[转]产品需求文档(PRD)的写作
产品需求对产品研发而言非常重要,写不好需求,后面的一切工作流程与活动都会受到影响。转载一篇文章,关于产品需求文档写作方面的,如下:
本文摘自(一个挺棒的医学方面专家):http://www.cnblogs.com/okaimee/archive/2013/01/11/2855896.html
一、文章的摘要介绍
无论我们做什么事都讲究方式方法,写产品需求文档(以下称PRD文档)也是如此,之前我通过四篇文章分享了自己写PRD文档的一些方法,而这一篇文章主要是对之前四篇文章进行整体的摘要介绍,帮助大家快速了解写作流程。
1、写前准备(信息结构图):
在写PRD文档之前,我们需要先罗列出产品功能的信息内容,这一步是将想法逐渐清晰的第一步,也是帮助我们接下来规划功能的辅助信息,同时也可以辅助服务端技术人员创建数据库。因为这是第一步,所以我们不需要罗列的很详细,在之后的步骤里,我们会逐步改进和完善信息内容。
例如一篇文章的信息内容主要有:文章标题、文章正文、文章作者、发布时间、所属分类。初始的功能需求只有这些信息内容,但是在之后的功能规划中逐渐更加细致的考虑时,可能会增加或者删减,因此第一步我们不用刻意的追求信息的全面。
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂,我最常用的方法就是思维导图,因此我称这一步为信息结构图。
2、梳理需求(产品结构图和用户流程图):
当我们对产品的信息结构了解后,我们就需要规整脑海中的产品需求,让想法更加结构化,因此这一步是梳理产品的需求。我们首先要罗列出产品的频道及页面(产品结构图),其次再基于产品结构图梳理出频道及页面中的功能,并延伸构建出用户的操作流程(用户流程图)。
以上两步是为了让我们在撰写产品需求文档之前能够对产品有一个全面的了解,类似鸟瞰式的一目了然,也方便调整完善。
3、原型设计(手绘原型,灰模原型,交互原型):
当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
首先我建议通过手绘的形式快速在草纸上绘制出产品的原型,推演和讨论方案的可行性,当有一定的进展之后,我们再通过软件工具进行更深入的设计。移动 产品可以考虑灰模原型,网站产品可以考虑交互原型,对于这两种原型方式,无论是移动产品还是网站产品都可以使用,具体取得于你的个人习惯和团队要求。
对于产品经理来说,原型设计是为了帮助我们细致的考虑方案,并论证方案的可行性,同时也是为了避免产品宣讲时,抽象的语言描述导致听众理解困难和理解偏差。
4、撰写文档(PRD文档):
当我们通过以上三个大的步骤之后,我们就已经非常清晰产品的需求了,一般情况下,通过原型加描述的方式就已经完成了PRD文档的目的(很多产品经理直接使用Axure制作PRD)。
当然也会有一些个人或团队的要求不一样,对PRD文档有特定的规范标准,这类情况可能是需要存档归类。无论什么样的规范标准,PRD文档的目的都是相近的,因此功能描述的方式也是相似的,所以在这里我分享了三种撰写PRD文档的方式。
5、用例文档(UML用例图、流程图):
《产品需求文档(PRD)的写作方法》的补充文章,主要讲解PRD文档中的重要辅助文档“用例文档”。
二、写前准备(信息结构图)
当我们初次接触产品需求文档时,首先会从网络上寻找产品需求文档模板,希望从中了解和学习具体的写作要求,但实际上,现在网络上绝大部分的PRD文档都是与实际工作不相符的,或者说是复杂的。
前几天一位从事产品类工作的朋友,发来一份他写的产品需求文档目录截图给我(下图),当时我就郁闷了,这些类目更像是MRD文档,而不是PRD文档了,因此我决定写几篇讲述写作PRD文档的文章,分享一些我关于PRD文档的见解和写作方法。

