figma下载_在Figma中进行原型制作的技巧和窍门
figma下载
自定义过渡和微交互 (Custom transitions and micro-interactions)
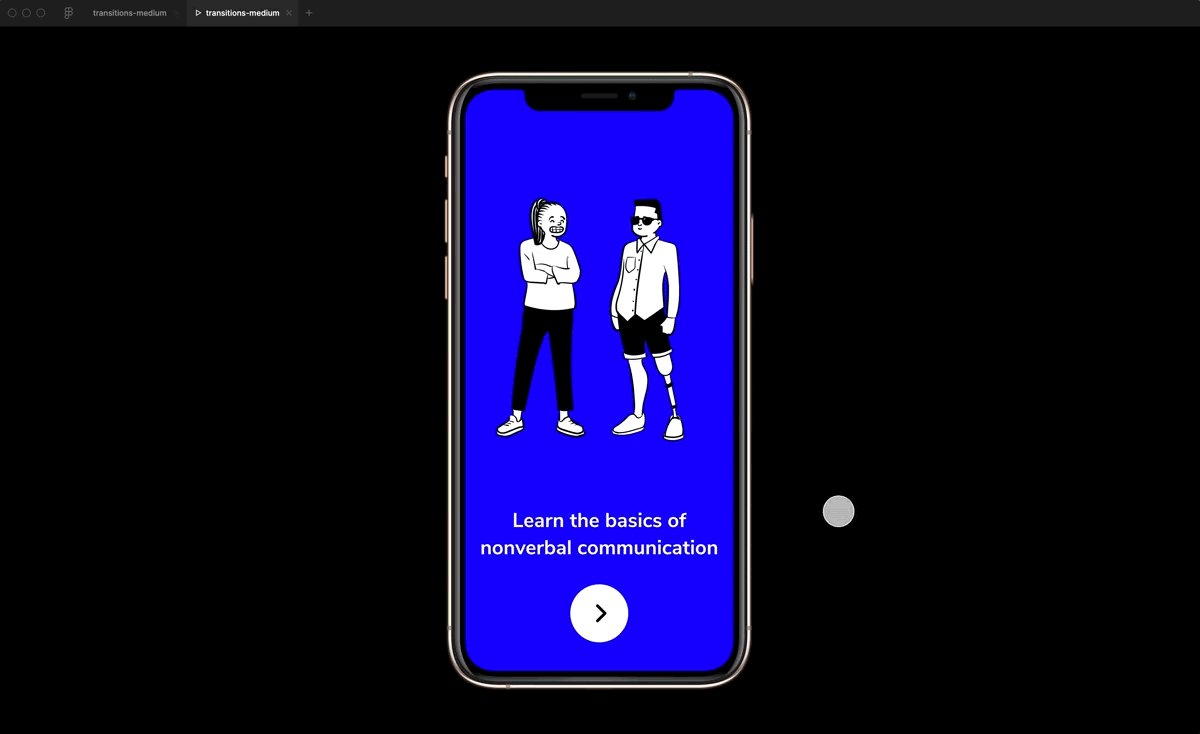
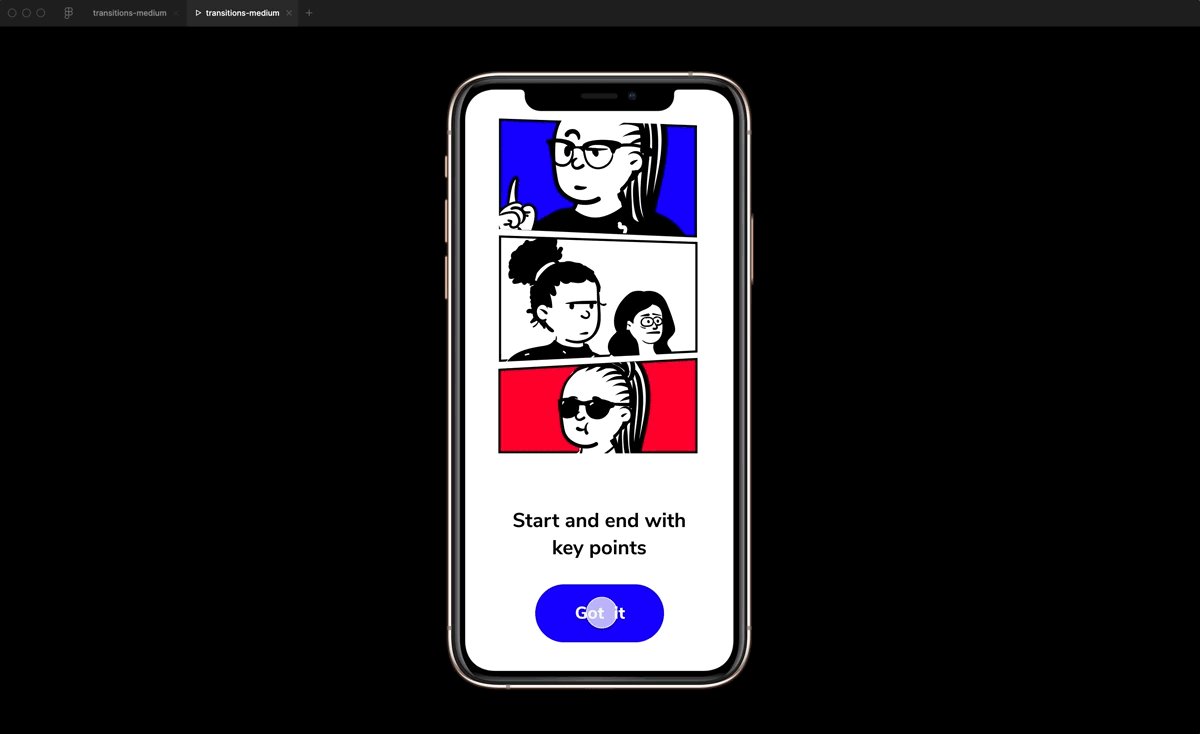
