3.2.1 LinearLayout(线性布局)
3.2.1 LinearLayout(线性布局)
标签: StudyNote
本文声明:
本文由Coder-pig编写,想了解其他内容,可见CoderPig’s Android Study Note——目录
尊重作者劳动成果,未经本人授权,禁止转载!违者必究!
目录源地址:http://blog.csdn.net/coder_pig/article/details/51348769
1.基本属性
- orientation:设置布局中组件的排放方式,horizontal(水平),vertical(垂直)
- gravity:控制子元素的对齐方式,可多个组合(left|buttom)
- layout_gravity:控制改组件在父容器中的对齐方式
2.weight(权重)属性详解
核心公式:
View的宽/高 = 原有宽度(android:layout_width) + 剩余空间的占比!
①推荐用法:把widht/height设置为0dp
按比例划分水平方向:将涉及到的View的android:width属性设置为0dp,
然后设置为android weight属性设置比例即可;类推,竖直方向,只需设
android:height为0dp,然后设weight属性即可! 比如:
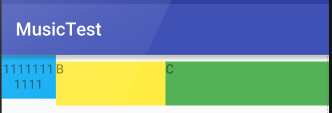
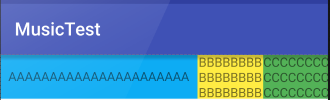
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><TextView
android:layout_width="0dp"android:layout_height="48dp"android:background="#03A9F4"android:layout_weight="1"android:text="11111111111"/><TextView
android:layout_width="0dp"android:layout_height="48dp"android:background="#FFEB3B"android:layout_weight="2"android:text="B"/><TextView
android:layout_width="0dp"android:layout_height="48dp"android:background="#4CAF50"android:layout_weight="3"android:text="C"/></LinearLayout>
咦,文字左对齐好像不怎么好看,我们为每个TextView加一个android:gravity=”center”,
刚加一个就发现:

卧槽,错位了,什么鬼,我们为剩下两个TextView也加上:android:gravity=”center”,

好吧,其实引起这个原因是baselineAligned属性引起的,默认为true,就是让布局控件
中子控件内的文字的基线对齐,所以会出现这个错位的问题,只要在外层的LinearLayout
中将这个属性设置为false即可解决这个问题。
②不建议用法:wrap_content
这个就不怎么好用了,先分配能够显示包含他们的内容的宽/高,然后布局容器的宽/高 减去
去这几个的宽/高和求出剩余空间的宽/高,再按比例分配给每个View。




③match_parent
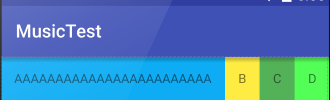
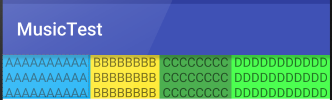
这个稍微好算一点,都设置成match_parent,weight设置为:1:2:3的,结果是这样的

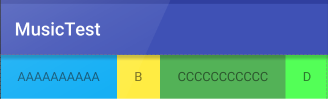
换成1:2:2呢?