PRD是英文Product Requirement Document的缩写,中文的意思是产品需求文档,具体的名词介绍大家可以询问Google。PRD文档是基于BRD、MRD的 延续文档,主要用于产品设计和开发使用,因此阅读这份文档的人群绝大多数是设计与技术人员。在这类人群中,设计师更多依赖于原型进行交互或视觉的设计,因 此看这份文档的人就会偏向于技术人员。相对于技术人员,他们不太关注产品的商业需求和市场愿景,因为在进行产品讨论立项时,产品的定义就已经向参与设计和 研发的人员宣讲过,因此技术人员更多的是关注界面、功能、交互、元素等等内容,因此PRD文档是一份详细的产品功能需求说明文档,是产品文档中最底层和最 细致的文档。
PRD文档是一份没有闲话,直入主题的功能说明文档,因此我们在写作时,脑海里构思的是成品产品的界面功能的逻辑线框图。在写作这份文档前,我们需要先做一些准备,把BRD、MRD的相关需求消化并融合规划出产品的结构图。因为这些准备工作是属于思维类的,所以我推荐使用思维导图软件(MindManager)进行规划工作。
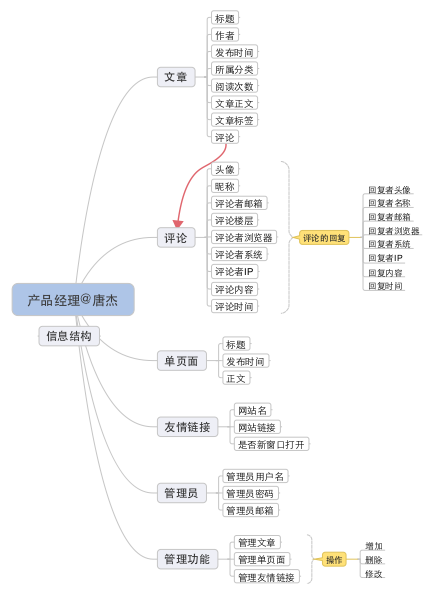
规划产品的第一步就是梳理出产品的信息结构,有了信息结构我们才能继续往下规划产品结构,并且信息结构是服务端技术人员创建数据库的依据,是数据结构的辅助文件。对于新产品或者新功能,没有人能够比产品经理更加清楚所需要的信息内容了,因此第一步我们就需要先将这些信息罗列出来,形成结构化。(如下图)

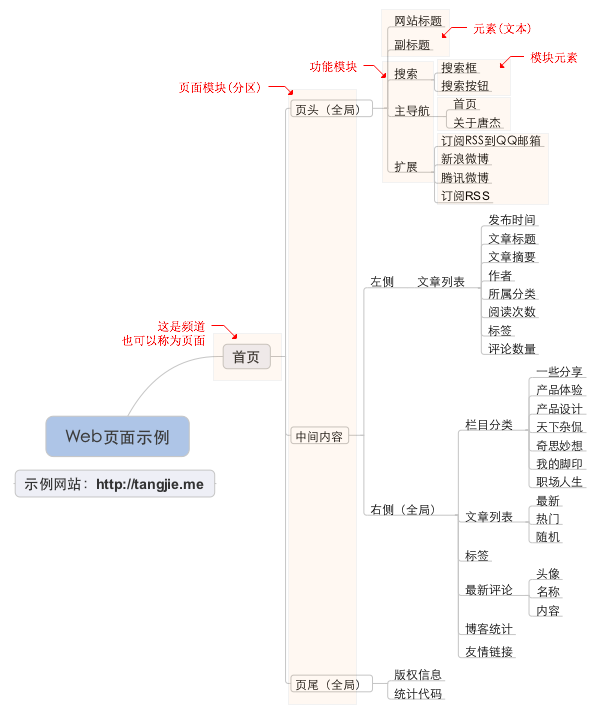
这张图是以我的博客作为示例,在罗列信息结构时,我们更多的是考虑信息数据,因此在这一步,我们还不需要深入的考虑产品的界面与功能。信息结构的考虑有面向前端的,也有面向后端的,具体视产品类型而定。
例如CMS之类的程序,这类程序采用框架式开发,将功能与模板独立,因此前端具有多变性,并且这类产品属于平台型产品。针对这类产品,我们在规划信 息结构时,只需要简单的考虑一些前端的功能需求,更多的是面向后端管理员操作进行考虑,从后端入手规划和罗列出所需要的信息内容结构。
无论是什么样的产品类型,无论从哪里入手,我们第一步都是先要罗列信息结构,因为信息结构图不仅是辅助技术人员创建数据库的图表,也是辅助产品人员进行产品功能规划的参考,只有对信息或数据的结构了解,我们才能玩转数据,玩转产品。
在信息结构转数据结构时,如果是针对已经存在的产品而增加的新功能,那么技术人员就需要根据这个信息结构进行数据库对比,已经存在的数据便直接调 用,如果不存在,则就需要具体的讨论,确定新信息的使用途径和以后的扩展方向,以便确认是创建数据表还是创建数据字段。(虽然产品经理不需要技术开发,但 是如果能够懂技术原理和数据库原理,非常有助于产品规划和技术沟通。)
信息结构图是产品层面的理解,如果要入库这些信息,还需要进行数据结构的讨论。一条信息的存储有很多附加属性,具体是存成字段还是数据表,还是说存 在中间表或者关联表,这些都需要在完成PRD文档后和数据库技术人员共同讨论。讨论时除了展示信息结构图,还要讲解产品原型和功能需求,以便数据库技术人 员了解产品意图,方便他们做数据库规划时考虑到以后的扩展。
信息结构图是我们将概念想法形成结构化的第一步,也是我们接下来几步工作的辅助文件,同时在接下来的几步工作中,我们还会不断的完善信息的结构。
下一篇我将讲解如何梳理产品需求,并根据信息结构规划出产品结构图和用户流程图。
三、梳理需求(产品结构图和用户流程图)
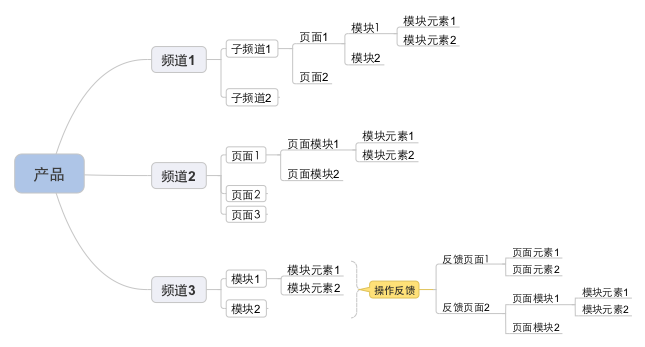
上一篇我们将概念想法形成了信息结构,罗列出了产品的所有信息内容,现在我们就要依据信息结构,开始规划产品的功能需求,绘制出产品结构图和用户流程图。首先我们要规划出产品的频道及子频道、子模块或子页面。(如下图)

