用三个步骤实现响应式网页设计
写在前面的话:随着移动设备的逐渐普及和Web技术的发展,跨端的Web开发需求将会越来越大。如何在多种设备上进行跨端的界面适配呢?我们可以利用CSS3的Media Query来实现。本文主要介绍了移动开发和CSS3结合,来进行多种分辨率适配的例子。
文中提到的响应式网页设计(Responsive web design)是一种现代网页设计方法,基于CSS3的媒介查询(Media Query)特性使得网页适应不同设备,即根据设备的分辨率和缩放自动重新布局。

-----------
译自: http://webdesignerwall.com/tutorials/responsive-design-in-3-steps
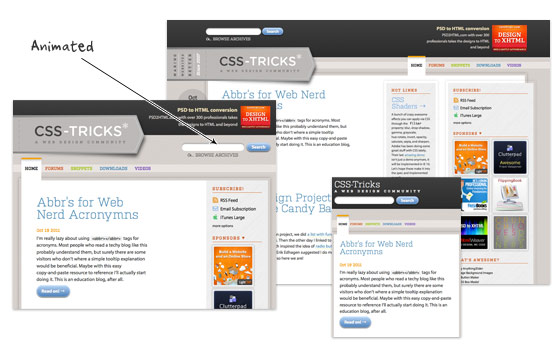
响应式网页设计现在无疑是一件大事情。如果你还不了解响应式设计,可以看看我最近发表的 响应式站点列表 (译者注:可以好好看看示例中的网站在不同分辨率下的展现方式)。对新手来说, 响应式设计 可能有一点复杂,但是事实上比你想象的简单。为了帮助你迅速的了解响应式设计,我起草了一篇快速教程。你可以在3个步骤中学习到响应式设计和媒介查询(Media Queries)的基本原理(假定你了解基本的CSS知识)。
第一步:Meta标签(查看演示)
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8或者更早的浏览器并不支持Media Query。你可以使用media-queries.js或者respond.js来为IE添加Media Query支持。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步:HTML结构
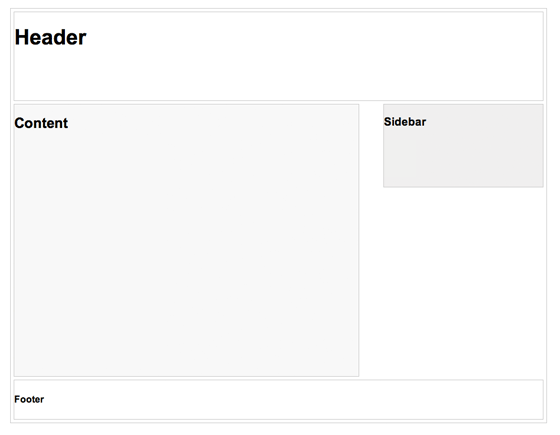
在这个例子里,我有一个包括头部、内容、侧边栏和页脚的基本页面布局。头部有固定的高度180像素,内容容器是600像素而侧边栏是300像素。

第三步:媒介查询-Media Queries
CSS3 Media Query-媒介查询 是响应式设计的核心。它根据条件告诉浏览器如何为指定视图宽度渲染页面。
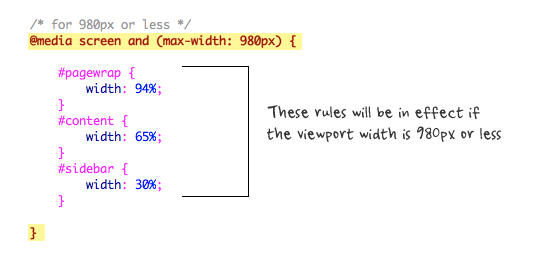
当视图宽度为小于等于980像素时,如下规则将会生效。基本上,我会将所有的容器宽度从像素值设置为百分比以使得容器大小自适应。

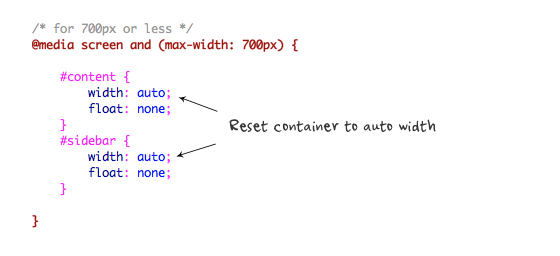
然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。

