80 年代以来的操作系统 GUI 设计进化史
70年代,施乐公司 Xerox Palo Alto Research Center (PARC) 的研究人员开发了第一个 GUI 图形用户界面,开启了计算机图形界面的新纪元,80年代以来,操作系统的界面设计经历了众多变迁,OS/2, Macintosh, Windows, Linux, Symbian OS ,各种操作系统将 GUI 设计带进新的时代。本文介绍了80年代以来各种操作系统 GUI 界面设计的进化史。
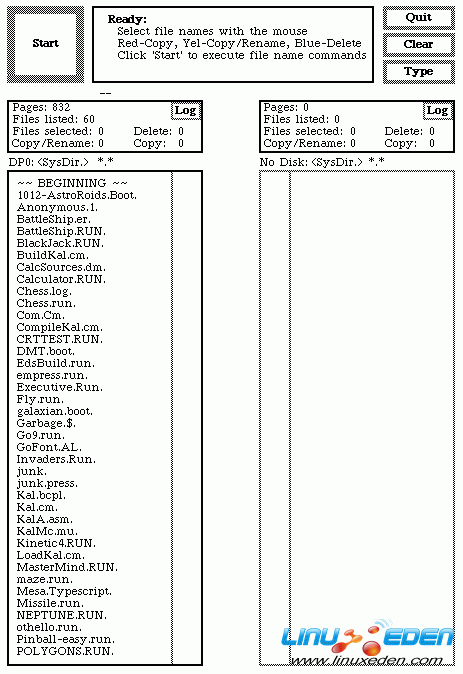
第一个使用现代图形界面的个人电脑是 Xerox Alto,设计于1973年,该系统并未商用,主要用于研究和大学。
 Source: toastytech.com
Source: toastytech.com
1981-1985
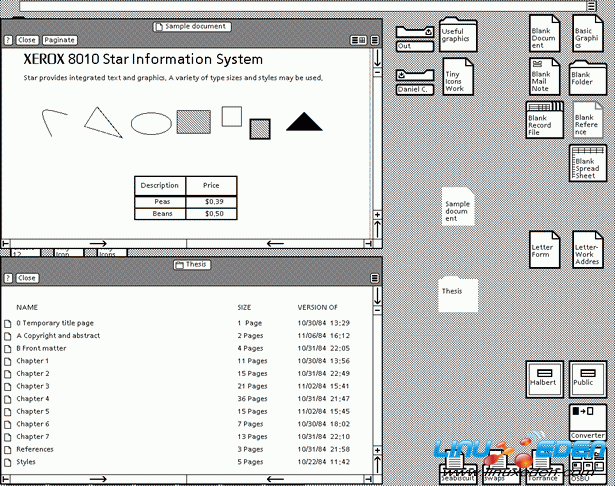
Xerox 8010 Star (1981年推出)
这是第一台全集成桌面电脑,包含应用程序和图形用户界面(GUI),一开始叫 The Xerox Star,后改名为 ViewPoint, 最后又改名为 GlobalView。

Xerox 8010 Star, Source: toastytech.com
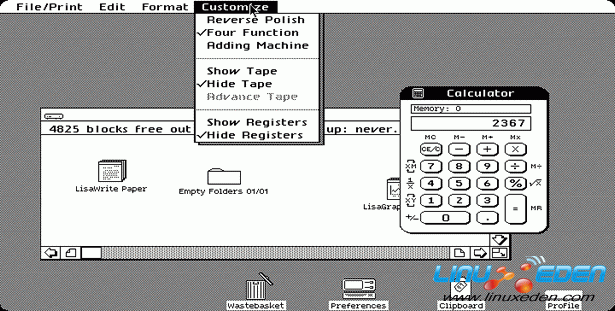
Apple Lisa Office System 1 (1983)
又称 Lisa OS,这里的 OS 是 Office System 的缩写,苹果开发这款机器的初衷是作为文档处理工作站。不幸的是,这款机器的寿命并不长,很快被更便宜的 Macintosh 操作系统取代。Lisa OS 几个升级包括 1983年的 Lisa OS2, 1984年的 Lisa OS 7/7 3.1。

Apple Lisa OS 1, Source: GUIdebook

Apple Lisa OS 1, Source: GUIdebook
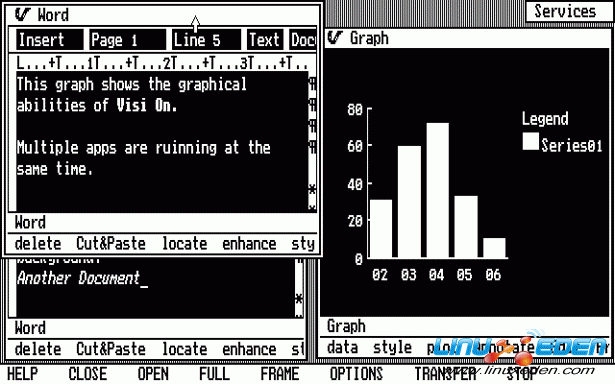
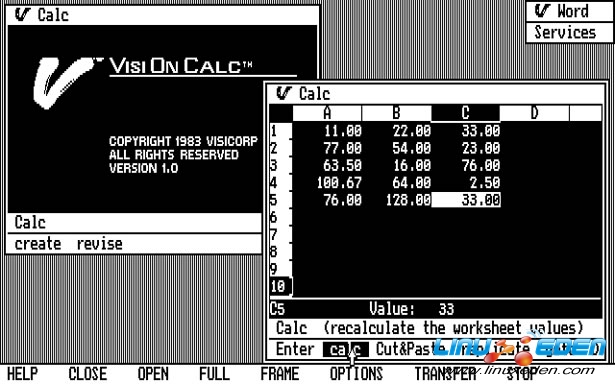
VisiCorp Visi On (1984)
Visi On 是为 IBM PC 开发的第一款桌面 GUI,该系统面向大型企业,价格昂贵,使用基于鼠标的 GUI,它内置安装程序与帮助系统,但尚未使用图标。

