Rokid webhook 指南 手把手教你做个懒人
若琪用户 Amadeus 在社区里分享过很多视频。当你进门10秒后还未关闭房门,若琪会一直报警提醒;当你走进门后将门反锁的那一刻,若琪会为你播报今天的天气、为你播放设定的轻音乐。
看到这些视频中对传感器、智能情景的熟练运用,你很难想象他们都出自一名跟互联网和 IoT 都不相关的国家公职人员之手。作为一个智能家居爱好者,他不会编写代码,却仔细地去研究每一个变量代表的含义,并事无巨细地在若琪开发者社区和大家分享如何拓展若琪 webhook 功能。
现在把文章分享给大家。
以下摘录于 Amadeus 开发日记:
《如何使用 Rokid 的 webhook 功能》
最近一些智能家居用户,尤其是 AmazingBOX 用户,在很多智能家居场景中使用了若琪提供的webhook 功能,让若琪进行 TTS 语音播报和音乐的播放。如回家打开智能锁,不用语音唤醒,不说语音命令,若琪就能为你播报现在的时刻、室内的温湿度以及播放背景音乐等。大家感觉这种操作非常酷炫,于是纷纷在 Rokid 的 app 中寻求这种设置的帮助。但打开 Rokid 的 app,却发现设置无从下手,因为对于小白来说这些基本看不懂。
那么,AmazingBOX 用户为什么能够轻而易举地进行 TTS 语音播报的设置和音乐的播放设置呢? 这是因为 AmazingBOX 的情景设置页面里有若琪的插件。
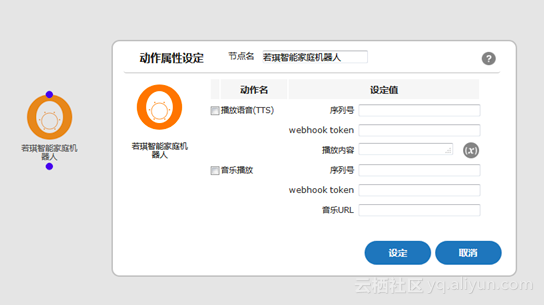
如下图:

下面就为 AmazingBOX 新用户讲述如何使用若琪插件。
若琪插件在使用时,需要添加序列号和 webhook token 地址。打开若琪插件,点击右上角的问号,会出现操作引导,跟着引导走。webhook 创建后,就可以看到 Webhook token 地址了。一定要使用下图红框中的部分,有的用户把整个地址添加到若琪插件,结果若琪不出声,浪费了许多时间。建议添加序列号和 Webhook token 地址时采用复制粘贴,不要用键盘一个一个地键入。由于序列号和Webhook token 地址经常使用,建议把序列号和 Webhook token 地址保存在一个文本文件里。粘贴时要在输入框的起始位置粘贴,前面不要有空格。
有了若琪产品序列号和 Webhook token 地址,如何开始播报设置呢?
基本概念
设备分为实体设备和非实体设备。温湿度传感器的属性就是实体设备的属性,日期时间这样的属性就是非实体设备的属性。
举例1:温湿度传感器的温湿度数值就是温湿度传感器的属性;
举例2:智能门锁的门磁状态、锁舌状态等就是智能门锁的属性。
有的属性是用数字表示的,并且不带单位,如温湿度传感器的温湿度数值,有的属性是用文字表示的,如智能门锁的各种状态。无论是数字表示还是文字表示,这些属性的值都是会变化的,都是变化着的量,所以就有了变量的说法。
播报实体设备的属性非常简单,播报非实体设备的属性需要用到变量或插件,变量里需要书写代码,不会书写代码可以复制粘贴大神们散布出来的各种代码。
下面先介绍实体设备的属性播报。
图示举例:
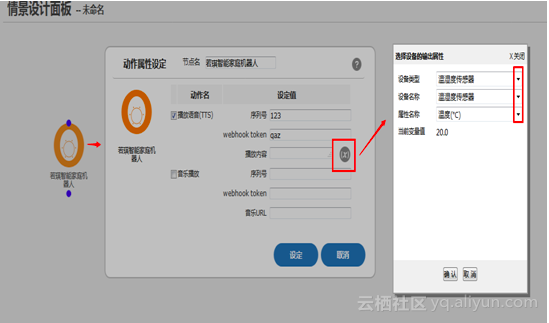
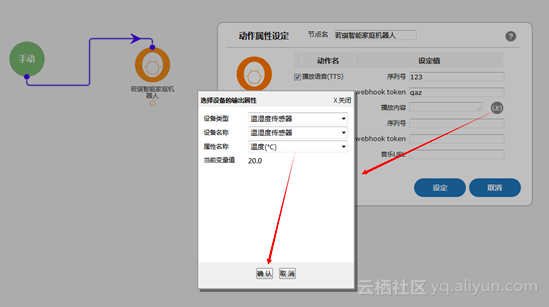
下图表示在 AmazingBOX 的情景流程设计中,点开若琪插件,出现动作属性设定,选择播放语音会让你填入播放内容,点击属性按钮,会出现选择设备的输出属性,如果想播放温湿度的数值,我们就点击小三角然后选择温湿度传感器,AmazingBOX 的温湿度传感器有较多属性,需要什么属性就加入什么属性。该图选择的是温度属性,显示的当前变量值即属性值是20.0,语音播报出来就是读成“二十点零”,没有单位读音,单位需要我们自己添加。

