html元素分类以及嵌套规则
2019独角兽企业重金招聘Python工程师标准>>> 
一、html元素分类
html元素分为块级元素和内联元素。
block(块)元素的特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素
inline(内联)元素的特点:
①和其他元素都在一行上;
②高和外边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的,
④内联元素只能容纳文本或者其他内联元素
二、常见块级元素和行内元素
块级元素:
◎ address – 地址
◎ blockquote – 块引用
◎ center – 举中对齐块 (html5取消了该标签)
◎ div – 常用块级容易,也是css layout的主要标签
◎ dl – 定义列表
◎ fieldset – form控制组
◎ form – 交互表单
◎ h1 – 大标题
◎ h2 – 副标题
◎ h3 – 3级标题
◎ h4 – 4级标题
◎ h5 – 5级标题
◎ h6 – 6级标题
◎ hr – 水平分隔线
◎ isindex – input prompt
◎ menu – 菜单列表
◎ noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容)
◎ noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol – 排序表单
◎ p – 段落
◎ pre – 格式化文本
◎ table – 表格
◎ ul – 非排序列表(无序列表)
◎ address – 地址
行内元素:
◎ a – 锚点
◎ abbr – 缩写
◎ acronym – 首字
◎ b – 粗体(不推荐)
◎ bdo – bidi override
◎ big – 大字体
◎ br – 换行
◎ cite – 引用
◎ code – 计算机代码(在引用源码的时候需要)
◎ dfn – 定义字段
◎ em – 强调
◎ font – 字体设定(不推荐) (html5取消了该标签)
◎ i – 斜体
◎ img – 图片
◎ input – 输入框
◎ kbd – 定义键盘文本
◎ label – 表格标签
◎ q – 短引用
◎ s – 中划线(不推荐)
◎ samp – 定义范例计算机代码
◎ select – 项目选择
◎ small – 小字体文本
◎ span – 常用内联容器,定义文本内区块
◎ strike – 中划线
◎ strong – 粗体强调
◎ sub – 下标
◎ sup – 上标
◎ textarea – 多行文本输入框
◎ tt – 电传文本
◎ u – 下划线
◎ var – 定义变量
三、内联元素和块元素的包含规则
1. 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素:
<div><h1></h1><p></p></div> —— 对
<a href=”#”><span></span></a> —— 对
<span><div></div></span> —— 错
<a href=”#”><div></div></a>–错
2. 块级元素不能放在<p>里面:
<p><ol><li></li></ol></p> —— 错
<p><div></div></p> —— 错
3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p、dt。
4. 块级元素与块级元素并列、内嵌元素与内嵌元素并列:
<div><h2></h2><p></p></div> —— 对
<div><a href=”#”></a><span></span></div> —— 对
<div><h2></h2><span></span></div> —— 错
5、其他约定
<a>标签不能包含其他<a>标签
<pre>标签不能包含<img>,<object>,<big>,<samll>,<sub>和<sup>标签
<button>标签不能包含<input>,<select>,<textarea>,<label>,<button>,<form>,<fieldset>,<iframe>和<isindex>标签
<label>标签不能包含其他<label>标签
<form>标签不能包含其他<form>标签
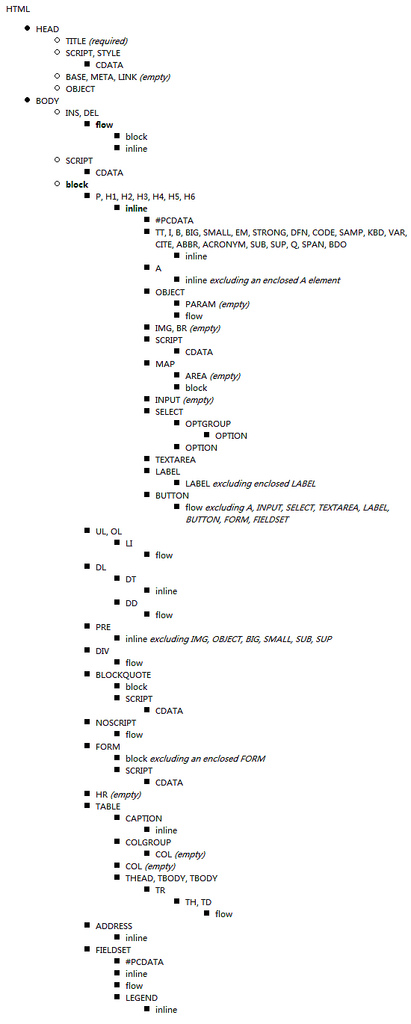
大致了解下即可。最后看一下大图来加深下印象吧

html元素分类及嵌套
本文固定链接: http://www.qaforcode.net/archives/338 | 猪哥每日一贴
转载于:https://my.oschina.net/u/874560/blog/98103
html元素分类以及嵌套规则相关推荐
- HTML 之 块级元素、行内元素和行内块元素之间的嵌套规则
一.简介 之前对元素之间的嵌套规则没有进行系统的梳理,一直以为各种元素之间可以随意进行嵌套,但在实际敲代码的过程中发现并不是这样,大部分标签之间是可以随意嵌套的,但也存在一些特殊规则,比如:p标签内不 ...