VisiCoprt Visi On, Source: toastytech.com

VisiCoprt Visi On, Source: toastytech.com
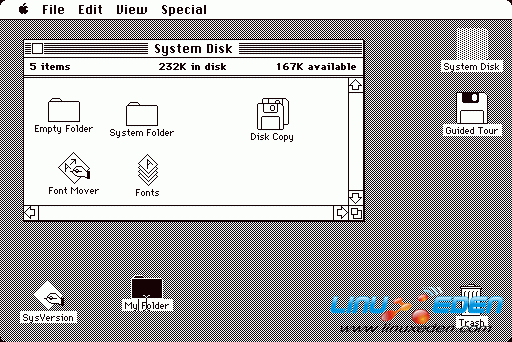
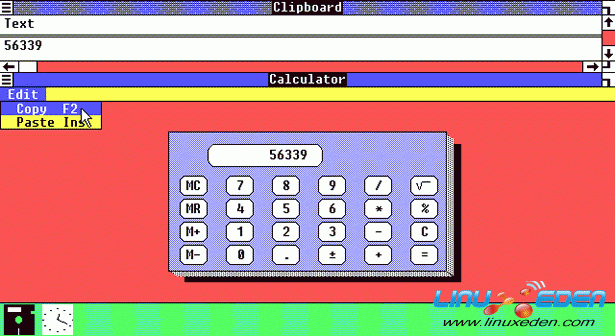
Mac OS System 1.0 (1984)
System 1.0 是最早的 Mac 操作系统 GUI,已经拥有现代操作系统的几项特点,基于窗体, 使用图标。窗体可以用鼠标拖动,文件与文件夹可以通过拖放进行拷贝。

Apple Mac System 1.0, Source: toastytech.com
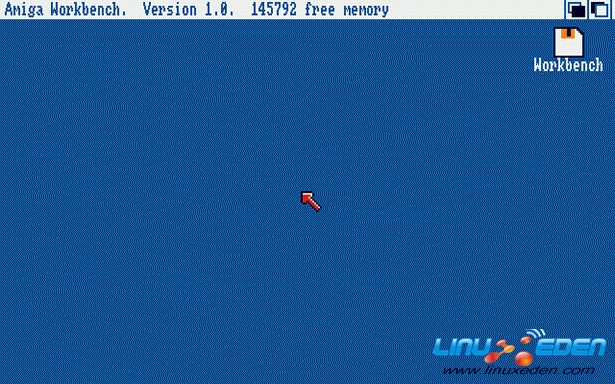
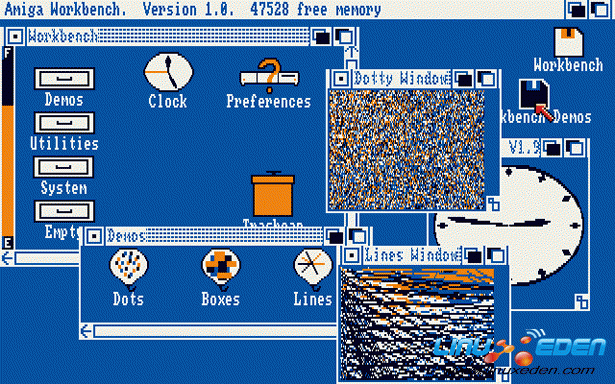
Amiga Workbench 1.0 (1985)
一经发布,Amiga 就领先时代。它的 GUI 包含诸如彩色图形(四色:黑,白,蓝,橙),初级多任务,立体声以及多状态图标(选中状态和未选中状态)

Amiga Workbench 1.0, Source: GUIdebook

Amiga Workbench 1.0, Source: GUIdebook
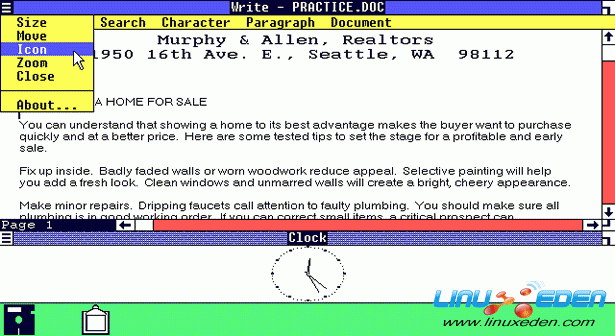
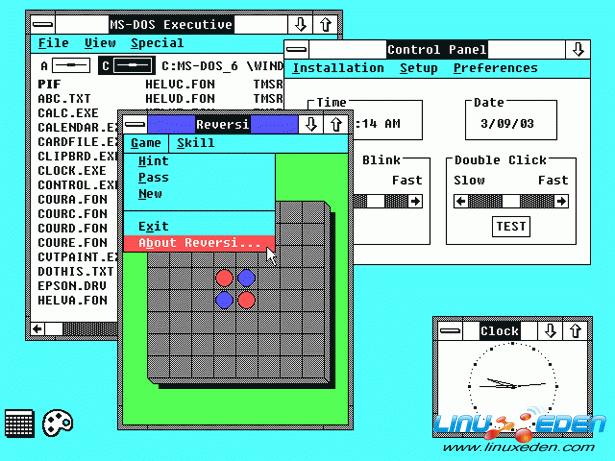
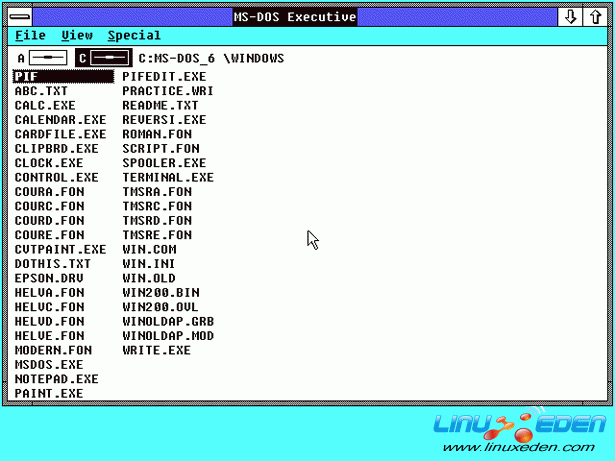
Windows 1.0x (1985)
1985年,微软终于在图形用户界面大潮中占据了一席之地,Windows 1.0 是其第一款基于 GUI 的操作系统 。使用了 32x32 像素的图标以及彩色图形,其最有趣的功能是模拟时钟动画图标。

