产品经理小技术:图片素材随手找,原型设计快又好
将各种最好用的图片资源,以及获取这些图片资源的方法掌握以后,我们就可以将精力放在更深一层的设计上,而不会因为某个返回箭头巨丑,心里一直堵着,偏偏想把它改好看的纠结上了。
本文将介绍一些产品经理快速找到顺手图片资源的小技巧,当然,这些技巧也可供UI射鸡湿参考。另外开发人员如果也搞一搞,下次资源图还没出来时你就可以先找很多现成的来代替,说不定效果很好呢。
一. 原始:Axure部件库
这个大概是Axure上手的第1个小时就学会的东西,不用介绍了。但我个人永久了表示不推荐的:1. 网上相关资源良莠不齐,大部分是用户自己拼装后导出的,几乎很少更新完善,一年半载后会发现太丑;2. 用到这些资源的时候,若自己有现成图片素材,那便捷、美观和灵活性其实比控件库方便得多。所以我目前已经完全抛弃这些东东了。
二. 基本:素材站+搜索引擎
无须介绍,比如站酷、昵图、百度图片等等,适用于为了找某个特定意义的图片。因为这些图一般都比较粗糙,很多时候配合Photoshop修剪一下。
另外提一下,很多人应该遇到过网页图片无法右键另存为问题吧。这时随便用Chromium内核浏览器右击网页审查,然后切到Resource下,左侧选择Images,这里就把当前页面所有的图片都列出来了,按键盘↑↓键快速浏览,总有一张适合你。

只要是网页里能看到的(确定是)图片,那就绝对可以找到源文件的

如果有图片是这种CSS背景图片定位集成PNG的话,果断保存吧!随便拉哪儿都能用的宝贝啊
三. 进阶:解压Android/iOS应用获取海量素材图
目前Android应用.apk源文件,本质上可以理解为一个压缩包,主要由编译过的代码+资源素材组成,那么网上所有的Android应用才是真正的素材库好吗!只要是你认为好看的应用,就果断下载apk文件吧。
然后,把后缀.apk改成.rar,解压缩(忽略错误)——就是这么简单!

Androidapk包解压后图片路径
资源文件安静地躺在res文件夹下,以“drawable-*dpi”命名的就是图片素材。其中,ldpi --> mdpi --> hdpi --> xhdpi --> xxhdpi表示适配分辨率依次增大,目前的应用一般在hdpi和最大的一个里图片最多,可根据实际需求来选择自己要的。

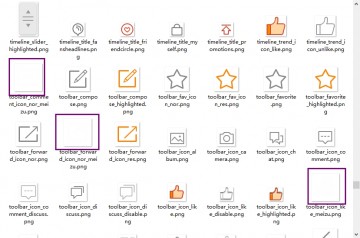
成熟的App素材图片非常丰富,几乎可以覆盖产品设计完整需求了(图为微博客户端)
小窍门:白色icon因为深色百搭而很常用,但如上图中的框,Windows下预览是完全看不到内容的。解决很简单:Ctrl+A全选,一览无余:

建议直接在Ctrl+A全选模式下浏览文件夹
同理,解压iOS应用ipa包素材与上面Android包原理类似,只是由于苹果对图片做了处理,使得步骤比较麻烦些,而且ipa包的下载也没有Android apk方便。完整教程见:提取ipa里面的资源图片png,不过刚看到有个很方便的网站做这事,可以试试:在线破解提取素材。
另外,来自系统层面的素材是值得存档的,这里主要指Android和iOS所有内置图标文件。比如最近Google发布了全套Material Design,这些东西才是最权威标准的,而且覆盖全面,够吃好一阵子了:Github。
四. 骨灰:无图似有图,素材自己画
这是我作为一只产品狗,3年摸爬在食物链底层,画图无数后得到的心得:如果自己画起来比找现成的素材还便捷好看,那我都是直接通过Axure等工具随手完成。注意,本文提到素材,所以所有的画图都指代至少中度保真的图了,而不是原始线框图——线框图要毛的素材啊~
这里以Axure为工具,用个小栗子来说明如何使得“画素材”更加得心应手:
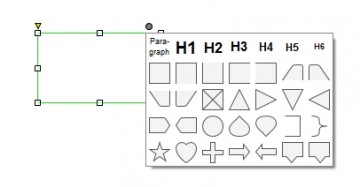
首先:Axure中的几乎一切素材都可源于“矩形”元件的衍生和组合。矩形通过变形+组合(+旋转+裁剪),可以成为需要的任意元素。

矩形通过变形+组合+裁剪,几乎可以成为需要的任意元素
如果我设计某个功能时,已经想好了要使用下面的交互形式:

虽然上面是效果图,但请只记住“我设计产品时已经想好了这种交互”
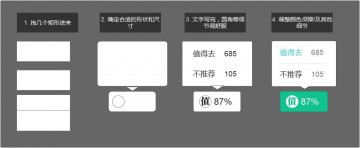
而在Axure中,为了快速、细腻地表达这种效果,我就可以按下面的方法顺手做出来:

