阻止微信浏览器下拉滑动效果(ios11.3 橡皮筋效果)
在升级到 ios11.3 系统后,发现之前阻止页面滚动的代码e.preventDefault代码失效了。于是自己折腾了一番,找到了解决办法,分享给大家。
一、前言
浏览器在移动端有一个默认触摸滚动的效果,让我们感触最深的莫过于微信浏览器里面,下拉时自带橡皮筋的效果。
然而在开发的时候我们经常需要阻止此效果。
在此先直接给一个方案,直接加上下面的代码即可:
document.body.addEventListener('touchmove', function (e) { e.preventDefault(); //阻止默认的处理方式(阻止下拉滑动的效果) }, {passive: false}); //passive 参数不能省略,用来兼容ios和android如果不加passive:false,在 ios 上是不能起作用的。
二、解释
微信在 Android 端和 IOS 端使用的不是同样的浏览器内核:
- Android 版 微信浏览器 :QQ浏览器 X5内核(相当于使用的 Chrome)
- IOS 版 微信浏览器 :WKWebView(相当于使用的Safari)
所以下面分别使用 Chrome 和 Safari 来分析。
关于浏览器内核问题,有兴趣的可以看看这个: 浏览器内核总结
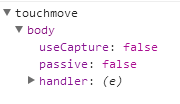
1. Chrome 默认的事件监听参数:
useCapture:false 表示事件采用冒泡机制(capture 译为 捕获),浏览器默认就是false;
passive:false 表示我现在主动告诉浏览器该监听器将使用e.preventDefault()来阻止浏览器默认的滚动行为(可以提高运行速度)。
2. Safari 默认的事件监听参数:
在 Safari 中,有一个更新:
Updated root document touch event listeners to use passive mode improving scrolling performance and reducing crashes
更新了根文档触摸事件侦听器,默认使用passive:true提高滚动性能并减少崩溃
所以Safari 中默认使用了passive:true,告诉浏览器,此监听事件中,不会阻止默认的页面滚动。这将导致设置的e.preventDefault()代码失效。
所以 Safari 默认是不会阻止滚动的。
3. 结论
我们通过 e.preventDefault(); 阻止默认的下拉滑动的效果,通过添加 passive:false 参数来兼容各个浏览器。即可实现阻止移动页面滚动的功能。
三、关于 passive 参数
关于 passive 在事件监听中的作用,推荐大家看这篇文章:passive 的事件监听器
转载于:https://www.cnblogs.com/colorsed/p/9591084.html
阻止微信浏览器下拉滑动效果(ios11.3 橡皮筋效果)相关推荐
- html游戏禁止微信浏览器下拉,JavaScript实现禁止微信浏览器下拉回弹效果
这篇文章主要为大家详细介绍了JavaScript禁止微信浏览器下拉回弹效果的方法,具有一定的参考和学习JavaScript的价值,对JavaScript感兴趣的小伙伴们可以参考一下本篇文章 本文实例为 ...
- html 禁止页面回弹,JavaScript禁止微信浏览器下拉回弹效果
本文实例为大家分享了JavaScript禁止微信浏览器下拉回弹的效果,供大家参考,具体内容如下 方法1: var overscroll = function(el){ el.addEventListe ...
- android 微信回弹,完美解决safari、微信浏览器下拉回弹效果。
完美解决safari.微信浏览器下拉回弹效果,只保留局部回弹效果. CSS代码 .box{ overflow: auto; -webkit-overflow-scrolling: touch; } H ...
- js阻止移动端下拉滑动效果
document.body.addEventListener('touchmove', function (e) {e.preventDefault(); // 阻止默认的处理方式 即 下拉滑动效果 ...
- 微信浏览器下拉黑边的终极解决方案---wScroollFix
开始 由于在开发微信页面的时候下拉黑边的情况很常见,有时候会比较影响体验,因此开发了wScrollFix库,用于隐藏微信下拉的黑边问题 npm地址 github地址 什么是黑边 相信很多在微信上面做网 ...
- html游戏禁止微信浏览器下拉,JavaScript中防止微信浏览器被整体拖动的方法
在微信网页开发中,我使用的页面结构是在body下的container覆盖全屏,container下有个header和page的容器,page负责显示所有内容并实现滚动. 结构如图: 但是遇到了一个问题 ...
- html游戏禁止微信浏览器下拉,如何用电脑模拟微信浏览器浏览禁止PC打开的微网站...
1.可以电脑安装一个安卓模拟器再查看: 2.增加浏览器的User-agent,在此,本人就拿火狐浏览器为例,具体修改方法如下: 方法一: FireFox修改User-agent 在地址栏输入" ...
- html5 css橡皮筋效果,阻止移动端浏览器下拉橡皮筋效果(下拉滚动露底)
前言 最近项目有个需求:需要移动端浏览器下的橡皮筋效果,但是页面内部的存在div框需要存在滚动.由此,遇到的问题与解决过程,记录如下. 声明:此处只讨论js控制部分,css的设置(例:overflow ...
- 禁止微信浏览器的下拉滑动
禁止微信浏览器的下拉滑动 解决思路: 1 先禁止body的滚动事件 2 再给需要scroll的元素加上自定义的滚动事件 注:加入此代码后要给需要scroll的元素加上.scroll的class var ...
最新文章
- styleable cannot be resolved or is not a field
- 地图上制作线路的动画_纯干货:动画制作的十二个法则(上)
- javascript简单应用
- python常用模块实例_python中常用的各种数据库操作模块和连接实例
- 第08课:深层神经网络(DNN)
- C/C++中单井号与双井号的使用
- JavaScript判断字符串中包含另一个字符串(QML 中使用)
- 方差,平方差,标准差的区别是什么?
- glide首次加载图片时,出现图片变形,重复一下就正常
- 爱情七十一课,低调恋爱
- C/C++(C++返回对象与应用区别,类成员的存储)
- 2019-2020-1 20175313 《信息安全系统设计基础》第二周学习总结
- 大白菜pe 通用pe 安装心得
- the little Redis book
- 基于ssm+mysql的web助学金申请系统(源文件)、javaweb实现奖学金申请设计过程
- C# 数组去重的三种方法
- HTML及相关知识汇总
- 服务器异常的处理方式
- Excel 预习阶段Day1
- (1小时数据结构)数据结构c++描述(十九) --- 最大左高树