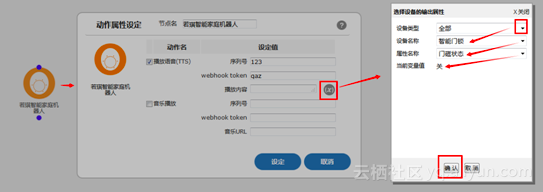
下图表示的是选择智能门锁的门磁属性

具体操作
如何让若琪播报实体设备属性的值呢?方法非常简单,操作特别方便,适合 AmazingBOX 拥有若琪、龙猫和 usb 播报设备的用户。
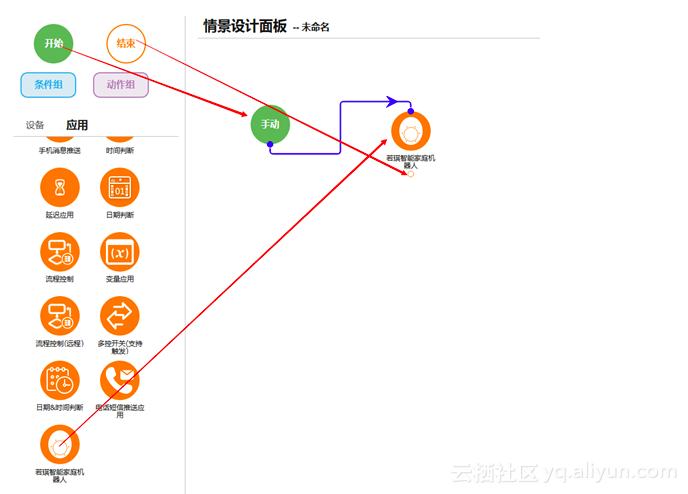
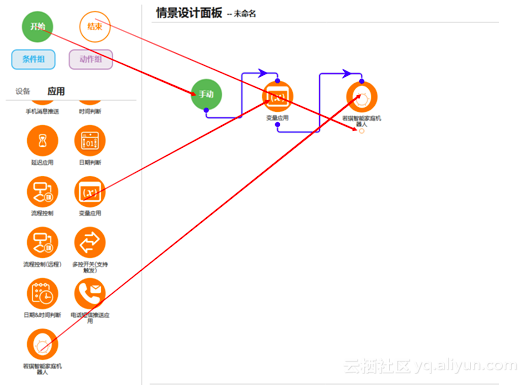
首先,打开 AmazingBOX 的电脑情景流程设计面板,建一个手动流程,触发流程、周期流程也可以。“手动→若琪插件”,这就是手动流程的基本框架,图示如下:

