翻译:三步成为 Sketch 大师
翻译:镇雷
原文链接:Become a Sketch Guru in 3 Easy Steps
最舒适的是什么——是我们的舒适区!
每个人都有自己的舒适区,作为设计师,我们会有四五款应用几乎在睡梦里都可以使用,数百小时积累起来的肌肉记忆力、快捷键和令人熟悉的小怪癖会让我们在使用这些应用时就像躺在一个老旧但是舒适的扶手椅中。但当我们尝试转换到一个新工具时,总会觉得它太难用了——至少在最开始的几个星期。
面对这样的新应用,谁都想直接达到到高效、高产、熟练的使用水平。所以今天我们就来介绍关于 Sketch 的三个小诀窍,而它们通常只能在经验丰富的 Sketch 大师身上才能看到。
Tip#1:做一个键盘快捷键的忍者
Sketch 键盘快捷键设计的不能再简洁了,大部分时候我们只需要 command 加上某个键就能实现目标,甚至更多时候只要一个单键就可以(如 A:创建画板 Artboard)。放心,在 Sketch 中设计时,你永远不会把你的手指缠绕在一起。

不少快捷键都非常直观,或者与 Photoshop 中的同类功能有相同的按键,因此它们也常被忽视——但却是最使用的一批快捷键。
单键快捷键:
A:创建画板
T:创建文本
V:创建向量
O:创建圆形
R:创建矩形
U:创建圆角矩形
多键快捷键:
Z + 单击/选区:将屏幕缩小到特定区域
Enter:对当前选中的图层启用编辑模式
Shift + Tab:依次选择下一个图层(上一个图层是单按 Tab)
Option + 拖动图层:复制一个新图层并移动
Option + 鼠标悬停图层:显示两个图层之间的距离
Command + 单击:选中一个组中的图层
Command + R:重命名图层或画板
Command + Shift + H:显示/隐藏图层
Command + 滚轮:缩放页面
Command + Shift + E:激活导出模式
Command + Option + C:复制图层样式
Command + Option + V:粘贴图层样式
究竟哪些快捷键是重要的,最终还是取决于你的工作环境与工作内容,如果你想更多地了解 Sketch 的快捷键,Jean-Marc Denis 提供了一个列表:Sketch Keyboard Shortcuts
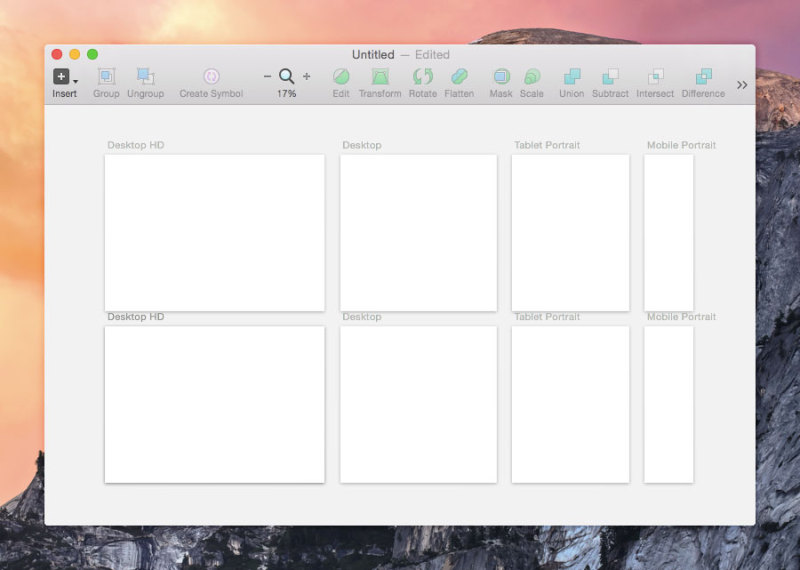
Tip#2:细心整理页面和画板
如果使用 Sketch 来绘制用户界面,相信经常需要创建某个页面的多个其他样式,用以解释、展示这个页面上的交互动作与效果。一般 2-10 个画板足以描绘一个页面,具体要视页面中动态内容的数量而定。
创建一个新的画板(如果你忘了怎么做:CMD + A),它会直接出现在最后一个已有画板的右侧,所以他们大约是一个100px 间距的队列。但也许你根本不希望画板按照这种形式排列,比如打算按照坐标轴方向进行画板放置。
最整洁的界面组织顺序应当是从左到右,或者从桌面到移动端,让所有界面都排列在一条新的线上。你所要做的,就是将每个界面的那些画板整齐地摆放在水平或垂直方向。

当打算设计一个全新的网页时,你可以在 Sketch 创建一个新的 Page,在图层管理器的顶部点击「+」号即可。可以发现,右键点击 Page 并且选择复制后,可以快速复制所有的画板尺寸以及通用元素,删除起来也很方便。