图注:讲解一下我对于这个思维导图的名词理解
1、频道:某一个同性质的功能或内容的共同载体,也可称为功能或内容的类别。
2、子频道:某频道下细分的另一类别
3、页面:单个或附属某个频道或分类下的界面
4、模块:页面中多个元素组成的一个区域内容,可以有一个或多个,也可以循环出现(例如:文章列表)
5、模块元素:模块中的元素内容,以文章列表举例:文章标题、文章摘要、文章发布时间,这些都是元素,都是组成模块的内容,同时他们也是可以循环出现的。元素的类型可以是:文字、图片、链接等等
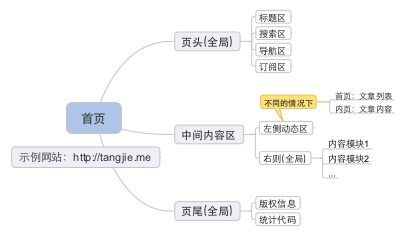
如果你学过网页设计,或者了解Web产品的模板机制,你就能够理解这些名词了。如下图所示,这是我的博客的首页结构。

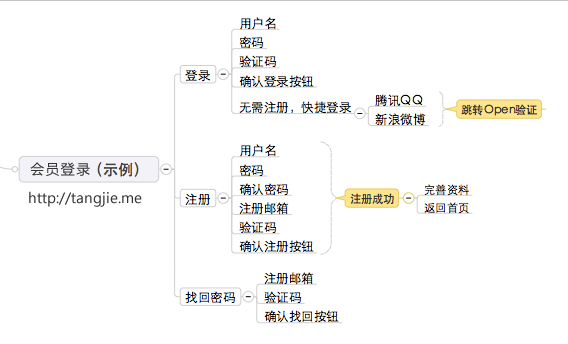
当我们规划出频道后,我们就需要以用户的视角进行一步一步的模拟操作,逐渐完善产品的结构导图。我称为用户流程图,用于展现产品经理脑海中比较抽象的产品逻辑,也是产品经理对自己脑海中的产品想法进行梳理的一个过程。(如下图示例)

这样做的目的就是梳理产品逻辑,让我们清楚的知道产品有几个频道,频道下面有没有子频道或者有多少个页面,这些页面里又有哪些功能模块,这些功能模块里又有哪些元素。这样我们就模拟了用户的整个操作流程,逐一的将产品的所有功能界面操作了一遍,也列出了产品结构图和用户流程图。

