axure低保真原型_如何在Google表格中创建低保真原型
axure低保真原型
Google Sheets is a spreadsheet, just like Microsoft Excel.
Google表格是一个电子表格,就像Microsoft Excel一样。
Most people associate it with calculating numbers. But Google Sheets is actually great for organizing your ideas, making lists, even creating a low-fidelity prototype.
大多数人将其与计算数字相关联。 但是Google表格实际上非常适合组织您的想法,列出清单,甚至创建低保真原型。
When I come up with an idea for a product or a design concept, I want to capture that initial vision in my head by writing it down in text, or visualizing it in sketches.
当我提出有关产品或设计概念的想法时,我想通过将其写下来以文字或以草图进行可视化来捕捉最初的想法。
Once my vision is written down as a statement, a sketch, or a description of some sort, I need to further break it down into a set of high-level features in order to turn that vision into an actionable product requirement or a design brief to formulate a project.
一旦将我的愿景记录为声明,草图或某种形式的描述,我就需要将其进一步分解为一系列高级功能,以便将该愿景转化为可行的产品要求或设计摘要制定一个项目。

I found that this whole initial process, from a vision to a high-level feature set, then to a low-fidelity prototype can be done fairly efficiently in Google Sheets.
我发现从愿景到高级功能集再到低保真原型的整个初始过程可以在Google表格中高效完成。
In this article, I’d like to share this process in Google Sheets with you, taking a portfolio website as an example.
在本文中,我想以一个投资组合网站为例,与您分享Google表格中的此过程。
1.愿景和用户故事 (1. Vision and user story)
- First I write down my vision in Google Sheets document. Since I’m taking a portfolio website as an example, I start describing what kind of portfolio site that I want to create.首先,我在Google表格文档中写下我的愿景。 由于我以投资组合网站为例,因此我开始描述我要创建哪种投资组合网站。
- Because my portfolio website’s users are recruiters and hiring managers, it’s a good idea to put myself in their shoes, and write down a user story from their perspective.因为我的投资组合网站的用户是招聘人员和招聘经理,所以最好让自己陷入困境,并从他们的角度写下用户故事。

2.愿景到功能集 (2. Vision to feature set)
- As soon as I write down my vision and a user story from a user’s perspective, I start generating a feature set — all the things that I need to have in my portfolio website. A spreadsheet structure makes it super-easy to create and edit such a list.从用户的角度写下我的愿景和用户故事后,我便开始生成功能集-我的投资组合网站中需要的所有东西。 电子表格结构使创建和编辑这样的列表变得非常容易。
- Once I write down all the features/content that I can think of, I prioritize those in an order.写下所有可以想到的功能/内容后,便会按顺序排列优先级。

3.功能设置到页面 (3. Feature set to pages)
- As soon as I have a list of features and content, I start thinking how these should be distributed across multiple pages of my portfolio website.一旦有了功能和内容列表,我就开始思考如何在我的投资组合网站的多个页面上分配这些功能和内容。
I create a new column called Pages, and assign an appropriate page for each feature and content that I listed.
我创建一个名为Pages的新列,并为列出的每个功能和内容分配一个适当的页面。

