6款帮助 滚动视差jquery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例:
相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。
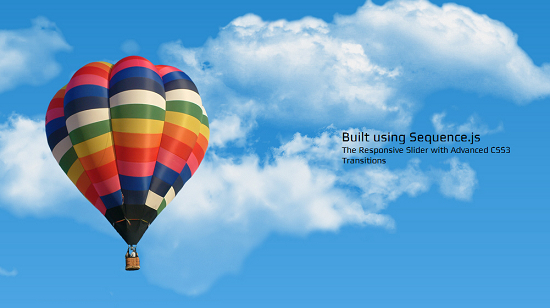
Sequence.js
Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。

在线演示下载源码
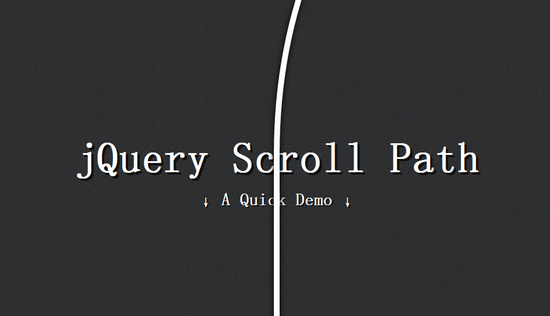
jQuery Scroll Path
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。

在线演示下载源码
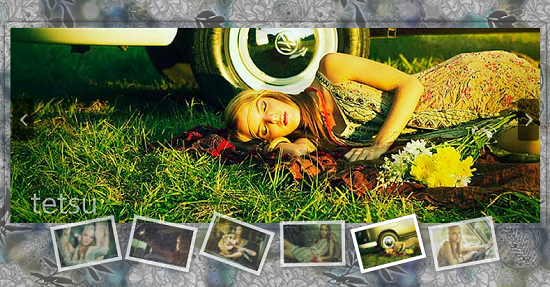
Parallax Slider with jQuery
这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。

在线演示下载源码
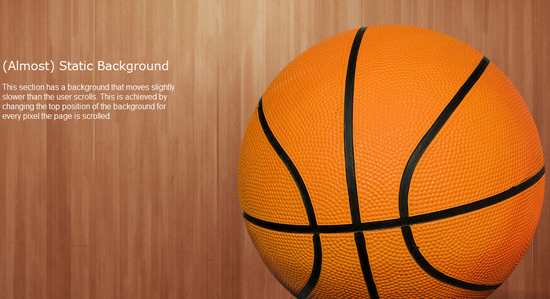
jQuery Parallax
这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。

在线演示下载源码
Scrollorama
这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。

在线演示下载源码
Stellar.js
正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。

在线演示下载源码
jParallax
这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。

在线演示下载源码
转载于:https://www.cnblogs.com/Shane-Chow/p/3337432.html
6款帮助 滚动视差jquery插件相关推荐
- 收藏10款最新流行的 jQuery 插件
我们经常给网站设计人员和开发人员分享有用的网站,工具和插件.今天的文章中,我们为大家带来了最近发布的 jQuery 插件,对于你即将到来的项目可能是真正有用的.这是10款最新流行的 jQuery 插件 ...
- 20款超炫的Jquery插件
jQuery是开发者的福音.2006年8月jQuery发布之前,Web开发者经历着痛苦的开发过程.从简单的菜单栏到复杂的内容滚动条,所有的功能都需要开发者亲自开发,且花费比现在更多的时间.经历过没有j ...
- 12款经典图片轮播jquery插件
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美 ...
- 6月10款超赞的jQuery插件新鲜出炉
51CTO推荐专题:jQuery给力插件大阅兵 1. Chrome Style jQuery Image Gallery 一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示 2 ...
- 一款回到顶部的 jQuery 插件,支持 Div 中的滚动条回到顶部
前言 今天在网上搜索"回到顶部"的 jQuery 插件,网上有很多,但是大部分都不支持让 Div 中的滚动条回到顶部.于是乎,不放弃,自己参考 Github 上的一个 jQuery ...
- html滚动条自动翻页,10款无限滚动自动翻页jquery插件
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法.无限滚动自 ...
- 推荐12款非常有用的流行 jQuery 插件
jQuery 是一个非常优秀的 JavaScript 框架,在现在的 Web 开发项目中扮演着重要角色.jQuery 使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入一些非常好的 ...
- 帮助你构建自适应布局的30款优秀 jQuery 插件(下篇)
自适应设计(Responsive Layouts)是时下网页设计领域最热门的话题之一,自适应设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.下面是收集 ...
- 记录几款比较好用的jquery插件
遇到几款比较不错的jquery插件,在此记录一下. 1. 自定义滚动条样式 jquery.mcustomscrollbar.min.js 2. 鼠标滚动插件 jquery.mousewheel. ...
最新文章
- DCMTK:将显示曲线导出到文本文件
- Marketing Cloud contact的API介绍
- python命令行输入参数_Python3.x那些事儿:[3]命令行参数传递
- java while do_java中while和do-while的总结
- computational science education project
- python的zip()函数,压缩多个可迭代对象
- mysql索引冲突_mysql 锁问题 (相同索引键值或同一行或间隙锁的冲突)
- 数据分析从零到精通第一课 数据分析技巧和OLAP工具简介
- mysql 判断质数_质数(素数)判断算法总结
- web服务器性能瓶颈,Web服务器性能瓶颈因素
- 11月15~30非技术积累
- 富爸爸,穷爸爸(财务自由之路)
- Android平台所支持的API级别
- 移动开发的软件开发生命周期介绍(二)
- 计算机机房一般在几楼,21层的楼房设备层一般在几楼
- Windbg串口联调
- 上传身份证--uc手机浏览器拍照覆盖问题
- pku1905 Expanding Rods
- Shiro系统权限管理、及原理剖析
- 基于GeoHash算法的地理位置检索
热门文章
- 计算机网络聚合怎么设置,交换机的端口聚合如何配置
- 单链表的代码python_python版本单链表实现代码
- win ftp 指定的密码无效。请键入新密码。_重设OS X (macOS)系统帐户密码的5种方法...
- (全排列)Smallest Difference (poj2718)
- (连续子序列)唯一的雪花
- git 修改commit_Git从8到13 深入了解Git特性
- KMP算法 串模式识别 用nextval[j]改进next[j]
- oracle10g支持数据泵么,Oracle 10g使用数据泵(EXPDP和IMPDP)。
- 14怎么敷铜不了_诗懿教你如何避开这十大敷面膜误区,护肤效果可翻倍!
- 小米手环导出心率_这个功能有意思,小米11支持指纹检测心率,没有手环也不怕...
