LayaAir引擎开发HTML5最简单教程(面向JS开发者)
LayaAir引擎开发HTML5最简单教程(面向JS开发者)
一、总结
一句话总结:开发游戏还是得用游戏引擎来开发,其实很简单啦
切记:开发游戏还是得用游戏引擎来开发,其实很简单,引擎很多东西都帮你做了
二、入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者)(转)
转自:入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者) - 知乎
https://zhuanlan.zhihu.com/p/20902118
序
HTML5是一种热门的跨平台开发技术,随着引擎技术的发展,如今LayaAir引擎的产品性能已达到原生APP的水准,甚至可以直接用于开发APP、HTML5、Flash的多端版本产品。认真学习完本篇教程,可以帮您打开全平台开发之门。
LayaAir支持ActionScript3、TypeScript、JavaScript三种语言,因此入门教程也分为三个版本,本篇文章是面向JavaScript程序员的版本。
另外,本篇LayaAir引擎入门教程是面向已拥有一定开发基础的程序员,如果对本篇文章中涉及的开发语言尚不熟悉的开发者,请先行学习掌握相关的语言基础后再阅读本文。
如果您是第一次使用LayaAir引擎开发,请严格遵照本篇教程的步骤操作,直到正确完成第一个DEMO。
第一节 开发前的准备
一个强大的可视化编辑工具,可以大幅提升开发效率,也可以交由美术和策划直接使用,减轻代码开发压力。LayaAirIDE正是一款可视化集成开发工具,当前已集成代码编辑器,UI、粒子、动画等常用可视化编辑工具,还支持DragonBones骨骼编辑器、tileMapEditor地图编辑器等第三方工具。在系统方面,LayaAirIDE支持windows7或以上的windows系统,以及MAC系统。
LayaAir引擎与IDE最新版本的官方入口URL地址:
http://ldc.layabox.com/
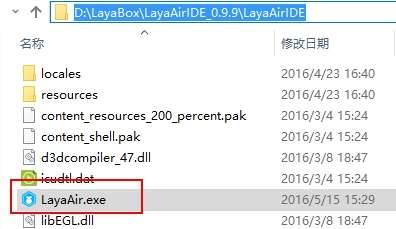
LayaAirIDE下载解压后的目录结构,如下图所示:
 由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
第二节 创建项目
步骤一:打开LayaAirIDE,如果是首次打开,直接点击“新建项目”开始创建新项目。

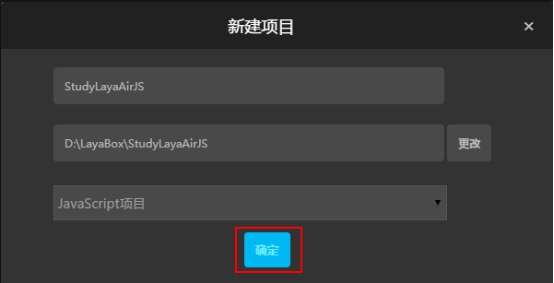
步骤二:在“新建项目”的窗口里,第一行是项目名称,第二行是项目所在路径,第三行是项目类型,分别为ActionScript、JavaScript、TypeScript项目,这里我们需要选择 “JavaScript项目”。
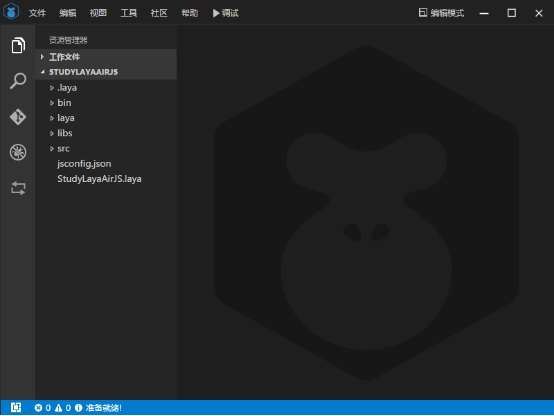
 步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:
步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:

第三节 显示文字“Hello Layabox”
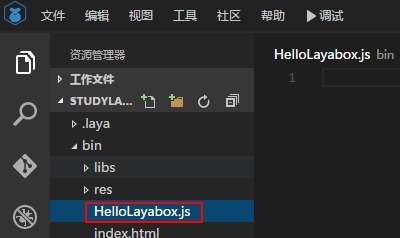
步骤一:选中bin右键单击,然后左键点击“新建文件”,在bin目录下建立一个HelloLayabox.js的文件。
 步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)
步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)

