新手与GitHub——菜鸟教程
菜鸟教程 -- 学的不仅是技术,更是梦想!
<ul class="pc-nav" id="note-nav"><li><a href="//www.runoob.com/">首页</a></li><li><a href="/w3cnote">笔记首页</a></li><li><a href="/w3cnote_genre/android" title="Android 基础入门教程">Android</a></li><li><a href="/w3cnote/es6-tutorial.html" title="ES6 教程">ES6 教程</a></li><li><a href="/w3cnote_genre/coderlife" title="程序员人生">程序员人生</a></li><li><a href="/w3cnote_genre/joke" title="程序员笑话">程序员笑话</a></li><li><a href="/w3cnote_genre/code" title="编程技术">编程技术</a></li> <!-- <li><a target="_blank" href="/shoppinglist" rel="nofollow">知识店铺</a></li> --></ul><ul class="mobile-nav"><li><a href="/w3cnote">首页</a></li><li><a href="/w3cnote_genre/android" target="_blank" title="Android 基础入门教程">Android</a></li><li><a href="/w3cnote/es6-tutorial.html" target="_blank" title="ES6 教程">ES6</a></li><li><a href="/w3cnote_genre/joke" target="_blank" title="程序员笑话">逗乐</a></li><a href="javascript:void(0)" class="search-reveal">Search</a> </ul></div>
</div>
<div class="col middle-column big-middle-column"><div class="article"><div class="article-heading"><h2>Github 简明教程</h2> <h3><em>分类</em> <a href="/w3cnote_genre/code" title="编程技术">编程技术</a> </h3></div><div class="article-body note-body"><div class="article-intro"><p>如果你是一枚Coder,但是你不知道Github,那么我觉的你就不是一个菜鸟级别的Coder,因为你压根不是真正Coder,你只是一个Code搬运工。
但是你如果已经在读这篇文章了,我觉的你已经知道Github了。
正是Github,让社会化编程成为现实。
什么是 Github?
github是一个基于git的代码托管平台,付费用户可以建私人仓库,我们一般的免费用户只能使用公共仓库,也就是代码要公开。
Github 由Chris Wanstrath, PJ Hyett 与Tom Preston-Werner三位开发者在2008年4月创办。迄今拥有59名全职员工,主要提供基于git的版本托管服务。
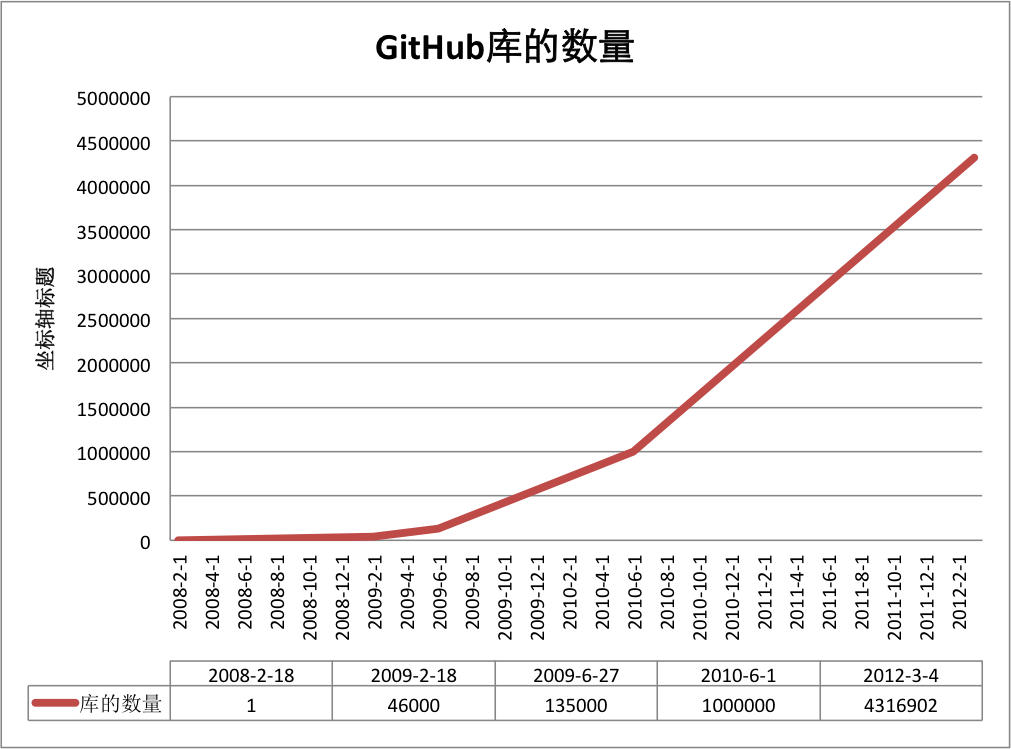
目前看来,GitHub这场冒险已经胜出。根据来自维基百科关于GitHub的描述,我们可以形象地看出GitHub的增长速度:

今天,GitHub已是:
- 一个拥有143万开发者的社区。其中不乏Linux发明者Torvalds这样的顶级黑客,以及Rails创始人DHH这样的年轻极客。
