Android使用SeekBar
转自:http://my.oschina.net/pingdy/blog/376735
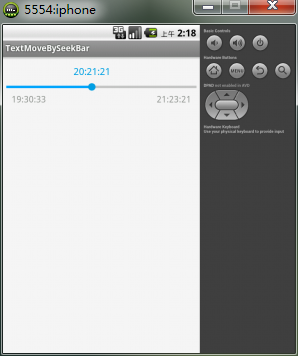
最近有做一个android项目,里面有使用到在播放视频时可以跳播,同时动态显示播放时间。类似于下图 的效果,我只是抽取其中的一部分做展示,刚接到这个事时也是在网上一通找,最后没找到!而且还碰到有些朋友和我有一样的需求,不知该如何做!现在我分享下自己做的!做的不好,多多包涵!因为上传不了附件,就直接贴代码了!


1 1:第一个类是自定义的一个类 也就是SeekBar上方会跟随其一块移动的控件,其实非常简单的一个类
2
3 package com.example.textmovebyseekbar;
4
5 import android.content.Context;
6 import android.util.AttributeSet;
7 import android.view.ViewGroup;
8
9 //import android.widget.AbsoluteLayout;
10
11 public class TextMoveLayout extends ViewGroup {
12
13 public TextMoveLayout(Context context) {
14 super(context);
15 // TODO Auto-generated constructor stub
16 }
17
18 public TextMoveLayout(Context context, AttributeSet attrs, int defStyle) {
19 super(context, attrs, defStyle);
20 // TODO Auto-generated constructor stub
21 }
22
23 public TextMoveLayout(Context context, AttributeSet attrs) {
24 super(context, attrs);
25 // TODO Auto-generated constructor stub
26 }
27
28 @Override
29 protected void onLayout(boolean changed, int l, int t, int r, int b) {
30 // TODO Auto-generated method stub
31
32 }
33
34 } 1 2: 第二类就是MainActivity了,代码很简单!稍微看下就懂的了~
2 package com.example.textmovebyseekbar;
3
4 import android.app.Activity;
5 import android.graphics.Color;
6 import android.os.Bundle;
7 import android.view.ViewGroup;
8 import android.widget.SeekBar;
9 import android.widget.TextView;
10
11 public class MainActivity extends Activity {
12
13 private SeekBar seekbar = null;
14
15 private String startTimeStr = "19:30:33";
16
17 private String endTimeStr = "21:23:21";
18
19 private TextView text, startTime, endTime;
20
21 /**
22 * 视频组中第一个和最后一个视频之间的总时长
23 */
24 private int totalSeconds = 0;
25
26 /**
27 * 屏幕宽度
28 */
29 private int screenWidth;
30
31 /**
32 * 自定义随着拖动条一起移动的空间
33 */
34 private TextMoveLayout textMoveLayout;
35
36 private ViewGroup.LayoutParams layoutParams;
37 /**
38 * 托动条的移动步调
39 */
40 private float moveStep = 0;
41
42 @Override
43 protected void onCreate(Bundle savedInstanceState) {
44 super.onCreate(savedInstanceState);
45 setContentView(R.layout.video_fast_search);
46 screenWidth = getWindowManager().getDefaultDisplay().getWidth();
47 text = new TextView(this);
48 text.setBackgroundColor(Color.rgb(245, 245, 245));
49 text.setTextColor(Color.rgb(0, 161, 229));
50 text.setTextSize(16);
51 layoutParams = new ViewGroup.LayoutParams(screenWidth, 50);
52 textMoveLayout = (TextMoveLayout) findViewById(R.id.textLayout);
53 textMoveLayout.addView(text, layoutParams);
54 text.layout(0, 20, screenWidth, 80);
55 /**
56 * findView
57 */
58 seekbar = (SeekBar) findViewById(R.id.seekbar);
59 startTime = (TextView) findViewById(R.id.start_time);
60 endTime = (TextView) findViewById(R.id.end_time);
61 /**
62 * setListener
63 */
64 seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListenerImp());
65
66 searchVideos();
67
68 }
69
70 public void searchVideos() {
71 startTime.setText(startTimeStr);
72 endTime.setText(endTimeStr);
73 text.setText(startTimeStr);
74 totalSeconds = totalSeconds(startTimeStr, endTimeStr);
75 seekbar.setEnabled(true);
76 seekbar.setMax(totalSeconds);
77 seekbar.setProgress(0);
78 moveStep = (float) (((float) screenWidth / (float) totalSeconds) * 0.8);
79
80 }
81
82 private class OnSeekBarChangeListenerImp implements
83 SeekBar.OnSeekBarChangeListener {
84
85 // 触发操作,拖动
86 public void onProgressChanged(SeekBar seekBar, int progress,
87 boolean fromUser) {
88 text.layout((int) (progress * moveStep), 20, screenWidth, 80);
89 text.setText(getCheckTimeBySeconds(progress, startTimeStr));
90 }
91
92 // 表示进度条刚开始拖动,开始拖动时候触发的操作
93 public void onStartTrackingTouch(SeekBar seekBar) {
94
95 }
96
97 // 停止拖动时候
98 public void onStopTrackingTouch(SeekBar seekBar) {
99 // TODO Auto-generated method stub
100 }
101 }
102
103 /**
104 * 计算连个时间之间的秒数
105 */
106
107 private static int totalSeconds(String startTime, String endTime) {
108
109 String[] st = startTime.split(":");
110 String[] et = endTime.split(":");
111
112 int st_h = Integer.valueOf(st[0]);
113 int st_m = Integer.valueOf(st[1]);
114 int st_s = Integer.valueOf(st[2]);
115
116 int et_h = Integer.valueOf(et[0]);
117 int et_m = Integer.valueOf(et[1]);
118 int et_s = Integer.valueOf(et[2]);
119