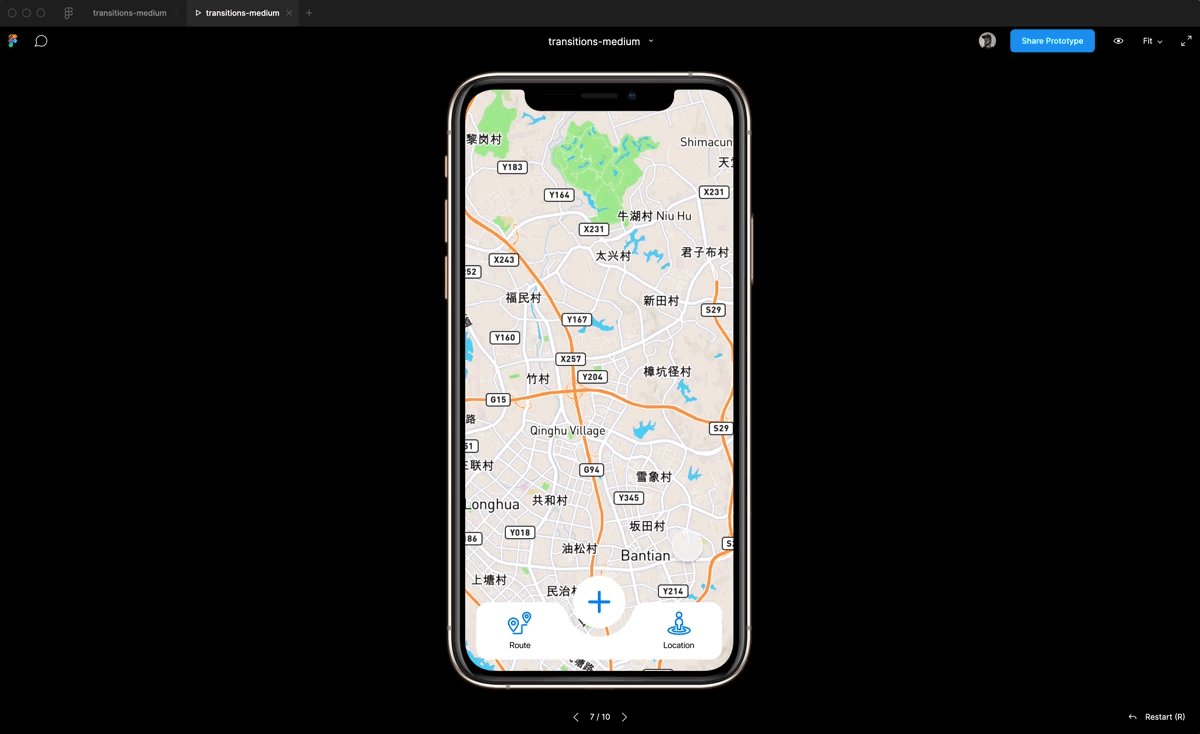
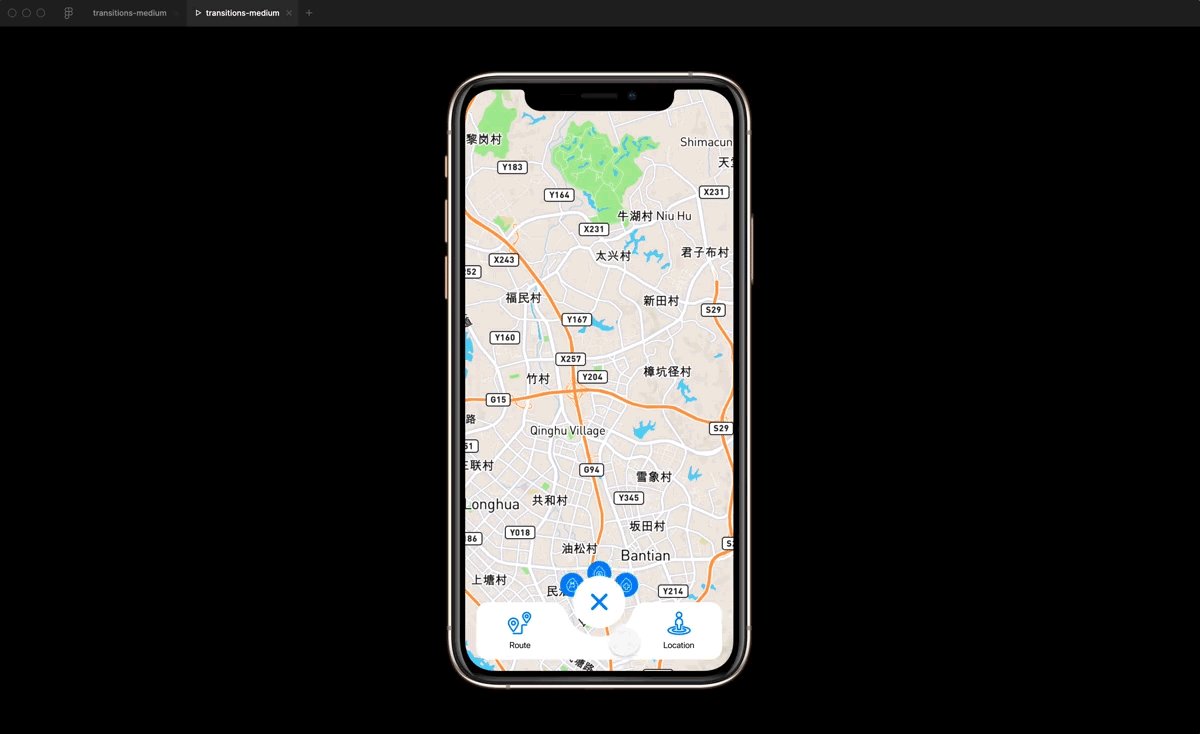
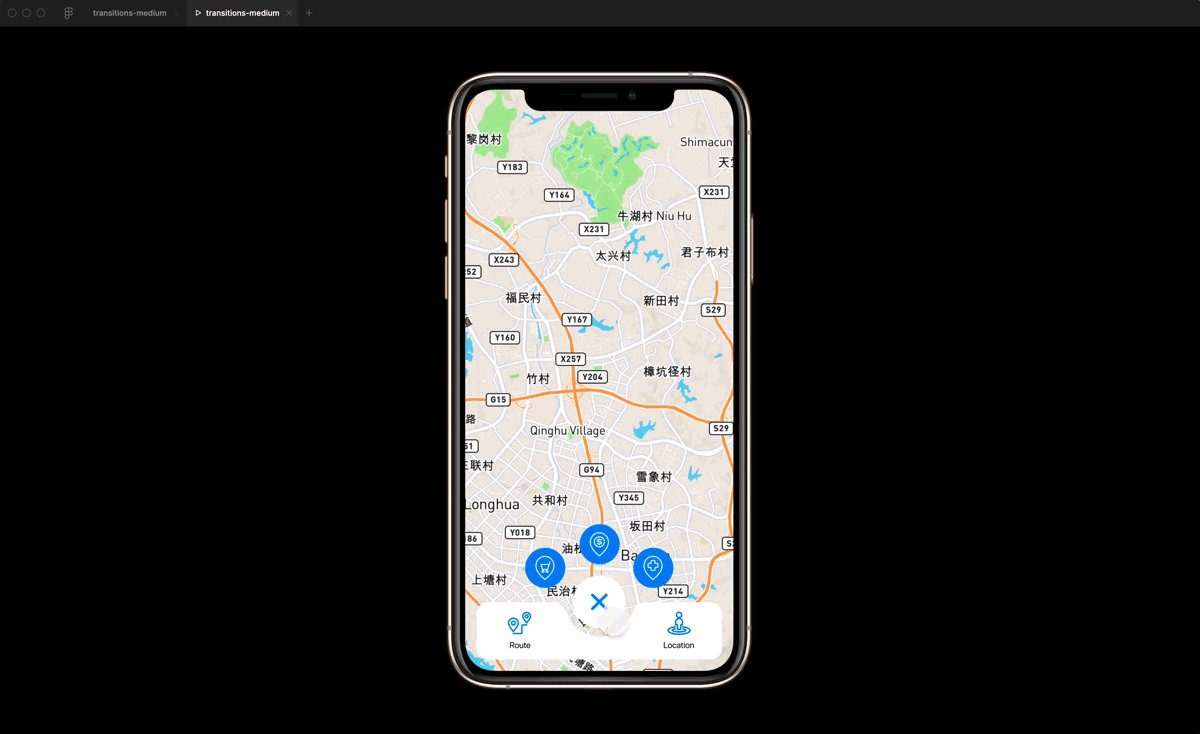
