Postman的使用说明
2019独角兽企业重金招聘Python工程师标准>>> 
在我们平时开发中,特别是需要与接口打交道时,无论是写接口还是用接口,拿到接口后肯定都得提前测试一下,这样的话就非常需要有一个比较给力的Http请求模拟工具,现在流行的这种工具也挺多的,像火狐浏览器插件-RESTClient,Chrome浏览器插件-Postman等等。这里主要介绍一下Postman。
一、Postman说明
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
二、安装(安装到chrome插件)
在安装时,最好是通过chrome浏览器打开chrome网上应用店直接添加到chrome插件中。如果是直接从网上先把postman下载好很可能按不到chrome上去。
进入chrome网上应用店需要FQ,在这里默认你可以FQ,大体步骤如下:
- 打开chrome浏览器的chrome网上应用店,搜索postman。
- 点击添加至CHROME。
三、基本使用方法
说明:在这里以一个提交多层嵌套的json数据格式的post请求为例。
如:
1 data=2 {3 "xxx": 4 {5 "xxx": "xxxxxxxxxxx",6 "xxx": "xxxxxxxxxxx"7 },8 "aaa": "xxxxxxxxxxx",9 "bbb": "xxxxxxxxxxx",
10 "ccc": "xxxxxxxxxxx"
11 }
1、在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它
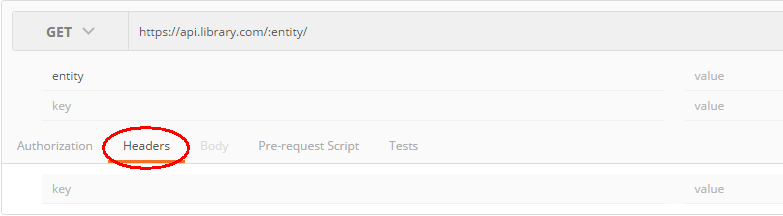
2、打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)
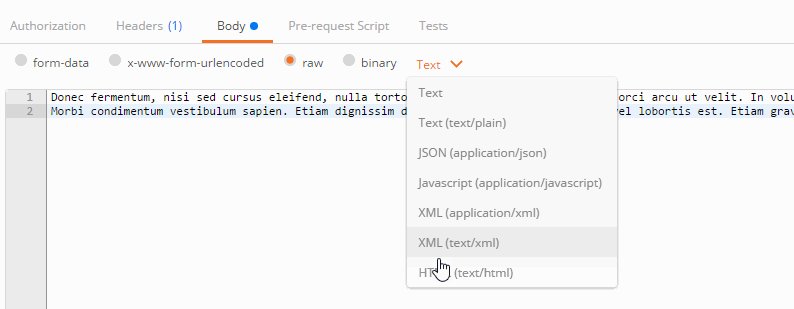
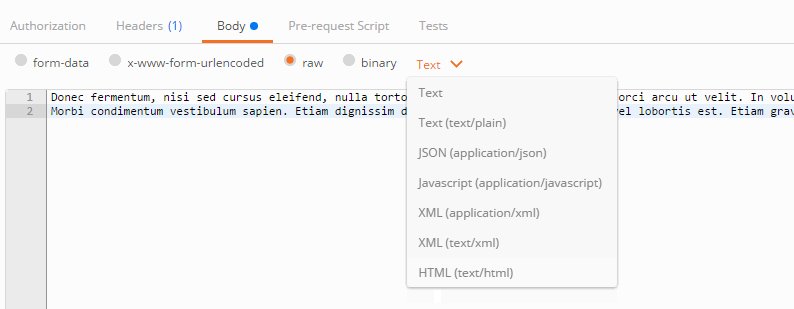
3、选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可
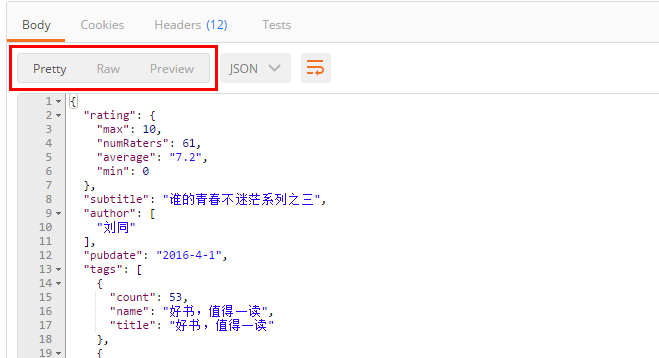
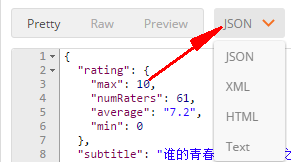
4、点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看
注:本篇文档只是简单举了个列子满足我们日常测试即可,更多的细节请登录Postman官方网站
Postman 使用详解
Postman 是一款功能超级强大的用于发送 HTTP 请求的 Chrome 插件。
一 特点
- 创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行
- Organize:使用Postman Collections为更有效的测试及集成工作流管理和组织APIs
- document:依据你创建的Clollections自动生成API文档,并将其发布成规范的格式
- collarorate:通过同步连接你的team和你的api,以及权限控制,API库
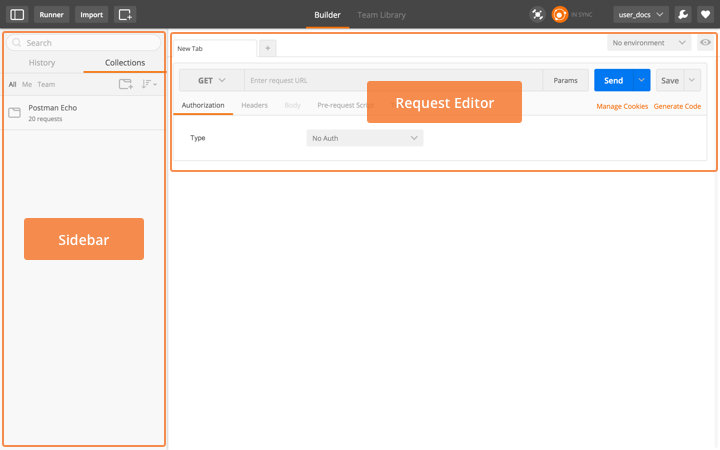
二 请求
postman界面分为两部分:左边的sidebar 右边的request builder:快速创建几乎所有的请求