实际操作时并没有这样严格分步骤,而是在快速调整中快速完成
需要注意的是,理想情况下,这些画图细节不应该占用大量的时间,更不应该让你去费脑细胞“想想该怎么画这个形状”。产品经理的思维要聚焦于关于产品和服务本身,而不是表层的东西。所以画上面这个图时,如果能做到不用深思怎么画,而本能娴熟地在1分钟左右完成的话,那就建议以后多用此法。否则还是直接找素材,或者设计图画简单些,可千万别为了所谓“细节”浪费宝贵的时间,得了芝麻,丢了西瓜。
转载于:https://my.oschina.net/u/1589272/blog/346464
产品经理小技术:图片素材随手找,原型设计快又好相关推荐
- 产品经理小技术(三):二维码这把利刃,产品应该用到极致
二维码,业界当然是人人听说,人人用过. 这个话题,我倒是百感交集,我一直认为,我有一种"二维码情节". 一方面, 我自认为是国内"钻研"二维码比较早的一个人了, ...
- 产品经理如何利用ER图,指导原型设计?
E-R图,也称实体-联系图,是用来描述现实世界的概念模型. 实体是指客观存在的事物,比如人.对象.概念.事件,都可以看做实体,通过梳理实体,以及实体之间的关系,可以梳理出产品的信息结构. 通过E-R图 ...
- 产品经理懂技术=流氓会武术(zz)
最近七年,我都在做互联网产品,其中前五年分别在创业公司和上市公司里,做别人的产品:近两年在创业,做自己的产品. 我的体会是:产品经理需要懂技术,创业者尤其需要.但前提是你总觉得有股憋不住的想要做点儿什 ...
- 【总结整理】写给非技术产品经理的技术能力要求----摘自《人人都是产品经理》...
写给非技术产品经理的技术能力要求 人人都是产品经理 订阅专栏 产品经理和运营人的学习社区 2018-10-23 2.4万 159 73 从零开始学运营,10年经验运营总监亲授,2天线下集训+1年在线 ...
- NPDP产品经理小知识-质量功能展开和质量屋
NPDP产品经理小知识-质量功能展开和质量屋 什么是质量功能展开? 质量功能展开是运用矩阵分析理论将市场需求与开发工作相结合的结构化方法,通常应用于多职能团队就客户需求与产品细节特性之间的联系达成认可 ...
- NPDP产品经理小知识-创意工具(Scamper)
NPDP产品经理小知识-创意工具(Scamper) 创意是想法构成的基本要素,它可以是形象化的具体的或抽象的. 创意开发是生成.发展.交流新创意的创造性过程,创意开发包括创造解决消费者问题的解决方案的 ...
- NPDP产品经理小知识-团队发展的五个阶段(塔克曼模型)
NPDP产品经理小知识-团队发展的五个阶段(塔克曼模型) 心理学教授布鲁斯·塔克曼(Bruce W.Tuckman)在 1965年提出了团队发展阶段模型:组建期(Forming).激荡期(Stormi ...
- NPDP产品经理小知识:平衡计分卡(一)
NPDP产品经理小知识:平衡计分卡(一) [平衡计分卡的起源与发展] BSC即平衡计分卡(Balanced Score Card),是常见的绩效考核方式之一,由哈佛大学教授Robert Kaplan与 ...
- NPDP产品经理小知识:平衡计分卡(二)
NPDP产品经理小知识:平衡计分卡(二) [平衡计分卡的优点] 平衡计分卡不仅是一种管理手段,也体现了一种管理思想: (1)只有量化的指标才是可以考核的:必须将要考核的指标进行量化. (2)组织愿景的 ...
最新文章
- LINUX UMASK详解
- 图灵奖颁给超算跑分开创者!MatlabSciPy都跟他有关:“我眼中一切都是线性代数”...
- FlexViewer入门资料
- 逻辑分析仪抓取CAN总线波特率
- TypeError: CleanWebpackPlugin is not a constructor
- Spring实战-雇员薪资管理系统
- 第 4 章 GitHub 骚操作
- IT公司组织机构和职位、职位职责
- Android Effect 解析
- eclipse 汉化
- m7405d粉盒清零方法_联想m7605d清零方法
- Java IO 和 NIO的区别
- 字节(B)、千字节(KB)、兆字节(MB)、积 (GB)字节之间的换算
- mysql复制表结构(包括索引)
- 面向对象编程训练:模拟购物车模块(:3[▓▓]快醒醒开学了
- tilemap 菱形_带高度的isometric tile map 斜45度 2d 地图制作
- FC6下chm文件阅读器chmsee的安装
- MacBook Pro使用记录(一):手动清理内存
- shell中的if语句
- SeaJs的使用方法