Microsoft Windows 1.01, Source: makowski-berlin.de

Microsoft Windows 1.01, Source: makowski-berlin.de
1986 - 1990
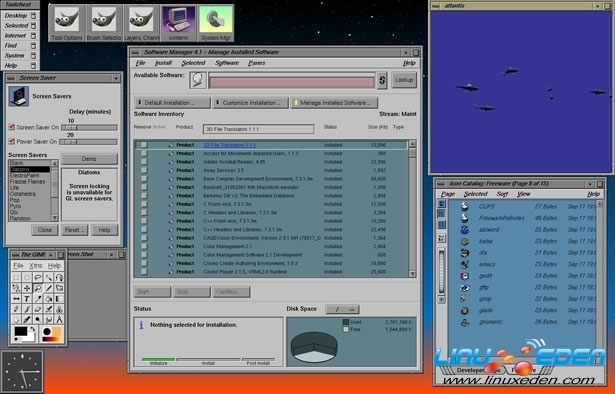
IRIX 3 (released in 1986, first release 1984)
64为 IRIX 操作系统是为 Unix 设计的,它的一个有趣功能是支持矢量图标,这个功能远在 Max OS X 面世前就出现了。

Silicon Graphics IRIX 3.0, Source: osnews.com
Windows 2.0x (1987)
这个版本的 Windows 操作系统中对 Windows 的管理有了很大改进,Windows 可以交叠,改变大小,最大化或最小化。

Microsoft Windows 2.03, Source: guidebookgallery.org

Microsoft Windows 2.03, Source: guidebookgallery.org
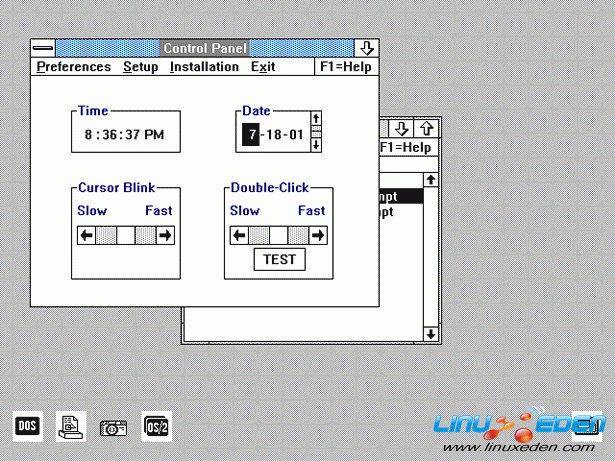
OS/2 1.x (released in 1988)
OS/2 最早由 IBM 和微软合作开发,然而1991年,随着微软将这些技术放到自己的 Windows 操作系统,两家公司决裂,IBM 继续开发 OS/2,OS/2 使用的 GUI 被称为 “Presentation Manager (展示管理)”,这个版本的 GUI 只支持单色,以及固定图标。

Microsoft-IBM OS/2 1.1, Source: pages.prodigy.net

Microsoft-IBM OS/2 1.1, Source: pages.prodigy.net
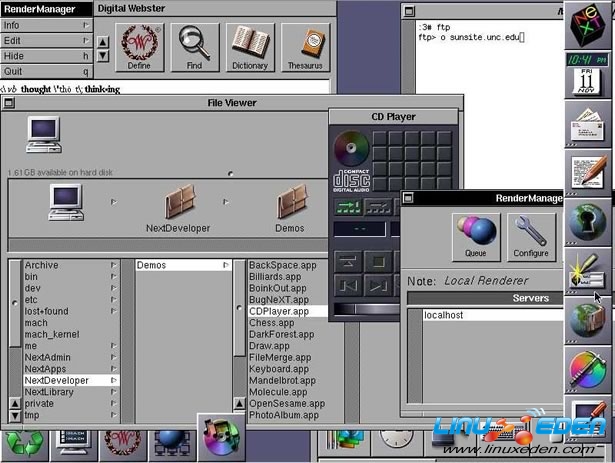
NeXTSTEP / OPENSTEP 1.0 (1989)
Steve Jobs 心血来潮,想为大学和研究机构设计一款完美的电脑,他的这个设想后来造就了一家叫做 NeXT Computer 的公司。
第一台 NeXT 计算机于1988年发布,不过到了1989年随着 NeXTSTEP 1.0 GUI 的发布才取得显著进展,该 GUI 后来演变成 OPENSTEP。
该 GUI 的图标很大,48x48像素,包含更多颜色,一开始是单色的,从1.0开始支持彩色,下图中已经可以看到现代 GUI 的影子。

NeXTSTEP 1.0, Source: kernelthread.com
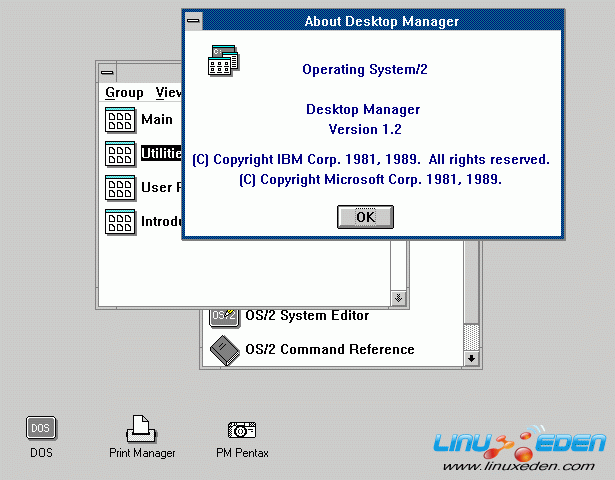
OS/2 1.20 (1989)
OS/2 的下一个小版本在很多方面都做了改进,图标看上去更好看,窗体也显得更平滑。

