Auto Layout 使用心得—— 实现三等分
本文转自https://lvwenhan.com/ios/431.html
Auto Layout 的本质原理
Auto Layout 的本质是用一些约束条件对元素进行约束,从而让他们显示在我们想让他们显示的地方。
约束主要分为以下几种(欢迎补充):
- 相对于父 view 的约束。如:距离上边距 10,左边距 10。
- 相对于前一个元素的约束。如:距离上一个元素 20,距离左边的元素 5 等。
- 对齐类约束。如:跟父 view 左对齐,跟上一个元素居中对齐等。
- 相等约束。如:跟父 view 等宽。
三等分设计思路
许多人刚开始接触 Auto Layout,可能会以为它只能实现上面的1、2功能,其实后面3、4两个功能才是强大、特别的地方。接下来我们将尝试设计横向三等分:
- 第一个元素距离左边一定距离。
- 最后一个元素距离右边一定距离。
- 三者高度恒定,宽度相等。(此处我们设置为高度恒定(height 属性),如果你需要的是固定长宽比,则需要设定 Aspect Ratio 属性)
- 1和2、2和3的横向间距固定。
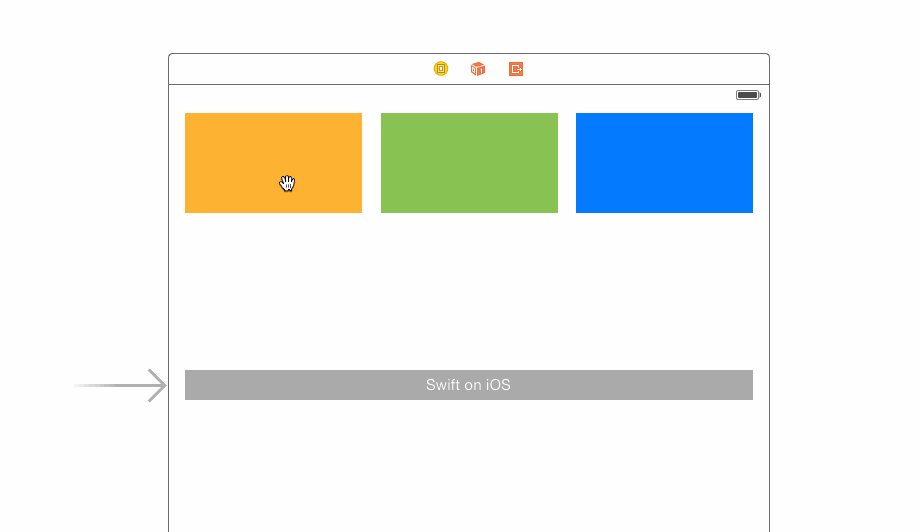
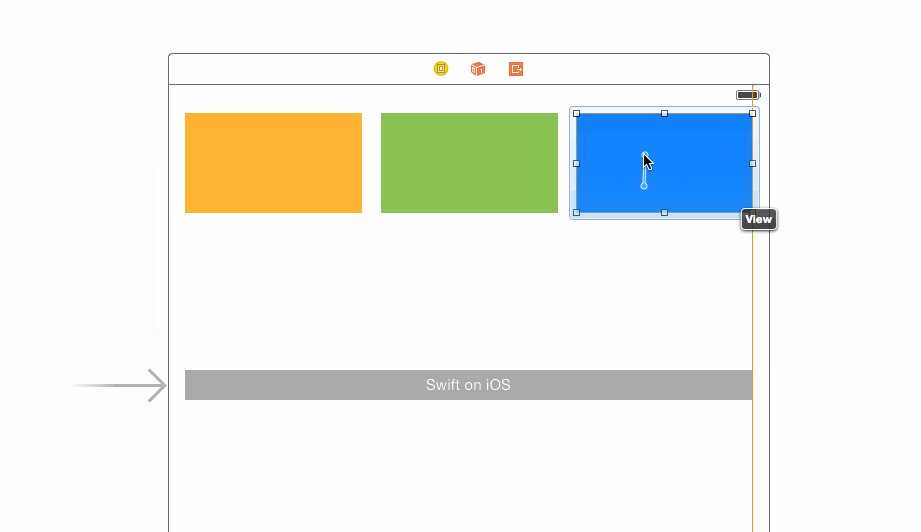
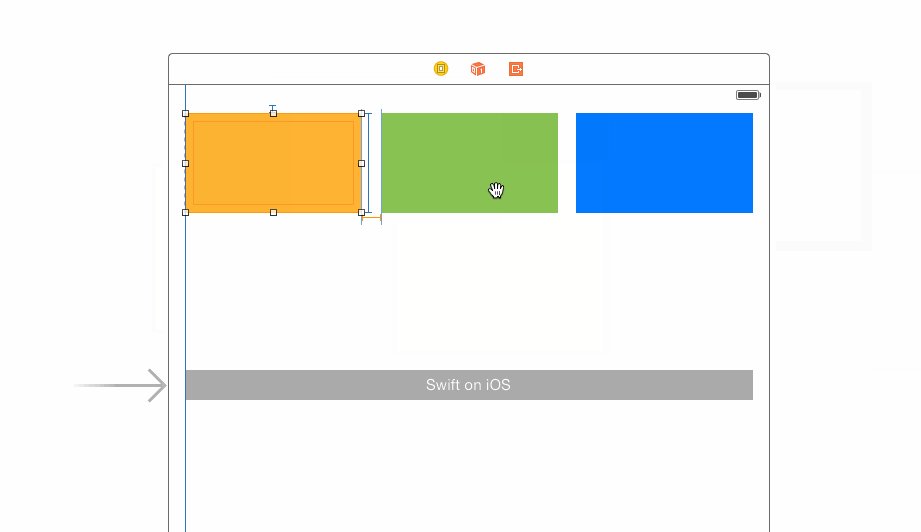
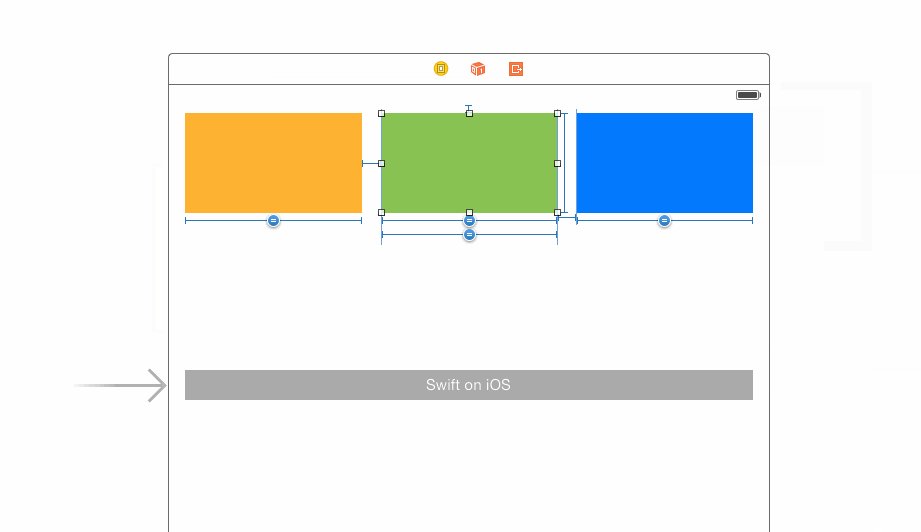
干货,实现过程的动图:

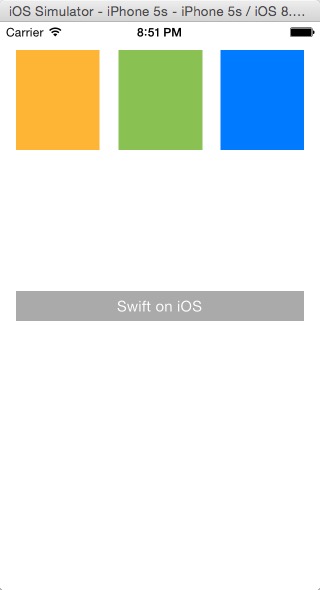
运行结果
4 寸:

4.7 寸:

纵向三等分实现方式类似,大家可以自己尝试一下哦~
Auto Layout 使用心得—— 实现三等分相关推荐
- 深入剖析Auto Layout,分析iOS各版本新增特性
先前写到的一篇Masonry心得文章里已经提到了很多AutoLayout相关的知识,这篇我会更加详细的对其知识要点进行分析和整理. 来历 一般大家都会认为Auto Layout这个东西是苹果自己搞出来 ...
