hexo博客搭建及其美化
###1.GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:Build software better, together 点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io ,用户名使用你的GitHub帐号名称代替,这是固定写法。
2.git安装
下载git,正常安装,不详细解释,最后把path加入环境变量即可
或者在菜单里搜索Git Bash,设置user.name和user.email配置信息:

12 |
git config --global user.name "你的GitHub用户名"git config --global user.email "你的GitHub注册邮箱" |
生成ssh密钥文件:
1 |
ssh-keygen -t rsa -C "你的GitHub注册邮箱" |

然后直接三个回车即可,默认不需要设置密码
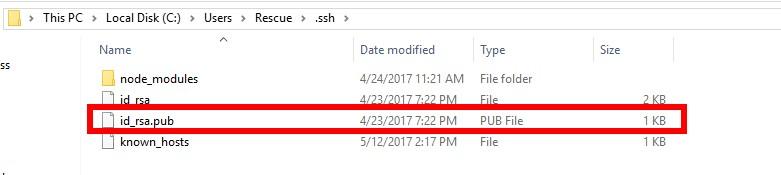
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制
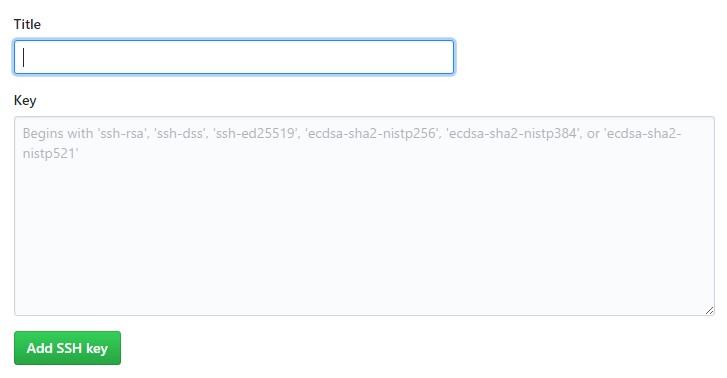
打开GitHub_Settings_keys 页面,新建new SSH Key

Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
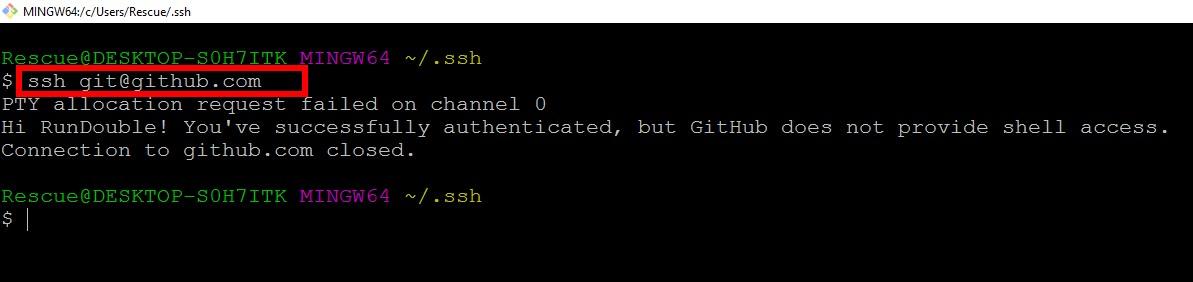
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com :
3.nodejs安装
Hexo基于Node.js,Node.js下载地址:Download | Node.js 下载安装包,注意安装Node.js会包含环境变量及npm的安装,安装后,检测Node.js是否安装成功,在命令行中输入 node -v :

