《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.2节 造字原则
本节书摘来自异步社区《设计的品格 探索×呈现×进化的InDesign美学》一书中的第1课1.2节 造字原则,作者【澳】Daphne Shao , Recto , Verso Studio,更多章节内容可以访问云栖社区“异步社区”公众号查看。
lesson1.2 —— 造字原则
设计的品格 探索×呈现×进化的InDesign美学
1.2.1——比例架构│Step1:Structure of Letter│
中英文字的字体架构需先规划结构(骨架),最后再加上笔画。早期的学字课程,我们练习过米字结构及中文永字八法的笔画。在今天完全计算机化的设计产业中,本章仍依循旧法,帮助读者了解基本的英文字体的架构和笔画原理,并创造个人专用的英文字体。
图像说明文字大写的比例架构
※字体:DIN Alternate Medium
分别由大写上缘线CL1、大写中线(腰线)CL2,以及大写 下缘线CL3切割成两部分,大 写中线的位置可以调整
※字体:Eccentric Std
如左图的Eccentric Std字体属于中线偏高的字体
图像说明文字小写的比例架构
※ 字体:Arial Black
位于小写X-height上下基线之间的小写字母
使用小写上升线的小写字母(Ascenders)
使用小写下降线的小写字母(Descenders)
海岸线
红色的线条称为海岸线(Coastline),当小写上升线的字母遇到小写下降线的字母时,其行距会产生较拥挤的感觉。因此,行距之间就产生如海岸线般、弯弯曲曲的留白空间。若留白空间太不均匀,在阅读段落时会产生视觉干扰。因此,可以应用字符间距微调,以免行距过于拥挤。
X-height
X-height相同的小写字母,在视觉上容易被判断成同字号的字。其实字体大小并不是以X-height的大小区分,而是以文字的上下下划线间的距离来计算。
在小的版面空间里,字体大小运用容易受到限制,X-height较长的字体,在小字号的应用上,有较好的阅读效果。当字体大小的选择无法拥有太大弹性时,选择X-height较大的英文字体,可以让文字有放大感,又不至于影响可读性。X-height较长的字体,也适用于交通指标或广告标示上的英文字体应用,在远距离时仍具较好的可读性。
反之,X-height较小的英文字体,可以让版面具细腻感,对喜欢运用小号英文字体的设计师来说,当遇到坚持大号字体的客户时,除了可以把大号的英文字体做一些水平缩放外,选择X-height较小的英文字体,也是一种折衷的方法。
1112.pngX-height相同的字体,虽字号不相同,字体大小看起来却十分相似
X-height相同,字号大http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=15068f50ae4613d8e878X-height相同,字号小
1120.png反之,X-height相差较明显的字体,即使字号完全一样,X-height较长的字体,看起来比X-height较短的字体,具有放大膨胀的感觉
X-height小, 字号相同http://write.epubit.com.cn/api/storage/getbykey/screenshow?key=1506bac1a21ca5052a54X-height大,字号相同
1.2.2——笔画设置│Step2:Strokes of Letter│
文字结构如同人体的骨架,是决定文字高矮比例的先决条件。第二个重要的造字因素是「笔画」,它如同人体的肌肉一样,可以决定字体的胖瘦。同样的字体家族,结构比例相同,但笔画粗细则有细体(Light)、中等(Medium或Regular)、粗体(Bold)或特粗(Extra Bold或Black)等。
图像说明文字华康明体家族
图像说明文字英文笔画分析
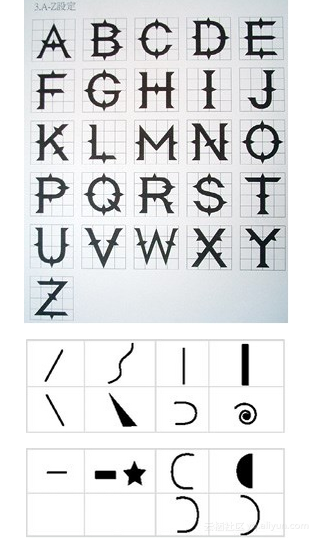
中文的永字八法说明了中文字的基础笔画,英文的笔画也可分为几种基础笔画,大致分为:
垂直线
水平线
斜线
弧线
连接线
A~Z的字母笔画分析
不同笔画设计的字体练习

应用以上分析的基本笔画,可尝试有趣的 笔画设计。在初步的练习中,只需要发挥 创意,而无需拘泥于笔画的精确性
1.打开「库」
2.组合所需的字母
3.存储
制作属于自己的矢量笔画
将矢量绘制的基本笔画存入InDesign「文件」→「新建」→「库(Library)」的文件中,这个功能如同Illustrator的图库,再将创建的笔画用拖曳的方式,组成需要的字母。依此类推,再打开另一个库,将组合好的字母存储起来。
1.2.3——衬线设计│Step3:Serifs or San Serifs│
衬线设计是字体设计的另一个元素,分为衬线(Serifs)和无衬线(San Serifs)两 种。常见的衬线字,如华康明体或英文字体Times New Roman等,这种字体在小字号时有较好的可读性,大多用于报纸或杂志内容的编辑;无衬线字,如华康黑体或英 文字体Arial等,这些字体较具现代感,适合用作文章标题。
无衬线的字体,具有简单的现代感
有衬线的字体,比较具有装饰性,给人较严肃的感觉
衬线的设计有如身上的装饰品,可十分醒目或很低调。可以是很均匀利落的现代线条,或具有圆弧的古典线条
1.2.4——曲线轴角度│Step4:Axis of Loop│
曲线轴的角度(Loop)大多设置为垂直90度,有些字体则会设计为水平轴或倾斜。虽然轴线的变化只影响有弧线的字母,例如,C、D、G或O等,但是,运用轴线和粗细的变化,可增加字体设计的变化。
1.2.5——装饰设计│Step5:Swashes│
