超实用!SKETCH大师最常用的3个实战小技巧

编者按:面对Sketch这样的新应用,谁都想直接达到到高效、高产、熟练的使用水平。所以今天@窒息红Leon 就来介绍关于 Sketch 的三个小诀窍,而它们通常只能在经验丰富的 Sketch 大师身上才能看到。
译者的微信公众号:zhenlei_pd,推荐同学们关注呦。本文为译者授权优设发布,未经作者本人授权请勿转载,谢谢 :)
最舒适的是什么——是我们的舒适区!
每个人都有自己的舒适区,作为设计师,我们会有四五款应用几乎在睡梦里都可以使用,数百小时积累起来的肌肉记忆力、快捷键和令人熟悉的小怪癖会让我们在使用这些应用时就像躺在一个老旧但是舒适的扶手椅中。但当我们尝试转换到一个新工具时,总会觉得它太难用了——至少在最开始的几个星期。
Tip 1:做一个键盘快捷键的忍者
Sketch 键盘快捷键设计的不能再简洁了,大部分时候我们只需要 command 加上某个键就能实现目标,甚至更多时候只要一个单键就可以(如 A:创建画板 Artboard)。放心,在 Sketch 中设计时,你永远不会把你的手指缠绕在一起。

不少快捷键都非常直观,或者与 Photoshop 中的同类功能有相同的按键,因此它们也常被忽视——但却是最使用的一批快捷键。
单键快捷键:
A:创建画板
T:创建文本
V:创建向量
O:创建圆形
R:创建矩形
U:创建圆角矩形
多键快捷键:
Z + 单击/选区:将屏幕缩小到特定区域
Enter:对当前选中的图层启用编辑模式
Shift + Tab:依次选择下一个图层(上一个图层是单按 Tab)
Option + 拖动图层:复制一个新图层并移动
Option + 鼠标悬停图层:显示两个图层之间的距离
Command + 单击:选中一个组中的图层
Command + R:重命名图层或画板
Command + Shift + H:显示/隐藏图层
Command + 滚轮:缩放页面
Command + Shift + E:激活导出模式
Command + Option + C:复制图层样式
Command + Option + V:粘贴图层样式
究竟哪些快捷键是重要的,最终还是取决于你的工作环境与工作内容,如果你想更多地了解 Sketch 的快捷键,Jean-Marc Denis 提供了一个列表:Sketch Keyboard Shortcuts
Tip 2:细心整理页面和画板
如果使用 Sketch 来绘制用户界面,相信经常需要创建某个页面的多个其他样式,用以解释、展示这个页面上的交互动作与效果。一般 2-10 个画板足以描绘一个页面,具体要视页面中动态内容的数量而定。
创建一个新的画板(如果你忘了怎么做:CMD + A),它会直接出现在最后一个已有画板的右侧,所以他们大约是一个100px 间距的队列。但也许你根本不希望画板按照这种形式排列,比如打算按照坐标轴方向进行画板放置。
最整洁的界面组织顺序应当是从左到右,或者从桌面到移动端,让所有界面都排列在一条新的线上。你所要做的,就是将每个界面的那些画板整齐地摆放在水平或垂直方向。

当打算设计一个全新的网页时,你可以在 Sketch 创建一个新的 Page,在图层管理器的顶部点击「+」号即可。可以发现,右键点击 Page 并且选择复制后,可以快速复制所有的画板尺寸以及通用元素,删除起来也很方便。
一个 Sketch 文件应当包含整个网站设计,每个页面应该分配到不同的 Page 中,而这些 Page 里,水平方向的画板放置的是不同的页面,垂直方向的画板则摆放了这些页面各自的动态内容呈现。
(译者注:这里翻译得有点生硬,简单解释一下。一般设计时,除了每个页面的主要视觉以外,还需要展示这些页面在特定情况下的呈现样式,比如知乎主页除了 Timeline 以外,还要绘制出点赞的界面、评论的页面、悬停查看用户信息的页面等。本文建议设计师把不同的功能放置到不同的 Page 中,在每个 Page 里,横向摆放不同的界面主视觉,而纵向则绘制每个主视觉中不同操作下所得到的视觉效果。)
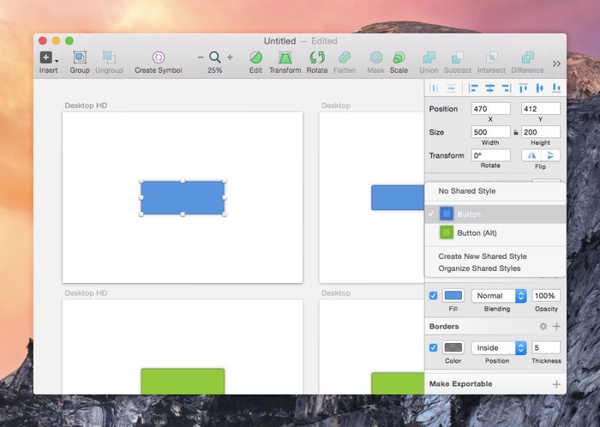
Tip 3:保持干燥——活用样式和符号