用于检测是否成功。然后使用npm -v
eg:建议大家都使用淘宝镜像,这样不容易掉坑
方法如下
nodejs window下安装与配置淘宝镜像
1,前往nodejs官网下载安装软件,地址:https://nodejs.org/en/
2,点击下一步继续安装,安装完成,在命令输入:node -v,npm -v,查看版本,即是安装成功
3,随便在计算机哪个盘建一个全局目录,比如我的在E盘:E:\nodejs\node_global
4,设置nodejs全局目录,所有以全局安装的包都被安装在这,打开nodejs命令行窗口Node.js command prompt,
使用命令行设置:
npm config set cache “E:\nodejs\node_cache”
npm config set prefix “E:\nodejs\node_global”
设置环境变量
1》用户变量 path 中把 C:\Users\Administrator\AppData\Roaming\npm;—改为—-E:\nodejs\node_global
2》 在系统变量中 新增变量NODE_PATH—– E:\nodejs\node_global\node_modules
3》系统变量中 path:C:\Program Files\nodejs\;E:\nodejs\node_global\node_modules;
5,前往淘宝镜像官网 http://npm.taobao.org/,可查看安装cnpm包的命令
在命令行输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org
6,安装完成
1 |
npm install -g cnpm --registry=https://registry.npm.taobao.org |
至此,就可以欢快的使用cnpm install 安装插件了
###4.安装hexo
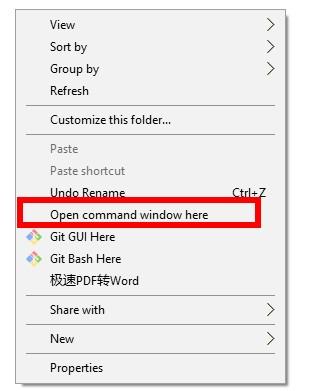
Hexo就是我们的个人博客网站的框架, 这里需要自己在电脑常里创建一个文件夹,可以命名为Blog,Hexo框架与以后你自己发布的网页都在这个文件夹中。创建好后,进入文件夹中,按住shift键,右击鼠标点击命令行
使用npm命令安装Hexo,输入:
1 |
npm install -g hexo-cli |
这个安装时间较长耐心等待,安装完成后,初始化我们的博客,输入:
1 |
hexo init blog |
注意,这里的命令都是作用在刚刚创建的Blog文件夹中。
为了检测我们的网站雏形,分别按顺序输入以下三条命令:
12345 |
hexo new test_my_site hexo g hexo s |
这些命令在后面作介绍,完成后,打开浏览器输入地址:
localhost:4000
可以看出我们写出第一篇博客,只不过我下图是我修改过的配置,和你的显示不一样。
现在来介绍常用的Hexo 命令
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
命令简写
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
刚刚的三个命令依次是新建一篇博客文章、生成网页、在本地预览的操作。
推送网站
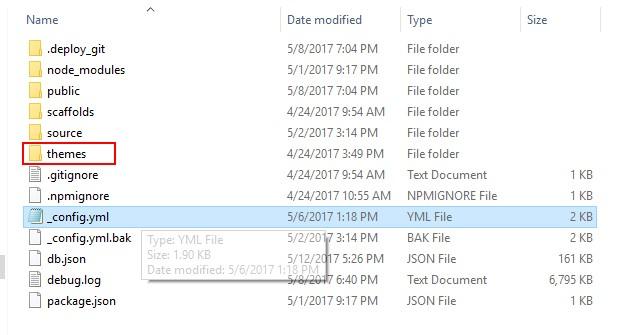
上面只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图
进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图