接着我们来解释下为什么会出现这个结果,先说下1:2:3的
1:三个初始宽都是macth_parent,那么剩余的空间 = (1 - 3) * macth_parent = -2 * macth_parent
2:接着把剩余的空间-2 * macth_parent分成6份(1+2+3),接着按比例分配:、
A的宽度 = macth_parent + (-2 * macth_parent /6 * 1) = 2/3 macth_parent;
B的宽度 = macth_parent + (-2 * macth_parent /6 * 2) = 1/3 macth_parent;
C的宽度 = macth_parent + (-2 * macth_parent /6 * 3) = 0 macth_parent;
非常简单,你可以按照上面的计算方法接着试下1:2:2,得到的结果会是:3:1:1.
3.weightSum设置子控件weight之和
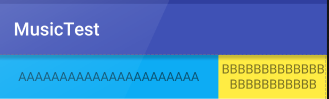
可以巧妙的用这个东西来实现留白,效果见示例代码:
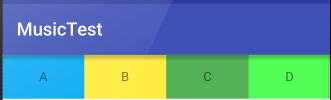
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:weightSum="4"><TextView
android:layout_width="0dp"android:layout_height="48dp"android:layout_weight="1"android:background="#03A9F4"android:gravity="center"android:text="A" /><TextView
android:layout_width="0dp"android:layout_height="48dp"android:layout_weight="1"android:background="#FFEB3B"android:gravity="center"android:text="B" /></LinearLayout>
4.为LinearLayout设置分割线
方法有两种,第一种设置一个1px的View,第二种设置LinearLayout的divider相关的属性
divider相关属性:
- divider设置作为分割线的图片,一般我们都会自己写一个shape来作为分割线。
- showDividers设置分割线的位置,none(无),begining(开始),end(结束),middle(每两个组件间)
- dividerPadding设置分割线的Padding
shape分割线模板:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle" ><size
android:height="48dp"android:width="1dp" /><solid android:color="#000000" /> --></shape>3.2.1 LinearLayout(线性布局)相关推荐
- Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件...
UI的描述 对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的.View是绘制在屏幕上能与用户进行交互的一个对象.而对于ViewGroup来说,则是一个用于存放 ...
- Android零基础入门第25节:最简单最常用的LinearLayout线性布局
原文:Android零基础入门第25节:最简单最常用的LinearLayout线性布局 良好的布局设计对于UI界面至关重要,在前面也简单介绍过,目前Android中的布局主要有6种,创建的布局文件默认 ...
- 精通android布局,Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件...
标题图 UI的描述 对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的.View是绘制在屏幕上能与用户进行交互的一个对象.而对于ViewGroup来说,则是一个 ...
- Android 应用开发(36)---LinearLayout(线性布局)
LinearLayout(线性布局) 本节开始讲Android中的布局,Android中有六大布局,分别是: LinearLayout(线性布局),RelativeLayout(相对布局),Table ...
- 常见界面布局之LinearLayout线性布局
1.什么是LinearLayout线性布局 LinearLayout (线性布局)通常指定布局内的子控件水平或者轻直排列.在XML布局文件中定义线性布局的基本语法格式如下: <LinearLay ...
- new UI-布局之LinearLayout(线性布局)详解
转载自:http://blog.csdn.net/coder_pig/article/details/42344615 --转载请注明出处:coder-pig,欢迎转载,请勿用于商业用途! 小猪An ...
- java 界面线性布局_布局Layouts之LinearLayout线性布局
从Hello world!开始,我们一直都是在一种布局下学习的,当然,对于基础内容的学习,还是没有任何问题的!但-- 在Android开发中UI设计也是十分重要的,当用户使用一个App时,最先感受到的 ...
- android线性布局设置控件固定在底部,Android UI组件LinearLayout线性布局详解
LinearLayout 线性布局,该布局的继承关系: 1. 什么是线性布局 通俗的说感觉起来和线有关,参照线的特点,有么是横向的,要么是竖向的. LinearLayout是线性布局控件,它包含的子控 ...
- 【Android 】零基础到飞升 | LinearLayout(线性布局)
2.2.1 LinearLayout(线性布局) 本节引言 本节开始讲Android中的布局,Android中有六大布局,分别是: LinearLayout(线性布局),RelativeLayout( ...
最新文章
- 沙龙预告 | 新书分享《崛起的超级智能:互联网大脑如何影响科技未来》
- 在windows中对torch1.7.1版本环境配置
- Day3-----delayPrompt
- Apache AB 压力测试
- NoSQL数据库Redis使用命令简介
- P91--商品保存debug完成
- 悖论对计算机科学影响,数学和计算机科学的核心逻辑悖论
- 雷军微博抽奖送蔚来汽车,中奖用户等9个月仍未兑现,蔚来官方回应...
- java hdu2011多项式求和
- strike F1 to retry boot,F2 for setup utility
- 1.第一本 docker 书 --- 简介
- 数据结构 第一章 绪论
- 时间格式转变 android,Android开发日期时间格式的转化
- 医咖会免费SPSS教程学习笔记—广义线性模型
- oracle 11g DG 物理搭建 DG切换模式
- 反激开关电源变压器设计实例讲解(定明芳)
- 透过年报看区块链股的含金量:无一披露此业务营收 近5成停留在研究
- python刷步数程序设计_【云函数 小米运动刷步数】云函数刷步数
- java gdal_gdal java环境配置
- bpf-bcc加载代码分析