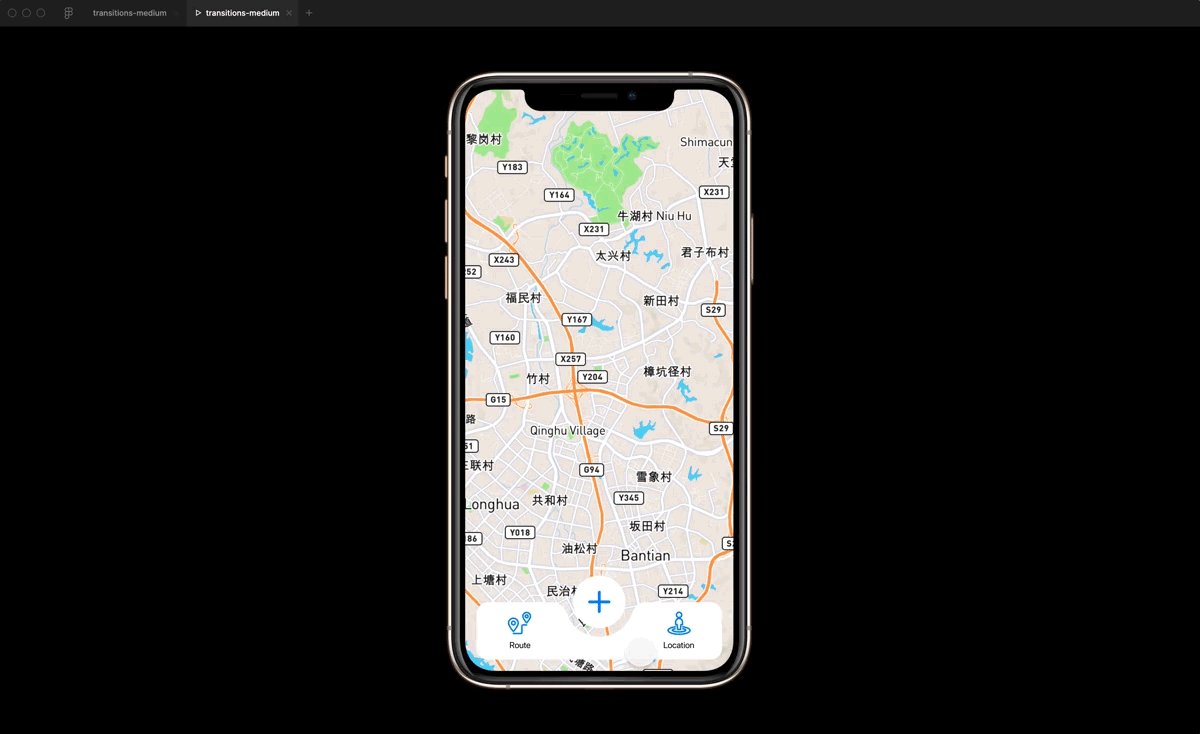
Yep, I know that there are a lot of useful built-in transition effects in Figma already, but here I want to talk about custom micro-interactions, complicated transitions and show you how to add them into your Figma prototypes. Let’s take a look at a couple of examples I’ve prepared.
