LayaAir引擎开发(基于JS开发)
入门教程:一篇学会LayaAir引擎开发HTML5(面向JS开发者)
 charley · 8 天前
charley · 8 天前
序
HTML5是一种热门的跨平台开发技术,随着引擎技术的发展,如今LayaAir引擎的产品性能已达到原生APP的水准,甚至可以直接用于开发APP、HTML5、Flash的多端版本产品。认真学习完本篇教程,可以帮您打开全平台开发之门。
LayaAir支持ActionScript3、TypeScript、JavaScript三种语言,因此入门教程也分为三个版本,本篇文章是面向JavaScript程序员的版本。
另外,本篇LayaAir引擎入门教程是面向已拥有一定开发基础的程序员,如果对本篇文章中涉及的开发语言尚不熟悉的开发者,请先行学习掌握相关的语言基础后再阅读本文。
如果您是第一次使用LayaAir引擎开发,请严格遵照本篇教程的步骤操作,直到正确完成第一个DEMO。
第一节 开发前的准备
一个强大的可视化编辑工具,可以大幅提升开发效率,也可以交由美术和策划直接使用,减轻代码开发压力。LayaAirIDE正是一款可视化集成开发工具,当前已集成代码编辑器,UI、粒子、动画等常用可视化编辑工具,还支持DragonBones骨骼编辑器、tileMapEditor地图编辑器等第三方工具。在系统方面,LayaAirIDE支持windows7或以上的windows系统,以及MAC系统。
LayaAir引擎与IDE最新版本的官方入口URL地址:
http://ldc.layabox.com/
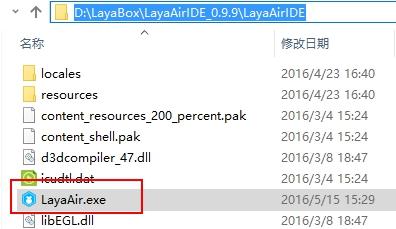
LayaAirIDE下载解压后的目录结构,如下图所示:
 由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
由于LayaAir目前是绿色免安装版本,在下载解压后,建议先将主程序LayaAir.exe右键发送到桌面快捷方式。
第二节 创建项目
步骤一:打开LayaAirIDE,如果是首次打开,直接点击“新建项目”开始创建新项目。

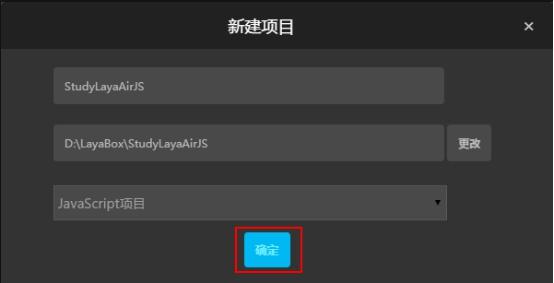
步骤二:在“新建项目”的窗口里,第一行是项目名称,第二行是项目所在路径,第三行是项目类型,分别为ActionScript、JavaScript、TypeScript项目,这里我们需要选择 “JavaScript项目”。
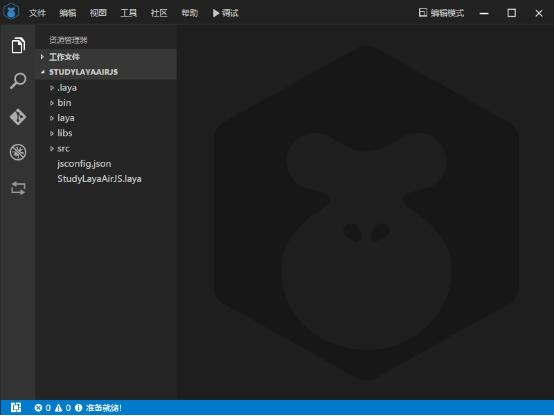
 步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:
步骤三:点击确定后。我们可以看到LayaAirIDE的代码工作环境,项目创建的时候,自动生成了一个UI示例项目,包括了一个简单的DEMO。如下图所示:

第三节 显示文字“Hello Layabox”
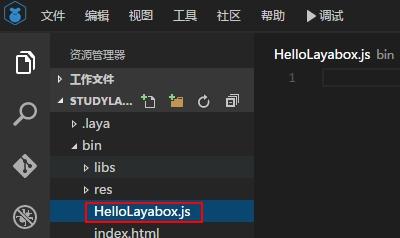
步骤一:选中bin右键单击,然后左键点击“新建文件”,在bin目录下建立一个HelloLayabox.js的文件。
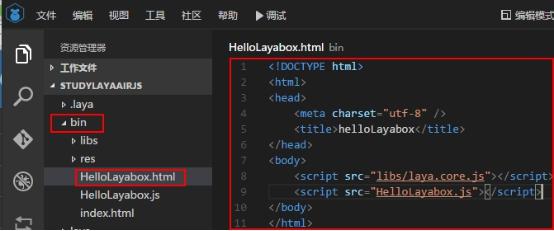
 步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)
步骤二:按建步骤一的方式,还在bin目录下,创建一个HelloLayabox.html的文件,点击打开该文件编写如下图的HTML代码。这里包括了引擎库与程序代码的引用。(Tips:如果项目代码里涉及中文,需要在HTML里设置好utf-8编码)

图中代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>helloLayabox</title>
</head>
<body><script src="libs/laya.core.js"></script><script src="HelloLayabox.js"></script>
</body>
</html>
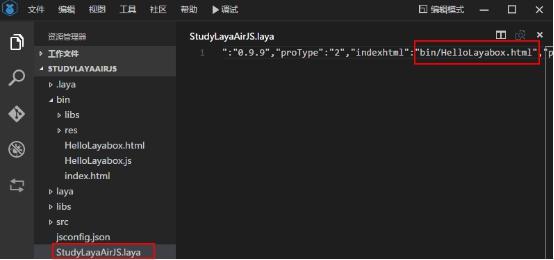
步骤三:打开项目文件“StudyLayaAirJS.laya”,将原来的默认显示页修改为bin/HelloLayabox.html,修改后,该页就会成为调试运行(按F5)的入口主页。

步骤四:准备工作完成后,就可以编码了,我们打开bin目录下的HelloLayabox.js,开始编写如下代码:
//创建舞台,默认背景色是黑色的
Laya.init(600, 300);var txt = new Laya.Text();//设置文本内容
txt.text = "Hello Layabox";//设置文本颜色为白色,默认颜色为黑色
txt.color = "#ffffff";//将文本内容添加到舞台
Laya.stage.addChild(txt);
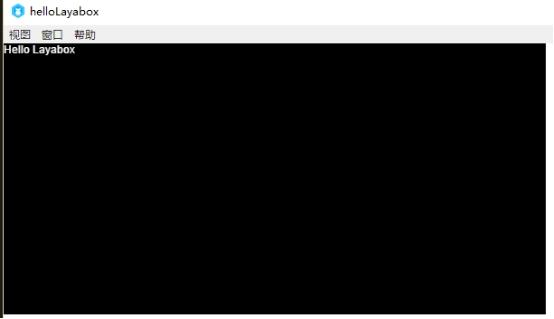
步骤五:编码完成后,按F5调试,在弹出的页面里,我们可以看到代码的运行结果,如下图所示:

步骤六:显示成功后,我们继续编写代码,让文字显的美观一些。继续完善代码如下:
//创建舞台,默认背景色是黑色的
Laya.init(600, 300);var txt = new Laya.Text();//设置文本内容
txt.text = "Hello Layabox";//设置文本颜色
txt.color = "#FF0000";
//设置文本字体大小,单位是像素
txt.fontSize = 66;//设置字体描边
txt.stroke = 5;//描边为5像素
txt.strokeColor = "#FFFFFF";//设置为粗体
txt.bold = true;//设置文本的显示起点位置X,Y
txt.pos(60,100);//设置舞台背景色
Laya.stage.bgColor = '#23238E';//将文本内容添加到舞台
Laya.stage.addChild(txt);
编写完成后,按F5调试,运行结果如下图所示:

至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用JavaScript语言开发的LayaAir引擎HTML5程序。更多LayaAir引擎开发的API使用方法,请前往官网Layabox开发者中心查看在线API与在线DEMO。
在线API文档地址:
http://layaair.ldc.layabox.com/api/
在线DEMO文档地址:
http://layaair.ldc.layabox.com/demo/