图中代码如下:
<!DOCTYPE html>
<html>
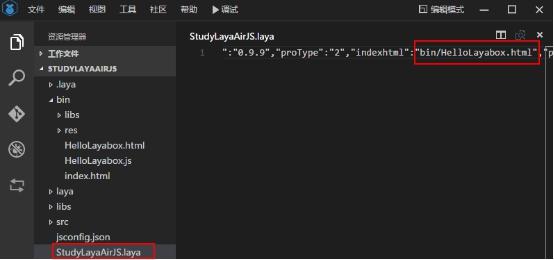
<head> <meta charset="utf-8" /> <title>helloLayabox</title> </head> <body> <script src="libs/laya.core.js"></script> <script src="HelloLayabox.js"></script> </body> </html> 步骤三:打开项目文件“StudyLayaAirJS.laya”,将原来的默认显示页修改为bin/HelloLayabox.html,修改后,该页就会成为调试运行(按F5)的入口主页。

步骤四:准备工作完成后,就可以编码了,我们打开bin目录下的HelloLayabox.js,开始编写如下代码:
//创建舞台,默认背景色是黑色的
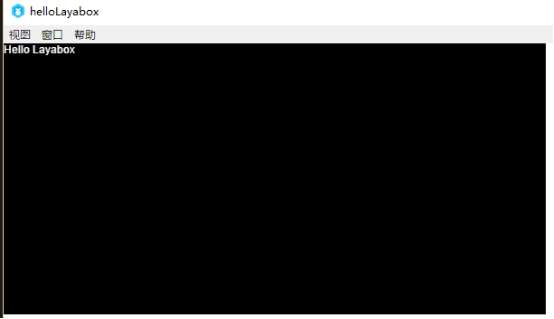
Laya.init(600, 300); var txt = new Laya.Text(); //设置文本内容 txt.text = "Hello Layabox"; //设置文本颜色为白色,默认颜色为黑色 txt.color = "#ffffff"; //将文本内容添加到舞台 Laya.stage.addChild(txt); 步骤五:编码完成后,按F5调试,在弹出的页面里,我们可以看到代码的运行结果,如下图所示:

步骤六:显示成功后,我们继续编写代码,让文字显的美观一些。继续完善代码如下:
//创建舞台,默认背景色是黑色的
Laya.init(600, 300); var txt = new Laya.Text(); //设置文本内容 txt.text = "Hello Layabox"; //设置文本颜色 txt.color = "#FF0000"; //设置文本字体大小,单位是像素 txt.fontSize = 66; //设置字体描边 txt.stroke = 5;//描边为5像素 txt.strokeColor = "#FFFFFF"; //设置为粗体 txt.bold = true; //设置文本的显示起点位置X,Y txt.pos(60,100); //设置舞台背景色 Laya.stage.bgColor = '#23238E'; //将文本内容添加到舞台 Laya.stage.addChild(txt); 编写完成后,按F5调试,运行结果如下图所示:

至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用JavaScript语言开发的LayaAir引擎HTML5程序。更多LayaAir引擎开发的API使用方法,请前往官网Layabox开发者中心查看在线API与在线DEMO。
在线API文档地址:
http://layaair.ldc.layabox.com/api/
在线DEMO文档地址:
http://layaair.ldc.layabox.com/demo/