有了这份结构导图,我们可以对产品进行鸟瞰式考虑和完善,当有问题时,修改起来也比原型和文档方便很多。这样的方法同样适用于移动互联网产品的规划,并且比起Web产品更加容易梳理产品结构。
以上讲的都是前端面向浏览者的用户流程,但是如果规划的是一个平台级的大众化产品就不能从前端进行梳理了,例如CMS、BBS之类的程序,他们采用 框架式开发,将功能与模板独立,前端的界面布局仅仅是通过模板机制的标签调用,因此在做产品规划时,前端是涉及不到的,也不应该从前端入手。遇到CMS类 平台产品的规划,也同样使用这样的方法,只不过是从后台入手模拟管理员的流程。
PRD文档写前准备就是让我们先通过思维导图梳理思路,明白产品有多少个频道、有多少个页面、页面有多少个功能模块、功能模块有多少个元素,逐步的 将脑海里的想法明确梳理成结构。虽然已经明确了产品的结构,但是这样的思维导图对于设计与技术人员依旧是抽象的,他们仍然看不懂,同时对于产品经理自己来 说,这样的结构图也是没有经过推演的,具体是否符合产品逻辑,是否符合用户体验,都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑结构 方案的可行性。
下一篇我将讲解原型设计的几种方法,并说明为什么原型设计要早于产品需求文档的撰写。
四、原型设计(手绘原型,灰模原型,交互原型)
上一篇文章我们通过思维导图将想法进行了结构化梳理,接下来我们就需要进行方案的可行性推演,验证产品功能是否可行,预估项目要花多少人力物力,因此我们就要通过原型设计进行相关需求的论证。一开始就撰写PRD文档,我们很难对产品进行各方面的评估,也无法得知方案的可行性,并且无法直观细致的考虑产品。
原型设计是帮助我们更细致的思考,并做各项需求的评估,同时也是将自己脑海里的想法进行输出,通过原型设计后,我们就可以进行产品宣讲了。相对于之前抽象的文字描述,原型则更加清晰产品的需求,设计和技术人员或者老板也能够更加直观的了解到产品意图。
原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:Axure RP、Balsamiq Mockups、UIDesigner等等。
当到了原型设计这一步时,已经不仅仅是构思了,我们需要更加深入的了解每个页面上的元素和这些元素的属性。例如按钮元素,我们就需要考虑这个按钮的 功能,并且这个功能操作后带给后端和前端的反馈。举例这个按钮是注册会员按钮,用户操作后,第一步逻辑是验证用户输入的信息是否合法,不合法则给出前端反 馈;合法则和后端通信验证是否已经存在同样信息,已经存在则给出前端反馈,不存在则进入下一步,注册成功;注册成功后的反馈是跳转页面,还是弹出层提示用 户完善资料,这些都是需要更详情的考虑的。当然这些更细致的思考是留在需求文档撰写时的,而此时我们需要做的就是把这些元素通过原型表现出来。
原型设计的表现手法主要有三种:手绘原型、灰模原型、交互原型
1、手绘原型
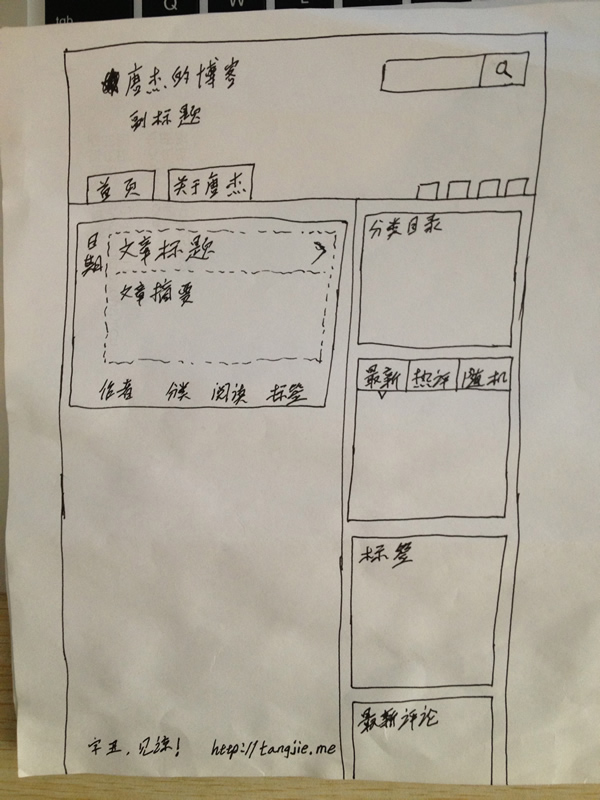
因为原型也被称为线框图,因此手绘是最简单直接的方法,也是最快速的表现产品轮廓的手法(如下图)。

手绘原型在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型。
2、灰模原型
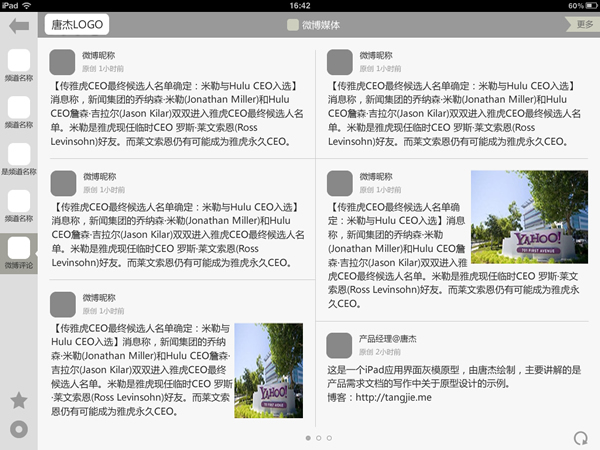
灰模原型是由图形设计软件制作而成,我最常用的软件是PhotoShop和FireWorks,相对手绘原型,灰模更加清晰和整洁,也适用于宣讲,但是需要产品人员熟悉使用图形设计软件(如下图)。

