微信小程序网络通信(一)
微信小程序网络
服务器网络配置
支持request 普通网络请求。
支持套接字通信 WebSocket
支持上传文件 uploadFile
支持下载文件 downloadFile
回调
只要成功以后就会有success回调。
关于https
小程序必须使用https
必须经过icp备案
储存
微信小程序有自己的本地缓存
用户信息
小程序登录
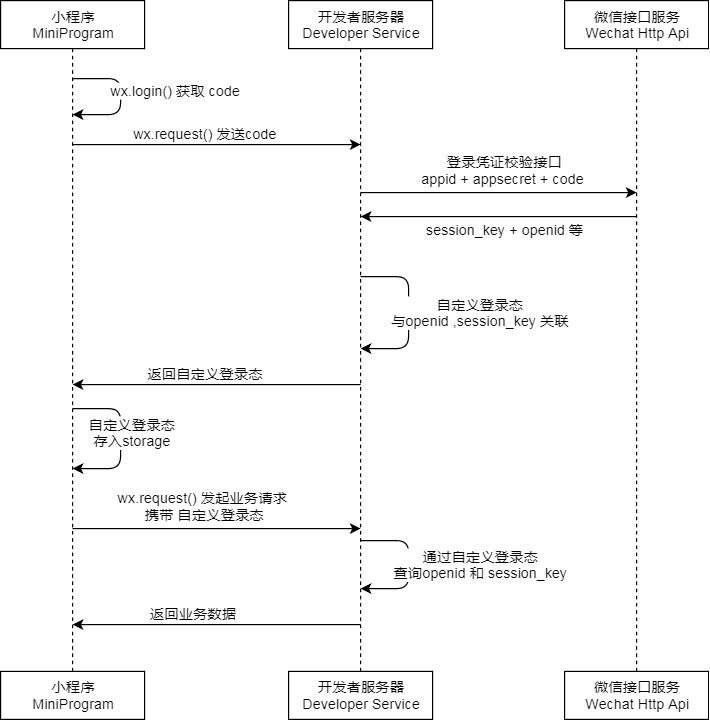
小程序登录来一张时序图,此时序图书来自于微信官方。

大概也能看懂一点,整个过程需要经过开发者服务器。
其中code为临时登录凭证,
先调用 wx.login(Object object) 获取临时登录凭证,及code,然后wx.request()方法将登录凭证发送到开发者服务器,开发者服务器得到code以后通过appiid和appsecret以及code将信息发送到微信接口服务,然后微信接口服务器将信息返回session_key + openid 等信息,接着开发者服务器进行自定义登录态,即将登录态将openid,session_key进行关联,然后向小程序防返回自定义登录态。
接着将自定义登录态存入storage。
以后再次发送request的时候,将会携带开发者定义的自定义登录态,然后将自定义登录态查询openid和session_key 在开发者服务器上进行查询,接着 返回业务数据
整个过程类似于鉴权的过程。
其中session_key 是对用户数据进行加密签名的密钥,即对用户数据进行加密用的。
unionID
unionID为用来区分用户的唯一性用的。即同一个应用对于同一个微信开发平台下的不同应用unioID为相同的。
授权
部分接口需要经过用户授权才能调用,如果用户授权,将会调用该接口,如果用户拒绝授权,将会调用fail的接口回调。
开放数据校验和解密

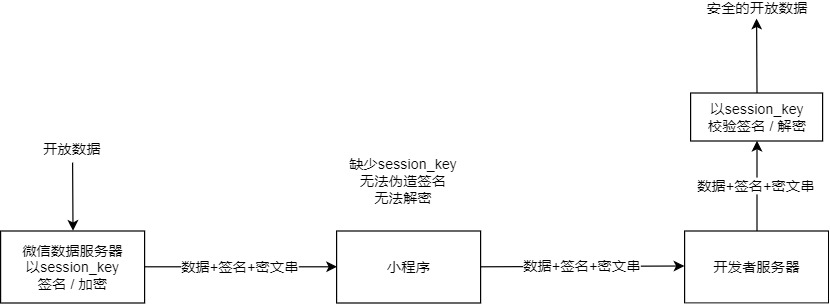
上面图是来自于微信官方的流程图
整个关键在于session_key 通过session_key对数据进行签名和加密,然后整个传送到开发者服务器,在开发者服务器上进行解密操作,即使用session_key进行解密。整个过程全程加密,确保了信息在中途不能被截获,不能被伪造,即确保了信息的安全。
数据签名校验
微信会对明文传输的数据进行签名,开发真根据这些对明文的数据进行签名校验,防止数据被篡改。
签名算法 sha1 一种哈希签名算法,目前已经被证实可以被碰撞。 即被google证实两份内容不同但是SHA-1会完全相同的碰撞实验 https://zh.wikipedia.org/zh-sg/SHA-1
微信小程序HTTP网络通信
小程序需要使用网络通信,从后台拉取信息。
搭建后台服务器
后台服务器使用node.js 外加nginx进行转发,在node.js上为了方便起见,直接不配置https证书,在nginx上配置https证书,为了防止出现意外,所有的node.js暴露出的端口都在内网,只暴露nginx的接口
如下
node.js -> nginx -> 微信小程序
配置node.js
进行npm安装koa框架,并暴露出端口
由于比较懒,就不用docker了,直接上服务器上npm,在说,本身也就一台服务器,用不上docker,服务器配置还有点低,目前有三台,一台腾讯云,配置blog,一台灯塔国的,配置ss服务,一台阿里云的供自己折腾,
域名解析
解析出域名api.iming.info 用于进行api

