Froont!在线可视化响应式网页设计工具

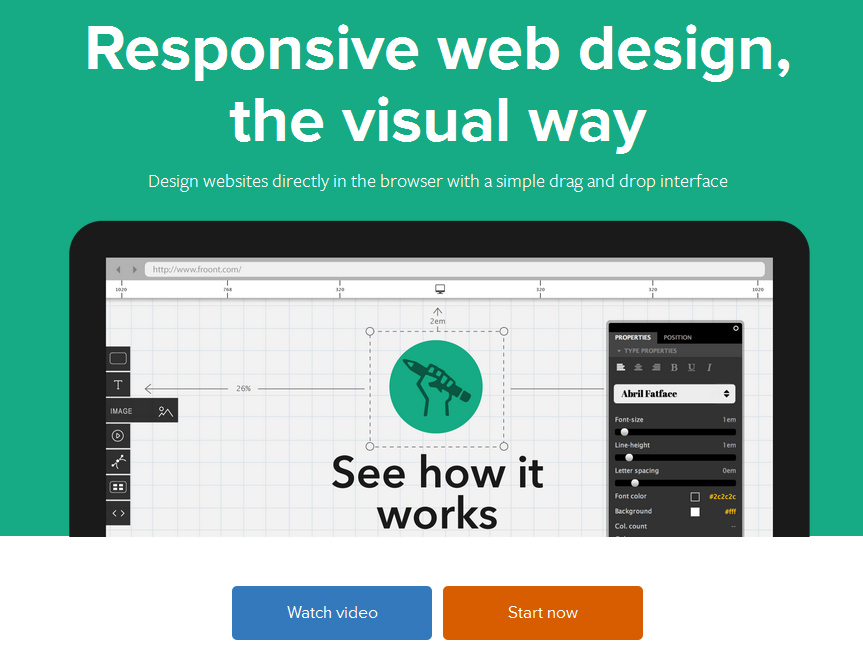
今天要推荐的神器来自http://froont.com/ ,猜猜它有神马强悍的功能呢?是滴,进入网站后,你就会看到他说:“原来还可以在浏览器里设计网页,仅仅只需要拖放即可!”
Froont是一个允许设计师在线设计响应式网页的工具,不需要程序员介入的设计编程工具,为设计师们提供了可视化的在线网页设计环境,绝对是响应式网页设计的利器。如果你还在为用PS画出网站在不同设备上的 demo 图,并和攻城师苦苦兼容各浏览器而懊恼的话,来试试Froont吧!
制作过程中,Froont会根据你的网页将呈现的设备:比如手机、平板、笔记本或者是宽屏电脑,自动调整页面布局,适应各个块之间的相对位置。
嗯,如果你有神马不懂的,可以看首屏那个视频,戳 Watch video 即可,了解后再戳 Start now 就可以开始制作网页了。
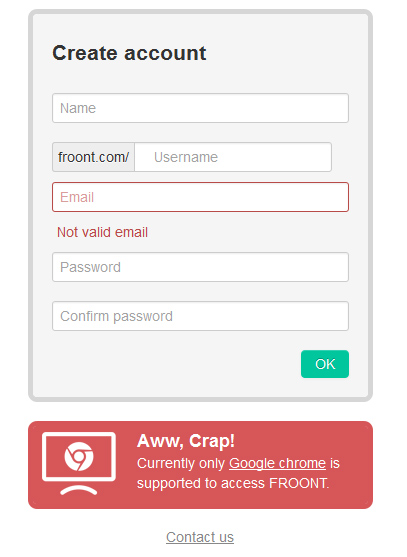
温馨提示:需要在谷歌浏览器里才能编辑定制网页:)