灰模原型常用于移动互联网产品的设计,由于移动产品的交互需求复杂,原型设计软件难以高效的表达需求,因此移动互联网产品的设计通常是灰模原型加交互文档组合成PRD文档。(过几天我再详情讲讲移动互联网的产品设计)

3、交互原型
交互原型是使用原型设计软件完成的原型,常用软件是Axure RP,通常情况交互原型的设计仅早于PRD文档,是产品经理想法推演的最后一步。通过Axure PR之类的交互原型软件制作出来的产品原型,在功能需求与交互需求的表现和正式产品几乎是一致的,所以有时交互原型也被称为产品Demo版。
通常情况下交互原型是产品经理与交互设计师共同讨论确定,然后由交互设计师制作,但是绝大多数的公司是没有交互设计师这个职位的,因此这类工作最终是由产品经理来负责的。(很多公司给视觉设计师的职称是交互设计师,但本质还是视觉设计)
关于Axure PR制作交互原型我在这里就不多介绍了,网络上有很多这类的教程,我个人建议是学习Axure PR时,随便了解一下网站模板的结构,这样可以帮助你更加结构化使用Axure PR。(推荐一个我之前画的原型,网站已经关了,原型当时设计的也比较简陋,有很多缺失的页面,仅供参考看看。)
分享微世界原型Demo(源文件):http://tangjie.me/blog/11.html
以上三种方法并不是渐进的流程,而是三种原型设计的方法,具体取决于你的产品需求和团队要求。
产品经理设计原型是为了帮助自己更细致的思考方案的可行性,也是为了给别人讲解的时候,让听众能够清晰直观的了解产品,同时也是为了确保产品在执行 过程中,是按产品经理最初设想的需求和期望完成的。因此产品经理的原型是没有很高的要求的,只要对方能够听懂看懂,使用手绘原型是最高效率的方法。
下一篇我将讲述产品需求文档的写作要求和模板格式,并且分享一些我的案例文档。
五、撰写文档(PRD文档)
前三篇文章我们逐步梳理了产品的信息结构、框架结构、界面结构(原型),这一步我们就要根据之前完成的工作,开始正式撰写产品需求文档了(PRD文档)。
通过之前的准备工作,我们更加清楚了产品的需求,并细致的考虑了方案的可行性,从而减少与避免了撰写文档时容易忽略的细节黑洞。
PRD文档没有标准的规范,也没有统一的模板,每个公司都不一样,并且每个人也不一样,这个取决于个人习惯和团队要求。虽然PRD文档没有标准的规范,但是有两项是必不可少的,那就是文件标识和修改记录。文档在撰写过程中,我们可以自行不断的修改完善,但是如果正式发布或交给团队其他成员后,一旦有了修改,为了文档的同步,我们就需要标注出文档的修改内容,备注修改记录。关于文件标识和修改记录,大家的格式都大同小异(如下图)。

