RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的《RxJS + Redux + React = Amazing!》的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频:
https://www.youtube.com/watch?v=AslncyG8whg
Observable
什么是Observable?让我们快速来了解一下它吧!
- Observable是一个由零个、一个或多个值组成的流。注意,是零个、一个或多个值。零个意味着可以没有值,这完全没问题。一个值的情况就像是Promise一样。如果有多个值,那么这些值将位于不同的时间点上。
- Observable跨越了时间。时间是一种新的维度,这个维度是Observable与Promise的重要不同点。所有“流式”的事物都会跨越时间。事实上,流就是一个以时间为维度的集合。
- Observable可以取消。
很酷的是,Observable正在变为ECMAScript的标准,就像Promise那样,但现在你还不能直接在浏览器里使用它(原话很啰嗦,直接提取有用信息)。所以你需要使用RxJS。

RxJS是Observable的一种引用实现,它提供了一些定制的功能,比如操作符(Operators)、创建不同类型Observable的工厂方法。我同事说,RxJS就像是
lodash for async
因为它和lodash一样也是个工具库。lodash的用法基本上就是,你给它一个输入,它给你一个输出。RxJS的用法则是,你给它一个输入,它给你一个输出,但是跨越了时间。所以,你可以拥有多个值。让我们通过一个速成教程来更深入的了解它吧!
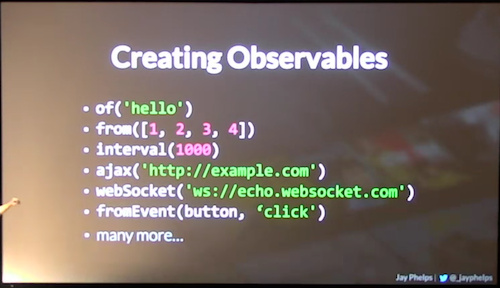
创建Observable有很多种方式(直接贴截图):

你可以:
- 创建一个单值的Observable
- 从数组(或其他类型)创建一个Observable
- 设置时间间隔
- 发起Ajax或WebSockets
- 还有很多方法可以创建定制的Observable
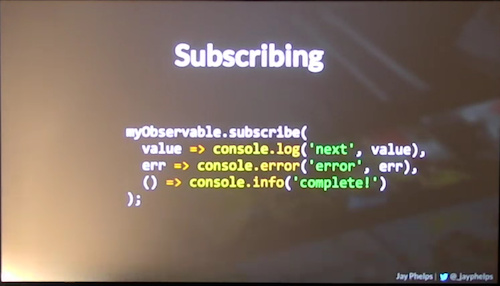
Observable可以被订阅(Subscribing):

Observable的订阅和Promise的then挺像的。你可以给它提供三个函数:
- 第一个函数是next函数,它有点像Promise的成功情况下的回调函数,但是,因为Observable是跨时间的,它可能有零或多个值,所以next函数可能会被调用N次,或许会被调用上千次,或许一次都没被调用,这取决于Observable有多少值。
- 第二个是error函数
- 第三个是complete函数,有时候或许我们想知道是否完成了,此时,该函数就派上用场了。
我们还可以对Observable进行转换(Transform)。就像之前讨论的,我们可以像使用lodash那样,对Observable进行map、filter、reduce。如果Observable只有单值,我们不会做这些操作。我们只会对流或流式的处理进行这些操作,比如,一些数据来了,我们把它们映射(map)成另外一些数据。这个方式非常高效(用了声明式的写法,不用像指令式那样写过程,当然高效了)!
Observable还可以被合并(Combine):concat、merge、zip。
Observable还可以表达时间(Represent Time,意思是可以进行与时间相关的操作)。因为Observable是以时间作为维度的,所以你绝对绝对可以做debounce、throttle、buffer这些操作(他说到这,有点自嗨了,注:debounce、throttle都是去除速率过快的事件、buffer则是周期性的合并一些项,然后一起触发它们)。
Observable还有个优点,就是懒(lazy):你定义了一个Observable应该做什么,它不会做任何事情,直到你订阅它。因此,你可以轻易实现重试或重复(retry、repeat,有相关的操作符,可以自行查询),比如在错误时重试或重复发起一个Ajax请求五次。
(讲完上述几条后,他总结了一句话:Observables can represent just about anything,但接下来又非常辩证地说了也不要什么都用RxJS,因为RxJS太新了什么的,不再赘述。)
RxJS和Redux的结合——redux-observable
我们非常喜欢RxJS,也非常喜欢Redux,所以我们想,把这两个技术结合一下吧!我们实验了几种模式,经过了一些迭代,最后有了一个稳定的解决方案。如果你之前开源过什么东西,那么你一定知道,最重要的事情是——先做个好logo。不是写测试,不是保证它正常工作,也不是写文档,而是要先做个logo,这是最重要的事情,关乎你能拿多少star(场下有人笑了,然后他讲了他们logo的来历,大概就是,本来想结合RxJS的logo和Redux的logo,但是Redux当时还没有logo,他们就用Redux的谐音“three ducks”,三只鸭子做为logo,在经历了压扁、合并以及添加旋转动画后,终于得到了他们满意的logo,也就是现在redux-observable的logo)。

