Html使用(1)(摘抄自慕课)
1、语义化:明白标签的用途(在什么时候使用什么标签才合适)比如,网页上的文章的标题就得用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用em标签表示强调等等。
2、
使用span标签为文字设置单独样式
这一小节讲解<span>标签,我们对<em>、<strong>、<span>这三个标签进行一下总结:
1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<span>标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克卡拉威</em>(托比马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
语法:
<span>文本</span>
3、
q标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么<q>标签是你所需要的。
语法:
<q>引用文本</q>
如下面例子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
1. 在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用<q></q>实现引用。
2. 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
下图是代码显示结果:

4、
blockquote标签,长文本引用
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
等等,上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<blockquote>。
语法:
<blockquote>引用文本</blockquote>
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几×××,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对<blockquote>标签的解析是缩进样式。如下图所示:

5、
认识hr标签,添加水平横线
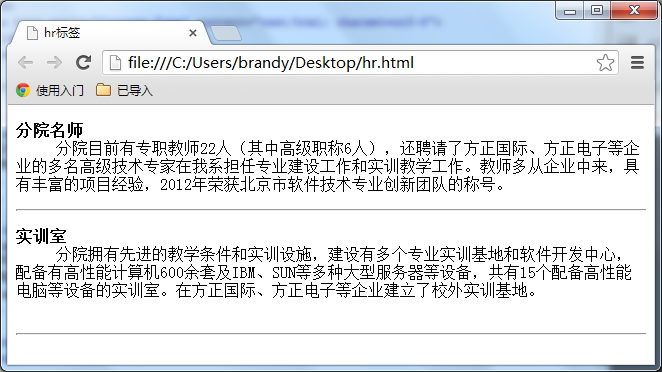
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:

语法:
html4.01版本 <hr>
xhtml1.0版本 <hr />
注意:
1. <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
2. <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
6、
想加入一行代码吗?使用code标签
在介绍语言技术的网站中,必免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code>标签了,如下面例子:
<code>var i=i+300;</code>
注意:在文章中一般如果要插入多行代码时不能使用<code>标签了。
语法:
<code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。
7、使用pre标签为你的网页加入大段代码
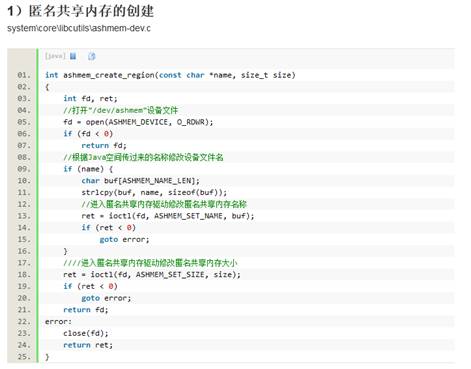
在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签。
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
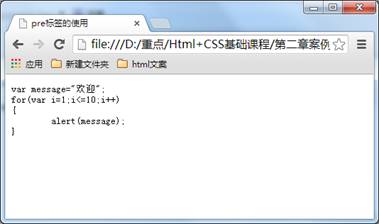
<pre>var message="欢迎";for(var i=1;i<=10;i++){alert(message);}
</pre>
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入
注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
8、
使用ul,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul><li>信息</li><li>信息</li>...... </ul>
举例:
<ul><li>精彩少年</li><li>美丽突然出现</li><li>触动心灵的旋律</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

9、
使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。

语法:
<ol><li>信息</li><li>信息</li>...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol><li>前端开发面试心法 </li><li>零基础学习html</li><li>JavaScript全攻略</li> </ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:

10、
table标签---认识网页上的表格
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

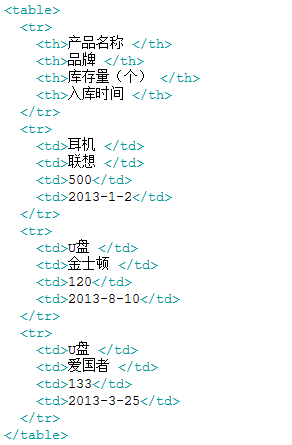
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
11、
caption标签,为表格添加标题和摘要
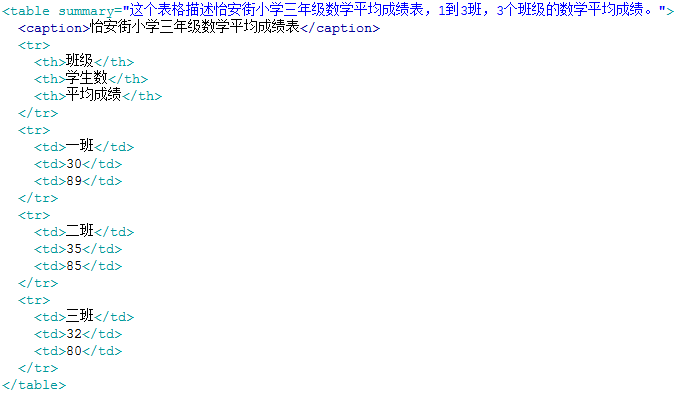
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table> <caption>标题文本</caption><tr><td>…</td><td>…</td>…</tr> … </table>
转载于:https://blog.51cto.com/1433189426/1565554
Html使用(1)(摘抄自慕课)相关推荐
- HTML学习(2)(摘抄自慕课)
1. 使用<a>标签,链接到别一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签. 语法: <a href=" ...
- css布局模型(摘抄自慕课)
css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又 ...
- 学习 sentry 源码整体架构,打造属于自己的前端异常监控SDK
前言 这是学习源码整体架构第四篇.整体架构这词语好像有点大,姑且就算是源码整体结构吧,主要就是学习是代码整体结构,不深究其他不是主线的具体函数的实现.文章学习的是打包整合后的代码,不是实际仓库中的拆分 ...
- 【MOOC】华中科技大学操作系统慕课答案-单元作业+第1~2章开放性思考题
单元作业答案如果没大问题的话,多半是直接摘抄自PPT. 文章目录 第一章 操作系统概述 单元作业(1) 开放性思考题 第二章 操作系统逻辑结构 单元作业 开放性思考题 第三章 操作系统用户界面 单元作 ...
- 慕课网_《微信授权登录》学习总结
时间:2017年08月12日星期六 说明:本文部分内容均来自慕课网.@慕课网:http://www.imooc.com 教学源码:无 学习源码:https://github.com/zccodere/ ...
- 慕课网_《Java微信公众号开发进阶》学习总结
时间:2017年08月12日星期六 说明:本文部分内容均来自慕课网.@慕课网:http://www.imooc.com 教学源码:http://img.mukewang.com/down/... 学习 ...
- 《大数据时代》----重要理念摘抄
作者:维克托·迈尔-舍恩伯格 最近看了一本有历史的书<大数据时代>(拿研究成果来说三年前的已经是老成果了),作者对 我们这个大数据时代产生了很多颇有意思的洞见,为了保持原汁原味,我就直接原 ...
- SSH框架整合-慕课课程
SSH框架整合-慕课课程 学习时间:2018年12月3日 慕课链接:基于SSH实现员工管理系统之框架整合篇 内容:Struts2+Hibernate+Spring框架整合,分为Struts2整合Spr ...
- Oracle 与SQL Server 2000常用函数对照 [摘抄]
此文章系摘抄,非原创,供参考. 文中提及函数并非Oracle及SQL Server 的全部功能,尤其分析挖掘函数,并未完全涵盖,请以实际解决问题优先,勿妄谈二者优劣. 1.绝对值 S:select a ...
最新文章
- 使用smack对tigase进行压力测试
- Java中this的简单应用
- miniui列表下拉允许编辑且保存_在职必备,下拉列表|Excel
- 工作流实战_18_flowable 流程任务的转办
- 欢迎来到,数据库联盟!
- 基于FFmpeg接收RTSP的ts流
- 运算放大器的输入失调电压、失调电压漂移、输入偏置电流、输入失调电流、输入/输出电压范围、噪声指标
- 在线教育高保真小程序Axure原型模板
- (八) 一起学 Unix 环境高级编程 (APUE) 之 信号
- 按键精灵手机助手旋转验证码上传插件
- ET99加密狗软件加密锁ET99开发工具下载
- umd文件结构深度解剖
- 道格拉斯简化_简化组织变革:困惑的指南
- SpringBoot实现Excel导出并设置表格属性(easyExcel)
- My IDEA Keymap
- PMP培训第一次听课笔记(第1-3章)
- 给discuz x增加后台菜单管理功能
- php 元旦祝福,元旦祝福语 2019迎接2020句子
- 脑壳疼,好好的系统,为什么要分库分表?
- final finally finalize三者有什么区别