OS/2 1.2, Source pages.prodigy.net
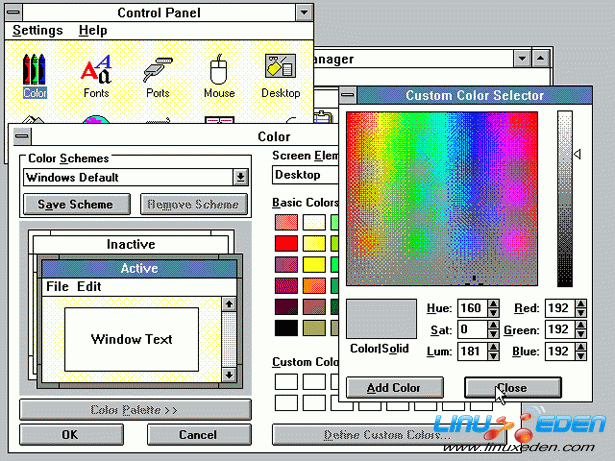
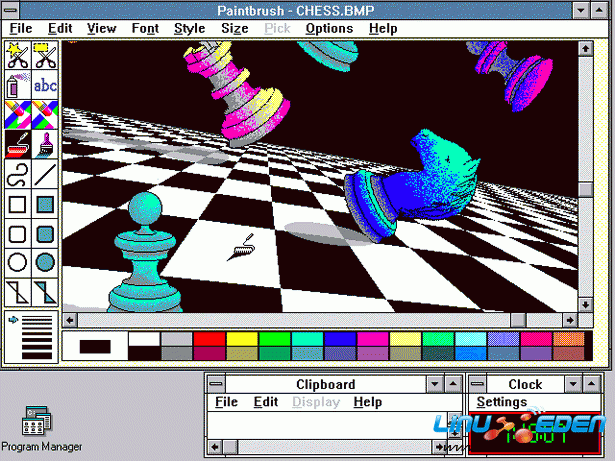
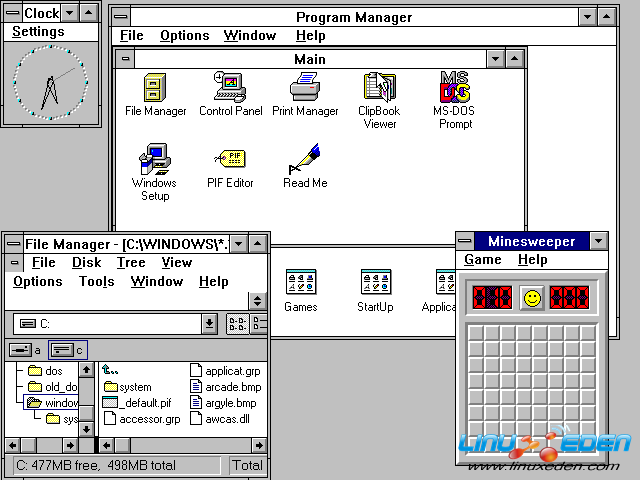
Windows 3.0 (1990)
到 Windows 3.0, 微软真正认识到 GUI 的威力,并对之进行大幅度改进。该操作系统已经支持标准或386增强模式,在增强模式中,可以使用640K以上的扩展内存,让更高的屏幕分辨率和更好的图 形成为可能,比如可以支持 SVGA 800x600 或 1024x768。
同时,微软聘请 Susan Kare 设计 Windows 3.0 的图标,为 GUI 注入统一的风格。

Microsoft Windows 3.0, Source: toastytech.com

Microsoft Windows 3.0, Source: toastytech.com
1991 - 1995
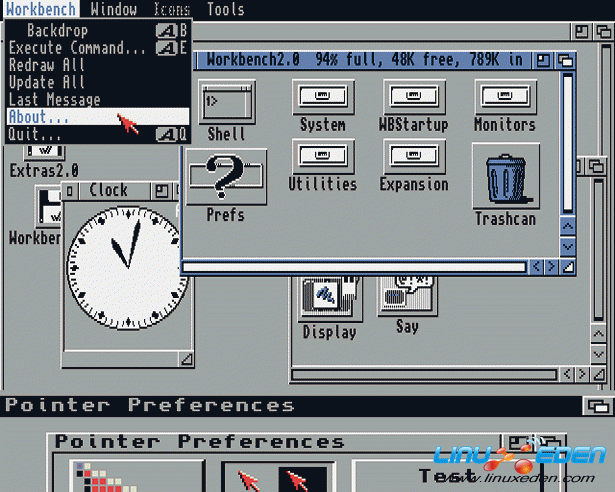
Amiga Workbench 2.04 (1991)
该版 GUI 包含很多改进,桌面可以垂直分割成不同分辨率和颜色深度,在现在看来似乎有些奇怪。默认的分辨率是 640x256,不过硬件支持更高的分辨率。

Commodore Amiga Workbench 2.04, Source: guidebookgallery.org
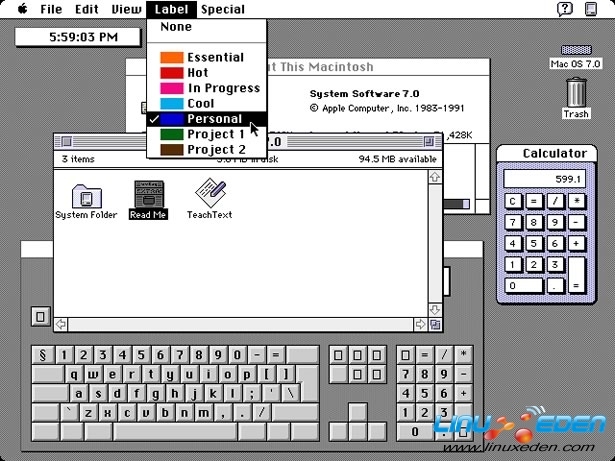
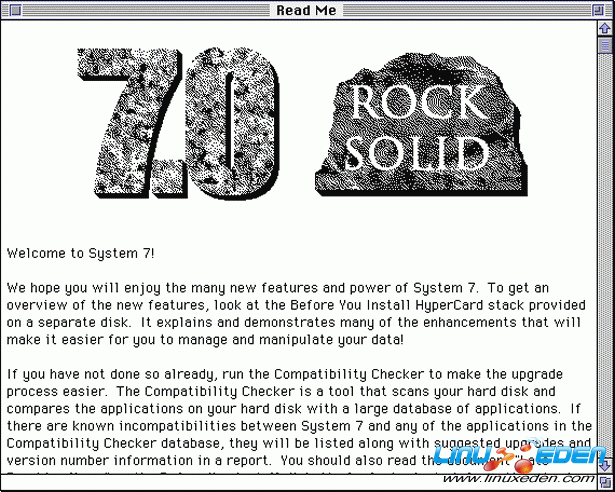
Mac OS System 7 (released in 1991)
Mac OS 7 是第一款支持彩色的 GUI,图标中加入了微妙的灰,蓝,黄阴影。

