firefox扩展开发(四) : 更多的窗口控件
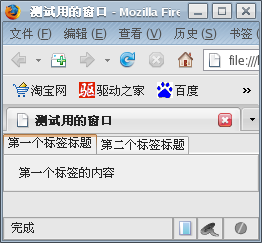
标签盒子标签盒子是啥?大家都见过,就是分页标签:
对应的代码:
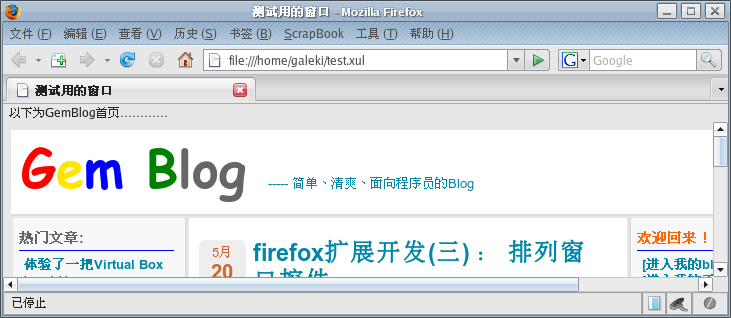
每个标签盒子中的内容被包含在<tabbox>中,<tabs>下的<tab>包含标签标 题,<tabpanels>下的<tabpanel>包含每个标签的内容,按顺序和标签标题<tab>对应。 iframe<iframe>这个标签在HTML里再熟悉不过了,在XUL中,作用和用法HTML一样,可以用来在窗口中嵌套一个网页,只要设置<iframe>的src属性即可:
效果:
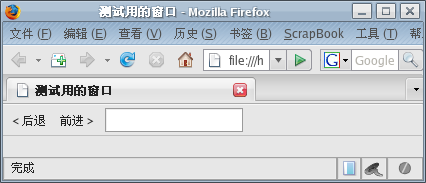
工具栏
<toolbox>包含<toolbar>,<toolbar>包含工具栏中的元素,<toolbarbutton>表示工具栏按钮:
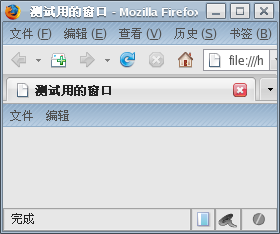
菜单栏
<menubar>为一个菜单栏的顶极标签,菜单栏中的每一项为一个<menu>,每一个菜单项下面的子项目,为<menupopup>下的<menuitem>,<menuseparator>为分隔符。 效果:(不知咋的,打开菜单的状态下没法抓图 :( )
|
转载于:https://www.cnblogs.com/jxsoft/archive/2011/04/07/2008190.html
firefox扩展开发(四) : 更多的窗口控件相关推荐
- firefox扩展开发(二):用XUL创建窗口控件
firefox扩展开发(二):用XUL创建窗口控件 2008-06-11 16:57 1.创建一个简单的窗口 <?xml version="1.0"?> <?xm ...
- firefox扩展开发(八) :控件激活
firefox扩展开发(八) :控件激活 2008-06-11 17:01 当我们用鼠标点击一个控件,或者用TAB键移动到一个控件上时,我们说这个控件被激活 了(focus),离开这个控件时,我们说这 ...
- ESP32 开发笔记(四)littleVGL LVGL 控件学习 Arc 弧形控件
先看效果,创建了两个Arc 弧形控件,一个可触摸拖动的默认风格,一个动画控制的自定义风格的弧形控件 ESP-IDF版本:V4.2 littleVGL版本:V7.10.0 开发板购买链接https:// ...
- SAP UI5 应用开发教程之一百零四 - SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目
一套适合 SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今.Jerry 是 SAP 社区导师,S ...
- 提高firefox扩展开发效率
本文介绍一些技巧和开发扩展中使用的工具,主要参考:https://developer.mozilla.org/En/Firefox_addons_developer_guide的第五章(Chapter ...
- python 窗体控件_python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐(二)...
1 #-*- coding: UTF-8 -*- 2 #python tkinter menu 3 #python version 3.3.2 4 #EN = Window 7 5 6 7 from ...
- python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐
在了解python中的tkinter模块的时候,你需要了解一些tkinter的相关知识 下面是python的API文档中的一个简单例子: 1 import tkinter as tk 2 3 clas ...
- 简介子窗口控件(api)
子窗口控件 壹佰软件开发小组 整理编译 回忆第七章的CHECKER程序.这些程序显示了矩形网格.当您在一个矩形中按下鼠标按键时,该程序就画一个x:如果您再按一次鼠标按键,那么x就消失.虽然这个程 ...
- visual studio开发工具的C#主流控件属性一览表
visual studio开发工具的C#主流控件属性一览表 visual studio开发工具的C#主流控件属性一览表 详细的介绍了各控制属性的详细中文介绍 C#控件及常用设计整理 1.窗体 1.常 ...
最新文章
- R语言对dataframe的行数据进行排序(Ordering rows)实战:使用R原生方法、data.table、dplyr等方案
- linux编程之pthread_create函数
- react- native 入门
- Flink keyby 数据倾斜问题处理
- MySQL · BUG分析 · Rename table 死锁分析
- mysql 不等于查询优化_MySQL查询性能优化
- 特征金字塔:FPN网络 - Pytorch实现
- [转]游戏多开的原理
- 计算机辅助翻译实践语料库,《计算机辅助翻译实践》
- 开关电源EMI整改实例(方法)。
- 用树莓派搭建全功能NAS服务器(02):Docker用法下载机配置
- Go语言:HTTP客户端请求设置用户浏览器版本User-Agent
- 潇洒郎: 凯酷84机械键盘win键被锁解决方法
- html5 调用系统相册,iOS之H5调用系统相册相机浏览文件
- 如何在论文中画出漂亮的插图
- 最大化期望算法(EM)详解
- 小程序Git问题:ERROR: credentials callback returned an invalid cred type解决方法
- OSChina 周二乱弹 —— 以后我偷小鱼干养你
- 高德离线地图vue-amap的api文档(2):创建地图,撒点等等
- MongoDB 概念解析