android第三方图标库,Android 第三方库AgentWeb的使用
Android 第三方库AgentWeb的使用
一:前言
Android开发经常会用到WebView,用于加载网页。系统自带的WebView性能和流畅度都一般,AgentWeb是一款第三方的WebView,性能比系统自带的要好,功能也更多。
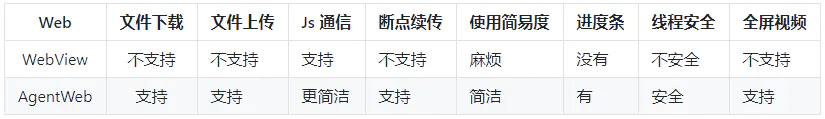
AgentWeb是一个高度封装的Android WebView,简单易用,带进度条,支持文件上传,下载,简化Javascript通信,链式调用,加强Web安全的库。让你轻松集成一个轻量级浏览器在应用上。
1.功能支持进度条以及自定义进度条
支持文件下载
支持文件下载断点续传
支持下载通知形式提示进度
简化 Javascript 通信
支持 Android 4.4 Kitkat 以及其他版本文件上传
支持注入 Cookies
加强 Web 安全
支持全屏播放视频
兼容低版本 Js 安全通信
更省电 。
支持调起微信支付
支持调起支付宝(请参照sample)
默认支持定位
支持传入 WebLayout(下拉回弹效果)
支持自定义 WebView
支持 JsBridge
AgentWeb是一个轻量级而且功能强大的Web库,大小只有200k
二:使用
1.依赖:implementation 'com.just.agentweb:agentweb:4.1.3' // (必选)使用这个基础的webView实现
implementation 'com.just.agentweb:filechooser:4.1.3'// (可选)
implementation 'com.download.library:Downloader:4.1.3'// (可选)
2.基本用法public class FourActivity extends AppCompatActivity {
private LinearLayout ll_root;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
ll_root = findViewById(R.id.ll_root);
AgentWeb agentWeb = AgentWeb.with(this)//传入Activity
.setAgentWebParent(ll_root, new LinearLayout.LayoutParams(-1, -1))//传入AgentWeb 的父控件 ,如果父控件为 RelativeLayout , 那么第二参数需要传入 RelativeLayout.LayoutParams .useDefaultIndicator()//使用默认进度条
.createAgentWeb()
.ready()//重试
.go("https://www.baidu.com");//https,Android9.0要是使用http需要配置
}
}
//添加权限
Javascript调用Java,AndroidInterface类中有创建一些js方法//Javascript调Java
agentWeb.getJsInterfaceHolder().addJavaObject("android",new AndroidInterface(agentWeb,this));
AndroidInterface类中public class AndroidInterface {
private AgentWeb agent;
private Activity context;
public AndroidInterface(AgentWeb agent, Activity context) {
this.agent = agent;
this.context = context;
}
@JavascriptInterface
public void callAndroid(String url) {
//要用 @JavascriptInterface标注
}
}
调用Javascript方法//调用Javascript中的方法callAndroid
mAgentWeb.getJsAccessEntrace().quickCallJs("callAndroid");
事件处理//手机的事件处理
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (agentWeb.handleKeyEvent(keyCode,event)){
return true;
}
return super.onKeyDown(keyCode, event);
}
点击返回键@Override
public void onBackPressed() {
if (agentWeb!=null&&agentWeb.getIEventHandler().back()){
Log.i("callBack", "go back");
}else {
Log.i("callBack", "finish");
finish();
}
}
跟随Activity 或Fragment生命周期,释放CPU更省电@Override
protected void onPause() {
mAgentWeb.getWebLifeCycle().onPause();
super.onPause();
}
@Override
protected void onResume() {
mAgentWeb.getWebLifeCycle().onResume();
super.onResume();
}
创建WebviewClient,用来帮助WebView处理各种通知,请求事件
有如下等方法
onLoadResource()
onPageStart()
onPageFinish()
onReceiveError()
onReceivedHttpAuthRequest()WebViewClient webViewClient=new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
String title=view.getTitle();//拿到webView的title
if (!TextUtils.isEmpty(title)){
setToolBarTitle(title);
}
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageCommitVisible(WebView view, String url) {
super.onPageCommitVisible(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return super.shouldOverrideUrlLoading(view, request);
}
};
创建WebChromeClient,辅助WebView处理JavaScript的对话框,网站图标,网站title,加载进度等,
有如下等方法
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert(WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt()
onJsConfirm()
onProgressChanged()
onReceivedIcon()
onReceivedTitle()private WebChromeClient webChromeClient=new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
}
};
//使用是链式调用中加入
agentWeb = AgentWeb.with(this)//传入Activity
.setAgentWebParent(ll_root, new LinearLayout.LayoutParams(-1, -1))//传入AgentWeb 的父控件 ,如果父控件为 RelativeLayout , 那么第二参数需要传入 RelativeLayout.LayoutParams .useDefaultIndicator()//使用默认进度条
.setWebViewClient(webViewClient)//加入webViewClient
.setWebChromeClient(webChromeClient)//加入webChromeClient
.createAgentWeb()
.ready()//重试
.go("https://www.baidu.com");
修改AgentWeb默认的背景色FrameLayout frameLayout =agentWeb.getWebCreator().getWebParentLayout();
frameLayout.setBackgroundColor(Color.BLUE);
三:注意事项:支付宝使用需要引入支付宝SDK ,并在项目中依赖 , 微信支付不需要做任何操作。
AgentWeb 内部使用了 AlertDialog 需要依赖 AppCompat 主题 。
setAgentWebParent 不支持 ConstraintLayout 。
mAgentWeb.getWebLifeCycle().onPause();会暂停应用内所有WebView 。
minSdkVersion 低于等于16以下自定义WebView请注意与 JS 之间通信安全。
AgentWeb v3.0.0以上版本更新了包名,混淆的朋友们,请更新你的混淆配置。
多进程无法取消下载,解决方案
END:知行合一
android第三方图标库,Android 第三方库AgentWeb的使用相关推荐
- android界面图标大全,Android UI设计常识和Android UI界面欣赏酷站推荐
这几天都是iphone6的信息.25学堂根据群里网友的一些建议.今天把android设计的一些基本规范和设计尺寸常识再来罗列一下. 之前25学堂认真整理的关于android ui设计规范的知识点如下: ...