120 int totalSeconds = (et_h - st_h) * 3600 + (et_m - st_m) * 60
121 + (et_s - st_s);
122
123 return totalSeconds;
124
125 }
126
127 /**
128 * 根据当前选择的秒数还原时间点
129 *
130 * @param args
131 */
132
133 private static String getCheckTimeBySeconds(int progress, String startTime) {
134
135 String return_h = "", return_m = "", return_s = "";
136
137 String[] st = startTime.split(":");
138
139 int st_h = Integer.valueOf(st[0]);
140 int st_m = Integer.valueOf(st[1]);
141 int st_s = Integer.valueOf(st[2]);
142
143 int h = progress / 3600;
144
145 int m = (progress % 3600) / 60;
146
147 int s = progress % 60;
148
149 if ((s + st_s) >= 60) {
150
151 int tmpSecond = (s + st_s) % 60;
152
153 m = m + 1;
154
155 if (tmpSecond >= 10) {
156 return_s = tmpSecond + "";
157 } else {
158 return_s = "0" + (tmpSecond);
159 }
160
161 } else {
162 if ((s + st_s) >= 10) {
163 return_s = s + st_s + "";
164 } else {
165 return_s = "0" + (s + st_s);
166 }
167
168 }
169
170 if ((m + st_m) >= 60) {
171
172 int tmpMin = (m + st_m) % 60;
173
174 h = h + 1;
175
176 if (tmpMin >= 10) {
177 return_m = tmpMin + "";
178 } else {
179 return_m = "0" + (tmpMin);
180 }
181
182 } else {
183 if ((m + st_m) >= 10) {
184 return_m = (m + st_m) + "";
185 } else {
186 return_m = "0" + (m + st_m);
187 }
188
189 }
190
191 if ((st_h + h) < 10) {
192 return_h = "0" + (st_h + h);
193 } else {
194 return_h = st_h + h + "";
195 }
196
197 return return_h + ":" + return_m + ":" + return_s;
198 }
199 }1 3: 接下来这个就是布局文件了,其中会用到一些色值!之后我会贴出来,还有使用的图片和其他的xml文件 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:background="@color/bg_whitef5" 8 android:orientation="vertical" > 9 10 <LinearLayout 11 android:layout_width="fill_parent" 12 android:layout_height="wrap_content" 13 android:orientation="vertical" > 14 15 <com.example.textmovebyseekbar.TextMoveLayout 16 android:id="@+id/textLayout" 17 android:layout_width="fill_parent" 18 android:layout_height="40dp" /> 19 20 <SeekBar 21 android:id="@+id/seekbar" 22 android:layout_width="fill_parent" 23 android:layout_height="wrap_content" 24 android:focusable="true" 25 android:maxHeight="4dp" 26 android:minHeight="4dp" 27 android:paddingLeft="5dp" 28 android:paddingRight="5dp" 29 android:progressDrawable="@drawable/po_seekbar" 30 android:thumb="@drawable/seekbar_thumb" /> 31 </LinearLayout> 32 33 <RelativeLayout 34 android:layout_width="fill_parent" 35 android:layout_height="wrap_content" > 36 37 <TextView 38 android:id="@+id/start_time" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:layout_alignParentLeft="true" 42 android:layout_marginLeft="14dp" 43 android:textColor="@color/bg_lin_95" /> 44 45 <TextView 46 android:id="@+id/end_time" 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:layout_alignParentRight="true" 50 android:layout_marginRight="14dp" 51 android:textColor="@color/bg_lin_95" /> 52 </RelativeLayout> 53 54 </LinearLayout>
1 5: android:progressDrawable="@drawable/po_seekbar"这句会引用一个xml文件 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <layer-list 5 xmlns:android="http://schemas.android.com/apk/res/android"> 6 <item android:id="@*android:id/background"> 7 <shape> 8 <solid android:color="#c6c6c6" /> 9 </shape> 10 </item> 11 <item android:id="@*android:id/secondaryProgress"> 12 <clip> 13 <shape> 14 <solid android:color="#c6c6c6" /> 15 </shape> 16 </clip> 17 </item> 18 <item android:id="@*android:id/progress"> 19 <clip> 20 <shape> 21 <solid android:color="#06a7fa" /> 22 </shape> 23 </clip> 24 </item> 25 </layer-list>
1 6:android:thumb="@drawable/seekbar_thumb"也会引用一个xml文件 这其中又有用到两张图片 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 5 6 <item android:drawable="@drawable/video_fast_search_nomal" android:state_focused="true" android:state_pressed="false"/> 7 <item android:drawable="@drawable/video_fast_search_press" android:state_focused="true" android:state_pressed="true"/> 8 <item android:drawable="@drawable/video_fast_search_press" android:state_focused="false" android:state_pressed="true"/> 9 <item android:drawable="@drawable/video_fast_search_nomal"/> 10 11 </selector>
转载于:https://www.cnblogs.com/zl1991/p/5113889.html
Android使用SeekBar相关推荐
- Android自定义Seekbar拖动条式样
SeekBar拖动条可以由用户控制,进行拖动操作.比如,应用程序中用户需要对音量进行控制,就可以使用拖动条来实现. 1.SeekBar控件的使用 1.1SeekBar常用属性 SeekBar的常用属性 ...
