微信小程序-自定义底部导航
代码地址如下:
http://www.demodashi.com/demo/14258.html
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定义底部导航
2、案例目录结构

二、程序实现具体步骤
1.自定义nav.wxml代码
<template name="nav"><view class="nav_link" bindtap="{{fn}}"><button class="defalut_btn {{current== 0 ? '' : 'on_cor'}}"><block wx:if="{{style == 0}}"><icon class="iconfont {{ico}} del_ico idx_ico"></icon><text class="txt">{{name}}</text></block><block wx:if="{{style == 1}}"><view class="plus_wp"><image src='../../images/plus_ico.png' class="plus_ico" /></view><text class="txt txt_fb">{{name}}</text></block></button> </view>
</template>
2.使用index.wxml代码
<import src="../../template/nav" />
<view class="flex fix_nav_wp">
<block wx:for="{{navData}}" wx:key=""><template is="nav" data="{{...item}}"/>
</block>
</view>
<view>首页</view>
3.index.js逻辑代码
a.初始化数据
/*** 页面的初始数据*/data: {navData: [{name: "广场", //文本current: 1, //是否是当前页,0不是 1是style: 0, //样式ico: 'icon-qiugouguanli', //不同图标fn: 'gotoIndex' //对应处理函数}, {name: "旧物",current: 0,style: 0,ico: 'icon-mingpianjia',fn: 'gotoOldGoods'}, {name: "发布",current: 0,style: 1,ico: '',fn: 'gotoPublish'}, {name: "招领",current: 0,style: 0,ico: 'icon-yikeappshouyetubiao35',fn: 'gotoRecruit'}, {name: "我的",current: 0,style: 0,ico: 'icon-wode',fn: 'gotoMine'},],},
b.页面之间的跳转
gotoOldGoods: function(){wx.redirectTo({url: '/pages/oldgoods/oldgoods',});},gotoPublish:function(){wx.redirectTo({url: '/pages/publish/publish',});},gotoRecruit:function(){wx.redirectTo({url: '/pages/recruit/recruit',});},gotoMine:function(){wx.redirectTo({url: '/pages/mine/mine',});},
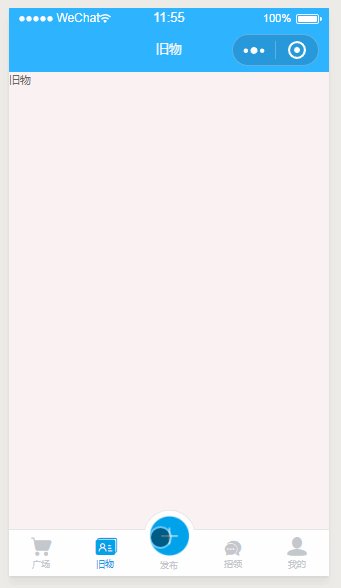
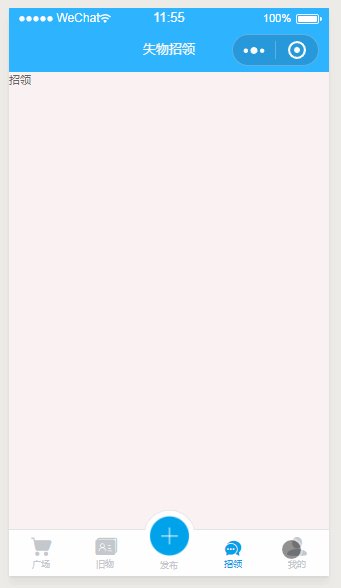
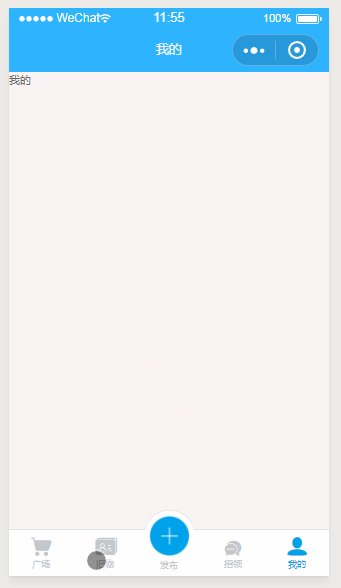
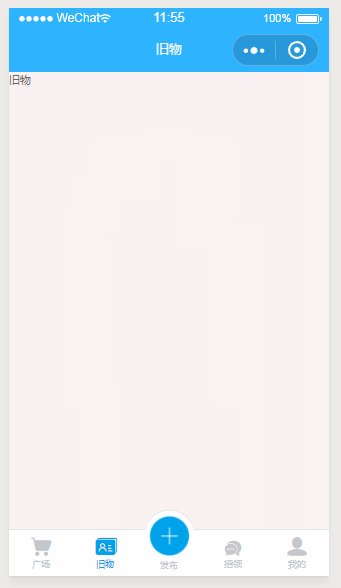
三、案例运行效果图

四、总结与备注
暂无微信小程序-自定义底部导航
代码地址如下:
http://www.demodashi.com/demo/14258.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序-自定义底部导航相关推荐
- 微信小程序自定义底部导航栏遮挡页面内容(已解决)
今天也是努力写毕设的一天~ 这几天在实现旅行日记的笔记详情界面,先实现了自定义的底部导航栏,在这里我使用的是iView Weapp,具体的介绍我放在这里了~ 快速上手 iView Weapp 跟着里面 ...