PRD文档的形式常见的有以下三种:Word、图片、交互原型
一、Word
这是传统意义上的PRD文档,主要有四个部分组成(具体视你的产品要求进行划分),分别是:结构图、全局说明、频道功能、效果图。 (在第一篇文章里我有讲过,PRD文档的阅读者更多是偏向于技术人员,因此PRD文档目的性很明确,就是要描述产品的功能需求,所有PRD文档是没有关于 市场方面的描述,同时我也建议大家尽量减少不必要的文字,在能够让阅读者看懂并且了解产品意图的情况下,文字越少越好。这主要是因为绝大多数人是没有足够 耐心认真看完PRD文档的,因此我们要尽量减化文档内容。)
1、结构图:
1.1、信息结构图:主要是辅助服务端技术人员创建或调整数据结构的参考文件
1.2、产品结构图:主要是辅助设计和技术开发人员了解产品的全局结构,他和用户流程图不一样,产品结构图只是罗列出产品的频道和页面。
2、全局说明:主要讲解产品的全局性功能的说明,例如网站产品的页面编码、用户角色,移动产品的缓存机制、下载机制,这类全局性功能的说明。这里我举一个移动产品的“状态维持与恢复”的例子,示例如下。
状态的维持与恢复
当用户退出产品时(误操作、Home键、锁屏、自动关机),产品需要维持用户操作前的状态,当用户返回产品时仍可以恢复到之前状态,并继续使用。
维持状态包括流程操作、信息浏览、文本输入、文件下载。
锁屏状态时,如果用户在产品中有下载任务时,仍然保持下载。
产品需求文档 示例:
3、频道功能:以频道为单位,页面为子项,分别描述产品的频道、页面及页面模块元素的功能需求(格式如下)。
示例格式
1、频道名:频道介绍及需求说明
2、页面1:页面介绍及需求说明
2.1、页面模块1:模块功能需求说明
2.1.1、页面模块1-元素1:功能说明
2.1.2、页面模块1-元素2:功能说明
2.2、页面模块2:模块功能需求说明
在撰写功能需求时,我们需要考虑用户的流程,例如一个“完成”按钮,我们需要描述他完成后,系统要不要给出反馈提示(反馈提示是什么样的形式反馈, 内容显示成什么,有没有内容需要调取数据库),或者要不要跳转页面(跳转到哪个页面,这个页面是其他频道页面,还是这个功能的子页面,如果是子页面就需要 再描述这个子页面的模块及元素内容)。
4、效果图:效果图是由设计师完成的产品图,和实际开发完成的产品保真度一致。
二、图片
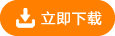
图片形式的PRD文档是基于效果图的说明文件,将传统Word形式的功能需求说明标注在效果图上,这种方式经常使用在移动互联网领域,实际上是图文形式的交互需求文件,只是在此基础上更深入的描述出功能需求。
对于图片形式的PRD文档,我们只需要另外再描述一下全局说明,其他频道页面的需求直接以图片形式展示,这种方式相对于Word文档的纯文字更加生动易读并且直观,因此有一些产品经理非常喜欢用这种方式代替Word形式的PRD文档。

三、交互原型
这里指的交互原型就是上一篇文章讲的原型设计,使用Axure PR之类的交互原型设计软件制作出来的产品原型非常真实和直观,并且原型软件还支持元素标注和导出Word文档,因此很多产品经理都喜欢使用Axure PR来代替Word完成PRD文档。
当我们通过Axure PR制作出产品原型后,实际上他已经是很完善的产品Demo了,因此我们只需要加上元素的标注,在标注中说明功能需求,这样导出的HTML文件相比Word文档更直观易懂,是非常高效的产品需求说明方式。
———
无论你采用哪种方式产出需求文档,最终的目的都是为了方便团队成员理解产品的意图,因此哪种方法能够避免细节黑洞,高效完成产品的设计和研发,那么这种方法就是最有效的方法。
好了,关于《产品需求文档(PRD)的写作》的介绍写完了,一共四篇文章,希望能够帮助到你,如果觉得文章中有什么错误或者有疑问,欢迎评论留言。
六、用例文档(UML用例图、流程图)
在产品和技术领域里都有UML的技能知识,而对于产品人员的UML则更多的是指用例图,也就是我所称呼的用户流程图。在讲PRD文档写作的第二篇文章里,我提到了用户流程图的制作,实际上用户流程图是我在产品规则的初期对用例图的一种结构化的表达方式,由于以结构化的方式描述用例太抽象,缺少逻辑性表达,并且那篇文章更偏向于功能性用户流程,还不是实际意义上的用例,因此今天我补文一篇,细讲一下UML用例图和用例文档。
用例文档是由多个用例组成的一份文档,主要用于技术开发与测试使用,他是PRD中的重要辅助文档,用于讲解某个环节的功能逻辑,例如用户注册、活动报名等等功能都是需要用例辅助说明的。用例文档的写作时间在原型设计之后,通常和PRD文档同步撰写。
用例文档中有两个关联文件,分别是用例图和流程图。用例图是UML的一种类图表现方式,是从用户角度描述产品功能,并指出该用户在产品各功能中的操作权限。流程图是通过线框图形的方式描述产品功能的处理过程,主要是描述功能的执行顺序、分支和循环的逻辑。
写用户文档的常用软件是Word,其中用例图和流程图的制作软件常用的是Visio,当然也有用Axure RP软件制作的,例如下面的第三步流程图就是用Axure RP制作的。
一份完整的用例文档分别是由以下三点内容组成,其中第3点的“用例”是描述功能逻辑的部分,根据功能的多少决定有多少个用例。
用例文档的大概组成部分如下:
1、修改记录:每次修改的备注记录,同PRD文档。
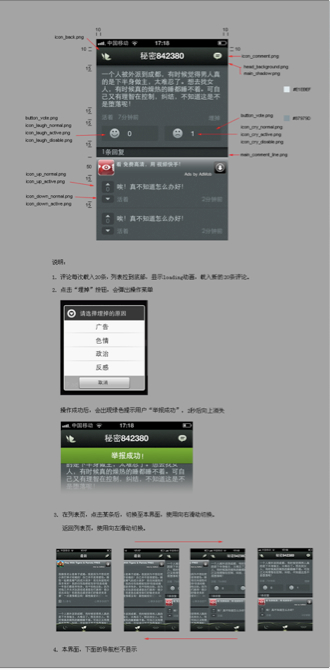
2、角色介绍:描述参与系统中的各个角色
3、用例:同下方步骤的第4步,其中第3步中的流程图是直接插入到第4步的流程图表格项中的。
用例文档的模板格式如同以上三点内容,通过Word文档绘制表格,在表格中撰写用例描述,表格的格式和样式参考以下示例图。
1、撰写用例文档的第一步是注明使用产品的各个角色(参与者)和角色说明(角色介绍)。(如下图)