- Advanced Auto Layout:Programmatically Creating Constraints
Programmatically Creating Constraints以编程方式创建约束 Whenever possible, use Interface Builder to set your ...
- 【Auto Layout】Xcode6及以上版本,创建Auto Layout 约束时产生的一些变化【iOS开发教程】...
[#Auto Layout#]Xcode6创建Auto Layout 约束时产生的一些变化 通过两个小Demo来展示下变化: Demo1需求: 为控制器的根视图(图中的"控制器Vie ...
- 转载:使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
本文将通过简单的UI来说明如何用VFL来实现自动布局.在自动布局的时候避免不了使用代码来加以优化以及根据内容来实现不同的UI. 一:API介绍 NSLayoutConstraint API 1 2 3 ...
- iOS6 自动布局 入门–Auto Layout(转)
iOS6 自动布局 入门–Auto Layout(转) 标签: 杂谈 目前为止,即使你的界面设计是在合理的复杂度内,你也必须要为之写许多代码来适应变化的布局.现在我相信你会很高兴听到这种情况将不会 ...
- Unity2017.1官方UGUI文档翻译——Auto Layout
Auto Layout 自动布局 The Rect Transform layout system is flexible enough to handle a lot of different ty ...
- iOS屏幕适配方案-Auto Layout
市场上的android手机五花八门.各种尺寸的屏幕让android程序员们比較头疼. 也有一些大神写了一些博客提出了自己的观点.iOS貌似也迎来了大屏6+,因此屏幕适配的问题也是有滴,因此苹果也有自己 ...
- IOS使用Auto Layout中的VFL适配
做登录页面,之前做都是用frame做,今天想着用Auto Layout中的VFL来做.觉得做的效果还是可以的(自恋一下下). 首先看下效果图和标记图 自己在做的过程中也遇到了好多问题,不过也一个一个的 ...
- Auto Layout 和 Constraints
文章修改 2月1日:添加使用约束.编辑约束和iOS特性三个部分 2月24日:根据自己的理解,修改iOS特性部分的内容 自动布局Auto Layout Auto Layout,通过设置在View上的约束 ...
- 【转】使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
原文:http://www.cocoachina.com/ios/20141209/10549.html 本文将通过简单的UI来说明如何用VFL来实现自动布局.在自动布局的时候避免不了使用代码来加以优 ...
最新文章
- MyRocks: 为facebool 的社交图谱服务的LSM-tree存储引擎
- 我就想要个两年1024徽章~!
- window10下搭建汇编环境(软件+资料)
- 【渝粤题库】国家开放大学2021春1020国际私法题目
- 201521123121 《Java程序设计》第14周学习总结
- 【数据结构与算法】复杂度分析
- 信息学奥赛一本通 1316:【例4.6】数的计数(Noip2001) | 1914:【01NOIP普及组】数的计数 | 洛谷 P1028 [NOIP2001 普及组] 数的计算
- python中type(12.34)_下面代码的输出结果是
- 计算机网络-扩展路由器
- flutter usb串口_Flutter 踩坑记录
- 监控系统服务器地址是什么,监控系统服务器ip地址
- 小学计算机课动画制作的评课稿,信息技术评课稿
- android代码 qq语音,Android仿QQ语音变声功能实现(二)---移植到android studio 并
- 唐山校友会会长苏伟与徐飞校长的一次短信交流
- 女生学习软件测试好找工作吗?
- 如何破坏Excel文件,让其显示文件已损坏方法
- 如何使用利用nat123实现内网穿透
- 天敏的SDK2000
- 拼多多“重农主义”的胜利
- 华为HCIP-DATACOM题库解析271-300(821)
热门文章
- [小雨学编程之C#] 18.1 数据类型转换,数据类型别名
- 2019年web前端工程师工资有多高
- 常见For 循环优化方式总结——提高效率小妙招
- mysql如何提高查询效率_MySQL调优系列——如何提高MySQL的查询效率
- 《高效能人士的7个习惯》PDF,复习笔记(上)
- html表白代码大全可复制,浪漫的html表白特效网页制作源
- google chrome的图标成一页纸了_10 款 Chrome 扩展,让你的浏览器好用到飞起
- WX系列无线漫游的配置
- SBIO | 浙大马忠华团队综述染色质重塑复合体SWI/SNF在植物-病原体互作中的作用...
- 微型计算机三部分基本组成,微型计算机的基本组成-电脑自学网