redux-observable是一个Redux中间件,用来管理副作用,包括异步。我们使用一个叫Epic的概念去完成这个工作。那么什么是Epic?
A function that takes a stream of all actions dispatched and returns a stream of new actions to dispatch
Epic是一个函数,该函数将所有被发起的流式的action作为参数,然后返回新的流式的action去发起。
简单来说,Epic就是:
"action in, action out"
(然后他用了一些伪代码去演示Epic的工作原理,注意,阅读下面的内容需要一点Redux和RxJS基础,如果感到吃力,应该先去看下Redux和RxJS。)
这是一个简单的函数,输入PING,立马得到PONG:
function pingPong(action, store){if(action.type === 'PING'){return { type: 'PONG'};} }如果使用RxJS的操作符来实现它,会更加声明式:
function pingPongEpic(action$, store){return action$.ofType('PING').map(action => ({ type: 'PONG'})); }这就是世界上最简单的Epic,它的第一个参数是个流式的action。首先,这个Epic函数对流式的action进行了类型过滤,然后将其映射为新的流式的action。这就像个管道一样,所有action都会进来,然后进行匹配并输出。
如果想等待一秒后,就像打乒乓球那样,“乒-乓-乒-乓”,只需要加一行代码:
function pingPongEpic(action$, store){return action$.ofType('PING').delay(1000) // <- that's it.map(action => ({ type: 'PONG'})); }此时,如果你的reducer的逻辑是,PING是true,PONG是false,那么你的应用会是这样(他指着屏幕的动图,大概功能就是点击按钮,isPING的值等待了一秒后变为false)。
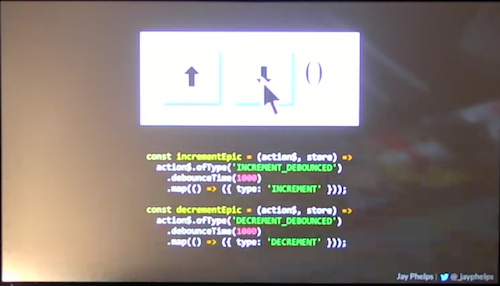
让我们来看另外一个debounce例子吧(代码和程序截图如下,这是个计数器的例子,大概就是添加了debounce后,连续点击加一或减一,速率过快的操作将会被取消)!

上述示例都太简单了,让我们看几个复杂的例子,这些例子不会讲解代码的细节,只是用来证明RxJS和redux-observable在复杂场景中有多么地牛!
- 自动补全(他先是演示了使用普通JavaScript的写法,代码特别长,过程特别繁琐,然后演示了使用Epic的写法,只用了debounce、switchMap和map三个操作符,代码特别短,而且非常声明式和易读)
- 双向多重的WebSockets(他还是先演示使用普通JavaScript代码的写法,代码特别多,而且容易引入bug。然后他演示了Epic的写法,功能一样不少,但是代码特别少而且非常声明式)

让我们来快速总结下redux-observable吧:
- 让跨时间的复杂异步任务的组合和控制变得简单,当然如果只是做请求-响应这种简单的Ajax,那么学习RxJS是多余的。
- 你不需要管理Rx的订阅,因为redux-observable帮你做了这些。
- 你依然可以享受Redux的功能,比如时间旅行等。
但是在你尝试使用redux-observable之前,你应该提前学习Redux和RxJS。当然,这应该是业余时间做的事,或是在你特别想挑战自己的情况下才要做的事。我不是打击大家的积极性,只是不想让在座的各位产生一个错误观念,就是即便我的应用很小很简单,我仍然应该使用redux-observable。 但是,如果你觉得我今天描述的问题,也正好是你的问题,那么你一定愿意学习RxJS、Redux和redux-observable。

另外,RxJS拥有非常陡峭的学习曲线。 最近有个新流行词叫响应式编程(Reactive Programing ),RxJS做的就是这个。响应式编程是个令人发狂的编程范式,不过你可以这么理解它:就像是你先安装好管道,但还没有水流过管道,等到将来某个人发起了一个action,然后潺潺流水就来了,你的管道就开始运作了。(他之所以用流水这个比喻,主要是为了突出响应式编程,自动响应和变化传播的特性,如果你还不能理解,可以参考维基百科)。响应式编程是一种完全不同的编程风格。
(然后他介绍了他的联合作者,展示了redux-observable的官网以及目前有哪些公司在用,最后致谢。)