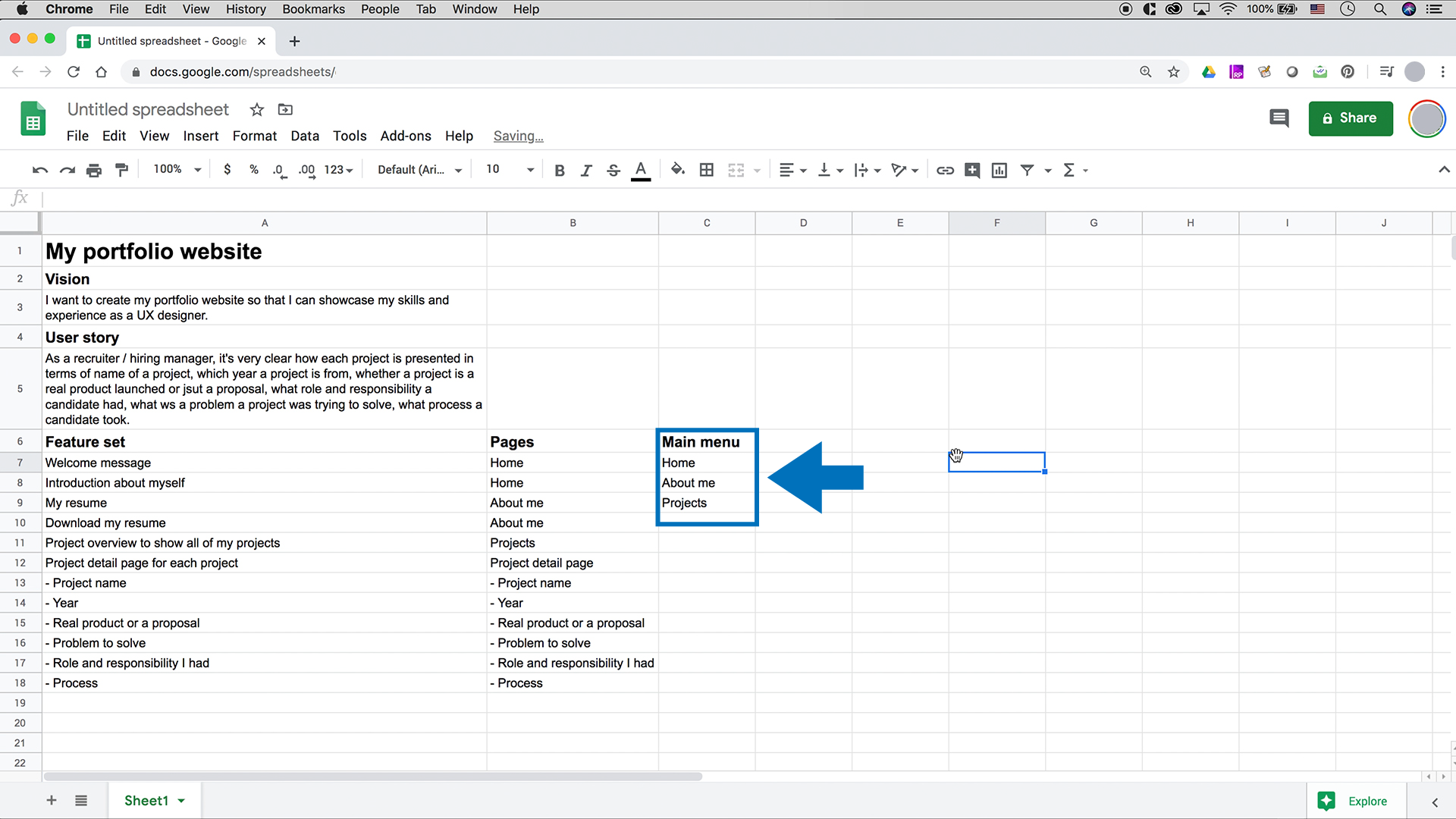
4.页面到主菜单 (4. Pages to main menu)
These pages become main menu items.
这些页面成为主菜单项。
I create another column called Main menu, and put pages in an order that I want to have in the main menu of my site.
我创建另一个称为“ 主菜单”的列,然后将页面按顺序放置在网站的主菜单中。

At this point I have an overall information architecture of my portfolio website, in forms of a main menu, and a list of features and content with assigned pages for each.
至此,我有了我的投资组合网站的总体信息体系结构,以主菜单的形式显示,并且列出了功能和内容列表,并为每个功能分配了页面。

5.创建每个页面 (5. Creating each page)
- Now it’s time to create each page of my site using a tab feature. Tabs are perfect for creating separate pages of my prototype still within the same Google Sheets document.现在是时候使用选项卡功能创建网站的每个页面了。 选项卡非常适合在同一Google表格文档中创建原型的单独页面。
- I copy and paste corresponding elements for each page from feature/content list, which I already created and organized in the first tab of Google Sheets document. Below screenshots shows a sequence of creating new pages in new tabs.我从功能/内容列表中复制并粘贴了每个页面的相应元素,该列表已经在Google表格文档的第一个标签中创建和组织。 以下屏幕截图显示了在新选项卡中创建新页面的顺序。




