Webpack入门教程三十
137.以外链形式引用script脚本,修改webpack.config.js文件代码如下
var htmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry:{main:'./src/script/main.js',a:'./src/script/a.js',b:'./src/script/b.js',c:'./src/script/c.js'},output:{path:'./dist',filename:'js/[name]-[hash].js',publicPath:'http://cdn.com/'},plugins:[new htmlWebpackPlugin({template:'index.html',filename:'a.html',inject:false,title:'this is a.html',excludeChunks:['b','c']}),new htmlWebpackPlugin({template:'index.html',filename:'b.html',inject:false,title:'this is b.html',excludeChunks:['a','c']}),new htmlWebpackPlugin({template:'index.html',filename:'c.html',inject:false,title:'this is c.html',excludeChunks:['a','b']})]
}
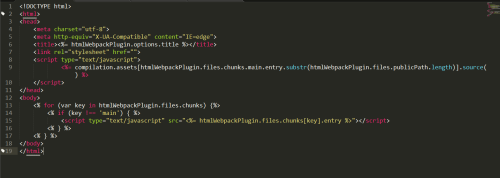
138.修改模板文件index.html,代码如下
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title><%= htmlWebpackPlugin.options.title %></title><link rel="stylesheet" href=""><script type="text/javascript"><%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source() %></script>
</head>
<body><% for (var key in htmlWebpackPlugin.files.chunks) {%><% if (key !== 'main') { %><script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks[key].entry %>"></script><% } %><% } %>
</body>
</html>

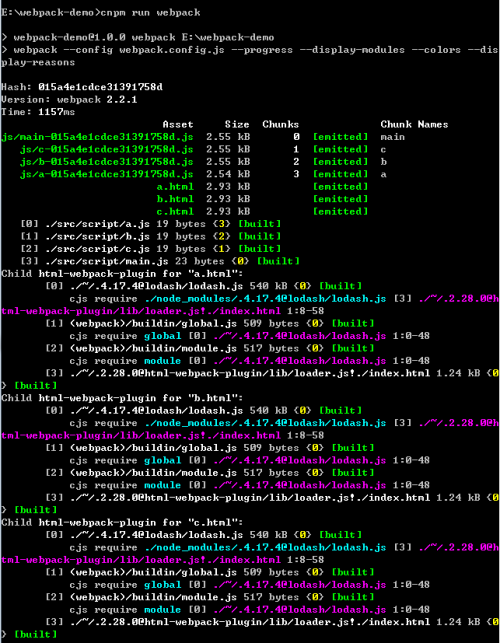
139.使用cnpm run webpack命令重新打包

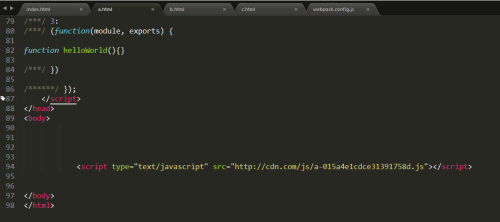
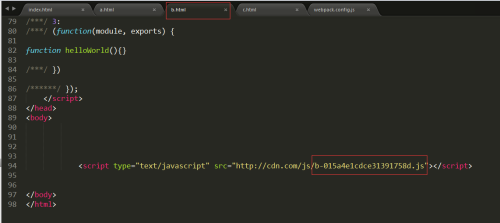
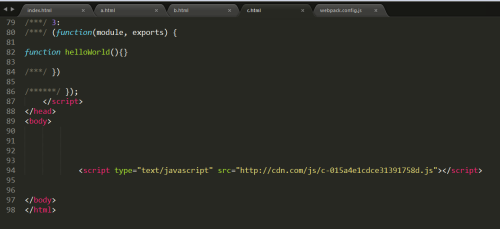
140.查看生成的a.html,b.html,c.html文件



