分享12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML 表格,提供各种功能,如分页、排序、过滤以及行编辑。在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以很容易地添加表格操作功能到 Web 应用程序中。
- 网站开发中很有用的 jQuery 效果【附源码】
- 分享35个让人惊讶的 CSS3 动画效果演示
- 十分惊艳的8个 HTML5 & JavaScript 特效
- Web 开发中很实用的10个效果【源码下载】
- 12款经典的白富美型 jQuery 图片轮播插件
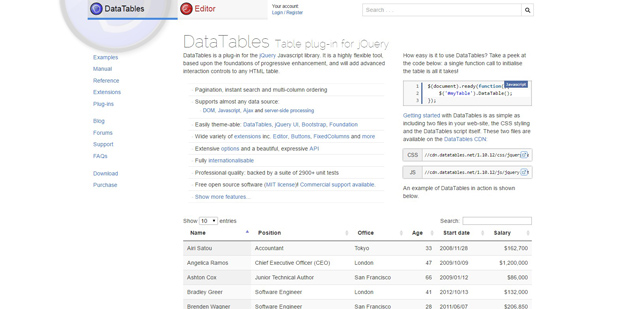
1. DataTables

DataTables是jQuery JavaScript库的插件。 这是一个高度灵活的工具,基于逐步增强的基础,并将向任何HTML表添加高级交互控件。 这个库包括分页,即时搜索和多列排序,并支持几乎所有的数据源,如DOM,JavaScript,Ajax和服务器端处理。
2. Handsontable

Handsontable是可扩展的电子表格解决方案,用于创建出色的应用程序。 这个开箱即用的解决方案随CLI工具一起提供,因此您可以根据需要使用尽可能多的插件构建您的创作。 更重要的是,Handsontable是一张空白的画布,所以你可以创建自己的外观和感觉。
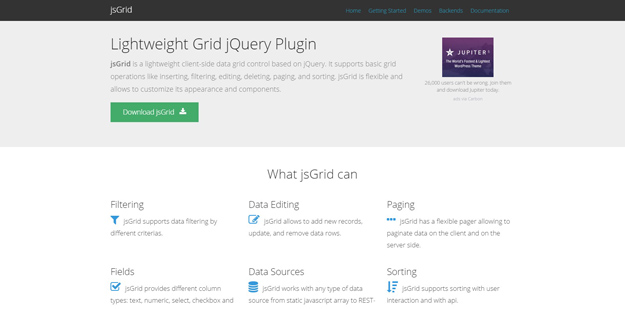
3. JsGrid

jsGrid是一个基于jQuery的轻量级客户端数据网格控件。 它支持基本的网格操作,如插入,过滤,编辑,删除,分页和排序。 jsGrid非常灵活,可以自定义外观和组件。jsGrid有一个灵活的寻呼机,可以在客户端和服务器端分页数据。 jsGrid提供了不同的列类型:文本,数字,选择,复选框等。
4. SlickGrid

SlickGrid is a JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind! SlickGrid has adaptive virtual scrolling, supports jQuery UI themes, extremely fast rendering speed, easy to configure and customizable, and includes column autosizing, grouping filtering and many other useful features.
5. FancyGrid

FancyGrid is a complete solution for creating Grids for your web applications. FancyGrid is a grid library which comes with chart integration (highcharts and sparkling), server communication and many other useful features.
This library includes more than 25+ features like paging, sorting, filtering, validation, Ajax data, files data, REStful, touch support, Angular JS directive and much more.
FancyGrid is a plugin free library and it has no dependency but integrated with jQuery and AngularJS. FancyGrid also includes number of samples, professional support, elegant API and of course detailed documentation for easy use.
Also it has big form module(FancyForm) that is integrated with FancyGrid.
6. Ag Grid

ag-Grid is an Enterprise Grade JavaScript Data Grid. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow and data entry. The author, having spent years building applications in C++, Java and JavaScript, found the choice of grids in JavaScript lacking, especially in comparison to what was in other languages frameworks. Ag-Grid is the result of turning frustration into answers, providing a grid worthy of enterprise development.
7. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
8. jQWidgets

jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS, JavaScript and jQuery. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like AngularJS, Angular 2, KnockoutJS and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js
jQWidgets is a feature complete framework with professional touch-enabled jQuery widgets, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
9. W2ui

The w2ui library is a set of interrellated jQuery plugins. It is not a adhoc port to jQuery, but was initially developed with jQuery in mind. There is no support of other frameworks such as prototype or dojo. The w2layout object allows you to create stretchable and resizable layouts with up to 6 panels. The panels are top, left, main, preview, right, and bottom. You do not have to create and initialize all 6 panels, but only the panels you need in your application.
Out of the box w2ui library is all-in-one solution. It contains all most common UI widgets: Layout, Grid, Sidebar, Tabs, Toolbar, Popup, Field Controls and Forms. You do not need to put together a collection of mismatched plugins to accomplish your goals.
10. EmberTable.js