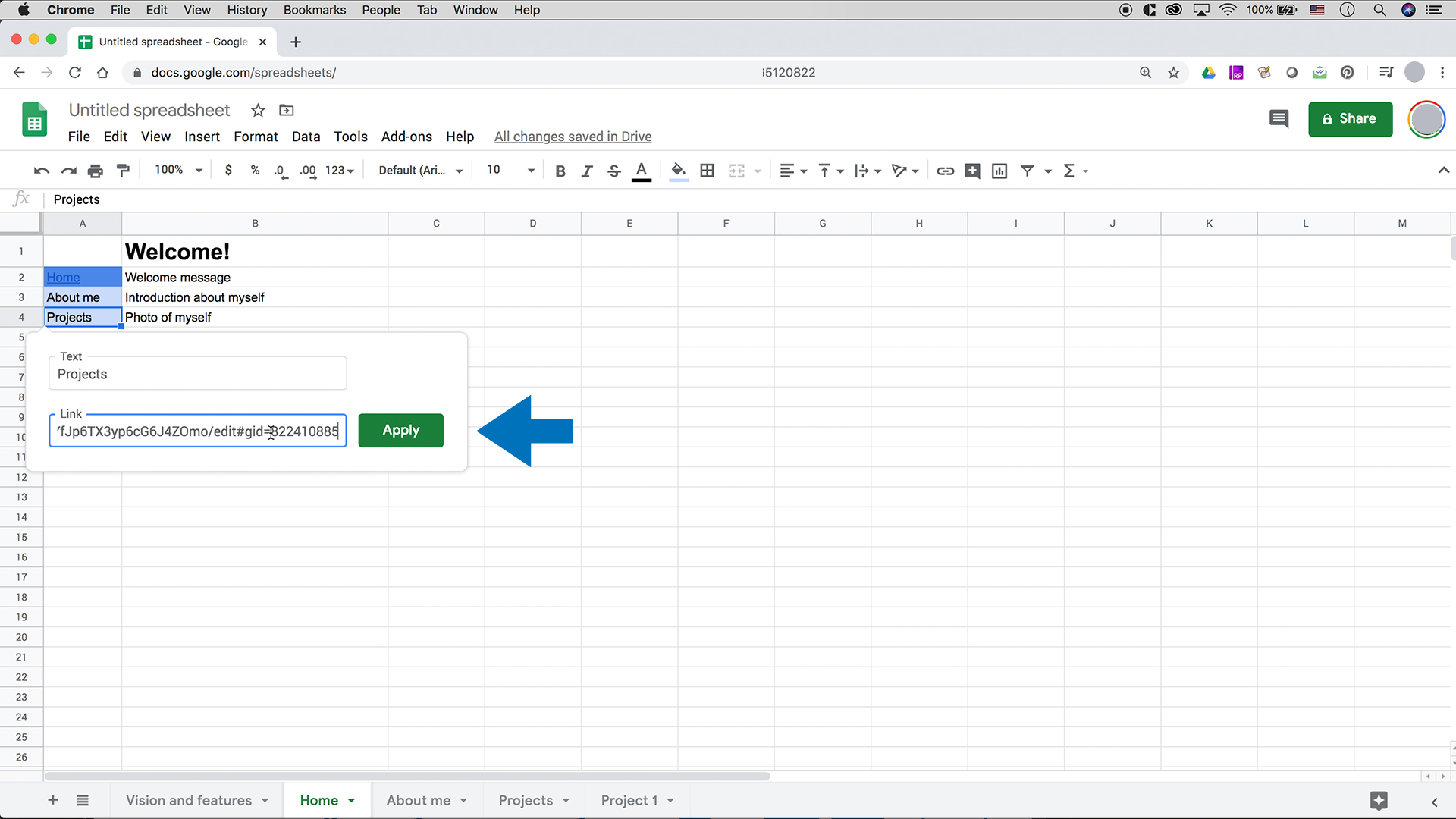
6.链接页面 (6. Linking pages)
- Once all the pages are created as separate tabs within the Google Sheets document, I copy and paste the main menu to the home page.在Google表格文档中将所有页面创建为单独的标签后,我将主菜单复制并粘贴到首页。
- I insert a link to each main menu item by grabbing a URL of each page, which is a different tab in the same document.我通过获取每个页面的URL插入到每个主菜单项的链接,该URL是同一文档中的不同选项卡。
- I copy and paste the main menu with all the inserted links to other pages.我复制并粘贴主菜单,并插入所有指向其他页面的链接。
- I add a highlight to a corresponding main menu item in each page to represent the selected status.我在每个页面中的相应主菜单项上添加了一个突出显示,以代表所选状态。

