JS事件 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。...
内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
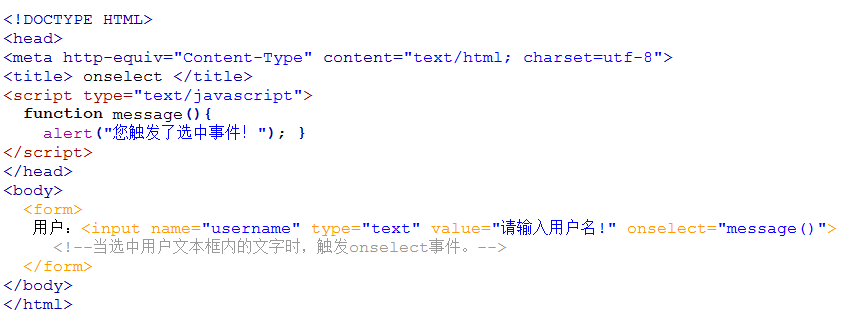
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

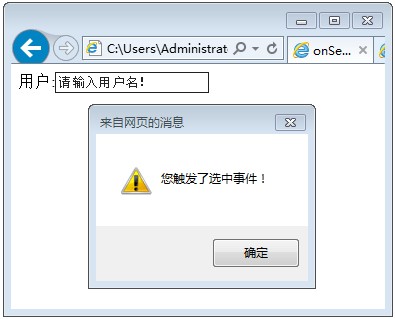
运行结果:

任务
补充右边编辑器第13行,当选中个人简介文本框中文字时,触发onselect事件,并弹出对话框。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 内容选中事件 </title>
<script type="text/javascript">function message(){alert("您触发了选中事件!"); }
</script>
</head>
<body><form>个人简介:<br><textarea name="summary" cols="60" rows="5" οnselect="message()">请写入个人简介,不少于200字!</textarea></form>
</body>
转载于:https://www.cnblogs.com/yongbin668/p/5592772.html
JS事件 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。...相关推荐
- html 点击文本框则选中,JS事件 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。...
内容选中事件(onselect) 选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行. 如下代码,当选中用户文本框内的文字时,触发onselect 事件, ...
- html 左键右键双击事件,html中在鼠标双击元素时触发的事件属性ondblclick
实例Copy Text 浏览器支持 IE Firefox Chrome Safari Opera 所有主流浏览器都支持 ondblclick 属性. 定义和用法 ondblclick 属性在鼠标双击元 ...
- h5页面笔按下默认是拖动,H5中在拖动的元素或选择的文本进入到有效的放置目标时触发的事件ondragenter...
实例 在拖动的元素进入到放置目标时执行 JavaScript : 定义和用法 ondragenter 事件在拖动的元素或选择的文本进入到有效的放置目标时触发. ondragenter 和 ondrag ...
- php onmouse,html在鼠标按钮在元素上按下时触发的事件属性onmousedown
实例 当在段落上按下鼠标按钮时执行一段 JavaScript: 请点击此文本! 浏览器支持 IE Firefox Chrome Safari Opera 所有主流浏览器都支持 onmousedown ...
- [C# 基础知识系列]专题五:当点击按钮时触发Click事件背后发生的事情
引言: 当我们在点击窗口中的Button控件VS会帮我们自动生成一些代码,我们只需要在Click方法中写一些自己的代码就可以实现触发Click事件后我们Click方法中代码就会执行,然而我一直有一个疑 ...
- C#中如何截取Windows消息来触发自定义事件
原文 C#中如何截取Windows消息来触发自定义事件 在c#windows开发中,我们常常会遇到拦截windows消息,来触发某个特定任务的问题. 由于目前使用c#的开发人员非常多,而且大多数c#程 ...
- 处理打拼音时触发input事件bug
1 /* 处理预输入,例如输入中文汉字时,拼音的预加载不触发输入事件*/ 2 var cpLock = false; 3 /* 添加搜索延迟*/ 4 var timeoutId = 0; 5 6 /* ...
- elementUI 下拉框实现隐藏时触发相关事件
el-select 下拉框隐藏时触发相关事件 =>@visible-change 设置额外的class,=> popper-class @visible-change="chan ...
- table高度改变时触发什么事件_(立下flag)每日10道前端面试题11 关于事件十问...
第一问:请介绍下事件模型 目前共有三种事件模型,它们分别是: DOM0 级事件模型.IE 事件模型.DOM2 级事件模型 DOM0 级事件模型 又称原始事件模型,有两种方式,最直观的提下如下代码: / ...
- html资源加载前触发事件,jquery页面加载时触发ready()事件
ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行.此外,下列写法是相等的: $(doc ...
最新文章
- hive基本操作与应用
- pandas 排序 给excel_懂Excel轻松入门Python数据分析包pandas(二十五):循环序列分组...
- 如何让在JAVA中定义常量池
- 接口隔离原则_设计模式之七大设计原则(上)
- java for list i_Java中ArrayList的fori和foreach效率比较
- 嵌入式---时钟结构
- 反射、HashMap、ArrayList与LinkedList区别
- TextView跑步灯效果及在特殊情况下无效的解决方式
- linux 系统权限相关知识
- nginx 做代理转发 对文件上传下载有影响速度吗_少年: Nginx了解下
- 【转】[演讲口才]成功沟通100招
- Perl语言程序设计_输入与输出
- python用来正常显示中文标签 plt.rcParams['font.sans-serif'] = ['SimHei']错误
- 程序员的金融笔记:经济学原理-微观经济学-曼昆-第7版
- 页面中文乱码,tomcat服务器,jsp乱码
- php 搜索多模型,基于迅搜(xunsearch) + Laravel Scout 实现 Laravel 学院全文搜索功能(支持多模型搜索)...
- 利用百度图像处理API接口实现人脸融合
- 计算机运算器由什么组成部分,运算器由哪些部分组成
- 11gR2 RAC vip和network资源的依赖性与频繁failover
- MySQL添加新用户、创建数据库、为新用户分配权限、收回权限