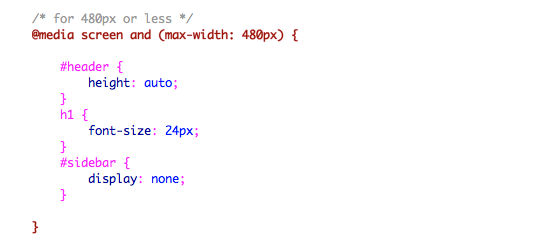
对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。

你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。
结论
这个教程想要为你展示响应式设计的基本原理。如果你想要更多进阶的教程,请看看我之前的教程:使用媒介查询进行响应式设计。
-------------------------------------------------------------------------------------------------------------------------------------
来自蒋宇捷的博客(http://blog.csdn.net/hfahe)
用三个步骤实现响应式网页设计相关推荐
- 响应式网页设计教程:展示响应式设计的基本原理
响应式网页设计,毫无疑问地变得越来越重要了.如果你还没听说过响应式设计,可以先看看我之前发的文章响应式网站.对新手来说, 响应式设计听起来可能会有点复杂, 但事实上,它比你想象的简单得多.为了让你能快 ...
- 自适应/响应式网页设计
Responsive Web Design,翻译为自适应网页设计或响应式网页设计. 今天,智能手机和平板电脑等移动设备的普及程度令人难以置信,智能手机都白菜价了,几百块钱就能入手一部功能强劲的Andr ...
- 响应式网页设计简单入门
Overview: 构造基本的HTML页面 动态加载样式表 Viewport 字体缩放 侧边栏 导航菜单 图片自适应 其他 总结 说到响应式网页设计(Responsive web design),最近 ...
- css响应式网页设计:自适应屏幕宽度、移动页面开发技巧
html响应式网页设计:自动适应屏幕宽度 文章目录 html响应式网页设计:自动适应屏幕宽度 背景 一."自适应网页设计"的概念 二.允许网页宽度自动调整-使用meta标签:vie ...
- 响应式网页设计_响应式网页设计中的常用技术
响应式网页设计 在先前的文章中,我讨论了为什么Web准备就绪以进行响应式设计 ,以及网站所有者如何使用用户设备和屏幕空间的上下文来跨各种尺寸的屏幕(包括PC,电话) 为用户提供上下文相关的体验.和控制 ...
- 《响应式网页设计》系列分享专栏
2019独角兽企业重金招聘Python工程师标准>>> <响应式网页设计>已整理成PDF文档,点击可直接下载至本地查阅 https://www.webfalse.com/ ...
- 响应式网页教程_如何响应式思考:响应式网页设计教程
响应式网页教程 For a long time, responsive web design was a trend. Now it's simply a reality. If we think o ...
- Froont!在线可视化响应式网页设计工具
Home / 热门下载 / 神器下载 / 正文 更多 44 今天要推荐的神器来自http://froont.com/ ,猜猜它有神马强悍的功能呢?是滴,进入网站后,你就会看到他说:&qu ...
- 响应式网页设计_响应式网页设计:我们从这里去哪里?
响应式网页设计 This article is part of a web development series from Microsoft. Thank you for supporting th ...
最新文章
- ZooKeeper的基本原理
- java基础国庆作业_java程序设计国庆作业
- Linux shell脚本基础学习详细介绍(完整版)一
- windows 10下载链接
- 内核常见锁的机制与实现分析1
- Kafka学习总结(1)——Kafka入门简介
- 第八届“图灵杯”NEUQ-ACM程序设计竞赛个人赛(同步赛)BIJ,签到抽奖
- 字节跳动sql笔试题
- 友华PT920/PT921/PT921G光猫破解超级密码
- 什么是教学用计算机,计算机在教学方面的应用
- JProfiler安装、激活
- 今日头条悟空问答实现高效引流,轻松月入过万
- 对面装修,办公室放置绿萝,袋装活性炭,空气净化器,有用吗?
- Oracle 存储过程 in、out、in out 参数的使用方法
- WebDAV之葫芦儿•派盘+麻雀记
- 火控计算机教案,南京航空航天大学飞机设计研究所PPT学习教案.pptx
- static,this,private关键字
- 算法和数据结构解析-8 : 栈和队列相关问题
- 精致女孩必备的6款APP,内外兼修,提升气质
- 多家庭物业管理软件市场现状及未来发展趋势