- 这个星球上最流行的开源托管服务。目前已托管431万git项目,不仅越来越多知名开源项目迁入GitHub,比如Ruby on Rails、jQuery、Ruby、Erlang/OTP;近三年流行的开源库往往在GitHub首发,例如:BootStrap、Node.js、CoffeScript等。
- alexa全球排名414的网站。
注册账户以及创建仓库
要想使用github第一步当然是注册github账号了, github官网地址:https://github.com/。 之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之后会出现一些仓库的配置信息,这也是一个git的简单教程。
Github 安装
- 下载 git OSX 版
- 下载 git Windows 版
- 下载 git Linux 版
配置Git
首先在本地创建ssh key;
$ ssh-keygen -t rsa -C "your_email@youremail.com"
后面的your_email@youremail.com改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
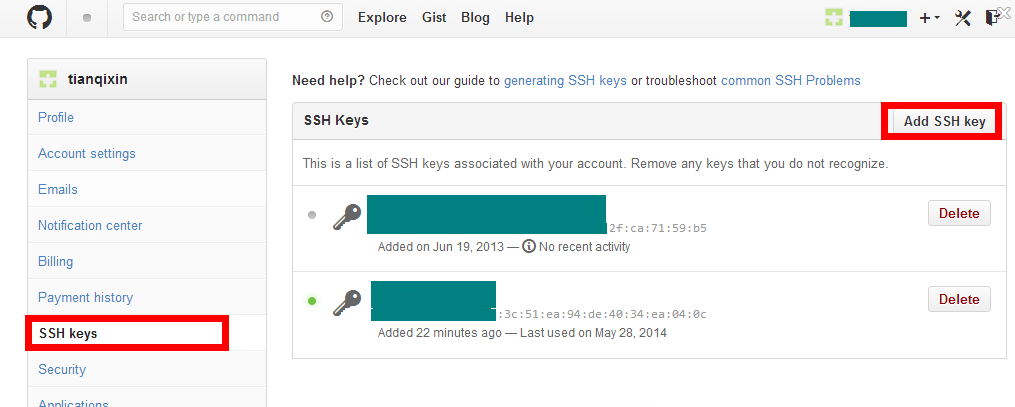
回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。

为了验证是否成功,在git bash下输入:
$ ssh -T git@github.com
如果是第一次的会提示是否continue,输入yes就会看到:You've successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们。
$ git config --global user.name "your name" $ git config --global user.email "your_email@youremail.com"
进入要上传的仓库,右键git bash,添加远程地址:
$ git remote add origin git@github.com:yourName/yourRepo.git
后面的yourName和yourRepo表示你再github的用户名和刚才新建的仓库,加完之后进入.git,打开config,这里会多出一个remote "origin"内容,这就是刚才添加的远程地址,也可以直接修改config来配置远程地址。
以创建新的 git 仓库。
检出仓库
执行如下命令以创建一个本地仓库的克隆版本:
git clone /path/to/repository
如果是远端服务器上的仓库,你的命令会是这个样子:
git clone username@host:/path/to/repository
工作流
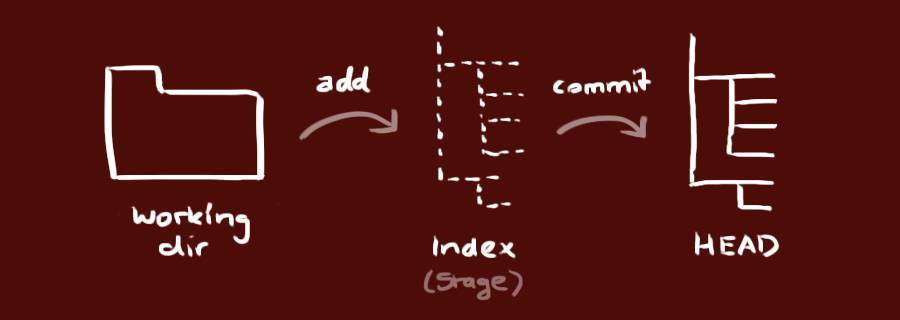
你的本地仓库由 git 维护的三棵"树"组成。第一个是你的 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存你的改动;最后是 HEAD,它指向你最后一次提交的结果。
你可以提出更改(把它们添加到暂存区),使用如下命令:
git add <filename>
git add *
这是 git 基本工作流程的第一步;使用如下命令以实际提交改动:
git commit -m "代码提交信息"
现在,你的改动已经提交到了 HEAD,但是还没到你的远端仓库。

推送改动
你的改动现在已经在本地仓库的 HEAD 中了。执行如下命令以将这些改动提交到远端仓库:
git push origin master
可以把 master 换成你想要推送的任何分支。
如果你还没有克隆现有仓库,并欲将你的仓库连接到某个远程服务器,你可以使用如下命令添加:
git remote add origin <server>
如此你就能够将你的改动推送到所添加的服务器上去了。
</p>
