ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生
2019独角兽企业重金招聘Python工程师标准>>> 
6月27日京东商城发布了中国电子商务领域首张电子发票,同时宣布相关系统正式上线,这标志着中国电子商务的步伐又向前迈出了重要的一步。目前“电子发票”覆盖的服务范围是在北京地区购买图书、音像商品的个人消费者。消费者在进行指定品类网上消费时可选择开具普通纸质发票或电子发票。本文将揭秘如何通过 ActiveReports 报表实现电子发票的功能。
在使用 ActiveReports 报表控件实现发票打印、发货单打印、物流清单打印、商品条码印刷、员工工卡印刷之类的功能时,您只需在设计报表阶段加载套打纸作为报表背景图片,实际打印时仅将数据打印到套打纸的相应位置。
1、创建报表文件
创建报表,添加背景图片,并根据打印参数来显示或者隐藏背景图片
在工程中添加ActiveReports报表,报表模板选择【ActiveReports 7页面报表】,命名为rptInvoice.rdlx

报表添加完成之后,在报表资源管理器中的【嵌入式图像】节点中添加增值税发票背景图片

从VS工具箱中将 Image 控件添加到报表设计界面,并设置 Image 控件的值,如下所示:


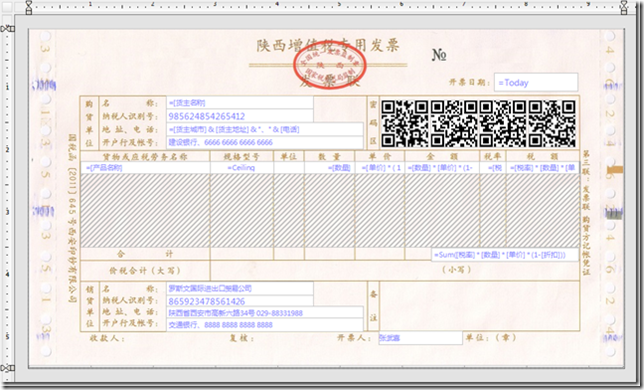
添加完背景图片之后,我们在相应文字添加 TextBox 控件用于显示数据,最终得到的设计效果如下:

2、自定义 WebViewer 控件
自定义 WebViewer 控件,在工具栏中添加【套打】按钮,当用户点击【套打】时运行报表(不显示背景图)并打印
在工程的ASPX页面中添加两个 WebViewer 控件,一个用于报表预览,一个用于报表打印. 添加完成之后设置两个WebViewer控件的ViewerType为FlashViewer, 并设置FlashViewerOptions中的UseClientApi为True.
在页面中添加以下 JavaScript ,用于报表的打印操作:
<script language="javascript" type="text/javascript">
var viewer, viewerforprint;
var pages;
window.onload = function () {
GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer1.ClientID %>", function () {
viewer = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer1.ClientID %>");
viewer.setEventsHandler({
OnToolClick: function (e) {
if (e.Tool == "套打") {
printreport();
return false;
}
},
OnLoadProgress: function (e) {
if (e.State == "Completed") {
pages = e.PageCount;
}
}
});
});
GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer2.ClientID %>", function () {
viewerforprint = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer2.ClientID %>");
});
}
function printreport() {
var orient = "None";
var scale = "None";
var from = 1;
var to = pages;
var ops = viewerforprint.CreatePrintOptions();
ops.AdjustPaperOrientation = orient;
ops.ScalePages = scale;
ops.ClearPageRanges();
ops.AddPageRange(from, to);
viewerforprint.Print(ops);
}
</script>切换到ASPX后台代码视图, 添加以下代码在 WebViewer 工具栏中添加[套打]按钮:
private void CustomizeToolbar()
{
// 隐藏打印范围按钮 ToolBase btnRang = WebViewer1.FlashViewerToolBar.Tools["PageRangeButton"];
btnRang.Visible = false;
// 隐藏打印按钮 ToolBase btnPrint = WebViewer1.FlashViewerToolBar.Tools["PrintButton"];
btnRang.Visible = false;
ToolButton btnCPrint = Tool.CreateButton("套打");
btnCPrint.Caption = "套打";
btnCPrint.ToolTip = "套打";
WebViewer1.FlashViewerToolBar.Tools.Insert(0, btnCPrint);
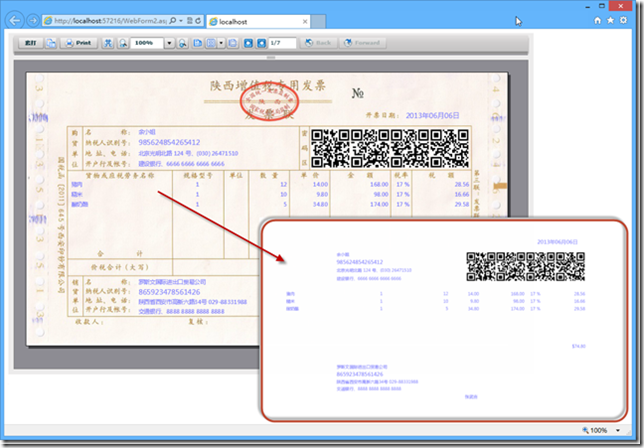
}3、运行程序

