10个优秀视差滚动插件
“Parallax Scrolling”这个词在2012年下半年的Web设计上越来越流行,一开始并不知道他是什么东东,只是字面上译为“视差滚动”,但对于实质上的东 西,了解的并不是太多。随着2013年到来,国外很多专家预测“Parallax Scrolling”将会是2013年Web上的一个流行素。对于喜欢前沿的我来说,我觉得我有必要深入的了解他了。只有紧跟时代的Web人员,才会让你 充满更多的新设计元素,新的设计理念,不至于那么容易淘汰。(至少我是这么想的(^_^))。
度娘告诉我,“Parallax Scrolling”是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。近些年来,用户对视觉体验的要求不断提高,而设计师们 也开始在网页中加入各种特效元素以满足用户的需求。这也是“Parallax Scrolling”具有吸引力,让很Web设计师亲眯的原因。而且现在很多网站已经开始在使用了,并且在今年将会更容易看到这样的网站诞生。
视差滚动效果简单点理解就是指用户让通过鼠标实现网页多层背景以不同的速度移动,从而形成立体的运动效果,带来非常出色的视觉和交互体验。这种特效最早是惊现在Nike 2011年的Nike Better World项目里,时至今日,这种视差滚动效果被越来越多的国外网站所应用,成为Web设计的热点趋势。这种网站通常通过鼠标滚轮滚动来实现,用超酷的视觉体验来取代枯燥的页面滚动,从而“吸引”用户走向自己的目标。
说了这么多,我想大家最关心的还是如何实现这样的效果?或者说这样的效果要怎么实现?这也是我很关心的问题,那么从今天开始,我们一起来观注 “Parallax Scrolling”这个流行词。首先今天整理了一些有关于制作“Parallax Scrolling”Web效果的一些插件,希望对大家有所帮助。
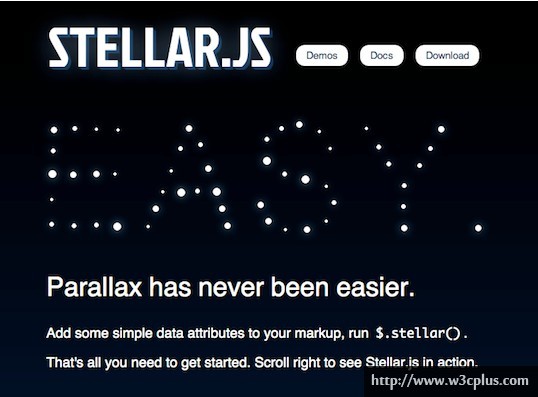
1. Stella.js

Stella.js能很容易帮助创建一个视差滚动网站。他的文档也非常的简单。先给你的网站添加数据,然后通过“stallar()”函数来调用。
demo download
2. Super Scrollorama

Super Scrollorama很牛的一个插件,鼠标滚动来控制Web元素显示或隐藏。
demo download
3. jQuery Scroll Path

没有垂直滚动,通过jQuery scroll path插件,你可以定义很多路径,来实现滚动效果。
demo download
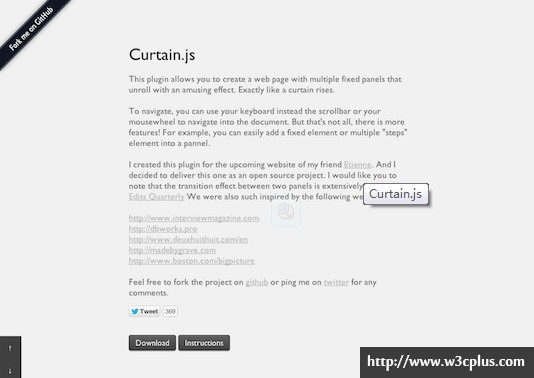
4. Curtain.js

这个插件充许你使用多个固定面板来创建一个页面,而且这些面板可以实现类似于卷帘的效果。
demo download
5. Plax

Plax插件可以通过鼠标的悬浮或移动来触发视差滚动效果。
demo download
6. Scrolldeck

相当简单的一个插件,以每个div作为一个幻灯片,用来制作视差滚动效果。
demo download
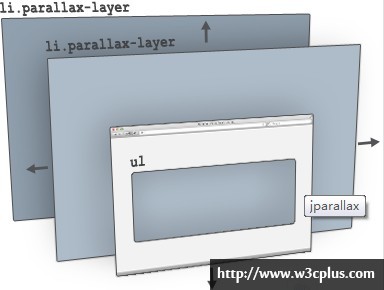
7. jParallax

jParallax通过鼠标移动来控制节点的定位层,实现移动的视差效果。
demo download
8. Spritely
![]()
Spritely是一个轻量级插件,通过简单的方法制作动画的sprites和动态滚动背景图,从而达到视差效果。
demo download
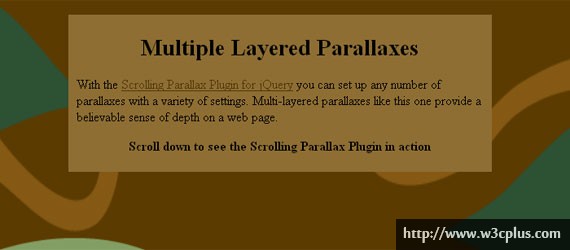
9. Scrolling Parallax