分支
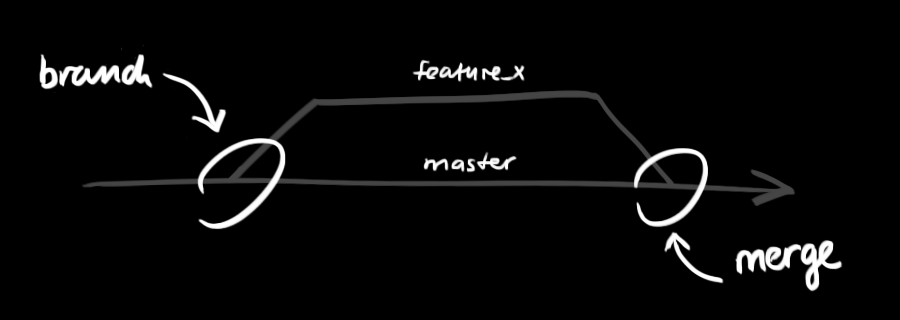
分支是用来将特性开发绝缘开来的。在你创建仓库的时候,master 是"默认的"分支。在其他分支上进行开发,完成后再将它们合并到主分支上。

创建一个叫做"feature_x"的分支,并切换过去:
git checkout -b feature_x
切换回主分支:
git checkout master
再把新建的分支删掉:
git branch -d feature_x
除非你将分支推送到远端仓库,不然该分支就是 不为他人所见的:
git push origin <branch>
更新与合并
要更新你的本地仓库至最新改动,执行:
git pull
以在你的工作目录中 获取(fetch) 并 合并(merge) 远端的改动。
要合并其他分支到你的当前分支(例如 master),执行:
git merge <branch>
在这两种情况下,git 都会尝试去自动合并改动。遗憾的是,这可能并非每次都成功,并可能出现冲突(conflicts)。 这时候就需要你修改这些文件来手动合并这些冲突(conflicts)。改完之后,你需要执行如下命令以将它们标记为合并成功:
git add <filename>
在合并改动之前,你可以使用如下命令预览差异:
git diff <source_branch> <target_branch>
标签
为软件发布创建标签是推荐的。这个概念早已存在,在 SVN 中也有。你可以执行如下命令创建一个叫做 1.0.0 的标签:
git tag 1.0.0 1b2e1d63ff
1b2e1d63ff 是你想要标记的提交 ID 的前 10 位字符。可以使用下列命令获取提交 ID:
git log
你也可以使用少一点的提交 ID 前几位,只要它的指向具有唯一性。
替换本地改动
假如你操作失误(当然,这最好永远不要发生),你可以使用如下命令替换掉本地改动:
git checkout -- <filename>
此命令会使用 HEAD 中的最新内容替换掉你的工作目录中的文件。已添加到暂存区的改动以及新文件都不会受到影响。
假如你想丢弃你在本地的所有改动与提交,可以到服务器上获取最新的版本历史,并将你本地主分支指向它:
git fetch origin
git reset --hard origin/master
实用小贴士
内建的图形化 git:
gitk
彩色的 git 输出:
git config color.ui true
显示历史记录时,每个提交的信息只显示一行:
git config format.pretty oneline
交互式添加文件到暂存区:
git add -i
链接与资源
图形化客户端
- GitX (L) (OSX, 开源软件)
- Tower (OSX)
- Source Tree (OSX, 免费)
- GitHub for Mac (OSX, 免费)
- GitBox (OSX, App Store)
指南和手册
- Git 社区参考书
- 专业 Git
- 像 git 那样思考
- GitHub 帮助
- 图解 Git
相关文章
- Github 简明指南:http://rogerdudler.github.io/git-guide/index.zh.html
- 如何高效利用GitHub:http://www.yangzhiping.com/tech/github.html
.wrapper .tooltip {
white-space: nowrap;
font-size: 14px;
text-align: left;
background: #96b97d;
bottom: 100%;
color: #fff;
display: block;
left: -25px;
margin-bottom: 15px;
opacity: 0;
padding: 14px;
pointer-events: none;
position: absolute;