除了字体集提供的装饰字体外,还可以运用现改造的字体,执行「文字」→「创建轮廓」把文字转换成矢量图形,再移动和修改其锚点或加入图案,以产生丰富的变化。此外,使用材质或立体化的效果,也是延伸文字情感的一种方式。
• Arial Bold
• 创建轮廓后,运用工具栏的剪刀工具切割,移动之后即产生切断效果
• 创建轮廓后,破坏锚点而产生的锐利效果
• 文字的纸片有如被折过的三维效果
• 以剪刀工具纵向切割,移动之后即产生切断效果
• 点阵化效果的文字
• 利用Photoshop的效果产生爆破感的文字
• Rosewood
• Giddyup Std
• Mesquite Std
• Bickham Script Pro 加上白色波纹
• Franklin Gothic Medium
创建轮廓后,改变笔画的尾部锚点,再加上花草图案搭配
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。
《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.2节 造字原则相关推荐
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.4节单位和度量
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.4节单位和度量,作者[澳]Daphne Shao , Recto , Verso Studio, ...
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.3节文字游戏
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.3节文字游戏,作者[澳]Daphne Shao , Recto , Verso Studio,更 ...
- 《设计的品格 探索×呈现×进化的InDesign美学》目录—导读
http://file.epubit.com.cn/LargeCover/1501a5f6a7c5593b8fa3" > 内容提要 设计的品格 探索×呈现×进化的InDesign美学 ...
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.6节 字体
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.6节 字体,作者[澳]Daphne Shao , Recto , Verso Studio,更多 ...
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.7节段落
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.7节段落,作者[澳]Daphne Shao , Recto , Verso Studio,更多章 ...
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.5节字符
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.5节字符,作者[澳]Daphne Shao , Recto , Verso Studio,更多章 ...
- 《设计的品格 探索×呈现×进化的InDesign美学》—第1课1.1节文字初步
本节书摘来自异步社区<设计的品格 探索×呈现×进化的InDesign美学>一书中的第1课1.1节文字初步,作者[澳]Daphne Shao , Recto , Verso Studio,更 ...
- 基于机器学习的捡球机器人设计与实现(探索)第2篇——7步完成opencv的安装(20190112)
2019-01-12 by 崔斐然 2019-04-08补充: 因为此篇文章是将opencv配置在虚拟环境中,若要开机自启动进入虚拟环境请进行如下配置:开机脚本 #!/bin/bashsource / ...
- Linux 探索之旅 | 第三部分第五课:延时执行,唯慢不破
-- 作者 谢恩铭 转载请注明出处 内容简介 第三部分第五课:延时执行,唯慢不破 第三部分第六课预告:第三部分测验题 延时执行,唯慢不破 上一课 Linux探索之旅 | 第三部分第四课:后台运行及合并 ...
最新文章
- Java8 中有趣酷炫的小技巧,你用到了那些?
- 杜克大学和Facebook联手开发更好的光通信
- HTML代码编写规范
- Math.Round()——面试题小结
- 小米宣布加入鸿蒙,中兴和OPPO抵制后,第一个宣布加入鸿蒙阵营的果然是魅族...
- HDOJ 4704 Sum 规律 欧拉定理
- 为什么通常牛顿法比梯度下降法能更快的收敛
- Linux的权限管理 1
- linux编译内核后无法进入,编译linux内核,ubuntu,x86的环境出现warning,然后就出现无法启动ubuntu...
- Qt4_Find File对话框
- 大话设计模式C++版——代理模式
- Head First 设计模式--1策略模式 组合优于继承
- BT5新的征程!全民***计划!
- HTML零基础入门教程完整版
- html如何变成xls格式文件怎么打开,XLSHTML 文件扩展名: 它是什么以及如何打开它?...
- 捕获Chrome浏览器全屏退出事件
- java 别名现象_引用与对象赋值时的别名现象
- 网文版ChatGPT来了:大模型辅助写作,澜舟和中文在线联手出品
- 隐私计算--37--演讲实录:深入浅出谈联邦学习
- MySQL中如何设置外键