Apple Mac OS System 7.0, Source: guidebookgallery.org

Apple Mac OS System 7.0, Source: guidebookgallery.org
Windows 3.1 (1992)
该版本的 Windows 支持预装的 TrueType 字体,第一次使 Windows 成为可以用于印刷的系统。Windows 3.0 中,只能通过 Adobe 字体管理器(ATM)实现该功能。该版本同时包含一个叫做 Hotdog Stand 的配色主题。
配色主题可以帮助某些色盲患者更容易看清图形。

Source: Wikipedia
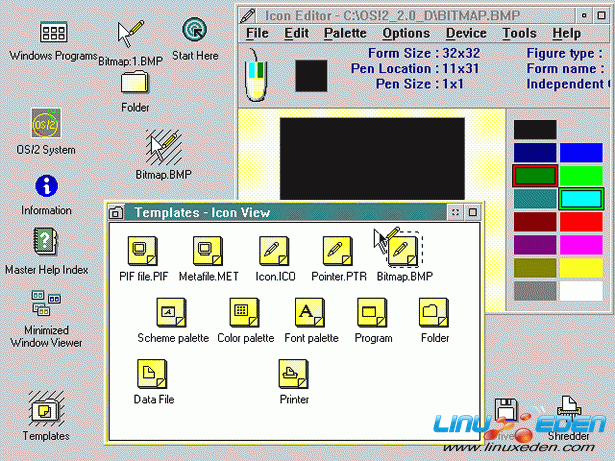
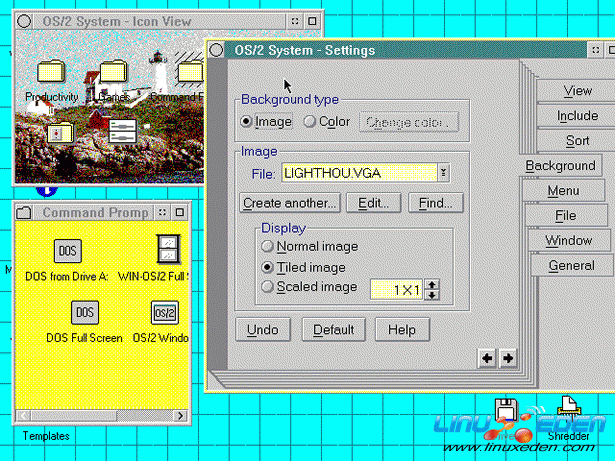
OS/2 2.0 (1992)
这是第一个获得世界认可并通过可用性与可访问性测试的 GUI,整个 GUI 基于面向对象模式,每个文件和文件夹都是一个对象,可以同别的文件,文件夹与应用程序关联。它同时支持拖放式操作以及模板功能。

IBM OS/2 2.0, Source: toastytech.com

IBM OS/2 2.0, Source: toastytech.com
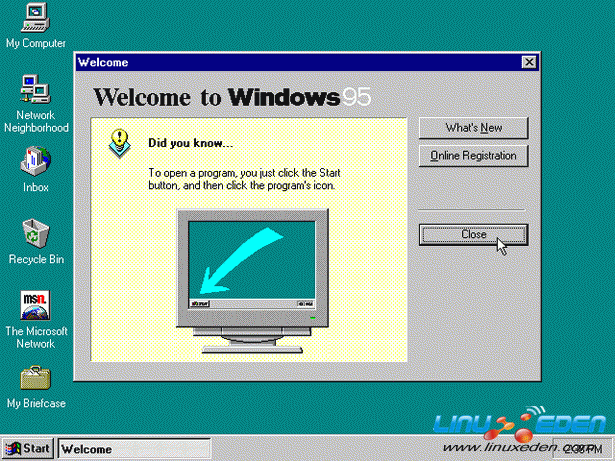
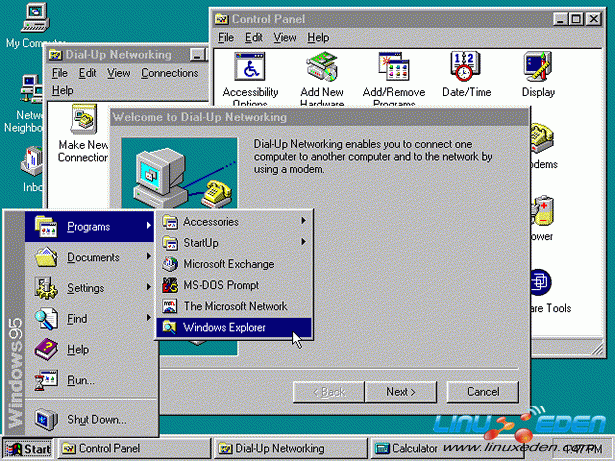
Windows 95 (1995)
Windows 3.x 之后,微软对整个用户界面进行了重新设计,这是第一个在窗口上加上关闭按钮的 Windows 版本。图标被赋予了各种状态(有效,无效,被选中等),那个著名的“开始”按钮也是第一次出现。对操作系统和 GUI 而言,这是微软的一次巨大飞跃。