- android 垂直 SeekBar 源代码(VerticalSeekBar)[转]
主要是继承 AbsSeekBar 然后修改下面这些方法 onProgressRefresh() //当进度条数据更新的时候,例如我们拖动滑动条的时候,这个方法被调用 setThumbPos() //这 ...
- android-verticalseekbar——Android可视化SeekBar类库
android-verticalseekbar--Android可视化SeekBar类库 转载于:https://www.cnblogs.com/zhujiabin/p/5706246.html
- android 播放音乐卡顿,Android MediaPlayer+SeekBar播放音频出现卡顿边长可能问题
开发过程中总是会碰到一些"什么鬼,原来这么简单"等等的问题,比如今天碰到 Android MediaPlayer+SeekBar播放音频出现卡顿可能问题? 代码段一: seekBa ...
- android studio seekbar 简单音乐播放器
我这个seekbar比较简单,是访问自己放进raw文件里的音乐文件:通过Mediapaly实现后台播放. 用if语句判断图片实现切换歌曲,seekbar可以拖动歌曲进度,用 Duration=mp4. ...
- Android按钮滚动条,Android自定义Seekbar滑动条,Pop提示跟随滑动按钮一起滑动
由于项目需要做出此效果,自定义写了一个. 效果图 思路: 原始的seekbar只有滑动条并没有下方的提示文字,所以我们必须要继承Seekbar重写这个控件. 代码: 在values文件夹下新建attr ...
- Android 使用SeekBar时动态显示进度且随SeekBar一起移动
好久没有更新博客了!在滑动SeekBar的时候,要同时显示进度,而且通常要求最小值比0小,按照惯例,先看看效果图: 一.自定义控件 用于在SeekBar上方,跟随SeekBar一块移动的控件显示进度 ...
- android自定义主题背景颜色,Android 自定义SeekBar 实现分段显示不同背景颜色的示例代码...
在最近的开发工作中,要实现一个调色板的进度条,SeekBar要分成10段显示不同颜色,功夫不负有心人,终于实现了这个功能,下面分享给大家 示例图: 1.自定义SeekBar import androi ...
- android自定义seekbar,Android自定义SeekBar实现视频播放进度条
本文实例为大家分享了Android实现视频播放进度条的具体代码,供大家参考,具体内容如下 首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb, ...
最新文章
- Console-算法-冒泡排序法|倒水法
- .net 使用 Aspose.Words 进行 Word替换操作
- ios 1 cocoa
- Java中Socket通信-客户端与服务端相互传输对象数据
- 【转载】C# double和decimal数据类型以截断的方式保留指定的小数位数
- Windows线程调度学习(一)
- 上班族吐槽大集合:那些发生在公司的傻X奇遇
- 【Java】计算二进制数中1的个数
- 电脑上怎么做pdf文件_怎么编辑pdf文件内容?什么工具可以编辑pdf?
- java AST 表达式_Atitti.java exp ast java表达式语法ast构造器
- 、简述global关键字的作用_二十三、Python变量作用域(局部变量和全局变量)
- python图层合并_Python 2种方法实现叠加矩形框图层
- html中写色块,怎么用html和css做出色块
- 联想thinkpad如何关闭触摸板
- veu2 启动添加本地ip访问
- Java培训哪个机构比较好?怎么选?
- 温湿度传感器—HDC1080
- 芯片短缺局势依然严峻,供应链上下该如何破局?
- 和弦笔记:和弦组成音/和弦命名规律/sus和add的区别
- OpenGL 坐标系概览
热门文章
- 学前端可以做哪些功能?
- java 时间换算_【时间工具】整理下java时间换算专题
- jq点击事件多次响应_分享同一个按钮jQuery多次点击实现不同事件的代码
- python selenium 环境_配置Python Selenium环境
- CSS基本操作详解及截图演示
- 关于SimpleITK 使用函数sitk.WriteImage报错‘ERROR (nifti_image_write_hdr_img2): cannot open output file ‘
- 【数据结构算法】二:上三角、下三角中求数组地址--【下标的计算】
- PyCharm使用期间出现报错集合 持续更新ing
- Hadoop2——SSH免密登录功能配置
- Pytorch:矩阵乘法总结