- Android桌面图标布局,android安装运行launcher并修改桌面图标
以系统及程序的方式安装和运行Launcher,才能在Launcher启动的时候就让默认的AppWidget程序显示出来.否则将会出现 java.lang.SecurityException: bind ...
- android 系统图标资源,Android所有系统资源图标android.R.drawable查看
1.引用方式 在源代码*.Java中可以进入如下方式引用: myMenuItem.setIcon(android.R.drawable.ic_menu_save); 在*.XML文件中的可以进行如下引 ...
- android textview图标左侧,Android 自定义 TextView drawableTop 图标与文字左对齐(效果图)...
public class DrawableTopLeftTextView extends TextView { private Paint mPaint; private float fFontHei ...
- android 搜索图标居中,Android中搜索图标和文字居中的EditText
效果图: image.png 需要自定义view,具体实现如下: import android.widget.EditText; import android.content.Context; imp ...
- android 桌面图标创建,android创建桌面图标
private void setDeskShortCut() { boolean installedshortcut = sp.getBoolean("installedshortcut&q ...
- android 返回图标布局,Android 开发BottomNavigationView学习
前言 注意这个里介绍的是AndroidX的com.google.android.material.bottomnavigation.BottomNavigationView xml布局中 app:la ...
- android 7图标大小,Android快捷方式位图启动器图标大小
我在为快捷方式找到正确的启动器图标大小时遇到??问题. 在我的Nexus 7.2上,android.R.dimen.app_icon_size(请参见代码)的值为96像素. 但是,如果我在主屏幕截图中 ...
- android桌面图标更新,Android桌面图标实现
The ShortcutBadger makes your Android App show the count of unread messages as a badge on your App s ...
- android要求图标格式,Android设计规范 Material Design-Style(3图标)
图标 系统图标 定义 系统图标或者UI界面中的图标代表命令.文件.设备或者目录.系统图标也被用来表示一些常见功能,比如清空垃圾桶.打印或者保存. 系统图标的设计要简洁友好,有潮流感,有时候也可以设计的 ...
最新文章
- EOSRAM那么火,BANCOR协议白皮书了解一下?
- 联想杜比音效_联想小新15 2020锐龙版首销;OPPO Find X2系列也可尝鲜安卓11
- javafx设计自适应大小的窗口_“翅膀”开始流行 宝马坐不住了 开发摩托车自适应空气动力设计...
- 【数据结构 JavaScript版】- web前端开发精品课程【红点工场】 --javascript-- 链表实现...
- linux expr格式,计算2-expr命令举例
- 无法载入增效工具_山东省 智能工具箱 智能工具管理 工具管理企业数字化管理...
- 【世界上最美丽的7张太阳照片】
- simulink中文_CarSimamp;Simulink 联合仿真案例
- 荣耀份额重回中国市场前三;特斯拉使用替代芯片重写汽车软件;RabbitMQ 3.9.0 发布|极客日报...
- 和平之翼代码生成器 SMEU 版 4.0.0 RC 宝船候选版发布
- Asp.Net MVC控制器、控制器动作和动作结果
- 博文视点读书节第七日丨IT大咖来荐书,CS提升分享今晚开播,晒单赢福袋活动上线!
- 关于VisualStudio性能分析数据中的独占样本数和非独占样本数的意义
- 「镁客·请讲」ETC社区发起人邹来辉(Roy):我为什么要做ETC社区和狗狗币基金会?...
- 网页常用JavaScript代码
- 【产品】固定成本、可变成本、沉没成本和机会成本
- 饥荒服务器物品指令,流年饥荒控制台指令全+物品大全+服务器管理命令大全.docx...
- Leap Motion开发第一步环境配置
- Codeforces 1610C Keshi Is Throwing a Party
- simple-uploader前端分片上传文件