HTTP请求的4部分:URL,请求的method,headers,body。

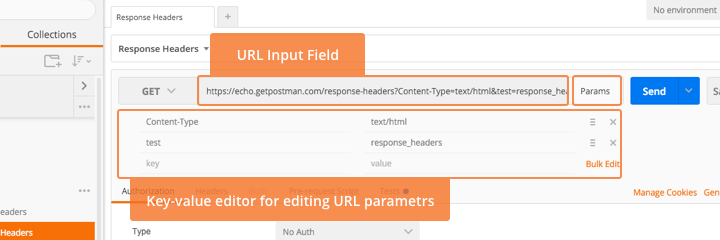
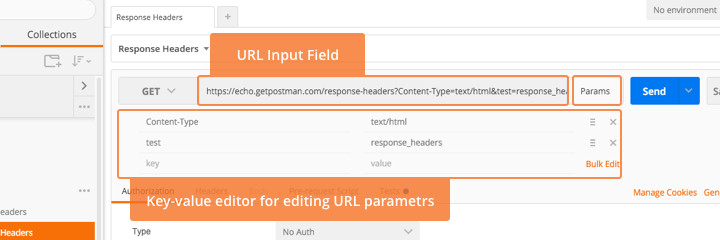
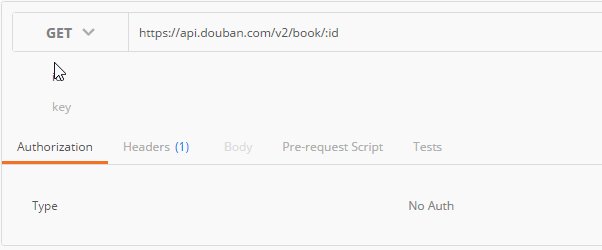
URL
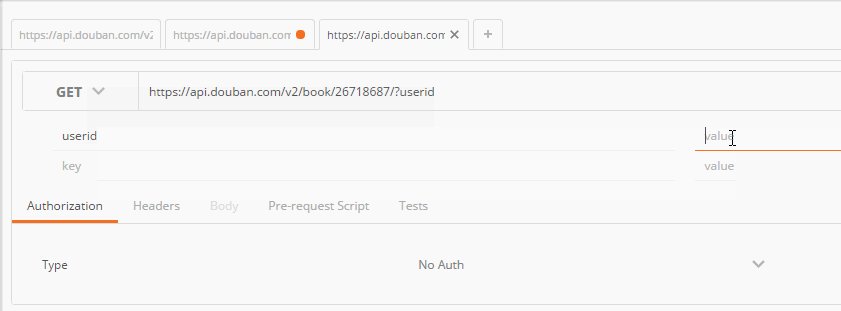
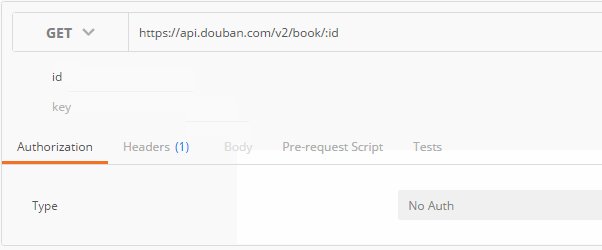
首先需要设置的就是URL

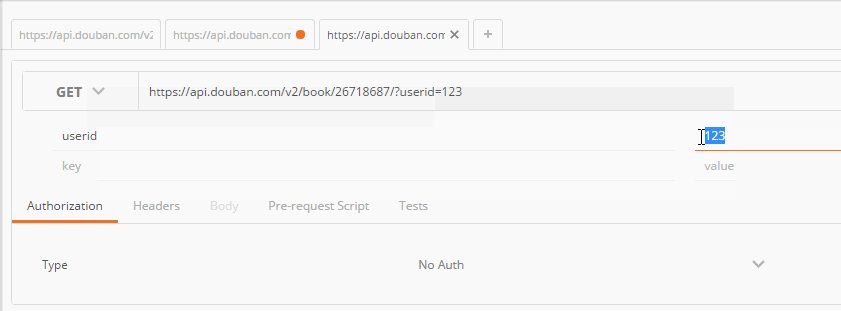
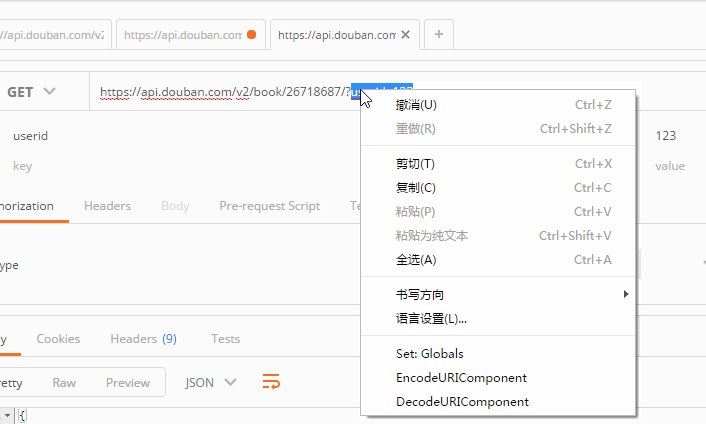
注意:如果在输入参数时,没有自动decode到URL中,则可以选中参数右键后,选择EncodeURIComponent(一般都会自动填充的):