具体步骤:
将“开始”拖入,然后选择其中的“手动”;
将若琪插件拖入;
用线将“手动”和“若琪插件”连接;
在若琪插件中填写内容;
将流程终点的实心点,点击成圆圈,表示流程结束。
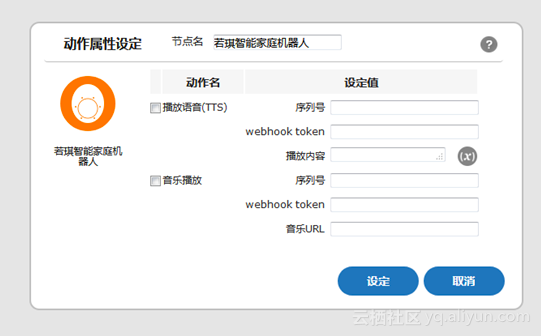
那么怎样填写我们想要播报的设备属性呢?我们点开若琪智能家庭机器人,会出现下面的图:

我们在播放内容的框里需要填上设备的属性和一些固定不变的文字,设备属性的书写有一定规范,涉及格式、端末名称、属性名称等,如果是打字输入就难了,好在不是打字输入。点开播报内容框右面的(x),这个叫属性按钮,选择要播报的设备名称(注意:设备不要有重名,需要设备配对入网后就个性化命名),然后点击属性名称,选择需要的属性,点击确认,播报内容里出现“@xxxx.xx;”双引号里面的部分,属性的规范书写格式自动出现在里面了。注意:;,这个分号是键盘英文输入状态下的分号。
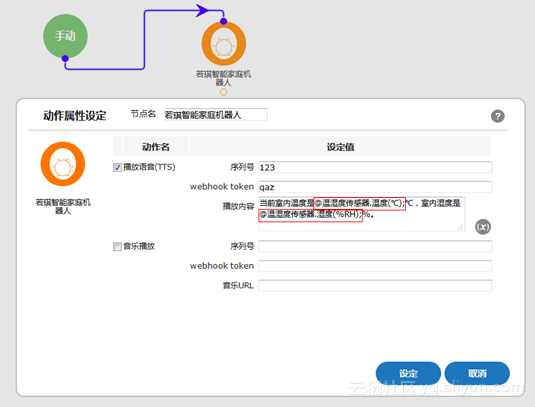
图示举例如下这张图表示我选择了温湿度传感器的两个属性,温度和湿度,如果这时候保存流程并试听流程,我们听到的只是数字,连单位都没有,所以我们需要在属性的一左一右添加文字、单位和标点符号等。

我们添加内容都是在上图的红色框以外添加,红色框内的部分是设备的属性名称,千万不要破坏。

这张图表示在属性外用文字及标点符号串联属性,播放出来的效果是“当前室内温度是x℃,室内湿度是百分之x。”, x是设备属性的数字值,是变化的量,简称变量。我们输入文字和标点符号时尽量规范,因为播报内容在若琪app里有反馈。另外,标点符号有停顿效果,听起来不那么快。
以上就是用语音播报实体设备属性的基本设置, 这种设置适用于实体设备的属性播报。那么非实体设备的属性如何播报呢?这就涉及到了变量,真正意义的变量。
举例:“今天是2018年4月20日,星期5,现在是17点10分。” 这段话如何播报呢?这段话里的数字是会变化的,这样的播报流程就需要在若琪插件前加上变量应用。
手动流程的大框就是如下图。

.
那么变量应用如何应用呢?点开变量应用,会出现下图,点击右上角的“?”,就会出现变量的使用说明
使用说明精读几遍,虽然读不懂,但也能有个了解,知道了变量应用的大框我们就能读懂带变量应用的流程了。那么“今天是2018年4月20日,星期5,现在是17点10分。”这句话怎样在变量应用的流程里设置呢?看下图:

这张图是把变量应用节点展开后的图,并且填上了动作代码和保存变量列表。
我们仔细看动作代码输入框里的动作代码,发现有三行代码,分别是日期代码、时间代码和星期代码。还发现有等于号,等于号左边的部分也添加到了保存变量列表里了。我们这样理解,每一行代码相当于一个数学公式,跟勾股定理(a²+b²=c²)比较一下,上图中等于号左边的部分相当于c²,等于号右边的部分相当于a²+b²,等于号右边一变化,等于号左边就出现一个值,我们就让若琪播放这个值,所以要把等于号左边的部分填入到若琪插件中。如下图
我们在若琪插件中填写的变量名称一定要符合规范,千万不要输错。
如果这时保存流程并运行,仔细一听,设备读出的是“2018年4月20日 5 10点10分”了。也就是说“@日期;”这个变量名称输出为“2018年4月20日”,“@week;”这个变量名称输出为“5”,“@时间;”这个变量名称输出为“10点10分”。
如前所述,我们需要在播报内容里的“@日期; @week; @时间; ”双引号里的属性之间或属性前后加上文字和标点符号,也就是变成类似这样“今天是@日期;,星期@week;,现在是@时间; 。”, 这样若琪播放出来就是“今天是2018年4月20日,星期5,现在是17点10分。”了。
变量里代码的书写是关键,需要学习,达到一定学识才能会写,如果不想学,可以使用大神们书写的代码,大神们书写了各种各样的代码,足够我们使用了。
上例中的变量代码如下:
@日期;=date("Y-m-d",time()+60*60*8);@时间;=date("H:i",time()+60*60*8);@week;=date("w",time()+60*60*8);这些代码都是大神写的,我不会写,我只是会复制粘贴。
@日期;=date("Y-m-d",time()+60*60*8); 这个变量输出的值是年月日。有时我们感觉若琪把年说出来有些磨叽,只想要若琪读出月日,感觉简洁一些。怎么办?我们看这段代码的结构。能猜出来Ymd分别代表年月日。那么,我们把Y去掉,不就是只输出月和日了吗?我们把Y去掉,就是这样写的:
@日期;=date("m-d",time()+60*60*8);这样若琪读出来,数据就不带有年了,只有月日。我们去到若琪里验证。发现,确实是没有年的发音了。但是,若其把4月23日读成了4比23了,怎么办?我们还有办法。我们可以单建一个月份的变量,再单建一个日期的变量。单独的月份的变量代码是这么写的:
@月;=date("m",time()+60*60*8);单独的日期的变量代码是这么写的:
@日;=date("d",time()+60*60*8);这样我们就把月和日拆分开了。那么,我们在若琪插件里怎么填写呢?首先我们把变量名称添加进去。就是把@月;和@日;添加进去,然后怎么办?应该明白了吧。
通过这个例子,我们能知道,我们虽然不会写代码,但是能够看懂代码,也能够修改代码为我所用。
@week;=date("w",time()+60*60*8);这个代码,输出的是0,1,2,3,4,5,6。我们运用一周这个代码,会发现,若琪插件里填写的“星期@week;”,输出星期2时读成了星期两,星期日读成了星期0,因为输出的就是星期0,怎么办,有办法?大神们的智慧是无穷的。看下面的代码:
@星期;=$wk[date("w",time()+60*60*8)];
$wk=array("日","一","二","三","四","五","六");用这个代码,输出"日"、"一"、"二"、"三"、"四"、"五"、"六",我们在变量名称前面加上星期填入若琪插件里,就是把“星期@星期;”填入到若琪插件里,这样若琪输出的就是“星期日一二三四五六”了,而且若琪app里的反馈,数字也是大写的了。
部分代码汇总如下:
@日期;=date("Y-m-d",time()+60*60*8);@月;=date("m",time()+60*60*8);@日;=date("d",time()+60*60*8);@时间;=date("H:i",time()+60*60*8);$wk=array("日","一","二","三","四","五","六");@星期;=$wk[date("w",time()+60*60*8)];今天的分享就到这里~
点击原文参与讨论
Rokid webhook 指南 手把手教你做个懒人相关推荐