是的,我知道在Figma中已经有很多有用的内置过渡效果,但是在这里我想谈谈自定义的微交互,复杂的过渡,并向您展示如何将它们添加到Figma原型中。 让我们看一下我准备的几个示例。


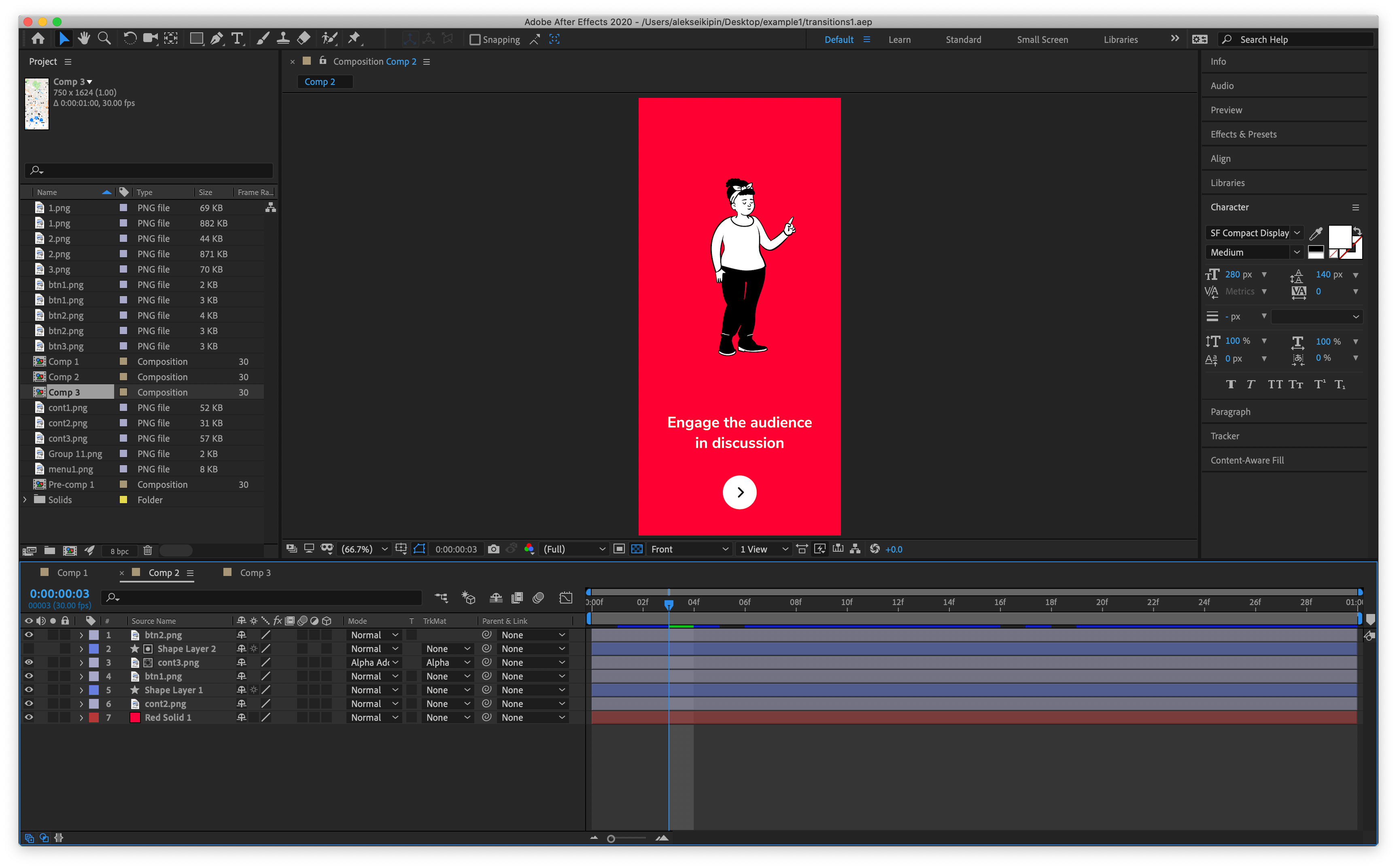
To make this kind of interaction you need Figma and any animation tool of your choice. I used After Effects just because I’m familiar with it.