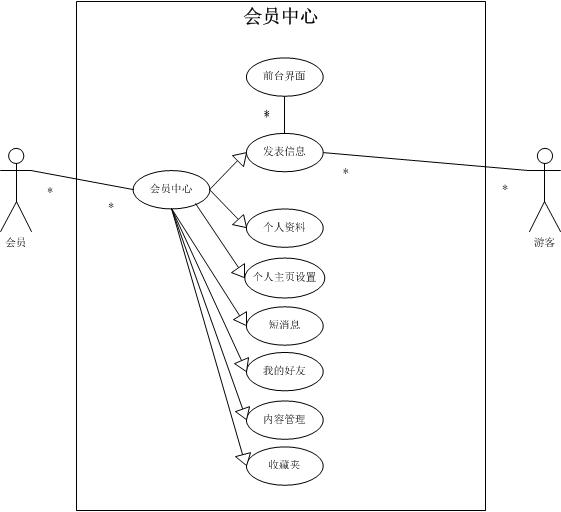
2、第二步是以用例图的方式注明角色在前后端的用例关系。(如下图)

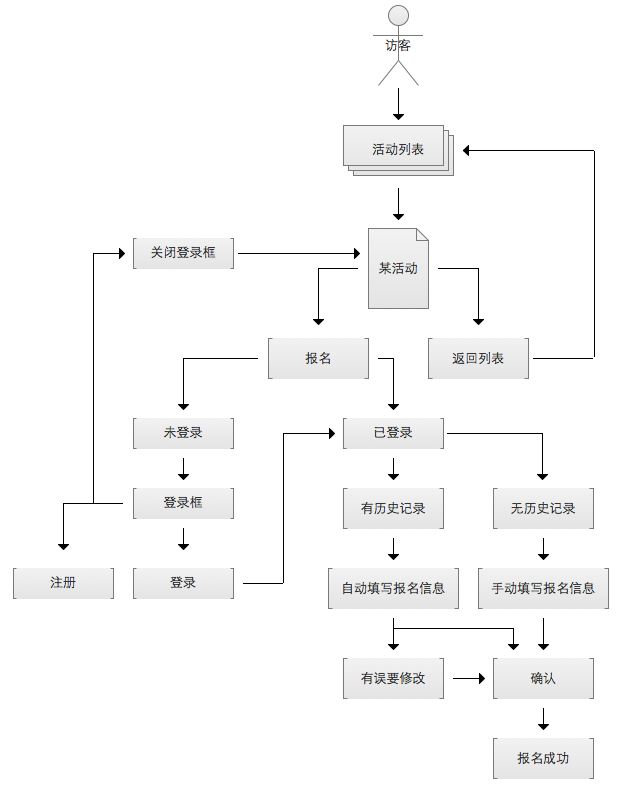
3、第三步是以流程图的方式注明角色在各个功能环节的活动过程。(如下图:以活动报名为示例)

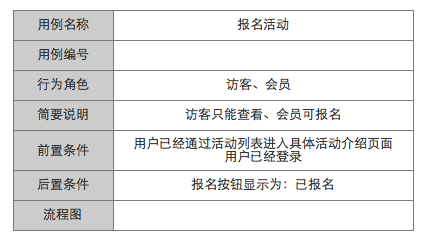
4、第四步则是以用例文档的方式将以上三步整合到一起,并撰写各个功能环节的用例描述。(如下图)