Microsoft Windows 95, Source: guidebookgallery.org

Microsoft Windows 95, Source: guidebookgallery.org
1996 - 2000
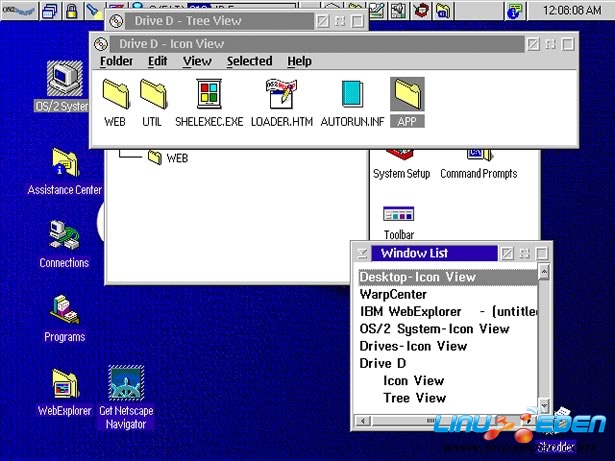
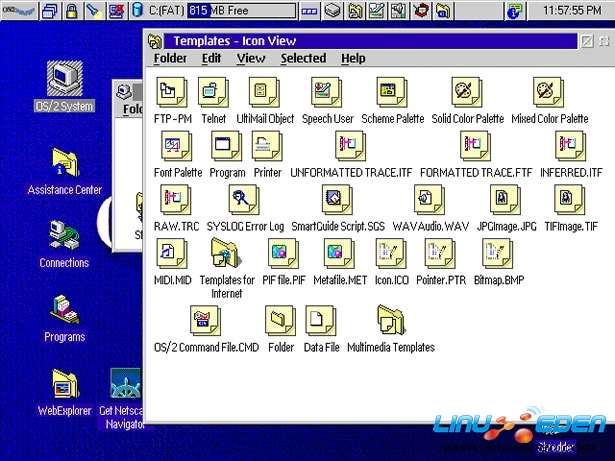
OS/2 Warp 4 (1996)
IBM 终于争气地推出了 OS/2 Warp 4。桌面上可以放置图标,也可以自己创建文件和文件夹,并推出一个类似 Windows 回收站和 Mac 垃圾箱的文件销毁器,不过一旦放进去进不能再恢复。

IBM OS/2 Warp 4, Source: toastytech.com

IBM OS/2 Warp 4, Source: toastytech.com
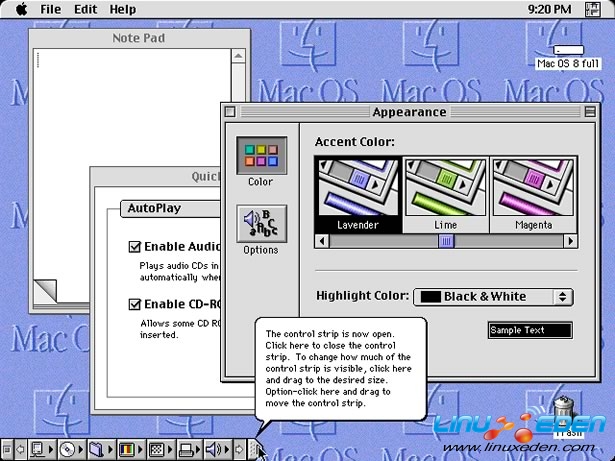
Mac OS System 8 (1997)
该版本的 GUI 支持默认的256色图标,Mac OS 8 最早采用了伪3D图标,其灰蓝色彩主题后来成为 Mac OS GUI 的标志。

Apple Mac OS 8, Source: guidebookgallery.org
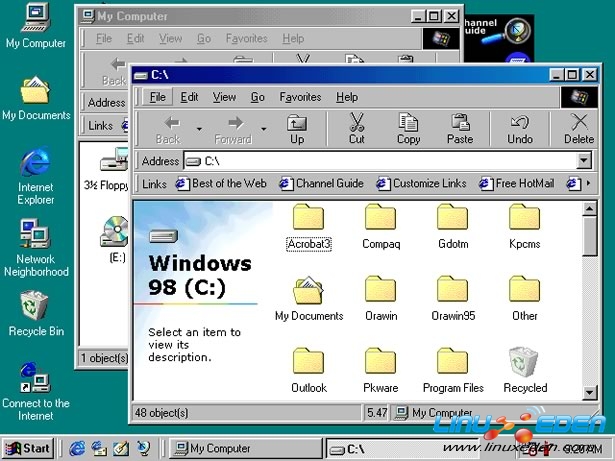
Windows 98 (1998)
图标风格和 Windows 95 几无二致,不过整个 GUI 可以使用超过256色进行渲染,Windows 资源管理器改变巨大,第一次出现活动桌面。

Microsoft Windows 98, Source: toastytech.com
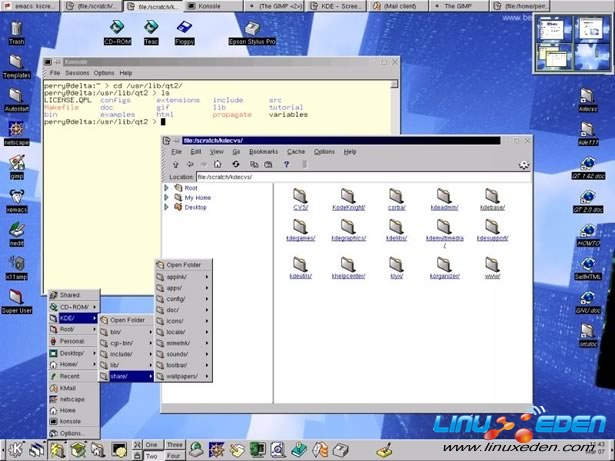
KDE 1.0 (1998)
KDE是 Linux 的一个统一图形用户界面环境。

KDE 1.0, Source: ditesh.gathani.org
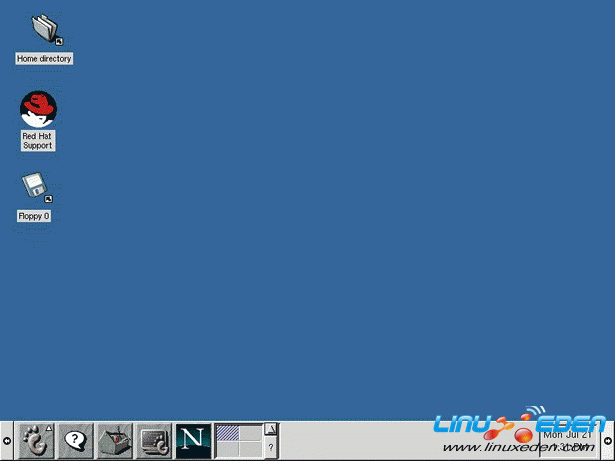
GNOME 1.0 (1999)
GNOME 桌面主要为 Red Hat Linux 开发,后来也被别的 Linux 采用。