- html导航栏代码跳转,微信小程序自定义底部导航栏tabBar(含跳转页面wx.navigateTo)...
一.app.json配置 这里配置 {"pages": ["pages/usersLists/usersLists","pages/addMember ...
- 你会微信小程序自定义底部导航栏吗?
一. 在目录下创建文件如下图: tabbar.js: // pages/tabbar/tabbar.js const app = getApp(); Component({/*** 组件的属性列表*/ ...
- html自定义js程序,JS中微信小程序自定义底部弹出框
实现微信小程序底部弹出框效果,代码分为html,css和js两部分,具体代码详情大家参考下本文. html CSS .commodity_screen { width: 100%; height: 1 ...
- 微信小程序 自定义顶部导航栏标题 navigationStyle
微信小程序 自定义顶部导航栏标题 单页面自定义导航栏 修改需要自定义的页面,的页面配置.json文件 全部页面自定义导航 修改公共页面配置app.json 单页面自定义导航栏 修改需要自定义的页面,的 ...
- 微信小程序在底部导航栏使用扫一扫功能【代码可用】
微信小程序在底部导航栏使用扫一扫功能 解决方案 uni-app 微信原生代码 在家躺着也能遇到奇奇怪怪的需求,这不,需要在微信小程序底部的导航栏中加一个扫一扫功能⭐╮( ̄﹏ ̄)╭⭐. 解决方案 在导航 ...
- (转载)微信小程序自定义头部导航栏
本文转载自微信小程序自定义头部导航栏 微信小程序自定义头部导航栏 先看下demo的效果: 最终要实现的效果: 在tabbar页面不显示左侧按钮: 分享出去的页面进入后不显示左侧返回按钮: 点击返回按钮 ...
- 原声微信小程序自定义顶部导航栏 . 自定义navigationBar。 (单页面设置)
本文实例为大家分享了微信小程序自定义导航栏的具体代码,供大家参考,具体内容如下 实现自定义大致需要以下?步骤: 1.在页面.JSON文件进行相关配置,以便去掉原生 "navigationSt ...
- 微信小程序 实现底部导航栏tabbar
参考链接: (1)微信小程序底部导航Tabbar https://www.cnblogs.com/huangjialin/p/6278429.html (2)小程序自定义tabbar实现中间图标突出效 ...
最新文章
- 以太坊私链搭建、truffle项目开发
- 梯度下降法(一)入门
- Chrome反压缩JS代码:Pretty Print显示可读代码
- cmscore服务地址_cms core服务器
- 如何获取JavaCard剩余空间
- python 折线图_Python 编程一次画三种图:柱状图、散点图、折线图
- sde执行revoke SELECT ANY TABLE from sde导致报ora-29900 运算符连接不存在错误
- 接收子元素focus_获取元素的直接的子元素childen
- android日记论文摘要,毕业设计(论文)-基于android的日记本的设计与开发.doc
- PHP实现简单的注册页面(正则表达式练习)
- c语言标准体重测试指数分男女,测测你的体脂率附男女标准体脂率对照表
- 浅谈ERP项目团队管理的四个方面
- 身边的一个可爱女程序媛
- 下载网易云音乐的MV
- 直播带货系统,实现一套完整的直播系统应该具备的功能
- Linux下U盘自动识别和挂载
- 图的连通性和连通分量
- 想在自媒体平台出爆文,这几个爆文素材采集的方法不能丢
- 设置ubuntu系统中vi的默认模板文件
- 未来5年,6大风口行业