为了进行这种交互,您需要Figma和您选择的任何动画工具。 我使用After Effects只是因为我熟悉它。

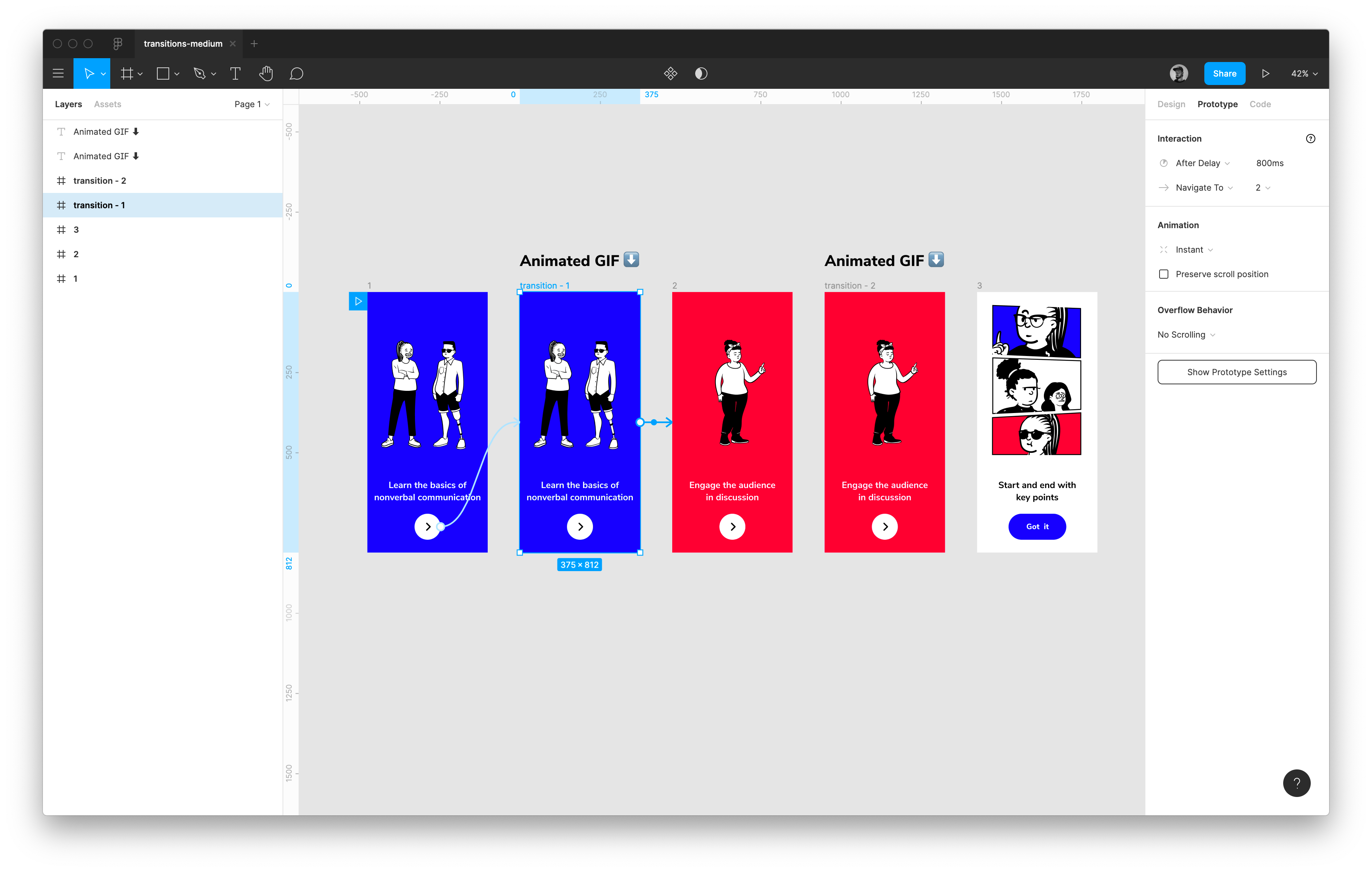
When you have your animated transition, add it to your project between the screens that you want to animate and link them. For the animated layers use the after delay property— the delay should be equal to the length of the animated transition you have. In the end it should look like this.