服务器配置
nginx
nginx 添加网站,并添加ssl证书
添加http://127.0.0.1:1937 进行反向代理
pm2
接着pm2管理器,添加pm2进行管理
安装npm包
按照规范,是应该使用docker进行的,然后git上传,在服务器端用git直接拉下来。这里呢,只有一台机器,直接省事,整个过程应该是全程自动化的,╮(╯▽╰)╭
进入目录,进行npm
[root@xiao api.iming.info]# npm install --save koa
npm WARN saveError ENOENT: no such file or directory, open '/www/wwwroot/api.iming.info/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/www/wwwroot/api.iming.info/package.json'
npm WARN api.iming.info No description
npm WARN api.iming.info No repository field.
npm WARN api.iming.info No README data
npm WARN api.iming.info No license field.+ koa@2.5.3
added 40 packages in 58.543s
[root@xiao api.iming.info]#
在目录下新建app.js
const koa = require('koa');
const app = new koa();const main = ctx => {ctx.response.body = "hello world";
};app.use(main);
app.listen(1937);
接着用pm2管理器,启动app.js
接着访问 https://api.iming.info/ 出现hello world的json格式的数据即完成最基础的node.js服务器搭建

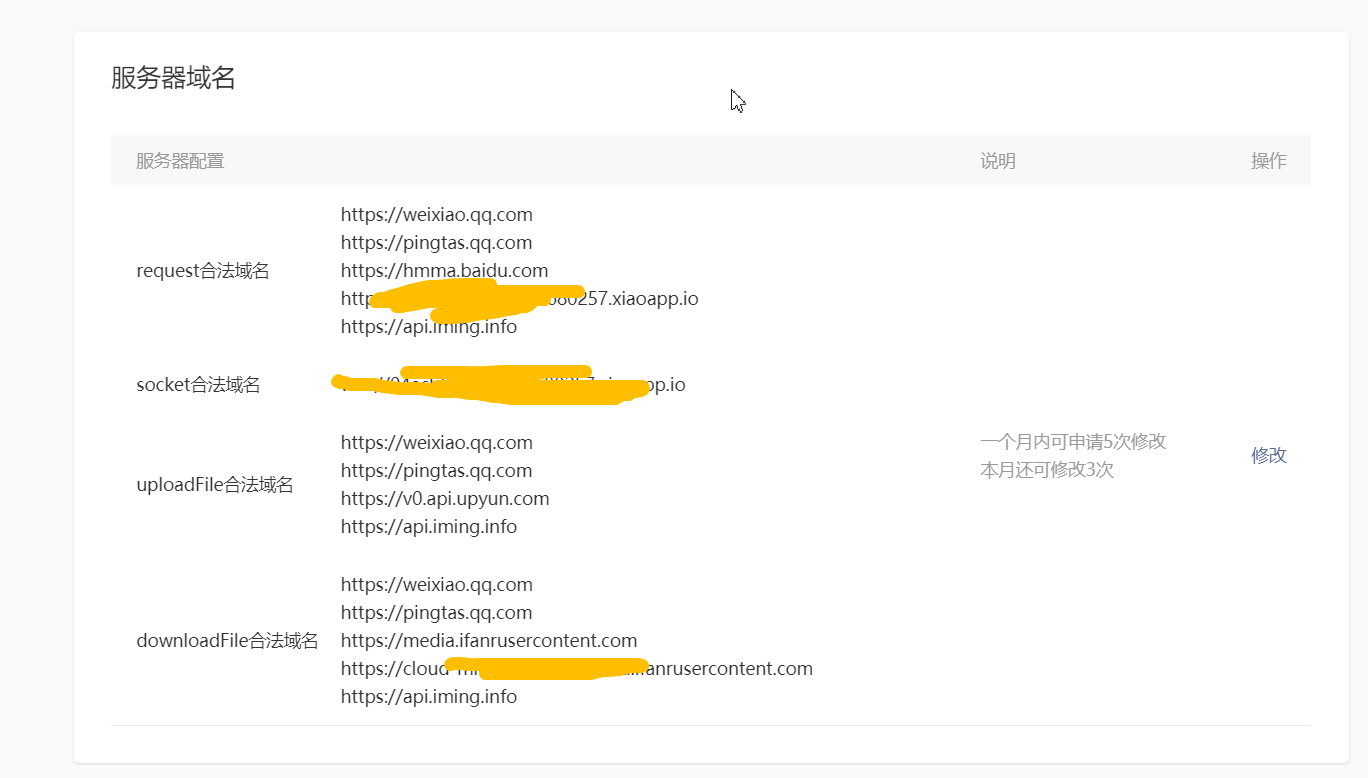
微信后台添加域名
进入后台,添加api.iming.info

好吧,是省事了,直接将上传域名,下载域名全部添加为同一个域名了,事实上还是可以再分开的,在分开为上传的一个域名,下载的一个域名,只需要添加request域名即可。
下一篇,继续进行前后端通信
微信小程序网络通信(一)相关推荐
- 微信和html5的使用感觉,微信小程序和HTML5相比有何不同呢?
小程序和H5有哪些不同?自从小程序面世以来,大家一直将小程序与HTML5来进行对比,大家对小程序也一直褒贬不一,很多人都觉得HTML5(下文简称H5)比较方便,毕竟小程序只能在微信中使用,而H5可以在 ...
- 微信小程序基础架构浅析
作者:billgong,腾讯IEG前端开发工程师. 微信小程序,简称小程序,英文 mini program.是一种不需要下载安装即可在微信中使用的应用,用户扫描小程序码或搜索小程序即可打开,触手可及, ...
- 微信小程序一定要用https的理由,小程序使用HTTPS链接分析
微信小程序一定要用https的理由,小程序使用HTTPS链接分析 一.HTTPS HTTPS是HTTP的安全版,在HTTP的基础上加入SSL证书 (服务器证书)后形成的安全协议,不但可以建立信息加密通 ...