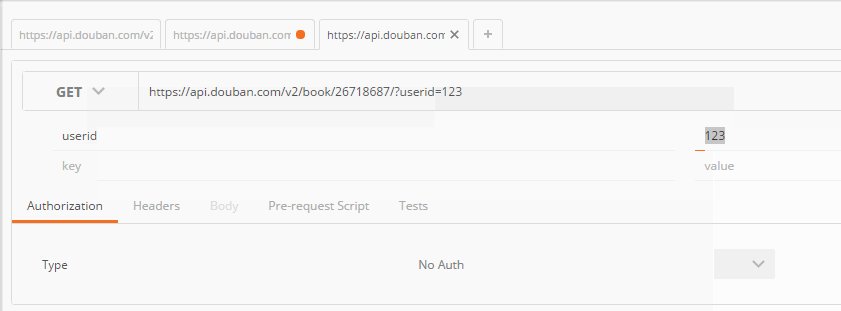
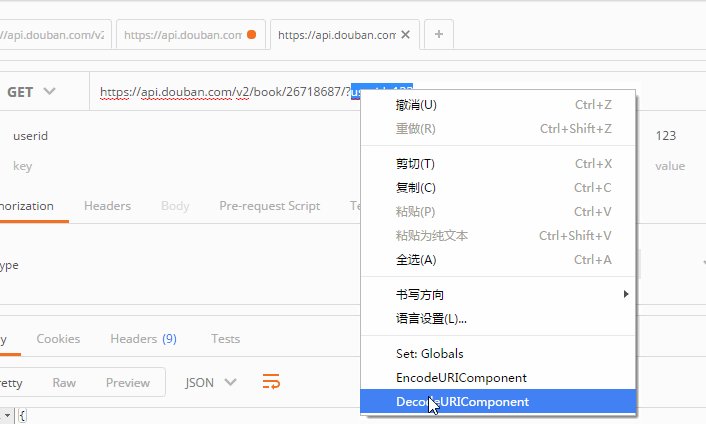
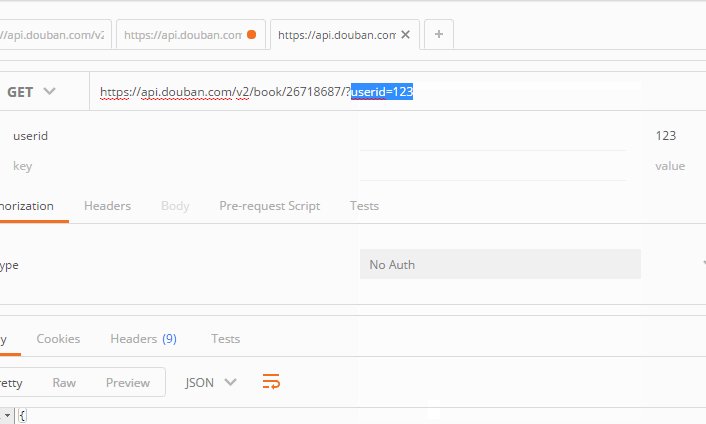
同样也可以decode,将参数生成dictionary的形式(一般都会自动填充的):