- 5.html基础标签:块级+行级元素+特殊字符+嵌套规则
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8" ...
- html元素嵌套与并列,HTML的元素嵌套规则
一.HTML 标签包括 块级元素(block).内嵌元素(inline) 1.块级元素 一般用来搭建网站架构.布局.承载内容--它包括以下这些标签: address.blockquote.center ...
- 浅谈块级元素和内联元素的嵌套规则
1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素. a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容. 例如浏览器会根据<img> ...
- html5的a能不能放div,从a标签为什么不能包含div标签-了解HTML5元素分类与内容模型...
我们知年有这只制明个手近天点里要它出水机近天点道按新的 HTML 规范,已经不按 inline 和 block 来区分元素类型了.所以我们在a标签里面使用div标签时候会发现a标签并不能通过改变css ...
- html标签的嵌套规则
一.HTML 标签包括 块级元素(block).内嵌元素(inline) 1.块级元素 一般用来搭建网站架构.布局.承载内容--它包括以下这些标签: address.blockquote.center ...
- XHTML标签的嵌套规则
XHTML 的标签有许多:div.ul.li.dl.dt.dd.h1~h6.p.a.addressa.span. strong--我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌 ...
- (X)HTML嵌套规则
本文整理于互联网~ 简单认识了块元素和内嵌元素以后,下面就可以罗列 XHTML 标签的嵌套规则了: 1. 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素: & ...
- css知识笔记(一)——基础知识、选择器、元素分类
CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{f ...
最新文章
- javascript网络_没有JavaScript的网络外观
- Elasticsearch系列「」学习路线
- app之---豆果美食
- android serialport new 软件退出_基于Android9.0,了解Android启动流程
- 基于java百货中心供应链管理系统(含源文件)
- 深入学习typedef和typename
- 没有顶会的 CV/NLP 方向的博士生毕业出路在哪里?
- win11配置jdk1.8环境变量
- OSI七层网络协议(应用层:http协议、传输层:TCP协议、网络层:IP协议,数据链路层:ARP协议、网络下一跳,物理层:比特流)
- 结构化数据与非结构化数据有什么区别?
- 关于移动应用用户体验设计的一些体会
- 易基因|m5C RNA甲基化测序技术---从mRNA到全转录组(mRNA+lncRNA+tRNA)m5C单碱基分辨检测|技术解读
- xshell突然连接不上
- 面试中人事问题以及回答
- 计算机网络(谢希仁-第八版)第五章习题全解
- 相控阵雷达天线不同阵列的特性matlab仿真分析——有限扫描阵,稀疏阵,多波束阵,共形阵
- 个人微信公众号VI升级心路
- 【笔记】openwrt - busybox
- 启动Charls报错“The bundled Java installation is broken. Please uninstall and reinstall Charles.”
- (Aleppo + HAIST + SVU + Private) CPC 2022 J补充
热门文章
- VTK:Utilities之Vector
- VTK:Points之ExtractPointsDemo
- Qt for QNX
- QML中导入JavaScript资源
- C++实现bellman ford贝尔曼-福特算法(最短路径)(附完整源码)
- QT的QQmlScriptString类的使用
- java string 异或_Java源码——String
- nginx反向代理和rewrite进行解决跨域问题、去掉url中的一部分字符串,通过nginx正则生成新的url
- 第十九天:实施定性风险分析
- SQLite Where 子句(http://www.w3cschool.cc/sqlite/sqlite-where-clause.html)