第四节 WebGL开启
LayaAir引擎默认采用Canvas模式渲染,如果想要启动WebGL模式,需要在初始化舞台的时候的进行设置,例如:
默认Canvas模式渲染的写法为
Laya.init(600, 500); WebGL模式渲染的JavaScript写法为
Laya.init(600, 500,Laya.WebGL); 开启WebGL模式后,在支持WebGL的环境下,会优先采用WebGL 3D模式渲染,在不支持WebGL的环境下,会自动切换为Canvas 2D渲染模式。
启用WebGL模式的LayaAir引擎,在FPS性能方面可以媲美APP,也超出Canvas模式很多,但编译出的JS文件体积也会变大,所以开发者可以依据项目自身情况自行取舍WebGL模式是否开启。
写在最后
LayaAir引擎的问答社区:
http://ask.layabox.com/
转载于:https://www.cnblogs.com/Renyi-Fan/p/10258621.html
LayaAir引擎开发HTML5最简单教程(面向JS开发者)相关推荐
- 用LayaAir引擎开发HTML5的3D与VR游戏(入门基础)【面向JS开发者】-赖圆圆-专题视频课程...
用LayaAir引擎开发HTML5的3D与VR游戏(入门基础)[面向JS开发者]-4626人已学习 课程介绍 全面介绍LayaAir引擎的3D游戏开发基础.学习在3DMax与Unity ...
- LayaAir引擎开发(基于JS开发)
入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者) charley · 8 天前 序 HTML5是一种热门的跨平台开发技术,随着引擎技术的发展,如今LayaAir引擎的产品性能已达 ...
- 白鹭引擎开发飞机大战详尽教程(三创建飞机)
简介 本教程是以飞机大战小游戏作为白鹭的入门,详细的按笔者的开发思路,一步步讲解游戏的开发步骤,内容基本涵盖了白鹭引擎提供的能力,包括界面可视化开发.事件派发.粒子播放(爆炸效果).龙骨帧动画. ...
- 白鹭引擎开发飞机大战详尽教程(四控制飞机移动)
简介 本教程是以飞机大战小游戏作为白鹭的入门,详细的按笔者的开发思路,一步步讲解游戏的开发步骤,内容基本涵盖了白鹭引擎提供的能力,包括界面可视化开发.事件派发.粒子播放(爆炸效果).龙骨帧动画. ...
- 基于引擎开发HTML5游戏实战(二)---游戏剧本
STEP2 设计游戏情节 体验基于引擎开发游戏之后,让我深切感受到,游戏=情节+美工+引擎,编程技术在里面不是决定性因素.一个游戏成功与否很关键的一点是导演和编剧,这和电影电视很类似.当然,两个小时之 ...
- egret可以用php做后端吗,Egret引擎开发指南之发布项目_node.js
在Egret中,使用发布功能也非常的简单.你只需要使用如下命令即可: egret publish HelloWorld 此命令中egret publish为发布命令,HelloWorld是你当前项目的 ...
- 基于引擎开发HTML5游戏实战(一)---游戏引擎
最近从一个技术沙龙活动中了解到一个游戏引擎(construct2), 这款引擎彻底地改变了游戏开发在我心目中的印象.以前看过一些游戏开发的书籍,基本上都是从canvas,从坐标系讲起,再加上复杂地绘图 ...
- Codeblocks 开发板调试简单教程
远程调试十分也有用,而且很方便!Codeblocks作为linux下的C/C++ 集成开发环境(IDE)也十分好用. 1.PC机的Codeblocks设置: 当然,肯定是要装有Codeblocks才行 ...
- 【Python web 开发】 bottle 简单教程 (四)
本来打算做一个简单的CRUD操作 但是发现Python对DB的操作还没有介绍,你懂的. Python可以操作多种数据库, 仅针对sqlite做简单的操作,其他类同 一:下载sqlite,安装 http ...
最新文章
- .PHONY makefile中的伪目标
- bash环境变量的相关内容
- Deep Learning简明深度学习方法概述
- (转)Sql中的constraint
- 事业单位考试计算机科学与技术试题的答案,事业单位考试计算机基础知识试题答案...
- 5年前面试题引发的“血案”(番外篇)(总结和乱侃)
- JVM hotspot虚拟机对象探秘
- 【生活智慧】005.信守诺言的约束
- 巧妙喝水打败多种疾病
- Solr4:加入中文分词IKAnalyzer2012 FF
- pdd本质上来说,没有什么壁垒
- 第一章 密码学和加密交易的介绍
- 两个矩阵是否相交的算法_刷透近200道数据结构与算法,成功加冕“题王”,挤进梦中的字节!...
- adjacent_diffenerce
- UltraVNC源码编译流程
- 社保缴费满15年就可以不缴了?6个很多人最关心的问题权威解答来了
- 【Java加解密系列】- SM2生成密钥
- doolittle分解法解线性方程
- MySQL的循环语句使用总结
- 无服务器计算:云计算的下一阶段