在这里录入一下你要建的站点信息和个人邮箱即可快速开始咯!见下图。

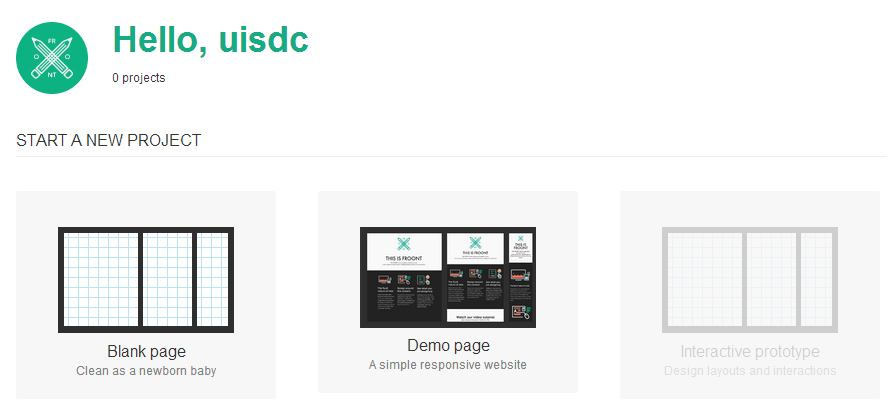
好嘞,这就是进入后的创建项目页面,有三个选项
1、空白页面
2、demo页面
3、交互原型

建议您先看看demo页面,里面已经有成熟的页面框架了。
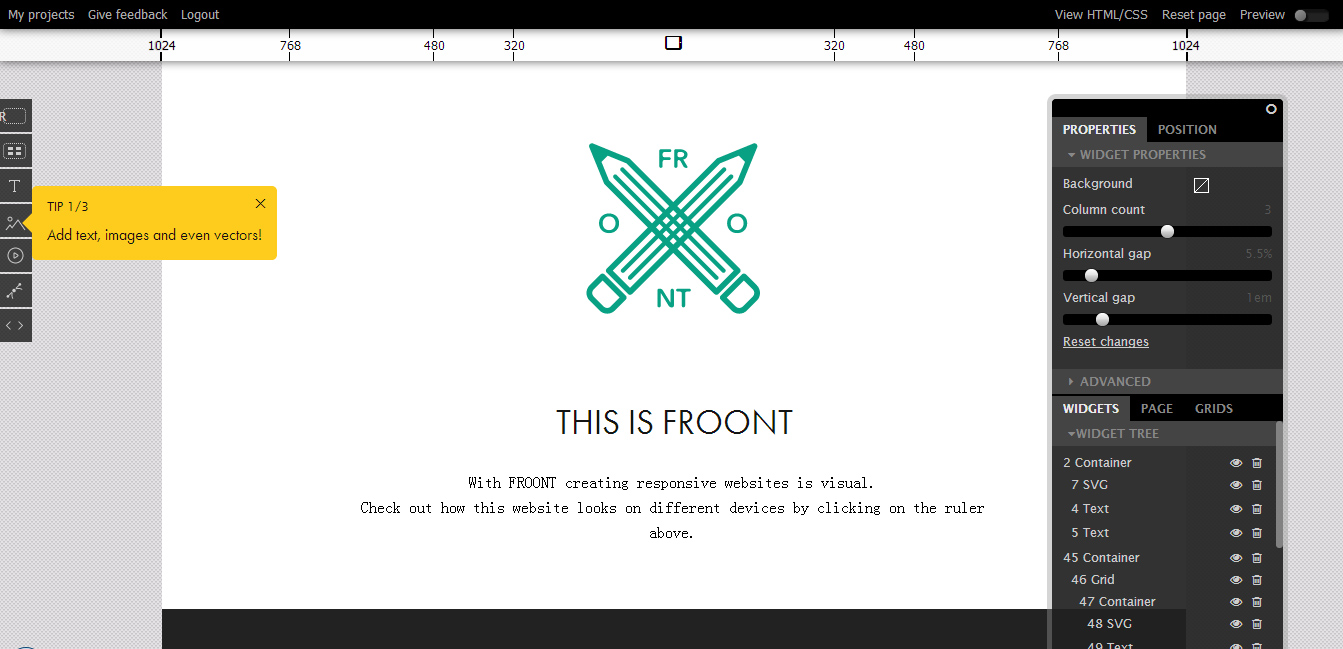
戳开的一瞬间,就被里面丰富的属性震惊了,大家自己慢慢感受一下吧!http://froont.com/

================关于优设网================
“优设网uisdc.com“是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:每月邀请国内互联网公司设计前辈及行业总监在群内及YY语音(YY频道:15335158)分享实战经验。
设计微博:拥有粉丝量27万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