一个 Sketch 文件应当包含整个网站设计,每个页面应该分配到不同的 Page 中,而这些 Page 里,水平方向的画板放置的是不同的页面,垂直方向的画板则摆放了这些页面各自的动态内容呈现。
(译者注:这里翻译得有点生硬,简单解释一下。一般设计时,除了每个页面的主要视觉以外,还需要展示这些页面在特定情况下的呈现样式,比如知乎主页除了 Timeline 以外,还要绘制出点赞的界面、评论的页面、悬停查看用户信息的页面等。本文建议设计师把不同的功能放置到不同的 Page 中,在每个 Page 里,横向摆放不同的界面主视觉,而纵向则绘制每个主视觉中不同操作下所得到的视觉效果。)
Tip#3:保持干燥——活用样式和符号

(Photo credit: m01229)
这可不是最新止汗剂的广告。这里干燥(DRY)所指的是「Don't Repeat Yourself」的缩写,也就是不要让自己重复。这里的概念和编程中创建函数、类,将会反复使用的复杂功能都规整起来的做法很类似。
没有人想要变得湿漉漉「Wet」——每件事都干两次「Write Everything Twice」。
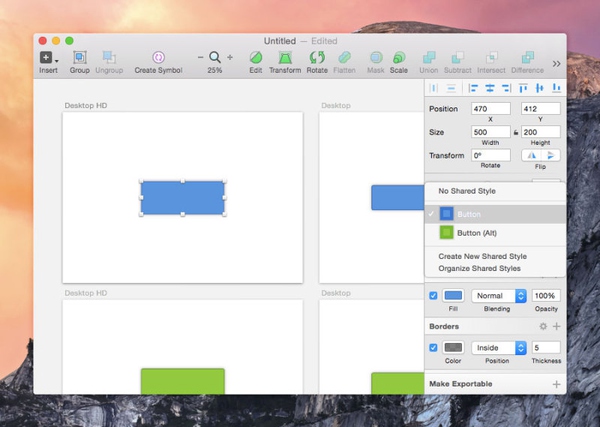
共享样式、文字样式和符号的操作都很类似,但却使用于不同的设计场景。共享样式主要用于形状,文字样式主要是用于文字,而符号则作用于图层组。使用它们的目的是将这些样式统一命名,以便未来可以重复使用。如果你熟悉 CSS,这和其中的 classes 是很类似的。
共享样式与形状无关,比如我们创建一个矩形,生成共享样式后并将其命名为「按钮」,我们就可以将这种样式应用到其他没有样式的矩形上,使得它们成为一个新的「按钮」,而如果应用到一个圆形或者多边形上,一样可以使得它们成为一个该样式的「按钮」。共享样式可以在检查器(右边)中应用和移除,文字样式和符号也与之类似。

符号略微有些区别,主要在于其一并共享了形状、尺寸和位置等信息,并且作用于整个图层组,包含了其中所其他共享样式和文字样式。
如果你调整了一个符号图层组的尺寸,所有其中的内容都会被缩放;如果修改、新增一个新的图层到这个符号中,所有共享这个符号的图层组中也都会修改或新增这个新图层。总而言之,如果你的设计用到了很多模块化的内容,符号功能是非常非常实用的。
总结
书上得来终觉浅,所有的操作不试试怎么能深刻理解呢,所以打开 Sketch 来实际操作看看吧。如果你是一个Logo 或界面设计师,这三个技巧会帮你用光速成为 Sketch 大师的。没有人想离开他们的舒适区,但是离开那些熟练软件(Photoshop、AI等)一两个小时,下载 Sketch 试试,你会爱上它的。
作者 Daniel Schwarz 是一名设计师和开发者,目前正和他的妻子世界旅行,体验最棒的游历生活。Daniel 是 http://airwalk-design.com/的联合创始人、馆长和编辑,同时还担任Airwalk Studios的创意总监。对了,他还是 Sketch 的粉丝。
翻译:三步成为 Sketch 大师相关推荐
- sketch android 切图,Sketch 利器:简单三步,一「刀」切图
规范的切图会帮助开发人员理解设计师意图.提高代码效率.减少返工.但对于设计师来说,切图可以说是工作中最繁琐和重复的部分了. 切图往往意味着: 1.选择图层 2.导出文件 3.设置文件大小 4.命名 5 ...