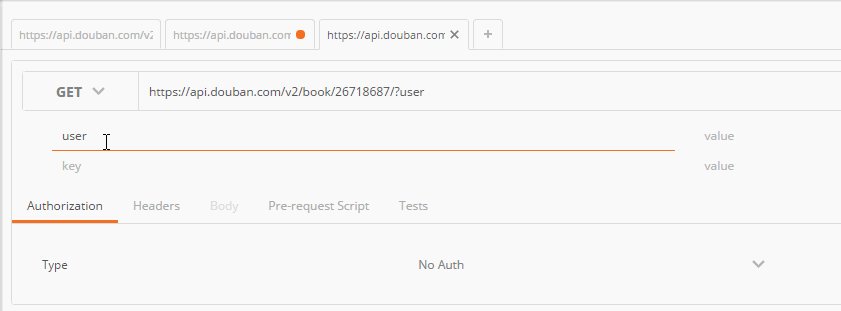
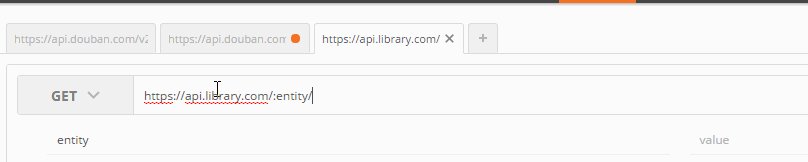
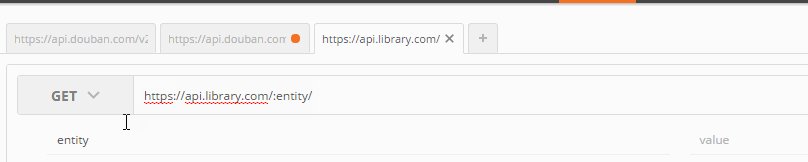
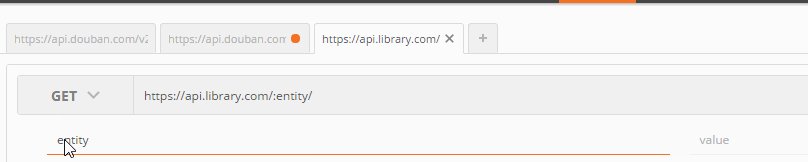
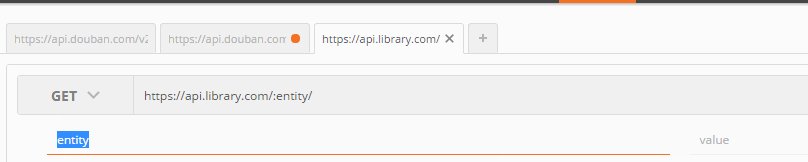
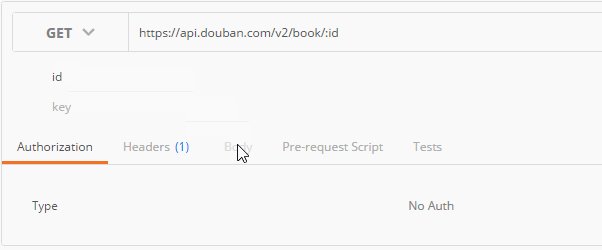
有的URL中有path变量,postman可以自动提取该path变量为一个key

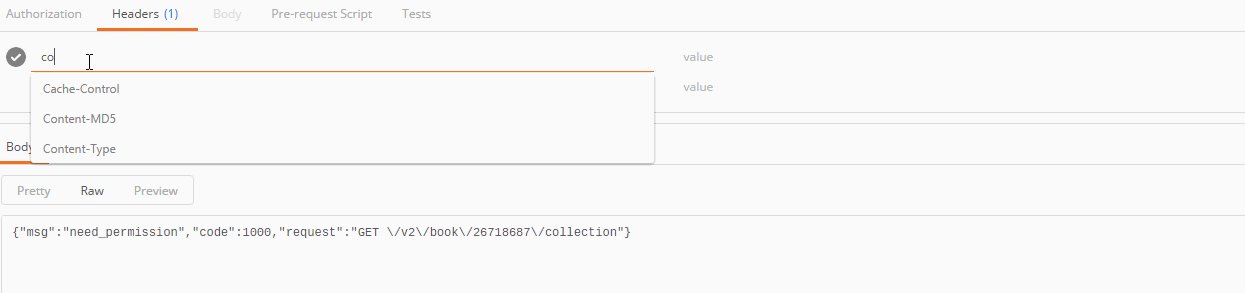
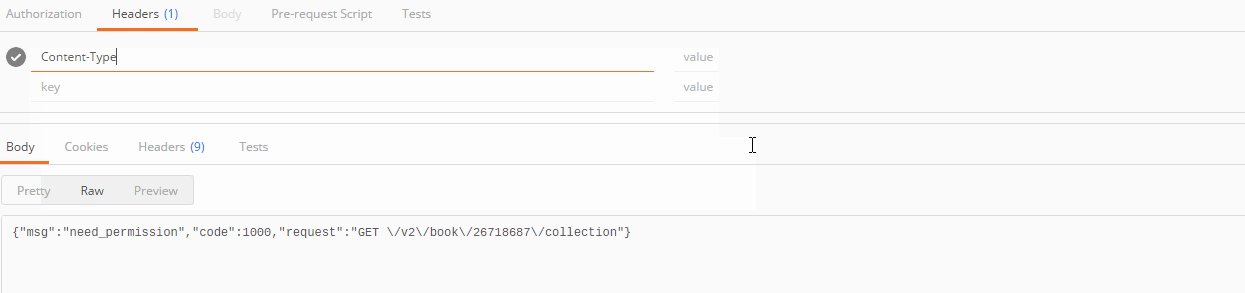
点击headers toggle:

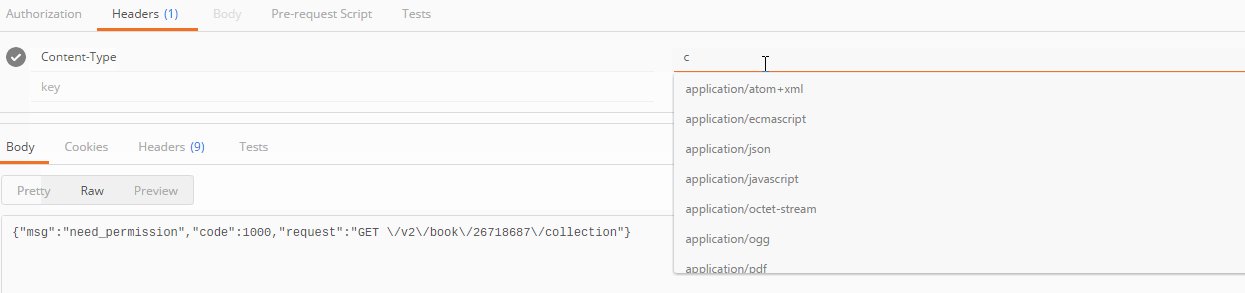
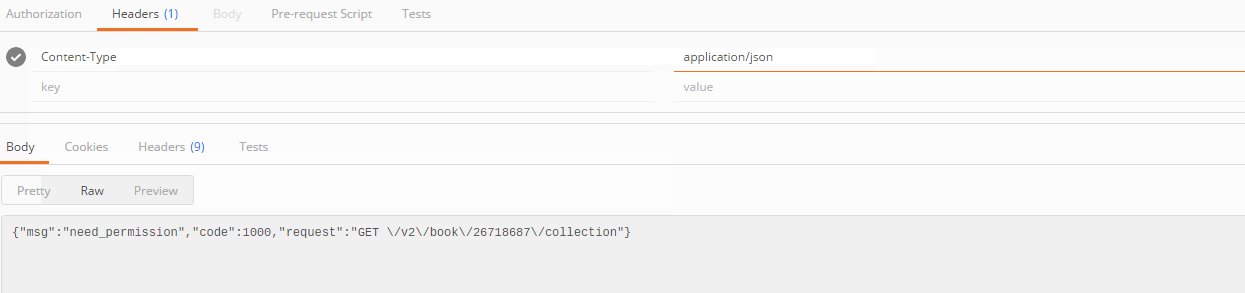
输入key-value时,会有自动提示的下拉面板:

有些headers和cookies是保密的,如:
1.Accept-Charset
2.Accept-Encoding
3.Access-Control-Request-Headers
4.Access-Control-Request-Method
5.Connection
6.Content-Length
7.Cookie
8.Cookie 2
9.Content-Transfer-Encoding
10.Date
11.Expect
12.Host
13.Keep-Alive
14.Origin
15.Referer
16.TE
17.Trailer
18.Transfer-Encoding
19.Upgrade
20.User-Agent
21.Via
Cookies
分开打包的应用程序运行在沙箱浏览器,它不能访问cookie设置浏览器内。这种限制也可以使用拦截器扩展。
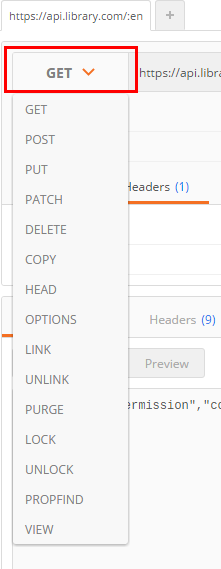
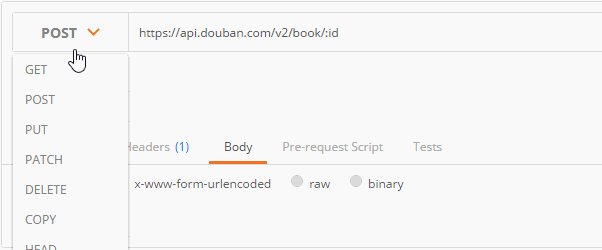
Method

Request body

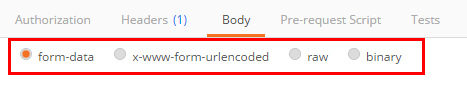
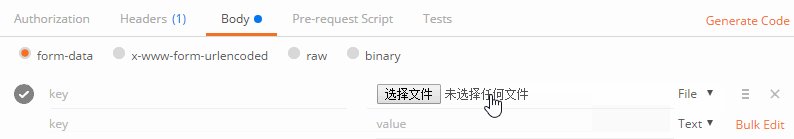
不同的body editor 分为4个区域,根据body类型有不同的控制。

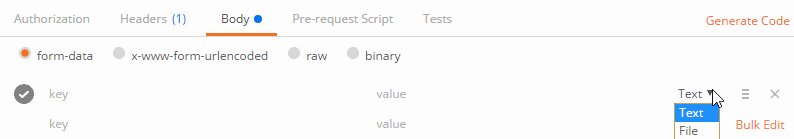
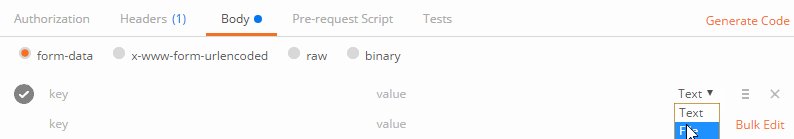
mutipart/form-data是网页表单用来传输数据的默认格式。可以模拟填写表单,并且提交表单。
可以上传一个文件作为key的value提交(如上传文件)。但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。