表格说明:
4.1、用例名:此功能环节的名称
4.2、用例编号:在此产品中该用例的编号
4.3、行为角色:参与或操作(执行)该功能的角色
4.4、简要说明:用最少的文字描述一下该用例的需求
4.5、前置条件:参与或操作(执行)此功能的前提条件
4.6、后置条件:执行完毕后的结果条件
4.7、流程图:该功能的角色活动过程(处理过程)图(第三步中的图)
上面示范的用例描述相对简单,也是最常用和基本的用例描述内容,当然也有稍微复杂一点的用例文档,文档中会详细描述使用场景、事件流和信息字段,也有一些用例文档还会插入产品界面效果图。
使用场景主要描述行为角色在不同情况下使用产品时,根据情况或问题给出相应的系统反馈。事件流类似流程图,只不过是通过文字的方式描述角色的活动过程。信息字段主要是描述用例中所用到的数据字段。
这些更多的描述内容取决于个人的习惯,最终目的都是为了描述清晰产品逻辑,因此我的原则就是用越少的文字描述清晰越多的需求说明。(毕竟这些文档是产品开发中的执行文档,文字不在多,表达清晰即可。)
转自:http://tangjie.me/blog/56.html
[转]产品需求文档(PRD)的写作相关推荐
- 产品设计(1) – 产品需求文档(PRD)介绍
产品设计是一个由抽象的概念到具体形象化的处理过程,通过文字或图像等方式将我们规划的产品需求展现出来.它将产品的某种目的或需求转换为一个具体的物理或工具的过程,把一种计划.规划设想.问题解决的方法,通过 ...
- 如何写简单实用的产品需求文档PRD
文章目录 如何写简单实用的产品需求文档PRD 前言 产品需求文档模板 1. 概述 1.1 产品概述 1.2 典型使用场景 1.3 功能列表 1.4 目标用户 1.5 名词解释 1.6 参考文档 2. ...
- 产品需求文档(PRD)写作(一) 写前准备(信息结构图)
由于公司需求,我竟然要开始"项目需求文档"之路了,搜罗了半天,发现一系列不错的文章,收录一下,方便自己日后查阅,原文地址. 当我们初次接触产品需求文档时,首先会从网络上寻找产品需求 ...
- 产品需求文档 PRD
第一轮: 1,文档使用方:UI设计师 2.内容: 根据战略层定义出来产品功能范围, 说明此产品的目的,方便UI设计人员更好的理解产品 产品基本流程 详细 ...
- 如何写好产品需求文档PRD
概述: 产品需求文档(product requirements document,PRD)描绘出公司将要创造的产品.它影响着公司的产品团队的成果,公司的销售额.市场和客户满意程度.它要为公司提出更重要 ...
- 如何写好一个产品需求文档PRD
作为一名刚刚转型产品的小白,产品需求文档可谓是产品学习的最基本的功课,经过一段时间的学习,自己对于产品需求的撰写有一些体会和总结,在这里记录一下,希望对于刚刚转型产品的同学有一定的帮助 首先先了解一下 ...
- 一篇文章 读懂产品需求文档PRD
转自:松勤软件学院公众号 互联网公司人员组织架构 按职责分类 有产品经理 前端开发 后端开发 软件测试 运营 UI设计 视觉设计师 运维工程师 销售 客服 等 谁来写需求文档呢? 答案是产品经理 谁来 ...
- prd模板案例_第三课:产品需求文档——案例分析
导语 今天我们来分析两个产品需求文档(PRD),它们的风格很不同,但是我们可以透过形式上的差异看到一个产品需求文档必要的核心主干架构--我们要做的就是一个剔掉鱼肉看到鱼骨的过程. 01 案例一分析 我 ...
- PRD产品需求文档概要
PRD概念 PRM就是Product Requirements Document的简称,也就是产品需求模型.一般来说一个产品会伴随有市场需求文档(Market Requirements Documen ...
最新文章
- mysql2008 limit,在SQL Server中实现 Limit m, n 的功能
- Java EE,Gradle和集成测试
- 机器学习算法应用30篇(十一)-理解逻辑回归及二分类、多分类代码实践
- JavaScript学习随记——面向对象编程(继承)
- python3新式类_python新式类和旧式类区别
- 小程序 switch 自定义_微信小程序自定义组件问题一:获取组件DOM元素
- Google Chrome 所有版本下载
- 计算机二级显示用户不存在,计算机二级考试最常见的错误集合
- pacman 查询_pacman命令
- An invalid domain [.xx.com] was specified for this cookie 异常记录
- Can‘t reconnect until invalid transaction is rolled back
- linux 流量控制
- python表示差值_python差值函数
- 良好的编程习惯有哪些?
- 详解微信涨粉最有效的5个思路及战略策略
- c语言棋盘光标怎么删除,删除光标前的字符按什么键
- lenb和len的区别
- CF 1646C Factorials and Powers of Two
- 不同excel根据某列相同字段值进行关联
- WorldView卫星家族简介