Red Hat Linux GNOME 1.0.39, Source: visionfutur.com
2001 - 2005
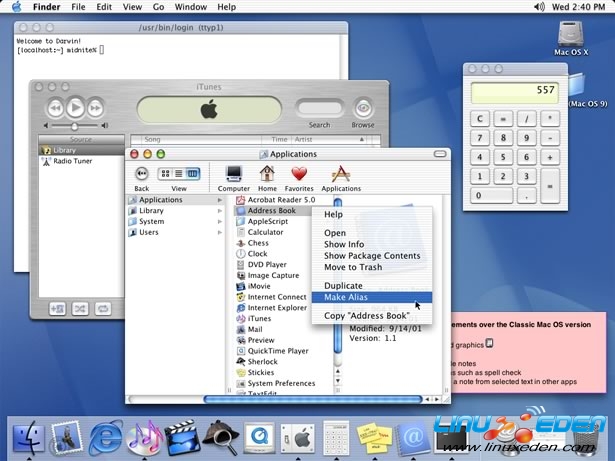
Mac OS X (released in 2001)
2000年初,苹果宣布推出其 Aqua 界面,2001年,推出全新的操作系统 Mac OS X。默认的 32x32, 48x48 被更大的 128x128 平滑半透明图标代替。
该 GUI 一经推出立即招致大量批评,似乎用户都如此大的变化还不习惯,不过没过多久,他们呢就接受了这种新风格,如今这种风格已经成了 Mac OS 的招牌。

Apple Mac OS X 10.1 Source: guidebookgallery.org
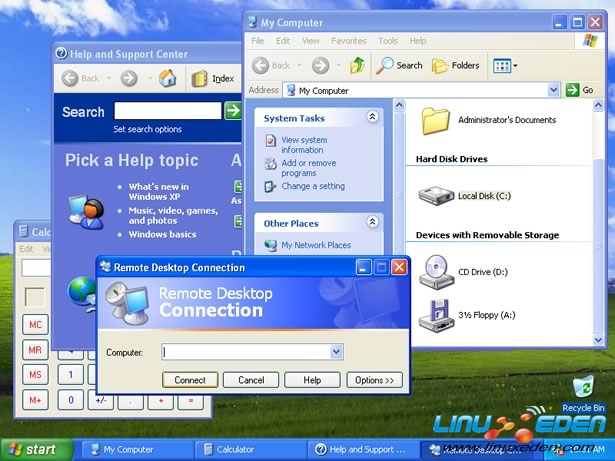
Windows XP (released in 2001)
每一次微软推出重要的操作系统版本,其 GUI 也必定有巨大的改变,Windows XP 也不例外,这个 GUI 支持皮肤,用户可以改变整个 GUI 的外观与风格,默认图标为 48x48,支持上百万颜色。

Microsoft Windows XP Professional, Source: guidebookgallery.org
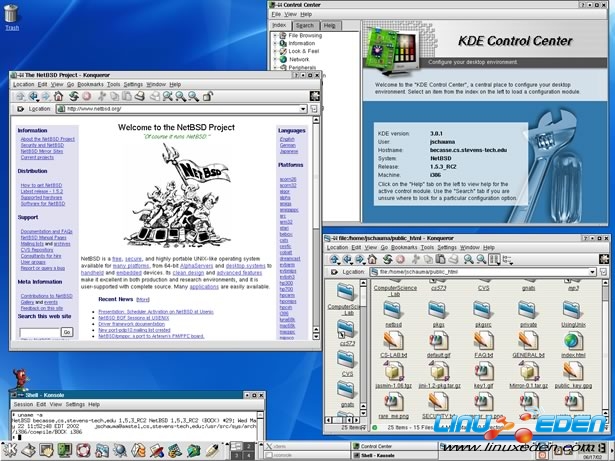
KDE 3 (released in 2002)
自1.0版发布以来,KDE 有了长足的改进,对所有图形和图标进行了改进并统一了用户体验。

KDE 3.0.1, Source: netbsd.org
2007 - 2009 (current)
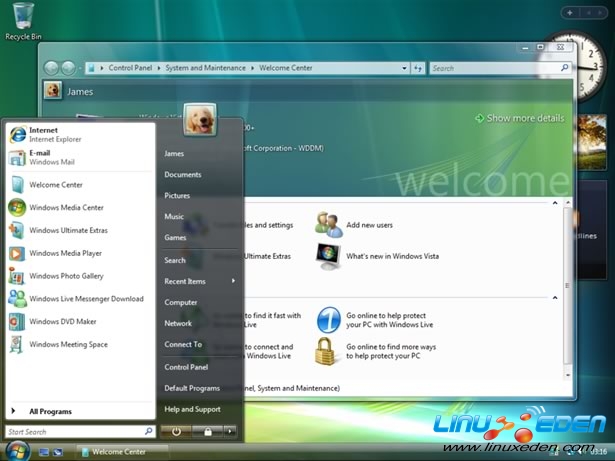
Windows Vista (released in 2007)
这是微软向其竞争对手做出的一个挑战,Vista 中同样包含很多 3D 和动画,自 Windows 98 以来,微软一直尝试改进桌面,在 Vista 中,他们使用类似饰件的机制替换了活动桌面。

Microsoft Windows Vista, Source: technology.berkeley.edu
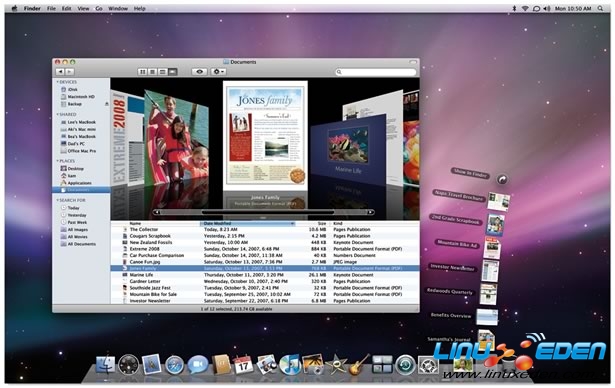
Mac OS X Leopard (released in 2007)
对于第六代 Max OS X,苹果又一次对用户界面做出改进。基本的 GUI 仍是 Aqua,但看上去更 3D 一些,也包含了 3D 停靠坞以及很多动画与交互功能。