Scrolling Parallax是一款通过滚动条或鼠标移动来实现视差效果的jQuery插件。它充许一张背景图片以不同的速度来移动,从而实现视差滚动效果。
demo download
10. jQuery Waypoints

Waypoints是一个简单的jQuery插件,通过一个简单的函数就能实现视差滚动效果。
demo download
上面是为大家搜集整理的有关于“视差滚动”的插件,希望这些插件能给你平时工作带来便利,我们也会在后面整理出更多有关于这方面的资料,比如说 step by step的教程,在线案例欣赏,优秀外文翻译等,希望后面的资料和教程能帮你更深一层的了解这个“视差滚动”,当然关键还是需要大家动手一试,不要感到害 怕,要始终相信自己,你是最棒的。如果大家有这方面相关的资源,烦请在评论中跟贴,与大家共享。
如需转载,烦请注明出处:http://www.w3cplus.com/source/10-best-Parallax-Scrolling-plugin.html
10个优秀视差滚动插件相关推荐
- html5页面滚动视差效果特,34个网页视差滚动插件和视差特效教程分享
34个网页视差滚动插件和视差特效教程分享 Sponsor 视差滚动这个设计趋势从去年开始一直流行到现在,这个特效的视觉体验非常不错,比如前面分享的<19个创意网页设计欣赏>文章,有很多使视 ...
- 【特别推荐】精心挑选的6款优秀的 jQuery 视差滚动效果插件
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变".在网页设计中,视差滚动(Pa ...
- 推荐六款帮助你实现惊艳视差滚动效果的 jQuery 插件
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变".在网页设计中,视差滚动(Pa ...
- 6款帮助 滚动视差jquery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果.下面是一些运用视差滚动效果的优秀网 ...
- 网页视差滚动效果html,30个使用视差滚动效果的时尚网页设计欣赏
30个使用视差滚动效果的时尚网页设计欣赏 10月 21, 2014 评论 Sponsor 如果一个网站想某些地方吸引访客的眼球,可以通过很多方式,比如放到网站的banner上,或是为内容添加特别的排版 ...
- QQTIM首页视差滚动效果案例
<QQ TIM>案例 html 在头部引入html5shiv.min.js文件,此处作用是判断浏览器是否是IE9以下版本的, 如果是,则执行兼容性文件,不是的话就跳过 <!--[if ...
- 视差滚动(Parallax Scrolling)插件补充
13. Windows Windows (github) 是一个让你用占据整个屏幕的section来构建单面网站的插件.该插件提供给你一些回调函数,当新的section出现在可视区并且并且处理快照时被 ...
- html轮播图水平传送带,这10个教科书级的网页,帮你搞明白视差滚动特效
在视差滚动网页的设计上,无论是移动端还是桌面端,如今的设计师都有了足够深入的探索,并且对于功能和体验上的挖掘,都有了比较成熟的经验.无论是导航悬停式的滚动还是水平滚动和分屏3D特效,视差滚动这一设计趋 ...
- 推荐10款免费而优秀的图表插件
推荐10款免费而优秀的图表插件 开发人员很多时候需要使用图表来表现一些数据,而一张图表往往能够比几行密密麻麻的数字表格更能直观地展示数据内容.随着Web技术的发展,从传统只能依靠于flash.IE的v ...
最新文章
- 企业Shell实战-MySQL分库分表备份脚本
- Extranet MPLS ×××
- Linux(Ubuntu)设置环境变量(转载)
- POJ 2483 Cows(树状数组)
- 根据序列选择自回归模型(AR、ARMA、VAR、VMA、VECH)
- 【干货】无人机如何进行倾斜摄影的航线规划
- jQuery选择器的的优点
- 360笔试题-字符置换
- cmd批处理常用符号详解
- Buffer Pool--锁定内存页
- SpringBoot启动自动执行sql脚本
- contrastive CAM
- php 计算壬子,壬子日是哪一天,壬子日怎么算
- PDF文件secured去除限制
- 应届毕业生面试软件测试...测试小白如何抓住机会
- 谷歌浏览器输入网址显示该网页无法正常运作
- Linux下rar解压工具的安装使用
- ausu-fx80-efi黑苹果10.15.7
- 阿里云域名申请 + 七牛云CDN加速
- 无情链表的创建,,插入,,删除第一个位
热门文章
- 二进制分类(信息学奥赛一本通-T1412)
- 信息学奥赛一本通C++语言——1054:三角形判断
- 4.2 SE38数据对象
- java如何实现计算数据的录入_Java如何实现键盘数据的录入?
- 什么工作经常出差_商旅人群洞察:什么样的人经常坐飞机出差?
- windows mobile 服务自动停止_打印服务print Splooer自动停止怎么办?
- plaintextedit指定一行一行的高亮显示_常见的LED显示屏故障原因分析
- python输入end退出循环_4.学习python获取用户输入和while循环及if判断语句
- opencv:Gamma校正
- 嵌入式wifi 芯片 推荐_人工智能对汽车芯片设计的影响