在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

转载于:https://my.oschina.net/u/852404/blog/152027
ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生相关推荐
- ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生(套打报表)...
ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生(套打报表) 原文: ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生( ...
- ActiveReports 报表应用教程 (1)-Hello ActiveReports
在开始专题内容之前,我们还是了解一下 ActiveReports 是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类 ...
- ActiveReports 报表应用教程 (14)---数据可视化
2019独角兽企业重金招聘Python工程师标准>>> ActiveReports 中提供了丰富的数据可视化解决方案,用户可以将数据以图像化的方式进行显示,让报表数据更加形象且便于理 ...
- ActiveReports 报表应用教程 (2)---清单类报表
在大多报表系统中都有清单类报表的身影,比如:客户清单.商品信息清单.设备清单.物品采购清单.记账凭证.货品发货清单.员工清单等等.清单类报表看视乎比较简单,但是,由清单类报表演变而来的报表类型却十分丰 ...
- ActiveReports 报表应用教程 (4)---分栏报表
在 ActiveReports 中可以实现分栏报表布局样式,可以设置横向分栏.纵向分栏,同时进行分栏和分组设置,统计分栏分组的小计.合计等.在商业报表系统中常见的分栏报表有商品标签.员工工卡.条码打印 ...
- ActiveReports 报表应用教程 (10)---交互式报表之向下钻取(详细数据按需显示解决方案)...
在葡萄城ActiveReports报表中可以动态的显示或者隐藏某区域的数据,通过该功能用户可以根据需要显示或者隐藏所关心的数据,结合数据排序.过滤等功能可以让用户更方便地分析报表数据. 本文中展示的是 ...
- ActiveReports 报表应用教程 (8)---交互式报表之动态过滤
用户可以使用葡萄城ActiveReports报表参数 (Parameters)集合把数据提供给报表中的文本框或图表,也可以选择数据的一个子集显示到报表的特定区域,或者是把数据从主报表象子报表传递.用户 ...
- ActiveReports 报表应用教程 (15)---报表换肤
在 ActiveReports 中,可以设置报表中不同控件的样式,然后把这些样式保存到一个外部的XML文件当中,供其他报表使用.如果用户希望同一份报表以不用的外观分发,只需要简单地修改样式表单,无需逐 ...
- ActiveReports 报表应用教程 (9)---交互式报表之动态排序
在 ActiveReports 中除了提供对数据源进行排序的功能之外,还提供了最终用户排序功能,最终用户可以对报表进行区域内排序和整个数据源排序,结合数据钻取.过滤等功能可以让用户更方便地分析报表数据 ...
最新文章
- php对二维数据排序
- eclipse使用git合并_Eclipse中使用git
- python venv windows7_安装 Python、pip 和 venv
- 第三章——jXLS Excel标记
- 使用命令行工具mc连接SAP云平台Leonardo机器学习服务的AWS存储
- *【牛客 - 326B】背单词(线性dp)
- FreeSql (十六)分页查询
- java baas_调试后台Baas(Java):调试用户自己的java代码
- FPGA 串口中断_一个严谨的STM32串口DMA发送amp;接收(1.5Mbps波特率)机制
- [Ext JS6] Grid不同列的关联编辑
- 喵哈哈村小学上课啦(欧拉函数)
- 【排序(C++实现)】:二分归并排序
- 【测评】思维导图的战争!手绘和数字思维导图哪个更实用?
- java 找不到符号变量_java 编程中出现的 找不到符号 的问题
- 数字图像处理实验之对数变换
- java 有多少种锁_java有哪些锁?java锁种类盘点
- 技术分享:国民远控向日葵如何通过BBR算法提升远控体验?
- 微信新升级?这2个功能是你们期盼的吗?
- 浏览器主页进来是hao123
- python独立网站教程_python做网站教程_如何免费做网站的教程