相关文章
- 10款设计师必备的响应式网页设计工具
- 不要落伍!来和小伙伴一起学习响应式网页设计
- 替你解忧!9款免费且超实用的响应式网页测试工具
- 推荐:解放设计师的切图神器Slicy(Layer Cake)!
- 十个必备的设计师APP
- 设计师必备工具推荐(下)
Froont!在线可视化响应式网页设计工具相关推荐
- FROONT – 超棒的可视化响应式网页设计工具
FROONT 是一个基于 Web 的设计工具,在浏览器中运行,使得各类可视化设计的人员都能进行响应式的网页设计,即使是那些没有任何编码技能的设计师.FROONT 使得响应式网页设计能够可视化操作,能够 ...
- 响应式网页设计工具:Bootstrap Studio for Mac
未来软件园为大家推荐一款可以快速进行响应式网站设计的Mac软件,Bootstrap Studio为大家提供了大量内置组件,使得大家只需要通过拖放方式就可以组装响应式网页,十分方便.Bootstrap ...
- 12个最佳的响应式网页设计教程,轻松带你入门!
如何让你的网站在其出现的任何设备和屏幕尺寸上能够完美的呈现?响应式设计完美的解决了这一难题,作为现在的网页设计师都应该了解响应式网页设计的原则.而对于刚步入网页设计的新手设计师,如果你还不了解什么是响 ...
- 《响应式网页设计》系列分享专栏
2019独角兽企业重金招聘Python工程师标准>>> <响应式网页设计>已整理成PDF文档,点击可直接下载至本地查阅 https://www.webfalse.com/ ...
- 响应式网页教程_如何响应式思考:响应式网页设计教程
响应式网页教程 For a long time, responsive web design was a trend. Now it's simply a reality. If we think o ...
- 带有响应式网页设计的MEAN和UGLI CRUD
现在您已经熟悉了MEAN应用程序的机制,是时候开始定制在本系列的第一部分中创建并在第二部分中浏览的MEAN.JS应用程序了. 在第三部分中,我将演示该应用程序的基本CRUD功能. 您还将学到一些有关响 ...
- 20个响应式网页设计中的“神话”误区
关于响应式网页的重要性我们已经证实了很长时间了,现在是该把焦点放到如何做出好的响应式网页设计的时候了.一起来看看吧! 虽然很多人都在谈论响应式网页,但并不是每个人都知道他们在说什么.很多时候你看到网上 ...
- 设计师必读的15个响应式网页设计教程
@陈子木 响应式设计是由著名网页设计师Ethan Marcotte在2010年5月提出的设计概念,随后席卷前端和设计领域,成为了如今网页设计的大趋势.正如同Ethan所说:"响应式网站设计提 ...
- 响应式网页设计简单入门
Overview: 构造基本的HTML页面 动态加载样式表 Viewport 字体缩放 侧边栏 导航菜单 图片自适应 其他 总结 说到响应式网页设计(Responsive web design),最近 ...
最新文章
- php artisan实现机制,laravel 原理机制及几个重要功能
- 编写一个函数,实现两个字符串的连接功能
- Mybatis-Plus插件配置
- php判断访客语言,php实现获取及设置用户访问页面语言类
- 构建树形结构数据(全部构建,查找构建)C#版
- 为什么修改了ie级别里的activex控件为启用后,还是无法下载,显示还是ie级别设置太高?
- 【转】国密加密算法SM系列的C#实现方法
- Pytorch(3)-数据载入接口:Dataloader、datasets
- linux系统支持u盘格式,linux下U盘格式化
- 数据的格式化和处理(复习)
- 学python有前途吗-2019年转行学Python有还前途吗?如何学习Python?
- win10桌面图标空白解决
- 材料学真的没前途吗?
- mbedtls库ssl/tls握手
- 酷派5890 ROM教程
- jQuery常用插件介绍
- 1293A-ConneR and the A.R.C. Markland-N(ArrayList、二分查找)
- Unity2D学习笔记Day12:敌人统一死亡动画+Class的继承(含虚函数virtual,重写override)
- 玩vr游戏的计算机配置要求,玩虚拟现实游戏,电脑配置必须强大如此
- ZYNQ 之PS 和PL 互联技术之AXI