总结
Jay Phelps的这个talk还是很不错的,而且比较客观。从这个talk中,我们可以学习到:
- Redux是什么,以及它是如何工作的。
- Observable是什么,以及它的基本用法。
- redux-observable的工作原理以及适用场景。
- 在复杂的异步场景下,回调和Promise捉襟见肘,而Observable则应对自如。
- 在简单的异步场景下,没必要使用Observable。
教程源代码及目录
https://github.com/lewis617/react-redux-tutorial
转载于:https://my.oschina.net/u/3699676/blog/1544976
RxJS + Redux + React = Amazing!(译二)相关推荐
- 函数式编程在Redux/React中的应用
本文简述了软件复杂度问题及应对策略:抽象和组合:展示了抽象和组合在函数式编程中的应用:并展示了Redux/React在解决前端状态管理的复杂度方面对上述理论的实践.这其中包括了一段有趣的Redux推导 ...
- react ui框架_Web开发 React 学习(二十)连载基础篇大结局
系列文章: 测开技能--Web开发 React 学习(一) 测开技能--Web开发 React 学习(二)环境搭建 测开技能--Web开发 React 学习(三)元素的渲染 测开技能--Web开发 R ...
- 【Youtobe trydjango】Django2.2教程和React实战系列二【settings配置文件】
[Youtobe trydjango]Django2.2教程和React实战系列二[settings配置文件] 1. Django项目初始化过程 2. 全貌 3. 详细解释 4. 增加其他配置 1. ...
- 从 Preact 源码一窥 React 原理(二):Diff 算法
从 Preact 源码一窥 React 原理(二):Diff 算法 前言 Diff 算法 渲染 diffChildren 函数 diff 函数 diffElementNodes 函数 diffProp ...
- react快速开始(二)-使用脚手架Create React App创建react应用
文章目录 react快速开始(二)-Create React App入门 什么是Create React App 快速开始 使用IDE webstrom创建react项目 create react a ...
- Flux -- Redux -- Redux React 基础实例教程
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Flux --gt; Redux --gt; Redux React 入门 基础实例教程
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Redux 入门教程(二):中间件与异步操作
上一篇文章,我介绍了 Redux 的基本做法:用户发出 Action,Reducer 函数算出新的 State,View 重新渲染. 但是,一个关键问题没有解决:异步操作怎么办?Action 发出以后 ...
- React学习笔记二——react-router
2019独角兽企业重金招聘Python工程师标准>>> 今天写了一个关于react-router的demo,因为不喜欢下载太多的依赖包,所以就直接引得js,解析会比较慢一些. 首先先 ...
最新文章
- #20145238荆玉茗《网络对抗》-逆向及Bof进阶实践
- [转载] 对称加密与非对称加密
- 一个项目涉及到的50个Sql语句(整理版)
- 文巾解题 1046. 最后一块石头的重量
- python 奇偶链表
- 数据结构与算法 / 红黑树
- 2017西安交大ACM小学期数论 [更新学号]
- 2013_chengdu_onsite
- Linux字符设备驱动实例
- 我被“非结构化数据包围了”,请求支援!
- c语言解三元一次方程组_在R里面对三元一次方程求解
- 利用Python进行数据分析(2) 尝试处理一份JSON数据并生成条形图
- 【2018百度之星程序设计大赛初赛】degree
- idea创建类时自动添加注释
- Docker 之 基操
- 世界各国信用评级[来自维基百科]
- 基于ffmpeg+opengl+opensl es的android视频播放器
- SH7218T拆解手记(12)IWNN(日文输入)的移植
- 土圭垚㙓数学课(二)视锥体八个顶点的计算方法
- 学计算机但是对电脑不熟,关于计算机学习心得感悟
热门文章
- “游匣”冲击暑期档——戴尔为中国用户定制笔记本电脑
- php接口统计,EKL PHP 调取_search接口查询登录统计
- div设置为可获取焦点并且判断是否已获取焦点的方法
- python123第三单元测试卷_第三单元测试卷(带答案)
- 2017282110258--高级软件工程--齐爽爽第一次作业
- Shiro @RequiresPermissions是如何运转的?
- android微信解析失败,为什么我的手机安装不上微信,一安装就说解析包错误
- Python给定两个有序整数数组nums1和nums2,合并nums1和nums2为数组nums1
- 遗传算法--函数最值问题
- python-pygame作品之MineCraft小鸡
