JavaScript 效果 - so cool
So cool
转自:http://coolshell.cn/?p=2276

|
Simple Sudoku Solver 这是一个“数独游戏”,其在你游戏的过程中可以在空格处提示你可能的数字。
February 2010 |

|
Cloth Simulation 这是一个极端的布料仿真程序。使用鼠标拖曳,按着g键拖曳可以把布悬挂起来。
August 2009 |

|
Numbers to Words 这是一个把阿拉伯数字变成英文说明的演示。
June 2009 |

|
N-Bodies Particle System 可以模拟物理学上的原子核与电子圆周运动的的样子。
April 2009 |

|
Quantum Cryptography 一篇文章介绍了什么叫“量子加密”。
March 2009 |

|
Drip Sessions 一个流淌的效果。
February 2009 |

|
Robotic Arm 一个机械手臂的演示程序。
December 20 |
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这 些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/, 下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。

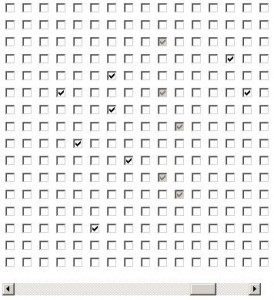
用CheckBox做成一个水滴效果
http://the389.com/works/drops/, 这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。

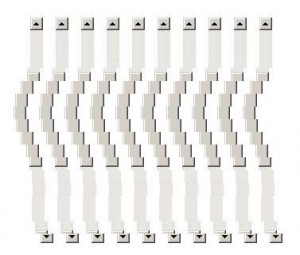
一个用滚动条做的扭动效果
http://the389.com/works/shake/, 页面打开你可以看到一排滚动条,用鼠标快速地横向滑动,你会看到滚动条开始跟着你的鼠标扭动。太BT了。请使用Chrome查看。

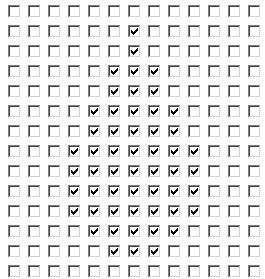
用CheckBox做的一个音阶
http://the389.com/works/tenori/, 这个效果还是只能用Chrome查看。随机地点一下其中的Checkbox,于是程序会根据你所点的顺序开始演奏一些“滴滴嘟嘟”的声音,很有意思。

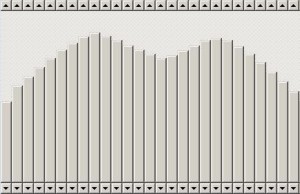
用滚动条做的一个波浪效果
http://the389.com/works/scrollbars/, 还是用鼠标触发,把鼠标放在这一排滚动条中上下移动,你会发现滚动条会跟着你的鼠标形成波浪的效果。还是只能在Chrome中查看。

the389.com这个网站成了这些乱七八糟的小玩意的试验地,上面还有其它一些这些类似 的小玩意。呵呵,不要迷恋哥,哥只是玩程序。
另外,在Chrome的试验田,你还可以看到很多这样的东西,甚至更弦的东西。只不 过,Chrome试验田的那些小玩意看着不够“土”,所以效果不够好。呵呵。
http://www.chromeexperiments.com/
JavaScript 效果 - so cool相关推荐
- 10个奇幻的HTML5和Javascript效果
导读:10款令人惊奇的HTML5和javascript效果.回到几年前,这些效果是根本不可能实现,只能用flash做,但是现在,已经很轻松的就可以实现了. Breathing Galaxies 使用键 ...
- JavaScript效果之选项卡
拼了命学习js,想把学到的Javascript效果,可以记在博客里,在记录过程中,加深理解. gogogo,第一个效果,选项卡. 一.选项卡效果的实现思路 选项卡效果的应用很广泛,几乎所有的网站都会用 ...
- 怎样写一个通用的JavaScript效果库!
JavaScript的动态效果最基本的是 动态改变大小,移动位置,改变透明度,改变颜色等等.而其他一些比较炫的效果无非是对这些最基本效果的组合和运用. 现在网上已经有很多很不错的优秀Javascrip ...
- 怎样写一个通用的JavaScript效果库!(2/2)
来源:http://www.cnblogs.com/ashun/archive/2007/01/16/javascript-effect2.html 在上个随笔中贴出了效果库的整体框架,和一个简单的o ...
- 怎样写一个通用的JavaScript效果库!(1/2)(已更新链接)
JavaScript的动态效果最基本的是 动态改变大小,移动位置,改变透明度,改变颜色等等. 而其他一些比较炫的效果无非是对这些最基本效果的组合和运用. 现在网上已经有很多很不错的优秀Javascri ...
- 如何写一个通用的JavaScript效果库
/**//****************************************************/ // 移动, 这里是move to 就是移动到 x,y 当然,大家也可以再扩展 ...
- 自动改变文字大小和颜色的javascript效果
<body bgcolor="#000000"> <div id="text" style="font-size:20px;&quo ...
- JavaScript小效果的实现(笔记)
在学习一些JavaScript效果,做一些实现效果笔记,顺便整理一下思路. LightBox效果实现: <!DOCTYPE html> <meta charset="utf ...
- 用JavaScript实现双色球滚动效果
目录 前言 代码 html css javascript 效果 初始效果 实现后效果 前言 最近写了一个双色球滚动的小程序,下面一起来看一下! 代码 html 创建6个蓝色球.1个红色球.1个开始和1 ...
- 前端 ----jQuery的动画效果
03-jQuery动画效果 jQuery提供的一组网页中常见的动画效果,这些动画是标准的.有规律的效果:同时还提供给我们了自定义动画的功能. 显示动画 方式一: $("div"). ...
最新文章
- python二维元组_python中读入二维csv格式的表格方法详解(以元组/列表形式表示)
- Java NIO Selector 详解
- 机器学习(MACHINE LEARNING)MATLAB和Python混合编程
- html5 Canvas画图教程(5)—canvas里画曲线之arc方法
- defer和async属性详解
- Quartz.Net分布式任务管理平台(第二版)
- 春眠不觉晓,读书醒醒脑|世界读书日送书征集
- php中ignore_user_abort函数的用法
- 火山引擎战略初现,字节跳动打造To B服务双引擎?
- pytorch 与numpy 部分操作的对应关系
- 如果开心,就跟着心走吧……
- android,解决手动创建的桌面快捷方式无法跳转到制定的activity的问题,提示未安装应用程序
- java雷霆战机项目收获_java实习项目_雷霆战机
- cadence导入dxf文件_PCB原创|cadence allegro导入DXF文件操作步骤
- 学习篇-Activiti-29-流程定义存储表
- 最简单的Greenplum数据库的安装及配置步骤
- Android移动开发:第二章按钮(2)
- Austroads交通管理指南 2022(英)(附下载)
- 手机热点中的AP频段2.4GHz和5.0GHz有什么区别?
- 基于机器学习k-近邻算法完成一个电影是爱情片还是动作片的判断