Apple Mac OS X 10.5 Leopard, Source: skattertech.com
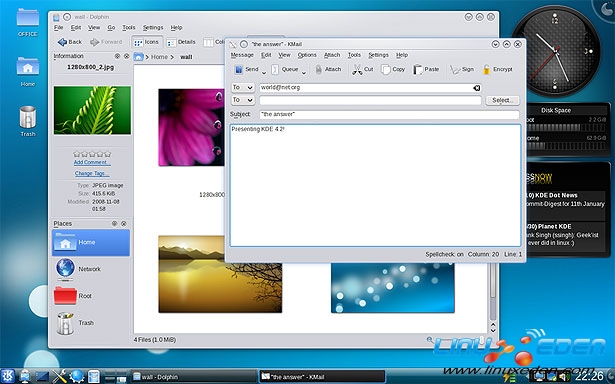
KDE (v4.0 Jan. 2009, v4.2 Mar. 2009)
KDE 4 的 GUI 提供了很多新改观,如动画的,平滑的,有效的窗体管理,图标尺寸可以很容易调整,几乎任何设计元素都可以轻松配置。相对前面的版本绝对是一个巨大的改进。

Source: Wikipedia
鸣谢
- http://www.guidebookgallery.org/
http://toastytech.com/guis/index.html
转载于:https://www.cnblogs.com/top5/archive/2010/06/02/1750249.html
80 年代以来的操作系统 GUI 设计进化史相关推荐
- mac 连接hbase的图形化界面_Mac 视觉史(二):90 年代失败 Mac 操作系统大赏
本文首发于 优设网,原标题<Mac 视觉史 vol.2:90 年代失败操作系统大赏>,少数派经授权转载,仅对文章格式略作调整. 在 第一篇 Mac 视觉史 当中,我梳理过了整个 Mac 系 ...
- 80年代电子游戏及电脑游戏的发展历史
1980年代 主条目:1980 年代的电子游戏 20世纪80年代初,随着出版社的出现,电子游戏行业经历了第一次重大的成长困境.20世纪80年代早期的一些游戏只是现有街机游戏的简单复制品,而个人电脑游戏 ...
- 基于MATLAB图像检索系统GUI设计解析
一.课题背景 随着互联网技术向宽带.高速.多媒体方向的发展,人类正快速进入一个信息化的时代.各种信息工具.技术.载体等应运而生.在众多类型的信息资源中,图像具有直观.形象.易于理解和信息量大等特点,成 ...
- Python Qt GUI设计:将UI文件转换为Python文件的三种妙招(基础篇—2)
目录 1.创建项目 2.将.ui文件生成.py文件 2.1.Eric 6编译 2.2.Python命令行编译 2.3.脚本编译 3.界面.逻辑分离思想 在开始本文之前提醒各位朋友,Python记得安装 ...
- Java-GUI编程实战之管理系统 Day3【学生管理系统GUI设计、学生管理系统增删改查、项目MVC结构介绍、Java技能图谱】
视频.课件.源码[链接:https://pan.baidu.com/s/13ffqGDzH-DZib6-MFViW3Q 提取码:zjxs] Java-GUI编程实战之管理系统 Day1[项目开发流程. ...
- 90年代微型计算机,版本控制如何在80年代和90年代的当今微型计算机上工作?
您必须在当时的通用基础结构中看到这一点.在80年代初期,IBM发布了"个人计算机",您可以从字面上理解它.开发PC应用程序的最常见方法是一个人创建某些东西并试图出售它.因此,每个发 ...
- Linux内核设计的艺术:图解Linux操作系统架构设计与实现原理
为什么80%的码农都做不了架构师?>>> Linux内核设计的艺术:图解Linux操作系统架构设计与实现原理 本书使用高分辨率精心绘制的300多张图片,帮助大家理解操作系统特有 ...
- 【java毕业设计】基于java+swing+Eclipse的俄罗斯方块游戏GUI设计与实现(毕业论文+程序源码)——俄罗斯方块游戏
基于java+swing+Eclipse的俄罗斯方块游戏GUI设计与实现(毕业论文+程序源码) 大家好,今天给大家介绍基于java+swing+Eclipse的俄罗斯方块游戏GUI设计与实现,文章末尾 ...
- 基于MATLAB金属表面缺陷分类与测量的GUI设计
前言: 好久不搞图像处理了(一年了吧),终于大三有门图像处理的选修课有个课设,我就怀着强迫症的思想把它好好做了下(话说好久没看其他专业课了...),其他两名女生全程躺...算法不好,脑子有点蠢熬夜太多 ...
最新文章
- 关于vue,angularjs1,react之间的对比
- 在eclipse中查看Android源代码
- Java学习笔记_选择语句
- python编程输入三个数按大小输出_编程:输入3个数,按从小到大的顺序输出
- C++设计模式::装饰模式or代理模式or面向切片编程(AOP)
- 本地建mysql数据库_mysql 安装及新建本地数据库遇到的问题
- LIO-SAM探秘第一章之论文解析
- 服务端程序的keeplive
- 男性平均寿命要比女性短5至10年
- 路由器下一跳地址怎么判断_三分钟了解路由器路由表
- 诺,你们要的Python进阶来咯!我还没见过比这全面的!
- 高等数学笔记:留数法
- 如何提高电商广告投放的转化率?
- Win10 如何显示所有任务栏图标,不进行隐藏
- 动态规划——最长非降子序列
- Spark任务的某个Stage卡住不动问题
- CentOS7 安装过程中的多盘分区功能探讨(二)
- 2019自结前端面试小册
- python计算协方差矩阵_协方差矩阵、相关系数矩阵的EXCEL和python实现
- 总结蛋糕店如何制定产品策略
热门文章
- python【力扣LeetCode算法题库】21- 合并两个有序链表
- python【蓝桥杯vip练习题库】ADV-181质因数2(短除法)
- python【蓝桥杯vip练习题库】ADV-150 周期字串
- 【Deep Learning笔记】卷积神经网络必须要掌握的知识(看不懂你来打我)
- 阿里云服务器(Ubuntu16.04 64位)远程连接
- java二级考试简单应用题,计算机二级考试Java语言模拟考试(2)
- dell笔记本耳机怎么设置_win10笔记本怎么设置合上盖子不休眠
- 品牌网络推广方案浅析为什么网站关键词排名总是摇摆不定?
- java读取pdf_Java 读取PDF中的文本和图片的方法
- dba用什么工具连接mysql_DBA必备的15款MySQL管理工具