Now I have a clickable low-fidelity prototype so that I can test and evaluate the overall structure of my portfolio website, before moving forward with creating a high-fidelity design or building the actual portfolio site on a website-building platform such as Wordpress.
现在,我有了一个可点击的低保真原型,以便在继续进行高保真设计或在诸如Wordpress之类的网站构建平台上构建实际的投资组合站点之前,可以测试和评估投资组合网站的整体结构。

The beauty of this prototype is that it’s fast, and I can stay razor-focused on my very vision without being distracted by all the visual treatments.
该原型的优点在于速度快,而且我可以保持剃须刀专注于自己的视野,而不会被所有的视觉处理所干扰。
Before jumping into UX design/prototyping tools or a site-building platform to start building a website, it’s probably a better idea to focus on my vision and high-level idea first to see if it makes sense overall.
在进入UX设计/原型工具或网站构建平台以开始构建网站之前,最好先关注我的视野和高层次的想法,看看它在总体上是否有意义。
Because, as soon as I start diving deep into a UX design tool, my attention could easily be taken away by all the user interface details that I can play around with, such as colors, sizes, typography, white spaces, iconography, images, videos and so on.
因为,一旦我开始深入研究UX设计工具,我的注意力就可以很容易地被我可以使用的所有用户界面细节所吸引,例如颜色,大小,版式,空白,图标,图像,视频等。
The fact that it’s a spreadsheet meant for numbers somehow seems to offload my desire and obligation to make it look good as I would when using any design/prototyping tools. It’s an interesting psychological effect.
它是电子表格的意思,实际上以某种方式似乎减轻了我的欲望和义务,使它看起来像使用任何设计/原型工具时一样。 这是一种有趣的心理作用。
This approach works great even for non-designers too, such as product managers, product owners, business owners, entrepreneurs, and engineers.
即使对于非设计人员,例如产品经理,产品所有者,企业所有者,企业家和工程师,这种方法也适用。
Because Google Sheets is a simple spreadsheet, most people know how to use it. And it’s free.
由于Google表格是一个简单的电子表格,因此大多数人都知道如何使用它。 而且是免费的。
Google Sheets allows anyone to freely mock up their ideas into a simple low-fidelity prototype without visual distractions and having to worry about learning how to use fancier UX prototyping tools. I found it quite useful.
Google表格可以让任何人将他们的想法自由地模拟成一个简单的低保真原型,而不会造成视觉干扰,也不必担心学习如何使用更高级的UX原型制作工具。 我发现它非常有用。
翻译自: https://uxdesign.cc/how-to-create-a-low-fidelity-prototype-in-google-sheets-6e27b7020426
axure低保真原型
http://www.taodudu.cc/news/show-2964829.html
相关文章:
- Axure RP从入门到精通(五十三)灵魂提问 - 画原型到底要不要加交互事件?
- 一篇文章带你摸清高保真、低保真原型间的区别
- 分享一些构思低保真必备软件
- 低保真原型初级指南
- 低保真原型vs高保真原型,哪一种更适合你的设计?
- 为什么我越来越喜欢画低保真原型?
- 一篇文章搞懂「低保真原型与高保真原型」
- WPS公式编辑乱码解决方法
- WPS公式编辑器
- WPS为公式编号
- 关于WPS中公式用不了的问题
- 计算机一级wps表格函数,WPS表格函数学习之公式大全(字母顺序).pdf
- wps公式如何加序号_Excel函数公式,批量填充方法大全
- (Excel / WPS表格)常用公式、技巧
- 优雅的搜索拼多多优惠券(一)
- 成都拓嘉启远:拼多多补单套券的危害
- python拼多多1分抢手机_如何抢到拼多多1元秒杀?抢不到是怎么回事?
- 乾胤电商:拼多多商品立减券在哪设置?