-webkit-transform: translateY(10px);
-moz-transform: translateY(10px);
-ms-transform: translateY(10px);
-o-transform: translateY(10px);
transform: translateY(10px);
-webkit-transition: all .25s ease-out;
-moz-transition: all .25s ease-out;
-ms-transition: all .25s ease-out;
-o-transition: all .25s ease-out;
transition: all .25s ease-out;
-webkit-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28);
-moz-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28);
-ms-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28);
-o-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28);
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28);
}
.tooltip a {
color:#fff;
}
/* This bridges the gap so you can mouse into the tooltip without it disappearing */
.wrapper .tooltip:before {
bottom: -20px;
content: " ";
display: block;
height: 20px;
left: 0;
position: absolute;
width: 100%;
}
/* CSS Triangles - see Trevor’s post */
.wrapper .tooltip:after {
border-left: solid transparent 10px;
border-right: solid transparent 10px;
border-top: solid #96b97d 10px;
bottom: -10px;
content: " ";
height: 0;
left: 20%;
margin-left: -13px;
position: absolute;
width: 0;
}
.wrapper .tooltip1 {
margin-left: 50px;
padding-top: 0px;
}
.wrapper:hover .tooltip {
opacity: 1;
pointer-events: auto;
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-ms-transform: translateY(0px);
-o-transform: translateY(0px);
transform: translateY(0px);
}
/* IE can just show/hide with no transition */
.lte8 .wrapper .tooltip {
display: none;
}
.lte8 .wrapper:hover .tooltip {
display: block;
}
新手与GitHub——菜鸟教程相关推荐
- 新手学习【菜鸟教程】Python CGI编程的几个坑(Windows系统)
写在前面的话 作为新手,在window10系统中学习Python CGI编程,按照教程却发现无法运行,终于解决各种坑,记录在次供小白参考,也欢迎大神指正. 下面我分安装.配置和调试两部分来讲. 安装 ...