- 超实用!SKETCH大师最常用的3个实战小技巧
编者按:面对Sketch这样的新应用,谁都想直接达到到高效.高产.熟练的使用水平.所以今天@窒息红Leon 就来介绍关于 Sketch 的三个小诀窍,而它们通常只能在经验丰富的 Sketch 大师身上 ...
- 什么是DevOps的三步工作法?
作者介绍 张乐 DevOps时代联合创始人,高效运维社区合伙人,DevOpsDays大会.GOPS全球运维大会金牌讲师.国内首批DevOps Master,前百度资深敏捷教练.架构师.超过十四年敏捷转 ...
- Flash Builder4.7极其简单破解方法-三步搞定(亲测)
资讯类型: 转载 来源页面: http://weibo.com/2101024913/yvmR0D9Df 资讯原标题: 资讯原作者: 丿卓越丶星辰 翻译词数: 词 我的评论: 对这篇文你有啥看法,跟贴 ...
- 探究java-JVM的五步(三步)类加载机制(包含类加载过程的一些代码书写,如类加载代码)
前言: 写了不少java代码,以前一直都是关心java程序跑起来后的情况步骤,今天我们就来探究一下: 在java程序还是一个个存在于静态.class文件中的类(也可以是任何被JVM认可的文件,但本质还 ...
- java构造方法 隐含三步_Java入门总结--------类和对象关系以及构造方法
Java中重写父类的方法要遵循"两同两小一大"规则, "两同"即方法名相同.形参列表相同: "两小"指的是子类方法的返回值类型应比父类方法返 ...
- 让机器人飞入寻常百姓家,优必选这三步棋很关键
9月27日,机器人明星公司优必选在上海召开年度发布会,发布了便携式智能机器人悟空和全球首个大规模商用的服务机器人操作系统ROSA,同时与上海当代艺术馆达成跨界战略合作,并宣布日本Robi机器人之父高桥 ...
- FreeScale mpc8xxx + vxWorks平台下spi flash驱动开发三步走
最近在弄PowerPC平台上的spi flash的驱动程序,总体比较简单,在借鉴了U-Boot中的相关源码后,花了两周左右的时间搞定了,对于spi总线之前一直都有了解,但未能实际接触,这次在vxWor ...
- 2k如何联网找不到服务器,NBA2K18无连接服务器怎么办 简单三步解决无法连接服务器问题...
NBA2K18手游无连接服务器该怎么办,NBA2K18是一款体育篮球游戏,很多的NBA游戏爱好者都非常喜欢和期待这款体育大作,不过许多小伙伴反应在游戏中碰到无法连接服务器的情况,很是头疼,NBA2K1 ...
最新文章
- 不带参数的SQL语句执行方法
- 为什么在极端恶劣环境下不能使用商用以太网交换机?
- linux-数据库篇-索引
- linux 时间戳 c语言,C语言实现字符转unix时间戳
- java获取公网ip_动态IP变固定IP,国内IP变海外IP,助力企业数据传输提高工作效率...
- 不可错过!斯坦福课程3D数据的机器学习方法(Machine Learning for 3D Data)第一部分
- Python学习之路-基础知识1
- 又优化了一下 Android ListView 异步加载图片
- serialize和unserialize函数
- 【算法】LeetCode算法题-Length Of Last Word
- Hotel 旅馆 题解(From luoguBlog)
- git与乌龟壳git
- 开源ext2read代码走读之-ext2文件系统中的超级块及对应代码
- SSM开发书评网25:写短评;
- 另类方法申请google adsense账号
- docker + laravel项目使用elasticsearch进行全文检索功能
- 前端Web工程师学习路线
- linux查看映射文件关系,Linux磁盘映射DM
- fcpx插件Stupid Raisins Sale Pop for Mac(37种促销标题模板)
- python中string什么意思_python字符串(string)方法整理