转载于:https://blog.51cto.com/suyanzhu/1899624
Webpack入门教程三十相关推荐
- Android入门教程三十六之BaseAdapter优化
上一节中我们学习了如何来使用一个ListView以及自定义一个简单的BaseAdapter,我们从代码 中可以看出比较重要的两个方法:getCount()和getView(),界面上有多少列就会调用多 ...
- Webpack入门教程二十九
133.在模板中以内联的形式引用script脚本,修改webpack.config.js文件,代码如下 var htmlWebpackPlugin = require("html-webpa ...
- Webpack入门教程三
16.打包命令除了webpack外,还可以在package.json中配置,配置内容如下 {"name": "webpackapp","version ...
- tensorflow入门教程(三十五)facenet源码分析之MTCNN--人脸检测及关键点检测
# #作者:韦访 #博客:https://blog.csdn.net/rookie_wei #微信:1007895847 #添加微信的备注一下是CSDN的 #欢迎大家一起学习 # ------韦访 2 ...
- Spring Boot入门教程(三十五):支付宝集成-准备工作
分享一个朋友的人工智能教程.比较通俗易懂,风趣幽默,感兴趣的朋友可以去看看. 一:注册账号&创建应用 集成第三方的功能(无论是集成支付宝还是微信或者其他的都是一样)的第一步一般都是要跑到其类似 ...
- tensorflow入门教程(三十四)疲劳检测之开眼闭眼识别
# #作者:韦访 #博客:https://blog.csdn.net/rookie_wei #微信:1007895847 #添加微信的备注一下是CSDN的 #欢迎大家一起学习 # ------韦访 2 ...
- Spring Boot入门教程(四十):微信支付集成-刷卡支付
分享一个朋友的人工智能教程.比较通俗易懂,风趣幽默,感兴趣的朋友可以去看看. 一:准备工作 使用微信支付需要先开通服务号,然后还要开通微信支付,最后还要配置一些开发参数,过程比较多. 申请服务号(企业 ...
- origin如何将多个曲线放在一张图_Origin入门教程(十二):误差棒棒棒棒儿
精选回顾 ◀ 干货满满!计算狗「模拟计算干货」汇总大放送,你想要的都在这里~ ◀ 免费干货丨测试狗透射电子显微镜(TEM)资料汇总「TEM全家福」,从入门 到精通! ◀ SCI论文写作大全来啦!助你早 ...
- 【OpenCV入门教程之十二】OpenCV边缘检测:Canny算子,Sobel算子,Laplace算子,Scharr滤波器合辑
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接: http://blog.csdn.net/poem_qianmo/article/details/25560901 作者:毛星云(浅墨) ...
- 【OpenCV入门教程之十】 形态学图像处理(一):膨胀与腐蚀
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接: http://blog.csdn.net/poem_qianmo/article/details/23710721 作者:毛星云(浅墨) ...
最新文章
- 分享是程序员的必备素质
- Java高阶部分知识点汇总(一)- 成员变量与局部变量详讲
- 网关和BFF是如何演进出来的?
- AMD:“全民四核”大作战
- Linux中最受欢迎的邮件传输代理(MTA)
- 【已解决】cannot resolve file db.properties‘
- 将应用程序安装为Windows服务
- 我们是否能信任算法?不信任又能怎么办?
- Luckysheet(在线表格) v2.1.12
- 基于c++的音乐播放器(1)
- windows下多线程知识
- 开课吧之Java常见面试题之RandomAccess接口
- Linux(Ubuntu)常用命令(五)—— vi/vim常用操作
- 远程删除用户照片?刚刚,拼多多承认了!
- 【TWVRP】基于matlab遗传算法求解带时间窗+带充电桩的无人机巡检路径规划问题【含Matlab源码 YC001期】
- 百度站长俱乐部SEO提问收集-7
- IOUtils工具类的依赖maven
- django-cms之wagtail
- c语言库用不用下载杀毒软件,开源杀毒软件ClamAV需要你的支持和帮助
- 美国国家安全局(NSA)“酸狐狸”漏洞攻击武器平台技术分析报告
热门文章
- mysql sql执行慢_Mysql执行查询语句慢的解决方式
- 数据算法_JS数据结构与算法_排序和搜索算法
- 列举计算机组装所需的各个硬件,计算机组装和维修期中考试.doc
- mysql里类似sequence_MySql中实现类似Oracle的Sequence方案
- ug建模文本怎么竖着_UG软件见解分析一二,设计必备软件,UG新手福音
- #脚本实现宠物动作行为_短视频剧情创作方法有哪些?爆款短视频的标配,只需88个脚本模板...
- Second kill system learning
- Confluence 6 SQL Server 数据库驱动修改
- 从实例中学习grid布局
- django基础-学生管理系统