(Photo credit: m01229)
这可不是最新止汗剂的广告。这里干燥(DRY)所指的是「Don’t Repeat Yourself」的缩写,也就是不要让自己重复。这里的概念和编程中创建函数、类,将会反复使用的复杂功能都规整起来的做法很类似。
没有人想要变得湿漉漉「Wet」——每件事都干两次「Write Everything Twice」。
共享样式、文字样式和符号的操作都很类似,但却使用于不同的设计场景。共享样式主要用于形状,文字样式主要是用于文字,而符号则作用于图层组。使用它们的目的是将这些样式统一命名,以便未来可以重复使用。如果你熟悉 CSS,这和其中的 classes 是很类似的。
共享样式与形状无关,比如我们创建一个矩形,生成共享样式后并将其命名为「按钮」,我们就可以将这种样式应用到其他没有样式的矩形上,使得它们成为一个新的「按钮」,而如果应用到一个圆形或者多边形上,一样可以使得它们成为一个该样式的「按钮」。共享样式可以在检查器(右边)中应用和移除,文字样式和符号也与之类似。

符号略微有些区别,主要在于其一并共享了形状、尺寸和位置等信息,并且作用于整个图层组,包含了其中所其他共享样式和文字样式。
如果你调整了一个符号图层组的尺寸,所有其中的内容都会被缩放;如果修改、新增一个新的图层到这个符号中,所有共享这个符号的图层组中也都会修改或新增这个新图层。总而言之,如果你的设计用到了很多模块化的内容,符号功能是非常非常实用的。
总结
书上得来终觉浅,所有的操作不试试怎么能深刻理解呢,所以打开 Sketch 来实际操作看看吧。如果你是一个Logo 或界面设计师,这三个技巧会帮你用光速成为 Sketch 大师的。没有人想离开他们的舒适区,但是离开那些熟练软件(Photoshop、AI等)一两个小时,下载 Sketch 试试,你会爱上它的。
作者 Daniel Schwarz 是一名设计师和开发者,目前正和他的妻子世界旅行,体验最棒的游历生活。Daniel 是 http://airwalk-design.com/的联合创始人、馆长和编辑,同时还担任Airwalk Studios的创意总监。对了,他还是 Sketch 的粉丝。
静电的Sketch教程合集持续更新中:
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(一)》
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(二)》
- 《SKETCH设计教室!带你了解超好用的SKETCH插件》
- 《想要一稿过不加班?SKETCH绝配神器MIRROR抢先体验》
静电的Xcode教程合集持续更新中:
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(1)》
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(2)》
- 《零代码搞定交互动画!为设计师量身打造的XCODE教程(3)》
- 《搞定Tab bar交互!为设计师量身打造的XCODE教程(4)》
原文地址:Become a Sketch Guru in 3 Easy Steps
译者:@窒息红Leon
转载于:https://www.cnblogs.com/Sucri/p/4775881.html
超实用!SKETCH大师最常用的3个实战小技巧相关推荐
- excel删除空行_办公中常用的6个Excel小技巧,不会你就OUT了!
原标题:办公中常用的6个Excel小技巧,不会你就OUT了! 今天小编给大家分享几个EXCEL办公中比较常用的小技巧,赶紧跟我一起来学习下吧! 01 将所有数据上调 在某些情况下,我们希望将表格中所有 ...
- excel 行高 上下留白_拒绝加班,工作中最常用的57个Excel小技巧来了!
今天高顿君分享的 Excel小技巧,全是工作是最常用且简单易操作的,共57个,希望对同学们有所帮助.(适合版本 Excel2007及以上) 一.文件操作 1.为excel文件添加打开密码 文件 - 信 ...