Ember Table allows you to handle very large data sets by only rendering the rows that are being displayed. It is written as an ember component with an API that is easy to understand and extend. It includes lazy rendering and supports millions of rows, has support for column resizing and reordering, and easy to configure, customizable and extendable.
11. dhtmlxGrid

dhtmlxGrid is a full-featured JavaScript grid control that provides cutting-edge functionality, powerful data binding, and fast performance with large data sets. Rich and intuitive JavaScript API makes the grid highly customizable and easy-to-use. dhtmlxGrid can load data from different data sources: XML (custom format supported), JSON, CSV, JavaScript array, and HTML table.
With this js grid view component, you can easily create nice-looking, Ajax-enabled tables with rich in-cell editing, built-in filtering, searching, and grouping capabilities. Smart Rendering and paging support ensure fast loading speed even with huge datasets. Numerous event handlers allow you to add necessary interactivity to the grid.
12. jQuery King Table

KingTable is a jQuery plugin for administrative tables that are able to build themselves, on the basis of their input data. It supports client and server side pagination; client and server side search; custom filters views; automatic menu to hide and reorder columns and support for custom tools. Client side export feature into: csv, json and xml formats.
13. ApeendGrid

appendGrid allow you to input structured data row by row such like filling spreadsheets. It allows you to add/remove/insert/delete row in the grid. The generated input/select/textarea controls are well named for submitting to server side applications such as ASP.NET/PHP/JSP. Multiple options and callback events are available to fit every situation.
- Web 开发中很实用的10个效果【附源码下载】
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 12个让人惊叹的的创意的 404 错误页面设计
- 让网站动起来!12款优秀的 jQuery 动画插件
- 8个非常惊艳的 HTML5 和 JavaScript 特效
本文链接:分享整理的12款 JavaScript 表格控件(DataGrid)
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
转载于:https://www.cnblogs.com/lhb25/p/13-best-javascript-data-grid-libraries.html
分享12款 JavaScript 表格控件(DataGrid)相关推荐
- 12款Javascript表格控件(DataGrid)
原文地址:http://www.javaeye.com/news/10940 (图片与项目有出入) 表格控件(DataGrid )允许最终用户阅读和写入到绝大多数数据库的应用程序.DataGrid 控 ...
- java datagrid控件_12款Javascript表格控件(DataGrid)
(图片与项目有出入) 表格控件(DataGrid )允许最终用户阅读和写入到绝大多数数据库的应用程序.DataGrid 控件可以在设计时快速进行配置,只需少量代码或无需代码.当在设计时设置了DataG ...
- Android 自定义表格控件
1.简介 tabview是一款开源表格控件,可以通过xml属性设置行列数.设置表格标题.内容以及表头,对每行可以做点击事件处理. 2.引入 ps:不知道为什么bintray服务器总是异常,所以使用gr ...
- android自定义table,Android 自定义表格控件
Android 自定义表格控件 发布时间:2018-08-20 17:07, 浏览次数:487 , 标签: Android 1.简介 tabview是一款开源表格控件,可以通过xml属性设置行列数.设 ...
- 表格控件对比_小白如何开发出苏宁易购同款表格协同文档系统?
SpreadJS是一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,具有 "高性能.跨平台.与 Excel 高度兼容"的产品特性,满足 Web ...
- 从零开始使用JavaScript编写数据表格控件(转载)
想起来前段时间面试时遇到的问题,说是如何用javascript实现一个表格控件,说说思路,当时还不知道该怎么办,只是说使用Ext中的表格控件,被追问不使用第三方控件时如何实现就傻眼了,这篇文章介绍的非 ...
- html中可编辑的表格控件,Editable DataGrid(可编辑表格)
### Editable DataGrid(可编辑数据表格) [Extension](http://www.jeasyui.com/extension/index.php) ? Editable Da ...
- 【QT开发笔记-基础篇】| 第二章 常用控件 | 2.12 表格控件 QTableWidget
本节对应的视频讲解:B_站_链_接 QTableWidget 是 Qt 中的表格控件,可以行列的形式来展示数据 1. 属性和方法 QTableWidget 有很多属性和方法,完整的可查看帮助文档. 在 ...
- ajax17,17个使用AJAX技术的数据表格控件
为了将数据高效的展示出来,数据需要有合适的结构,展现结构设计的越好,用户就越容易理解信息的内容.因此,提高数据的可萃取性和可扫描性非常有意义. 表,是一个非常好的数据呈现结构,非常便于人们分析和理解二 ...
最新文章
- 比特币官方客户端钱包是用什么语言开发的_『学概念找员外』比特币网络(三)...
- Java需要掌握的底层知识_Java程序员应该掌握的底层知识
- window java 环境_Windows配置java环境
- Eigen官网教程 (4) 高级初始化
- Linux内核中定义的延时函数
- 强化学习读书笔记 - 03 - 有限马尔科夫决策过程
- mysqld restart service 卡_MySQL数据库之mysqld服务启动失败, Failed to restart mysqld.service: Unit not found....
- flutetr dio 拦截器实现 token 失效刷新
- 软件测试基础学习笔记
- LinkedList源码解析
- excel文档中了宏病毒--
- python客户端_python客户端编程
- 美世家无线点菜android,美世家无线点菜成功实现iPad mini平台应用
- Java实现在线考试系统(系统介绍)
- 如何建造一个虚拟帝国?感官世界与人机交互需完美配合
- nginx: [emerg] getpwnam(“nobody“) failed
- office必须花钱买吗
- 电子商务网站的系统规划-1
- 小学生可以学的计算机课程,如何上好小学计算机课 (参评)
- 每日一问-ChapGPT-20230414-中医基础-四诊之问诊