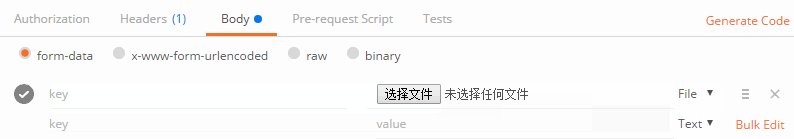
2 urlencoded
同前面一样,注意,你不能上传文件通过这个编码模式。
该模式和表单模式会容易混淆。urlencoded中的key-value会写入URL,form-data模式的key-value不明显写入URL,而是直接提交。
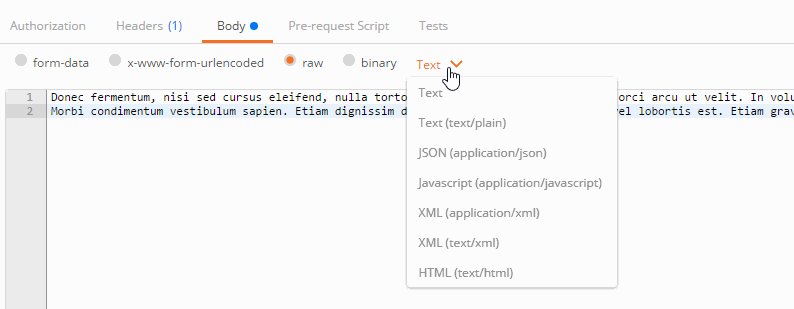
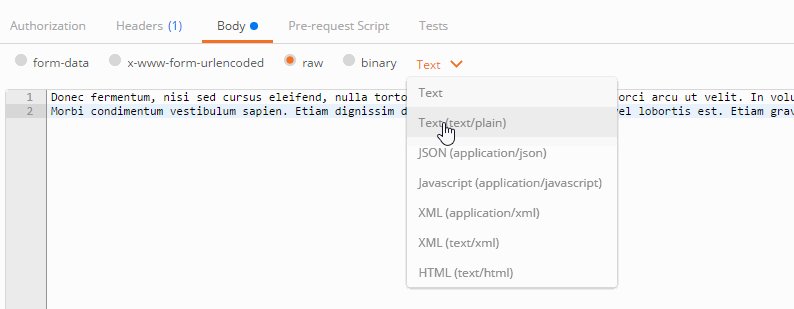
3 raw
raw request可以包含任何东西。所有填写的text都会随着请求发送。

4 binary
image, audio or video files.text files 。 也不能保存历史,每次选择文件,提交。
三 响应
保证API响应的正确性,就是你需要做的大部分工作。postman的response viewer部分会协助你完成该工作且使其变得简单。
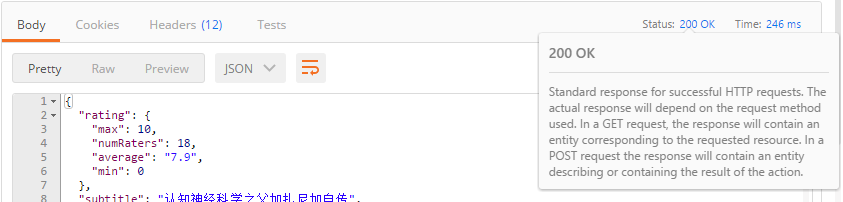
一个API的响应包含body,headers,响应状态码。postman将body和headers放在不同的tabs中。响应码和响应时间显示在tabs的旁边。将鼠标悬停在响应码上面可以查看更详细的信息。
1 保存responses

2 查看responses
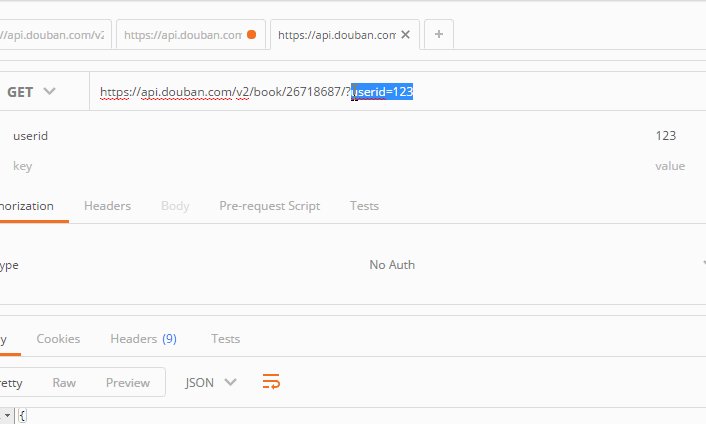
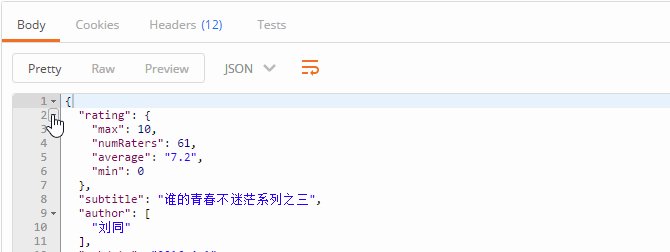
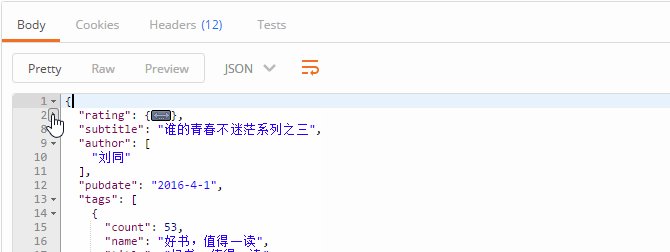
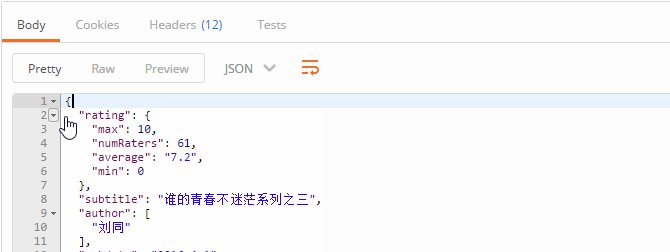
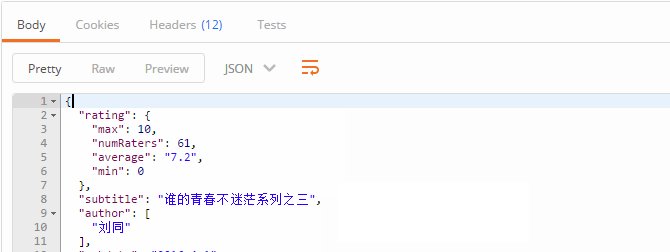
三种视图查看body:

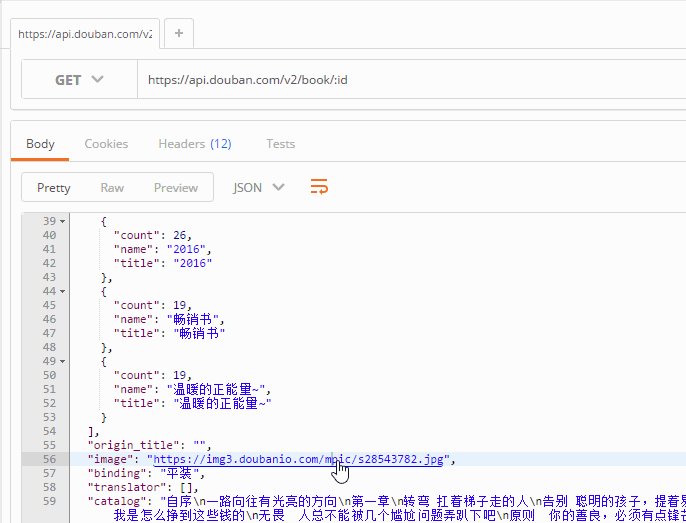
Pretty
格式化了JSON和XML,方便查看。 点击里面的URL,postman会创建一个request:

点击左边的三角可以折叠展开:

postman自动格式化body必须保证返回了正确的Content-Type.如果API没有返回,则可以点击”Force JSON“来设置。

Raw
是text。
preview
有的浏览器会返回HTML的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。
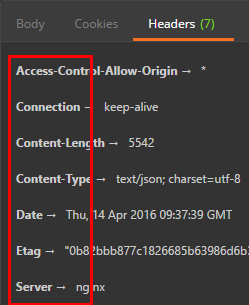
Headers key-value形式展示。鼠标悬停在headers标签上,有详细的HTTP说明。
cookies
可以显示browser cookies,需要开启Interceptor。
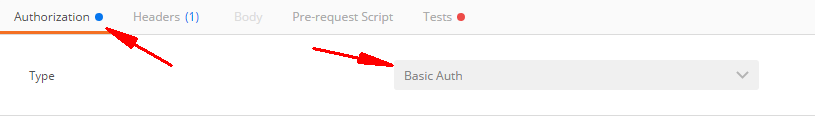
身份验证Authentication
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。

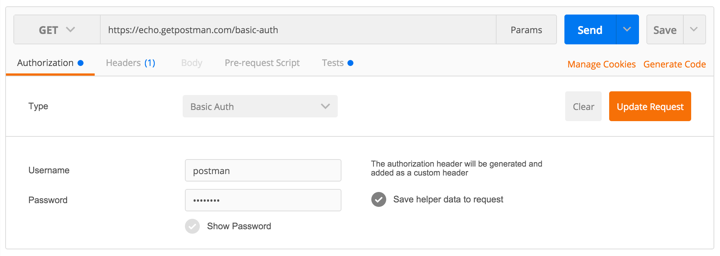
Basic Auth
填写用户名和密码,点击Refresh headers
Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
OAuth 1.0a
postman的OAuth helper让你签署支持OAuth 1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
四 Writting Test
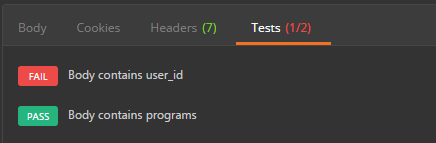
Postman的Tests标签可以用来写测试:

本质上是JavaScript code,可以为tests object设置values。这里使用描述性文字作为key,检验body中的各种情况,当然你可以创建任意多的key,这取决于你需要测试多少点。 tests也会随着request保存到collection中。api测试保证前端后台都能正常的于api协作工作,而不用在出错时猜测是哪里的问题。 需要在request的test中创建了test后,再进行request,test的结果在body的test中查看。 注意: 1.这里的key描述必须是唯一的,否则相同描述只会执行第一个。 2.这里的key可以使用中文。 例子: tests[“Body contains user_id”] = responseBody.has(“user_id”) 这里描述性的key为:Body contains user_id。检测点为:responseBody.has(“user_id”),意思是检测返回的body中是否包含”user_id”这个字段。
查看responses中的Tests结果:记过显示每个key,也就是我们测试点的具体结果,是否通过。

Testing Sandbox
postman的测试是运行在沙箱环境,是与app独立的。查看什么在沙箱中是可用的,参见Sandbox documentation.
Snippets
用于快速添加常用的测试代码。可以自定义snippets。

Viewing results
postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量。
Testing Sandbox
Testing examples
测试代码会在发送request并且接收到responses后执行。
1.设置环境变量 postman.setEnvironmentVariable("key", "value");
2.设置全局变量 postman.setGlobalVariable("key", "value");
3.检查response body中是否包含某个string tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;
JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;
5.转换XML body为JSON对象 var jsonObject = xml2Json(responseBody);
6.检查response body是否与某个string相等 tests["Body is correct"] = responseBody === "response_body_string";
7.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在
或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不区分大小写。下面的方法,要区分大小写。