- 拼多多用户优惠券使用行为预测分析项目
- python 拼多多秒杀_干货 | Jmeter 如何保证类似拼多多抢购、秒杀活动正常运行?...
- 拼多多商品信息爬取
- 弘辽科技:拼多多券后价影响报活动吗?怎么平衡?
- 拼多多免单券怎么领取 拼多多免单券是真的吗
- 榆熙电商:拼多多优惠券都有哪些作用?
- win10网上邻居无法显示计算机,w10网上邻居看不到其他电脑的解决方法[多图]
- html window 网络邻居,解决Windows7系统局域网网上邻居看不到其它同事电脑方法
- win10网络邻居看到linux,win10网络邻居找不到其他电脑怎么办
- xp系统网上邻居看不到局域网电脑_win10系统网上邻居看不到局域网中其他电脑的处理技巧...
- 为什么网络进不去别的计算机,win7在网上邻居上看不到别的电脑如何解决
- win10打开网路邻居计算机,win10系统下网上邻居不能访问其他电脑的解决方法
axure低保真原型_如何在Google表格中创建低保真原型相关推荐
- 如何在谷歌地图自定义范围_如何在Google表格中更改和创建自定义数字格式
如何在谷歌地图自定义范围 Khamosh Pathak Khamosh Pathak By default, Google Sheets doesn't format numbers. If you' ...
- 电子表格多轴图表_如何在Google表格中切换图表轴
电子表格多轴图表 When you're creating graphs or charts in Google Sheets, you don't need to stick with the de ...
- wps迷你版表格内文字缩放_如何在Google表格中使用迷你图
wps迷你版表格内文字缩放 When you're working with large amounts of data in a Google Sheets spreadsheet, it isn' ...
- 谷歌浏览器的翻译功能在哪_如何在Google表格中使用AND和OR功能
谷歌浏览器的翻译功能在哪 If you've ever wanted to check whether data from your Google Sheets spreadsheet meets c ...
- 谷歌中阻止冒泡在火狐中失效_如何在Google表格中乘数字
谷歌中阻止冒泡在火狐中失效 Whether you have two integers, a few cells, or a couple of columns that need to be mul ...
- 在谷歌控制台上怎么换行_如何在Google表格中的单元格中换行
在谷歌控制台上怎么换行 When you type text in a cell, Google Sheets automatically hides anything that extends be ...
- excel2016html,如何在excel2016表格中创建超链接?
相信大家在查看Excel文档时,会遇到需要跳转其他页面去观看数据的情况,那如何在excel2016表格中创建超链接?下面感兴趣的小伙伴就和小编一起来学习一下吧! excel2016表格的超链接制作方法 ...
- react中纯函数_如何在纯React中创建电子邮件芯片
react中纯函数 by Andreas Remdt 由Andreas Remdt 如何在纯React中创建电子邮件芯片 (How to create email chips in pure Reac ...
- java 线程中创建线程_如何在Java 8中创建线程安全的ConcurrentHashSet?
java 线程中创建线程 在JDK 8之前,还没有办法在Java中创建大型的线程安全的ConcurrentHashSet. java.util.concurrent包甚至没有一个名为Concurren ...
最新文章
- 7能进安全模式但正常启动黑屏_电脑进入系统后黑屏怎么解决
- ATT汇编leave指令
- 解剖 Nginx ·自动脚本篇(1)解析配置选项脚本 auto/options
- A. 树与路径(树论/多项式/分治FFT)
- 图像质量评价指标: PSNR 和 SSIM
- datagrid在MVC中的运用02-结合搜索
- 春运返程高峰来了 大数据看返京热力
- 回溯法采用的搜索策略_数值优化|笔记整理(3)——线搜索中的步长选取方法,线性共轭梯度法...
- linux卸载zabbix数据库,结合宝塔linux面板 centos6 7一键zabbix安装脚本!
- SharedObject实例.
- 19-random猜数
- C#中类的默认构造函数对类中属性值的初始化情况
- 前沿重器[26] | 预训练模型的领域适配问题
- 图像处理我是这样入门的------我的第一篇csdn博文
- FI MM CO T-CODE
- 物联卡实名用不用注销,物联卡三个月不用会自动注销吗
- vbs整人简单实现大量弹窗+指定语句退出!
- 2022年电赛A题单相交流电子负载一等奖(代码工程+PCB原理图资料)
- 2022温州经开区沙城街道办事处招聘编外人员综合试题及答案
- 报考浙大MBA项目的关键点之一:提前批面试解析
热门文章
- 2022眼视光展,护眼产品展,眼睛健康展,视力康复展
- OpenNI 1.3.2.1发布
- kali win10双系统_win10安装kalilinux双系统详细步骤
- esim办理出现差错_中国联通科普eSIM卡使用攻略 关于eSIM卡常见问题答疑
- 自制导航App(包含地图、定位、自定义marker、路线制定、模拟导航等功能)
- xe6 动态元素数量
- java localdate_Java LocalDate now()用法及代码示例
- 出现身份验证错误 要求的函数不受支持(可能是由于CredSSP加密数据库修正) Windows Server 服务器远程连接错误
- 前端js,join()方法
- 实战一:爬取拉勾网职位信息