第四节 WebGL开启
LayaAir引擎默认采用Canvas模式渲染,如果想要启动WebGL模式,需要在初始化舞台的时候的进行设置,例如:
默认Canvas模式渲染的写法为
Laya.init(600, 500);
WebGL模式渲染的JavaScript写法为
Laya.init(600, 500,Laya.WebGL);
开启WebGL模式后,在支持WebGL的环境下,会优先采用WebGL 3D模式渲染,在不支持WebGL的环境下,会自动切换为Canvas 2D渲染模式。
启用WebGL模式的LayaAir引擎,在FPS性能方面可以媲美APP,也超出Canvas模式很多,但编译出的JS文件体积也会变大,所以开发者可以依据项目自身情况自行取舍WebGL模式是否开启。
LayaAir引擎开发(基于JS开发)相关推荐
- php加数据库开发案例,js开发数据库的实例分享
前端很多时候还是需要保存一些数据的,这里的保存指的是长久的保存.以前的思想是把数据保存在cookie中,或者将key保存在cookie中,将其他数据保存在服务器上.这几个场景用处很多,也非常的成熟好用 ...
- arm ds开发基于iTOP4412开发板的纯汇编LED流水灯
前言 arm ds软件作为arm公司发布的ADS.DS5软件的延续,具备前两款软件的所有功能.同时将Keil MDK单片机开发软件的功能直接整合到了arm ds软件中.现在arm ds就相当于DS5+ ...
- 用LayaAir引擎开发HTML5的3D与VR游戏(入门基础)【面向JS开发者】-赖圆圆-专题视频课程...
用LayaAir引擎开发HTML5的3D与VR游戏(入门基础)[面向JS开发者]-4626人已学习 课程介绍 全面介绍LayaAir引擎的3D游戏开发基础.学习在3DMax与Unity ...
- 基于LayaAir引擎的APP案例
Layabox一直以来不仅仅是HTML5引擎,更是全平台引擎.从LayaAir引擎诞生之日起,Layabox就同步推出了基于Runtime的LayaNative打包方案.让LayaAir引擎可以基于L ...
- 在 keil 建立基于STM32开发的工程模板--详细步骤
手把手教你在keil建立STM32的工程模板 1 先说几句 1.1 什么是STM32? 1.2 什么是cortex? 1.3 什么是ARM? 1.4 什么是意法半导体? 2 硬件平台 2.1 STM3 ...
- 软件开发的常用开发模式
软件开发常用的几种开发模式 ● 瀑布开发模式(也叫线性开发模式) 在瀑布开发模式中,所有的开发活动都遵循一定的顺序.在软件开发里,这些活动的通常顺序是:需求的商业价值分析.需求的细化和需求说明书的制定 ...
- LayaAir引擎开发HTML5最简单教程(面向JS开发者)
LayaAir引擎开发HTML5最简单教程(面向JS开发者) 一.总结 一句话总结:开发游戏还是得用游戏引擎来开发,其实很简单啦 切记:开发游戏还是得用游戏引擎来开发,其实很简单,引擎很多东西都帮你做 ...
- rds基于什么开发_为什么不学基于TypeScript的Node.js服务端开发?
为什么不学?学不动了吗?!别躺下啊,我扶你起来! 我们早就知道,如今的JavaScript已经不再是当初那个在浏览器网页中写写简单的表单验证.没事弹个alert框吓吓人的龙套角色了.借助基于v8引擎的 ...
- 基于jQuery开发的javascript模板引擎-jTemplates
这里介绍一个基于jQuery开发的模板引擎. jTemplates目前最新的版本是0.7.8,由tPython开发.官方网站:http://jtemplates.tpython.com 两个附件,一个 ...
最新文章
- Python控制流:顺序结构、分支结构、循环结构+for、if ... else、while、if... elif...elif..else、if
- Dijkstra's algorithm (C++)
- SAP CRM中间件队列CSAPR_HIERR3MATCLASS
- verilog中function用法_verilog中的function用法与例子
- 数据预处理-数据变换-规范化
- 马尔可夫决策过程(MDP)
- 400 道前端面试题!阿里、头条、网易等 19 家大厂面经全公开!
- HDU1282 回文数猜想【回文】
- Linux Mint 双系统安装教程
- 解析GitHub首页3D动画
- linux系统声卡安装教程,关于Linux系统声卡驱动的安装与配置
- mob做php短信接口,【PHP】短信接口(正则匹配)
- kubernetesv1.17集群生态搭建笔记
- 【Vue插件】一款很好用的vue日历插件——vue-sweet-calendar
- 工商业与信息业的关系
- 6.11编写计算正方体、圆柱体、球体的表面积和体积的类。
- js 比较啷个日期的大小
- 删除字符 (20分)
- appinventor HTML5,App Inventor编程教程-第18课-创建动画应用
- 当我们在谈SWIFT时,到底在谈什么?
