github上写简历
转载自:https://zhuanlan.zhihu.com/p/22250197
程序员必备技能:在Github Pages上部署自己的简历
 Wayne Shi
Wayne Shi
项目简介:本课程将带领大家在 Github Pages 上部署自己的简历,教大家如何将简历保存为 pdf 格式且该简历文件可直接在 A4 纸上打印。另外本课程还提供了简单的在线可编辑的简历页面,同学可直接使用它来生成自己的简历文件。
项目由ekCit发布在实验楼,完整教程及在线练习地址: 在Github Pages上部署自己的简历,可以直接在实验环境中部署实践。
一、课程介绍
1. 背景
这几天室友忙着找工作改简历,想到自己也会有这么一天,那么就来一起好好写一份简历吧。
期间在网上找了不少写简历的资源,我对自己写的简历模板有信心,放这个出来就是要比比看。比比看性价比,我们这个模版的价格是 0,分母是 0 就意味着性价比无穷大!
写这个模版的初衷是希望同一份简历既能做页面展示,也能直接打印出来给我到处投。(请认真对待每一份简历,不要学习笔者)。
写这份模版也是站在巨人的肩膀上,参考了前人经验的。
我们可以利用 Github 的静态页面托管服务 Github Pages 来帮助我们做页面展示。
什么是 Github Pages?
Github Pages 是 Github 的静态页面托管服务。它设计的初衷是为了用户能够直接通过 Github 仓库来托管用户个人、组织或是项目的专属页面。参考:What is GitHub Pages?
可以说相当于一个可直接用 git 管理内容的静态服务器,有许多人会用它来托管自己的个人博客(利用 Jekyll、Pelican 这一类静态页面生成工具)或是在这上面发布自己的 HTML5 小游戏。当然这么好的东西也是有限制的。
Github Pages 的限制:
- 仓库存储的所有文件不能超过 1 GB
- 页面的带宽限制是低于每月 100 GB 或是每月 100,000 次请求。
- 每小时最多只能部署 10 个静态网站。
对于发布自己的简历或是部署自己的博客的这一类需求我想是不用担心这些限制的,如果真的不小心超了,Github 那边不会采取什么强制措施,而是会发一份邮件提醒你应该找一个更适合你的托管对象的服务。
2. 预备知识
本课程需要的预备知识:
- git 的基本使用
如果对 git 完全陌生,推荐学习实验楼的《Git 实战教程》,仅需了解最基本的操作即可。
3. 课程知识点
本课程项目完成过程中,我们将学习:
- 在 Github Pages 上部署自己的简历
4. 最终效果
简历页面展示:
保存后的 pdf 版本:

二、实验步骤
1、初始化 git 库
打开终端,进入 Code 目录,创建 CV 文件夹, 并将其作为我们的工作目录。
$ cd Code
$ mkdir CV && cd CV
初始化 git 库。
$ git init
用户配置(可选):
$ git config --global user.name "你的用户名"
$ git config --global user.email "你的邮箱地址"
这一步不做也没关系,用户名和邮箱是你提交commit时的签名,在 Github 的仓库页面上会显示这次提交的用户,如果不做设置就会默认为该仓库的拥有者,做了则根据邮箱来匹配用户。
2、编辑及部署简历文件
下载页面模板文件。
解包,并且直接将其中的文件置于 CV 文件夹下。
$ wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip
$ unzip cv-template
$ mv cv-template/* .
$ rm -rf cv-template* __MACOSX*
用浏览器打开就可以看见模板的样子了。同学们可以根据自己的需求来修改模板的样式。
有的同学可能已经发现这份模板是可编辑的了。
所有的文字栏目都是可以随意编辑的:

点击图片可以通过图片的url地址替换:

微信号不想留就把整个栏目删掉,可增加新的条目:

可通过点击编辑进度条,注意敏感信息不要发布在页面上,我们仅在需要打印简历时用到这些信息:

注意简历的内容不要超出背景的高度。
编辑完自己的简历以后,就把修改后的代码复制下来,替换掉原index.html里的代码。
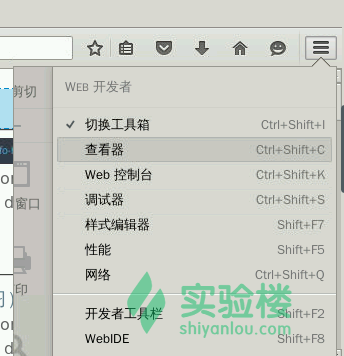
Firefox 下打开查看器:

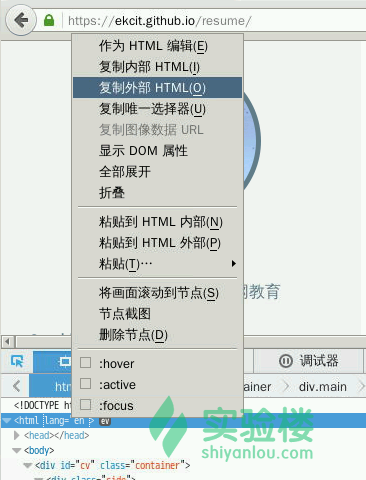
复制 html 标签的外部 HTML:

然后将index.html中的 html 标签的所有内容(包括 html 标签)替换掉即可。
我的本意是发布后的简历页面仍是可编辑的,这方便我日后直接在上面编辑手机等个人信息后保存打印。
3、部署简历文件
首先需要每位同学都有自己的 Github 账号,没有就快去注册一个吧。然后新建一个仓库,名字取 cv 或是 resume 皆可,之后先别跟着它给的步骤做。
Github Pages 支持托管的页面分两类,个人/组织页面 与 项目页面,其主要区别就是托管位置的区别。
如果想使用个人主页,那么就创建一个名为 http://username.github.io (username需要替换为你的用户名)的库,在主分支master上托管你的页面代码。
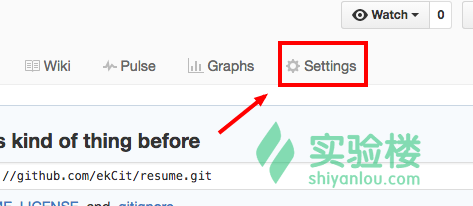
如果是使用项目主页,那么可以选择将代码托管在master、gh-pages、或者master的doc目录下,其中gh-pages是默认的页面托管分支,如果想使用master,可在项目页面的设置栏中进行切换。

无论使用哪一种页面操作都是差不多的,这里就用项目页面来做演示了,由于我们所有的代码就只有页面代码而已,那么就直接在master分支上进行托管吧。
先在本地仓库做一次代码提交:
$ git add .
$ git commit -m 'commit my cv'
在项目页面找到你的仓库地址后输入:
$ git remote add origin 你的远程仓库地址
$ git push -u origin master
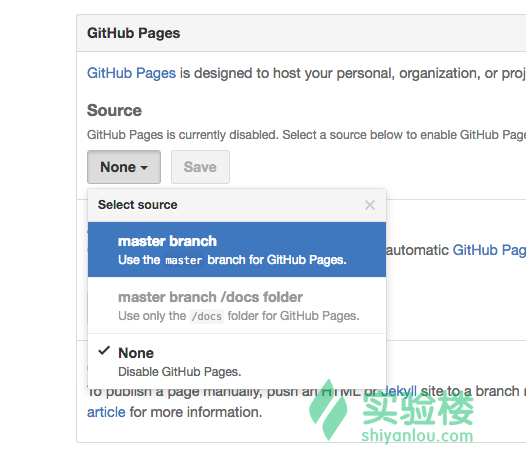
代码提交到远程仓库后,在项目页面设置 Github Pages 使用的托管源。

现在你可以访问https://你的用户名.http://github.io/resume/这个地址了,恭喜,简历页面已成功部署在了 Github Pages 上。
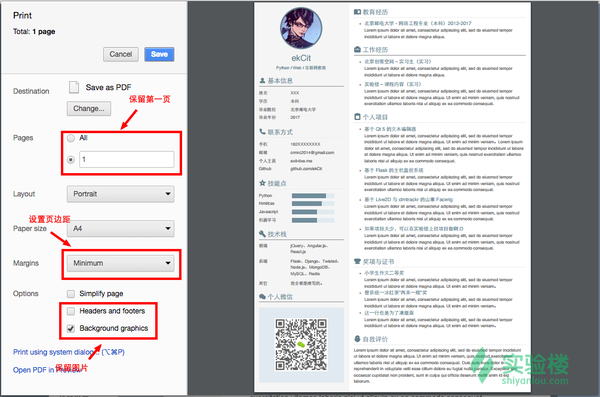
4、保存简历为 pdf 格式
笔者考察过多个在线转换 pdf 的网站以及 js 保存 pdf 的方案,效果都不甚理想。最后发现这一步其实可以很简单,你只要打开浏览器的打印选项然后它其实是可以直接帮你保存为 pdf 的!这里还是推荐使用 Chrome ,Firefox 似乎无法删页脚与页眉。
Chrome 下:

因为等到打印 pdf 的时候,那个页边距是可以再调的,所以笔者比较倾向于在保存的时候不保留页边距。
完整教程可在实验楼
github上写简历相关推荐
- 在github上写自己的博客
我的github网址:grimxiaojun 欢迎来到王小俊的个人博客 这是我在github上的第一篇博客,这一篇博客我将讲述我怎么想来到github上写自己的博客的和如何在github上搭建个人博客 ...
- 在github上写个人简历——先弄个主页
起因 不知道园友们在使用智联招聘等网站填写简历的时候对要求输入的内容有没有一种无力感,不吐槽了反正就一句话,按照它提供的格式我没法儿写简历,而且面试的时候总会被问道有没有自己作品,哥们儿天天上班,下班 ...
- 5分钟学会Markdown语法,在GitHub上写出漂亮文本,提升别人阅读体验
今天研究下在GitHub中如何漂亮的书写readme部分 markdown是一种纯文本格式的标记语言.通过简单的标记语法,它可以使普通文本内容具有一定的格式. 1.因为是纯文本,所以只要支持markd ...
- 面试官比较看重简历中的哪些维度,有什么写简历的技巧、建议和总结?
[每日一问]面试官比较看重简历中的哪些维度,有什么写简历的技巧.建议和总结? Datawhale优秀回答者:千夜同学,陶志杰 第一 ,简历一定要工整 字体格式对奇 字体大小不一 格式错乱 文字乱码的 ...
- 并不是所有的 Github 项目写在简历上都加分
本文转载自微信公众号:果汁简历 为什么 Github 可以加分 很多招聘描述上面都会备注 github加分项,那么为什么它是加分项呢? 停,如果看到这里你还不知道 Github 是什么,可以看一下 P ...
- 不止一个人犯错,这种 Github 不要写在简历上!
点击上方 好好学java ,选择 星标 公众号 重磅资讯.干货,第一时间送达今日推荐:2020年7月程序员工资统计,平均14357元,又跌了,扎心个人原创100W+访问量博客:点击前往,查看更多 为什 ...
- 这种 Github 不要写在简历上!你们有没有写过?
为什么 Github 可以加分 很多招聘描述上面都会备注 github加分项,那么为什么它是加分项呢? 停,如果看到这里你还不知道 Github 是什么,可以看一下 Phodal的手记 https:/ ...
- 10 个 GitHub 上最火的程序员简历项目,2021 金三银四必备!
大家好,我是你们的 猫哥,一个不喜欢吃鱼.又不喜欢喵 的超级猫 ~ 前言 猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目.常用技巧,在此分享给大家. 公众号:前端Git ...
- GitHub 上最酷的 8 个简历模板
互联网提前批正式打响,大三研二的应届生也踏上了求职的旅途.金九银十马上到了,老逛搜罗了 GitHub 上 8 个最热门的简历模板,为你的求职之路添砖加瓦. 今天推荐的 8 个项目不仅仅有程序员的简历模 ...
- 推荐 10 个 GitHub 上最火的程序员简历项目,少说加薪 3K 的简历技巧!
面试 大家好,我是你们的 猫哥,一个不喜欢吃鱼.又不喜欢喵 的超级猫 ~ 前言 猫哥是一个常年混迹在 GitHub 上的猫星人,所以发现了不少好的前端开源项目.常用技巧,在此分享给大家. 公众号:前端 ...
最新文章
- NumPy基础用法总结
- MASK-RCNN是什么?MASK(掩膜)又是什么?
- 做好数据再利用,让企业数据价值发挥最大
- Eclipse+Maven配置
- Image、Byte[]、Bitmap相互转换
- ora03135连接失去联系 进程id 0_进程组、会话、控制终端概念,如何创建守护进程?...
- Linux上的node站点之centos配置nodejs运行环境笔记
- sql 插入多行数据的问题
- C++中STL-全排列
- android asynctask源码分析,Android异步任务AsyncTask的使用与原理分析
- 蚂蜂窝VS穷游最世界-自由行类App分析
- Skin hierachy
- layui扩展模块的使用注意事项
- mysql ix is_关于MySQL中的共享锁(S)、排它锁(X)、意向共享锁(IS)、意向排它锁(IX)...
- 学计算机r7000和y7000哪个好,联想拯救者r7000p和y7000p哪个好-联想拯救者r7000p和y7000p评测对比...
- vue 之手机号验证、正则验证手机号是否正确、手机号验证码信息弹窗
- Java面向对象编程之继承练习题(三)
- [NLP]预处理--使用re正则化进行文本清理
- Vue的props的三种写法
- 不用聚合函数求最高工资