- 手把手教你做关键词匹配项目(搜索引擎)---- 第九天
第九天 回顾: 8. 手把手教你做关键词匹配项目(搜索引擎)---- 第八天 7. 手把手教你做关键词匹配项目(搜索引擎)---- 第七天 6. 手把手教你做关键词匹配项目(搜索引擎)---- 第六天 ...
- python手机版做小游戏代码大全-Python大牛手把手教你做一个小游戏,萌新福利!...
原标题:Python大牛手把手教你做一个小游戏,萌新福利! 引言 最近python语言大火,除了在科学计算领域python有用武之地之外,在游戏.后台等方面,python也大放异彩,本篇博文将按照正规 ...
- jsp mysql视频_手把手教你做jsp servlet mysql实现的图书管理系统附带视频开发教程和完整源码...
上一个教程我们做的是对数据库框架底层原理的讲解,然后教大家做了一个自己的数据库框架,这次我们做的这个图书管理系统就是用我们上个教程自己写的数据库框架,整个项目做完框架运行的很稳定,没有出现任何问题.如 ...
- oracle可以在liux上装_【Oracle】手把手教你做之Linux上安装Oracle11g
手把手教你做之Linux上安装Oracle11g 这是我第一次安装时的过程,及遇到问题的解决办法,在此记录,有不妥之处,多多交流. 因为高稳定性及高定制低系统消耗等原因,我们希望在Linux上安装Or ...
- 手把手教你做关键词匹配项目(搜索引擎)---- 第二十一天
客串:屌丝的坑人表单神器.数据库那点事儿 面向对象升华:面向对象的认识----新生的初识.面向对象的番外----思想的梦游篇(1).面向对象的认识---如何找出类 负载均衡:负载均衡----概念认识篇 ...
- 手把手教你做产品经理,视频课教程已经发布,欢迎观看
手把手教你做产品经理,视频课教程已经发布,欢迎观看 http://edu.51cto.com/course/course_id-5062.html 转载于:https://blog.51cto.com ...
- 可视化实战!Python+BI,手把手教你做炫酷的NBA可视化分析
之前手痒做了一次NBA可视化分析,好多人追着我问教程,这两天终于闲下来了,花时间整理这篇NBA可视化分析教程,手把手教大家做一次炫酷的数据可视化分析! 先部分展示本次教程的作品: 数据获取 本次可视化 ...
- 易基因|干货:手把手教你做RNA m5C甲基化测序分析(RNA-BS)
大家好,这是专注表观组学十余年,领跑多组学科研服务的易基因. 本期,我们讲讲m5C RNA甲基化重亚硫酸盐测序测序(RNA-BS)实验怎么做,从技术原理.建库测序流程.信息分析流程等方面详细介绍. 一 ...
- 手把手教你做树莓派魔镜-MagicMirror(一)-准备工作
本系列文章: 手把手教你做树莓派魔镜-MagicMirror(一)-准备工作 手把手教你做树莓派魔镜-MagicMirror(二)-烧写系统卡 手把手教你做树莓派魔镜-MagicMirror(三)-系 ...
最新文章
- TVM将深度学习模型编译为WebGL
- Sympy含pi等表达式转浮点数形式
- Python入门100题 | 第058题
- 【自动驾驶】17. pitch yaw roll是什么
- 【目标检测】ATSS: bridging the gap between anchor-based and anchor-free detection via ATSS (cvpr20)
- tab栏圆点按钮_uniapp tabbar上的小圆点
- js 字符串、数值之间的转换
- 微信小程序网络通信(一)
- Java微信公众号开发梳理
- jsf集成spring_Spring JSF集成
- plot函数_激活函数-双曲正切函数tanh函数
- 软考中级软件设计师备考详细资料
- IDC 发布《中国视频云市场跟踪》最新报告,视频云市场将趋向何方?
- 高德地图导航SDK使用
- 疯狂的程序员 41-50
- win10 高分屏显示模糊的解决办法
- 2020第十一届蓝桥杯C/C++国赛B组
- kbhit(), bioskey(), system(pause)
- redit mysql_开发者经常用到的75 个功能强大的 jQuery插件和教程汇总(上篇)
- 把数字小写转换成大写,把数字转化成英文