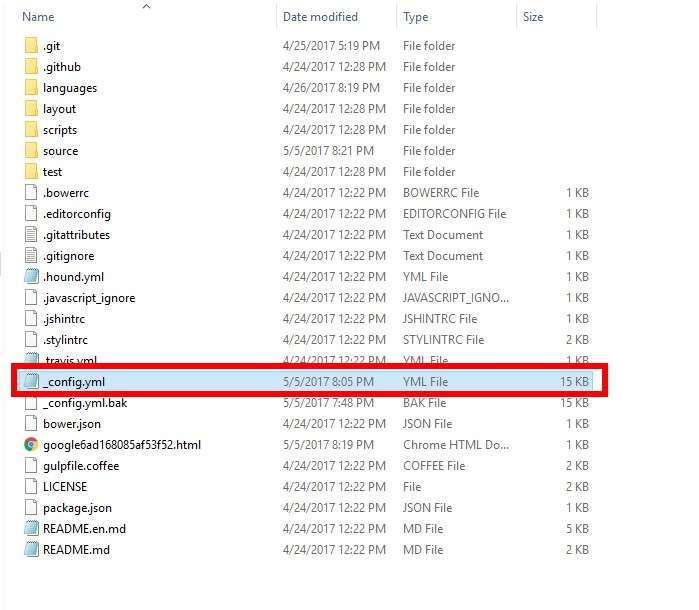
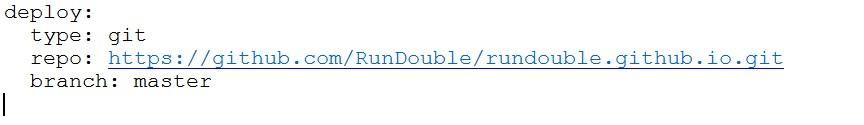
下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master参考如下: 保存站点配置文件。
保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
1 |
npm install hexo-deployer-git --save |
这时,我们分别输入三条命令:
123 |
hexo clean hexo g hexo d |
其实第三条的 hexo d 就是部署网站命令,d是deploy的缩写。完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io (知乎排版可能会出现”http://“字样,参考下图) 比如我的xxxx就是我的GitHub用户名:
你就会发现你的博客已经上线了,可以在网络上被访问了。
绑定域名
虽然在Internet上可以访问我们的网站,但是网址是GitHub提供的:http://xxxx.github.io (知乎排版可能会出现”http://“字样) 而我们想使用我们自己的个性化域名,这就需要绑定我们自己的域名。这里演示的是在阿里云万网的域名绑定,在国内主流的域名代理厂商也就阿里云和腾讯云。登录到阿里云,进入管理控制台的域名列表,找到你的个性化域名,进入解析
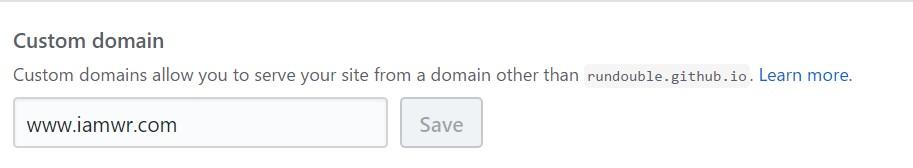
包括添加三条解析记录,192.30.252.153是GitHub的地址,你也可以ping你的 http://xxxx.github.io 的ip地址,填入进去。第三个记录类型是CNAME,CNAME的记录值是:你的用户名.http://github.io 这里千万别弄错了。第二步,登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名

点击save保存。第三步,进入本地博客文件夹 ,进入blog/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名即可。如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www。这里我还是写了www(不建议带有www):

保存,命名为CNAME ,注意保存成所有文件而不是txt文件。
完成这三步,进入blog目录中,按住shift键右击打开命令行,依次输入:
123 |
hexo cleanhexo ghexo d |
这时候打开浏览器在地址栏输入你的个性化域名将会直接进入你自己搭建的网站。
更换主题
如果你不喜欢Hexo默认的主题,可以更换不同的主题,主题传送门:Themes 我自己使用的是Next主题,可以在blog目录中的themes文件夹中查看你自己主题是什么。现在把默认主题更改成Next主题,在blog目录中(就是命令行的位置处于blog目录)打开命令行输入:
1 |
git clone https://github.com/iissnan/hexo-theme-next themes/next |
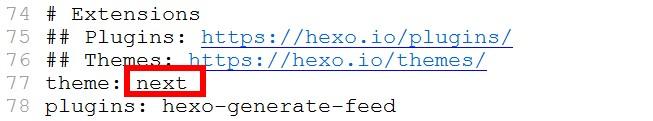
这是将Next主题下载到blog目录的themes主题下的next文件夹中。打开站点的_config.yml配置文件,修改主题为next