8.验证Status code的值 tests["Status code is 200"] = responseCode.code === 200;
9.验证Response time是否小于某个值 tests["Response time is less than 200ms"] = responseTime < 200;
10.name是否包含某个值 tests["Status code name has string"] = responseCode.name.has("Created");
11.POST 请求的状态响应码是否是某个值 tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
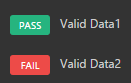
12.很小的JSON数据验证器
var schema = {"items": {"type": "boolean"}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
结果: 
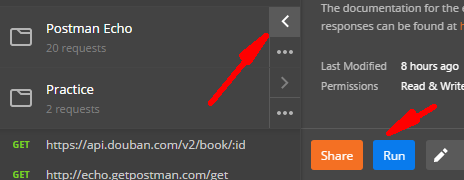
五 运行Collections
postman允许你运行collection,你可以运行任意的次数。 最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行解雇的不同。
选择collection,选择环境。点击运行按钮。

在需要csv和json文件的地方记得添加。
运行collection测试会在另一个窗口运行。如果需要在main窗口修改东西,在新窗口能正常读取。
转载于:https://my.oschina.net/ZhenyuanLiu/blog/1798599
Postman的使用说明相关推荐
- 【分享】“飞书自建“在集简云平台集成应用的常见问题与解决方案
一.通讯录动作常见问题 1.通讯录动作出现错误了怎么办? 如果遇到"通讯录动作"出现问题,请点击以下链接,参考[通讯录常见问题]相关文档 [通讯录常见问题]文档:开发文档 - 飞书 ...
- RPA077-调用飞书API发送文件(.net→c#)
一.前言 RPA调用各种接口,实现某种该功能,是扩展RPA能力的一种方法. 将接口功能通过C#包装成nupkg,然后可以在UiPath中安装,并像使用其他"活动"(activity ...
- Postman中几个body请求格式区别及使用说明
参阅:https://blog.csdn.net/qq_41063141/article/details/101505956,在此基础上添加代码使用说明 一.Params与Body 二者区别在于请求参 ...
- 使用post访问不到接口_Postman工具使用说明
一.工具说明 接口测试工具,支持post,get,请求的接口测试:支持参数中带token,带cookie等接口测试.印度阿三开发的产品,稳定性较好,强烈推荐,屡试很爽. 适用: 前后端分离的开发模式, ...
- postman上传多个文件_不要只会使用 postman,你还需掌握 curl 的使用!
CURL 是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行.它支持文件上传和下载,所以是综合传输工具,但按传统,习惯称 CURL 为下载工具.有时,我们会局限于环境,无法使用 po ...
- Elasticsearch使用说明(搬砖高人)
Elasticsearch使用说明 文章目录 Elasticsearch使用说明 一.基本概念 1.1 ES的基本用法 1.1.1. 数据插入 1.1.1.1 指定文档id插入 1.1.1.2 自动产 ...
- postman项目接口文档和登录步骤原理
培训内容 实训项目:非常果岭-发现模块接口测试,单接口.流程脚本编写: 使用工具:postman 培训方式 1)postman使用说明 2)项目接口文档和登录步骤原理 一.首先了解postman使用 ...
- smart-doc 使用说明
文章目录 smart-doc 使用说明 特殊功能 支持JSR303规范 支持fastjson和Jackson字段注解如: 请求参数忽略(1.5 + 版本) 参数模拟 文档变更记录 字段版本记录 多模块 ...
- POSTMAN离线安装
今儿个整理零散小知识点的时候,无意中发现了四年前写的一篇文章: 地址联动: https://www.cnblogs.com/leefa... 当时刚参加工作一年半,遇到了好东西就会想分享给大家(当然现 ...
最新文章
- 经典网络AlexNet介绍
- 线性表的应用之多项式的表示与相加
- java中开根号是什么函数_这真的是素数的公式!但没有什么卵用!
- PHP中exec()函数执行系统命令失败
- android文件系统管理
- SQL Server:CONVERT() 函数
- micropython和python区别-MicroPython入坑记(三)板子上的Python到底有多快?
- 苹果Mac电脑硬件温度监测工具:TG Pro
- linux不解压情况下查看压缩包内文件的总行数、文件列表的数目
- Verilog初学者小圣经
- 光伏窗性能研究(3)——单层光伏窗节能性能研究
- 群晖NAS设备MIB手册
- 57-20210402华为海思Hi3516DV300的linux系统下NFS文件系统挂载(eMMC模式)
- nacos access log日志占用磁盘
- 国防科大计算机科学与技术专业排名,国防科技大学王牌专业排名
- 高等数学一:函数与极限二:对数列极限定义的理解
- PMP项目管理计算中字母含义 PV、EV、AC、SV、CV、SPI、CPI
- YOLOv2---优图代码+实现细节
- 将SitePoint引用添加到Coda
- android opengl版本太低,如何提高android中的opengl es显示性能
热门文章
- [Java] 蓝桥杯BASIC-18 基础练习 矩形面积交
- LeetCode383. Ransom Note
- 在wordpress中使用 markdown:wp-markdown插件的使用方法
- Perl Redis 连接测试脚本,获取list长度
- Http网络传递参数中文乱码问题解决办法
- 部署Zipkin分布式性能追踪日志系统的操作记录
- Eclipse 提示 The given project is not a virtual component project
- jvm程序执行慢诊断手册
- 光线如何从宇宙黑暗时代逃逸:黑洞让宇宙变光明
- TypeError: 'str' object is not callable (Python)