- 计算机exce常用功能,电脑办公实用小技巧
原标题:电脑办公实用小技巧 干货推荐--电脑实用小技巧 宅家这么多天,似乎我们交流的方式大多数是通过网络进行的,所以一些电脑操作的小技巧也是必不可少的哦! 今天我们简单的为大家介绍一些小技能,大家可以 ...
- sketch中快速绘制图形的几个小技巧
sketch添加图层最简单的方式是直接从工具栏选择一个标准图形.点击工具栏中的插入(Insert)> 图形(Shape),选择任一个图形,比如选中矩形,光标会变成一个右上角带有小矩形的十字光标. ...
- 【SpringBoot 2】(七)请求处理——映射 常用注解 方法参数的小技巧
写在前面
- 常用的兼容IE6及小技巧
为什么会出现浏览器兼容问题 由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床.再加上各大厂商出于自身利益考虑而设置的种种技术壁垒,都 ...
- html画页面的小技巧,超实用!12个鲜为人知的HTML 5设计小技巧
编者按:慎用向右滑动操作.慎用横屏展示效果.按钮原理页面底部.使用SVG格式做矢量图-- 以上提到的技巧全都出自今天这篇好文,简单小巧但实操性很强,作为设计师,也要尽量避开这些坑. 1.交互上,慎用向 ...
- 自己常用的C/C++小技巧
这里列出了自己常用的一些c/c++小技巧, 有些会有不足, 可以简单探讨一下. 32位/64位等 分类 分类: 小技巧 同理可以用于其他位, 比如16位什么的. 由于不同位的平台指针的大小可能是不同的 ...
- moco常用配置参数及实战
VOL 182 14 2020-12 今天距2021年17天 这是ITester软件测试小栈第182次推文 点击上方蓝字"ITester软件测试小栈"关注我,每周上午 08:30准 ...
最新文章
- 关于如何判断程序和类库是Debug 还是 Release 的问题
- CG CTF WEB 变量覆盖
- 患者如何区分股癣和银屑病+药膏根治
- LeetCode 1002. 查找常用字符(哈希)
- Butter knife 原理
- 百度Android定位API使用指南
- 安装Nagios监控软件
- 视频抽帧并存图 python_使用Python实现跳帧截取视频帧
- 第四回. 实数系的性质
- html文本框显示当前时间,javascript 在文本框中显示系统当前日期(年-月-日 时:分:秒)...
- (转)优秀的投资者 文/老钱
- 量化投资--技术篇(4) 投资组合策略
- sql server 2008 不显示 已注册的服务器任务窗格,Visio使用方法.doc
- proxy 配置报错 Error occured while trying to proxy to:
- WebVTT字幕格式
- EAP-TLS/EAP-TTLS/EAP-PEAP
- android手机设置固定dns,手机dns怎么设置 简单几步就搞定
- Java中OutOfMemoryError(内存溢出)和Tomcat进程假死崩溃
- 研发效能——如何提高?
- ubc 文学院 计算机,UBC大学电气与计算机教授获加拿大国家最高科学奖
热门文章
- 矩阵特征值的一些特点
- std在汇编语言是什么指令_汇编语言程序指令整理
- matlab相关性分析频谱_利用Matlab绘制正弦信号的频谱图并做相关分析[共6页]
- 动手学深度学习Pytorch Task08
- Unet美发实例分割,染发展示
- python的框架django_Python框架Django高级内容,python
- linux svn 自动启动,Linux下设置svn开机自启动
- arr数组怎么取值_【JavaScript】Array数组常规使用小结(持续更新......)
- 小程序_小程序开发,小程序定制开发,小程序搭建,小程序系统开发
- shader变体是什么_[Unity/shaderlab]关于着色器变体
