firefox扩展开发(二):用XUL创建窗口控件
|
1.创建一个简单的窗口
把上述的代码保存为test.xul,然后在firefox的“文件” --> “打开文件” 中打开这个文件,就可以看到(下图)。 哎,怎么啥都没有? 因为我们还没有往窗口中加入任何东西,所以除了标题栏之外,是一片空白。实际上,上面的XUL文件,是每个窗口的基本框架。 第1行是XML文件的基本表示,第2行引用渲染窗口控件的样式表文件,这里我们先跳过对这行的解释,只要知道“chrome://global/skin/” 引用的是firefox全局默认的样式表即可。 第3行的<window>元素,就是窗口的根元素,你可以把它想象成HTML中的<html>元素。属性id的值可以随便 取,和HTML中的id属性相同,必须要保证全局唯一,因为之后我们要通过id来引用每个窗口。title属性就是窗口的标题,xmlns是名称空间,说 明之下的内容是XUL。 窗口中所有的内容,都要放在<window>和</window>之间,就像HTML中所有的元素必须放在<html>和</html>之间一样。
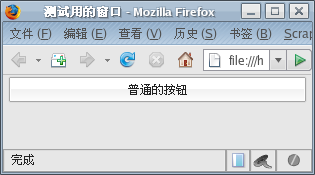
2.让我们往窗口里添点东西吧所有一般程序具有的窗口控件(按钮、单选复选框、文本输入框、下拉菜单……),在firefox的窗口中都可以实现,只不过,不同的窗口控件在XUL中变成了不同的XML标签,控件的属性(大小、文本、排列方式……)变成了标签的属性值而已。 2.1按钮我们先来添加个按钮,打开test.xul,添加下面的代码:
按钮在XUL中就是<button>这个标签,label属性为按钮上显示的文字。
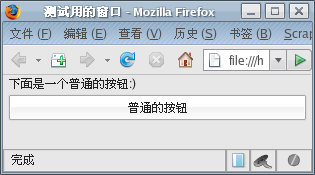
2.2文字在窗口上显示的文字,用<label>标签来显示:
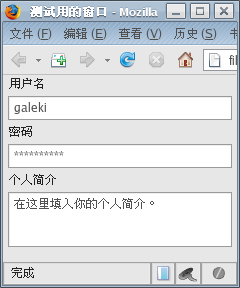
2.3文本输入框文本输入框,为<textbox>标签。让我们清除刚才添加的代码,下面的代码显示了<textbox>的几种用法。
第11行,密码输入框要设置type属性为"password";第14行,如果需要多行的输入框,需要指定multiline为"true"。
|
转载于:https://www.cnblogs.com/jxsoft/archive/2011/04/07/2008179.html
firefox扩展开发(二):用XUL创建窗口控件相关推荐
- firefox扩展开发(四) : 更多的窗口控件
firefox扩展开发(四) : 更多的窗口控件 2008-06-11 17:00 标签盒子 标签盒子是啥?大家都见过,就是分页标签: 对应的代码: <?xml version="1. ...
- win32 api CreateWindow创建窗口控件及设置字体
HWND hBtn, hEdit, hText, hCombBox; hBtn = CreateWindow( //按钮创建 "button", "创建的按钮" ...
- 【第3版emWin教程】第51章 emWin6.x的Window窗口控件
教程不断更新中:链接 第51章 emWin6.x的Window窗口控件 本章节为大家讲解emWin6.x支持的窗口控件,窗口控件和前面讲的窗口本质上面是一样的,只不过这里是以控件的形式存在 ...
- 提高firefox扩展开发效率
本文介绍一些技巧和开发扩展中使用的工具,主要参考:https://developer.mozilla.org/En/Firefox_addons_developer_guide的第五章(Chapter ...
- firefox扩展开发(八) :控件激活
firefox扩展开发(八) :控件激活 2008-06-11 17:01 当我们用鼠标点击一个控件,或者用TAB键移动到一个控件上时,我们说这个控件被激活 了(focus),离开这个控件时,我们说这 ...
- python 窗体控件_python开发_tkinter_窗口控件_自己制作的Python IDEL_博主推荐(二)...
1 #-*- coding: UTF-8 -*- 2 #python tkinter menu 3 #python version 3.3.2 4 #EN = Window 7 5 6 7 from ...
- QT 基础知识一(QT安装、创建项目、常用窗口控件使用、信号与槽机制讲解)
QT概念 Qt:Qt是一个跨平台的C++框架(C++库),Qt除了支持界面设计(GUI编程),还封装了与网络编程.多线程.数据库连接.视频音频等相关的功能. ctrl 撤销(返回上一步) 市面常见的G ...
- MFC开发IM-第二篇、MFC picture 控件的用法
一.利用Picture控件静态加载显示Bitmap图片 在界面上创建Picture控件 将Picture控件的Type属性设为Bitmap 导入或新建Bitmap类型资源,ID为IDB_BITMAP1 ...
- 【免杀前置课——Windows编程】五、窗口控件——什么是控件、Windolws 窗口两大类、Windows标准控件/通用控件、控件响应的接收、创建窗口制作不同控件
窗口控件 WINDOW控件 什么是控件? 控件是常见的窗口上的交互元素.例如:一个按钮,一个复选框,一个列表框等.当控件的特定功能被触发后,会主动发送消息通知父窗口,父窗口可以通过发送消息给控件控制控 ...
最新文章
- pytorch元素相乘_PyTorch – 变量和张量之间的元素乘法?
- 修改 Android 5.1 默认设置
- 开源应用框架BitAdminCore:更新日志20180605
- 加快mysql导入、导出速度
- telnet服务器显示本机,记一次困扰了我一个月的服务器telnet故障是如何解决的?...
- 转:Oracle 中union的用法
- 如何在macOS Monterey 中开启对焦模式?
- mysql获取变量_获取Mysql的状态、变量
- 能力提升综合题单Part 8.1 图的存储与遍历
- 使用 ListView 控件展示数据
- 职高计算机基础知识大全,职高计算机基本教学大纲.doc
- word 多级列表标题设置
- 模拟电子技术-场效应三极管及其放大电路
- linux下无线网卡做热点,用ArchLinux做wifi热点无线路由
- canvas 的绘图模式 retained-mode(保存模式) 和 immediate-mode (立即模式)
- 原创-VBA金税盘开票XML生成
- mysql sniffer 源码_MySQL 抓包工具 - MySQL Sniffer 使用小结 (含带general_log日志)
- 哪些行业用到GPS定位系统_GPS平台_GPS定位平台系统,定位监控系统平台
- @Validated和@Valid校验参数、级联属性、List
- 设备管理的方法与思路-设备管理软件系统-璞华大数据