- 新手小白Github够用教程(最新必备)
学习python一段时间,进入状态比较快的同学开始接触到Github这个神奇的网站了. 你也希望像那些资深工程师一样熟练的使用Git 和 Github,那操作看起来格调很高. 真相来了!~ 其实很多在 ...
- 【菜鸟教程】Python 100例编程题--适合新手(1)
菜鸟教程100例题的解答,python 3.7及jupyter notebook实现,可能代码并不是最简洁的,但一定通俗易懂,适合新手阅读. 题目及代码如下: 1.题目:有四个数字:1.2.3.4,能 ...
- 教程 | 以太坊智能合约编程之菜鸟教程
教程 | 以太坊智能合约编程之菜鸟教程 译注:原文首发于ConsenSys开发者博客,原作者为Eva以及ConsenSys的开发团队.如果您想要获取更多及时信息,可以访问ConsenSys首页点击左下 ...
- python菜鸟教程官网pandas,python菜鸟教程官网numpy
求比较好的Python练习网站 适合 Python 入门学习的5个网站1. Python官方网站最权威的 Python 教程.2. 菜鸟教程 Python 教程基本入门级教程,还有一些简单的进阶教程. ...
- github使用教程及小问题
文章目录 下载git 获取秘钥 配置邮箱和名字 新建项目 将本地文件推送到github 下载github文件 github一些小问题 更新: github快速教程 参考文献: GitHub 新手详细教 ...
- python3菜鸟教程中文-我的python学习方法和资源整理,干货分享
怎么自学python 现在是真正的干货开始了 我实习的时候,python完全零基础,我看的第一个入门资料是一个视频教程,我觉得非常不错,分享给大家 Python教程_400集Python从入门到精通教 ...
- 菜鸟教程android布局,Android菜鸟级教程
本文列举了一些网站的搜索引擎优化菜鸟级别的教程. 网站内容是搜索引擎优化的第一要素 1. 大量的原创内容能够... 一个***的基本技能 1.***的精神态度是很重要的,但技术则更是重要.***的态度 ...
- python 菜鸟-python菜鸟教程
广告关闭 2017年12月,云+社区对外发布,从最开始的技术博客到现在拥有多个社区产品.未来,我们一起乘风破浪,创造无限可能. 除了常见的循环控制语句,python 中还有if,if else和if ...
- 如何系统的自学python-怎样才能彻底系统的自学python?!白Python菜鸟教程
零基础学Python应该学习哪些入门知识 黑马python3的视频教程可以先看看简单易学 从哪里下载Python学习路线及全套视频教程? 淘宝这搜一大学习教程你可以看菜鸟教程,最基础分,然后这分学习完 ...
最新文章
- android 实现自定义监听接口,Android在自定义类中实现自定义监听器方式
- Intel汇编语言程序设计学习-第五章 过程-下
- eclipse整体替换
- 光流 | 基于HS光流算法的稠密光流提取(Matlab源代码)
- Spring5参考指南:组件扫描
- rest api_REST API的演变
- 基于深度神经网络的噪声标签学习
- 【数据结构笔记07】不带头结点链表实现多项式相加、相乘
- How to Install Ruby on Rails on CentOS 6
- Atitit 边缘检测原理attilax总结
- IOMMU简述-上篇
- Delphi学习第二课
- PHP源码 京东联盟API接口,转链+cha询订单,cha询推广位
- 数据库---[复习2]---数据查询---设有一个SPJ数据库,包括S、P、J及SPJ4个关系模式··· ···
- 已删除的照片怎么找回?怎么找回相册中被删除的照片
- 视频直播秒开背后的技术与优化经验
- x265笔记_1_下载调试
- 【初赛】初赛提纲 错题本(to be countinue)
- DCM和PLL和MMCM的差别
- configure: error: C++ preprocessor “/lib/cpp“ fails sanity check