- 微信小程序调试之【不在以下合法域名列表中】
在微信小程序中进行网络通信,只能和指定的域名进行通信.目前,微信小程序提供如下四种类型的网络请求. 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx. ...
- python开发图形小程序_python小程序图画 python开发微信小程序
你用python写过哪些好玩的微信小程序? 首先要明确一点,python是后台语言,不能直接用python来写微信小程序的. 微信小程序是用javascript和css来写的. python只是用来给 ...
- 微信小程序“信用卡还款”项目实践
小程序概述 11月3日晚,微信团队对外宣布,微信小程序开放公测.开发者可登陆微信公众平台申请,开发完成后可以提交审核,公测期间暂不能发布. 我们前一段时间也进行了小程序开发,现在来对之前的开发体验做一 ...
- 浅析微信小程序的底层架构原理
一.小程序基础知识 小程序是基于WEB规范,采用HTML.CSS和JS等搭建的一套框架,微信官方给它们取的名字:WXML.WXSS,但本质上还是在整个WEB体系之下构建的.WXML说到底就是xml的一 ...
- 微信小程序正式上线,服务端请求必须HTTPS
1月9日凌晨微信小程序正式上线,首批上线的小程序有三百多家,用户需要将微信更新至iOS6.5.3版本或Android6.5.3版本进行体验. 微信小程序自9月份首次开启内测就开始在圈内刷屏了,不需要下 ...
- python语言小程序-微信小程序可以用Python语言编写吗?
Q: 微信小程序可以用Python语言编写吗? A: 小程序一般开发HTML.CSS.JS,需要后台开发就需要PHP,MySQL等了.你说的这种语言开发小程序不好使.如果你不想学更多,建议你找一家专业 ...
最新文章
- ue查找多个关键字_聊聊数据库GROUP BY关键字的那些事
- css 找到隐藏元素个数
- 建信金融科技春季全国笔试卷B编程题
- Linux ffmpeg的安装编译过程
- kotlin 判断数字_Kotlin程序检查给定数字是正数,负数还是零
- 退出出库复核是什么意思_电商仓储与传统仓储有什么不同?
- SPOJ9534 JZPLIT - Turn on the lights(高斯消元)
- ModuleNotFoundError: No module named ‘librosa‘
- python降维方法_python大战机器学习——数据降维
- 如何让程序员更容易的开发Web界面?重构SmartAdmin展示TinyUI框架
- fastdfs 集群配置
- 用91卫图助手获取研究区(勾画研究矢量shp格式范围等)
- 彻底解决web调试时,修改css样式后刷新网页无改变
- 《云知声黄伟:未来谁能成为 AI 领域的 BAT ?》笔记
- TX2 外接硬盘,并随启动自动挂载
- IT服务公司经理专栏:小公司管理(3)
- qt在表格中如何画线_Qt之表格控件蚂蚁线
- jquery+ajax实现分页功能
- Android中进程间通信(IPC)方式总结
- 计算机数据恢复专业,易我数据恢复Mac版|mac专业计算机数据恢复软件