打开主题的_config.yml配置文件,不是站点主题文件,找到Scheme Settings

next主题有三个样式,我用的是Pisces,你们可以自己试试看,选择你自己喜欢的样式(只需要把行首的#去除,#是注释),选择好后,再次部署网站,hexo g、hexo d,查看效果。选择其他主题,按照上述过程即可实现。
这里是我的修改后的博客下载地址https://www.weiyun.com/disk/folder/03f736336c6cba01696e921d97f69fa0,只需要做一些小修改就行了
转载于:https://www.cnblogs.com/wisefulman/p/10542204.html
hexo博客搭建及其美化相关推荐
- hexo博客搭建及主题优化(一)
个人博客 个人博客: https://www.crystalblog.xyz/ 备用地址: https://wang-qz.gitee.io/crystal-blog/ HexoBlog 个人博客 介 ...
- title: hexo博客搭建流程(附gitee仓库同步等)
title: hexo博客搭建流程(附gitee仓库同步等) 搭建前准备 1:安装git 官网网址:https://git-scm.com/downloads 2:安装node.js 版本检测 1 n ...
- U盘便携式hexo博客搭建极速纯净低bug主题推荐部署到codingSEO优化搜索
指南:U盘便携式hexo&博客搭建&极速纯净低bug主题推荐&部署到coding&SEO优化搜索 U盘便携式hexo随处写博客 简述:在任意一台联网的电脑上续写hexo ...
- 【Hexo博客搭建】将其部署到GitHub Pages(二):如何初始化并部署?
简介: 本系列文章属于半笔记半教程的零基础小白入门文,教你将 Hexo 部署到 GitHub Pages 应该怎么做,跟着此系列文章最终可以获得自己的静态博客网站.流程很长,分成不同的篇幅,此为本系列 ...
- Hexo博客搭建之配置文件详解(Melody)
前言 之前有2篇关于Hexo博客搭建的文章. 有人给我留言要我使用的配置文件. 我们今天就简单聊聊这个配置文件. 其实, 在前篇Hexo博客搭建之主题构建(melody), 以及作者官方文档内以及有着 ...
- 【Hexo博客搭建】将其部署到GitHub Pages(三):怎么写作以及更新?
简介: 本系列文章属于半笔记半教程的零基础小白入门文,教你将 Hexo 部署到 GitHub Pages 应该怎么做,跟着此系列文章最终可以获得自己的静态博客网站.流程很长,分成不同的篇幅,此为本系列 ...
- 史上最全的 Hexo 博客搭建配置完全指南
欢迎到我的博客查看最新文章: https://blog.clouder.im 本篇博客基于 Centos 7.x root 用户. 最近利用 Hexo + Github Pages 搭建了一个博客, ...
- hexo博客搭建时遇到的一些问题
之前的WP博客荒废了好久之后终于感觉该做点正事了,所以这几天花了点时间重新弄了下hexo,毕竟是比较符合前端的一个博客框架.比起wp来说,hexo轻量级的多,而且易部署(指速度优化方面),也不需要一个 ...
- Hexo博客搭建与部署
Hexo简介 Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页.框架提供了很详细的中文文档,大家可以进 ...
最新文章
- lintcode:Singleton 单例
- 在职研究生和全日制研究生的区别_“在职研究生”与“全日制研究生”有什么区别?...
- mysql在rpm安装方式下查看随机生成密码命令
- mac os x 10.8 安装python-mysqldb
- java内存模型—先行发生原则
- ug链轮设计软件_正版UG软件,UG软件代理,正版UG软件模块功能介绍
- “37岁,985毕业,年薪50万,被裁掉只用了10分钟”
- 〖Linux〗在tmux同时使用bash和zsh
- The Entity Framework tools version升级
- 如何用 NAS 搭建属于自己的云端书库 | 极客分享第 32 期
- 用java编写圆锥,java编写圆锥形体积
- css 平移到某个位置_css怎么移图片位置?
- Unity 圆形图片实现
- 拓扑学+计算机,拓扑学与物理学结合,量子计算机正在成为现实
- 全网最简单的RFM模型制作方法,3岁小孩都能学会!
- 使用gatekeeper限制kubernetes创建特定类型的资源
- java实现抛物线轨迹计算_JavaFX中抛物线轨迹的时间线
- HCIP第九天笔记(OSPF的路由回馈、路由策略、以及配置指南)
- Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境 配置环境
- 【手把手教你点亮 QQ手机腾训网 图标】[不用手机]