进行动画过渡后,将其添加到要设置动画的屏幕之间的项目中并进行链接。 对于动画层,请使用after delay属性-延迟应等于您拥有的动画过渡的长度。 最后应该看起来像这样。

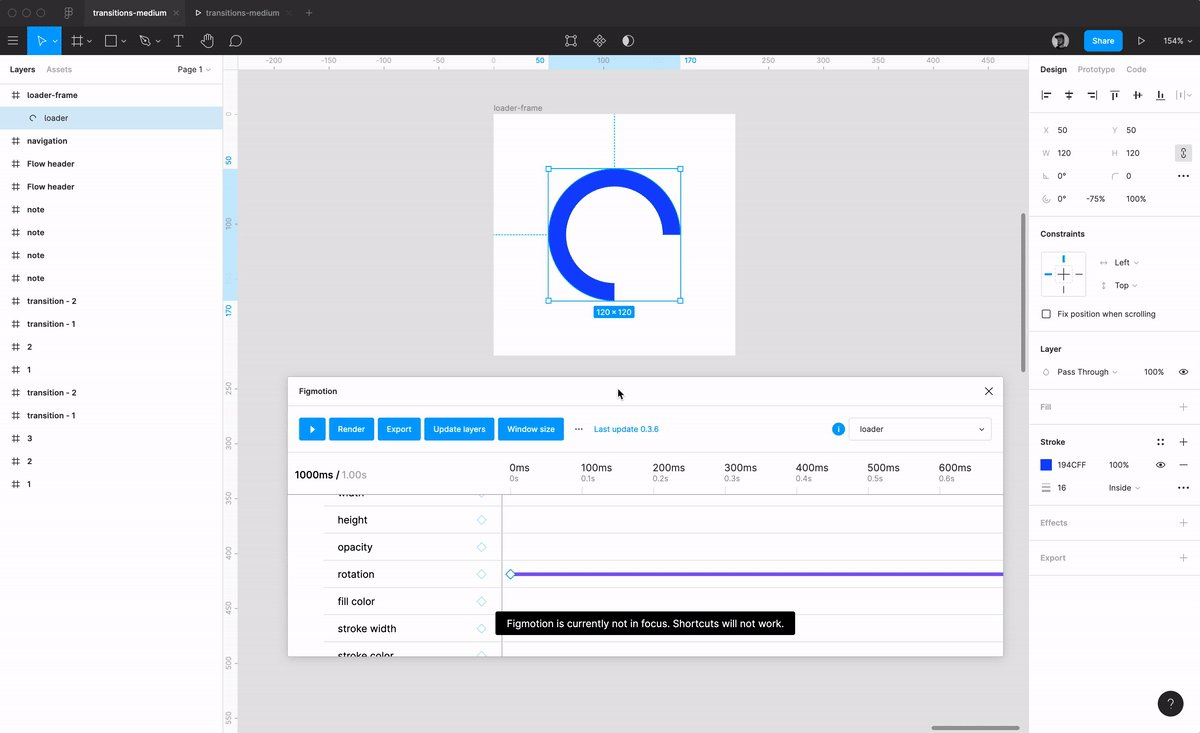
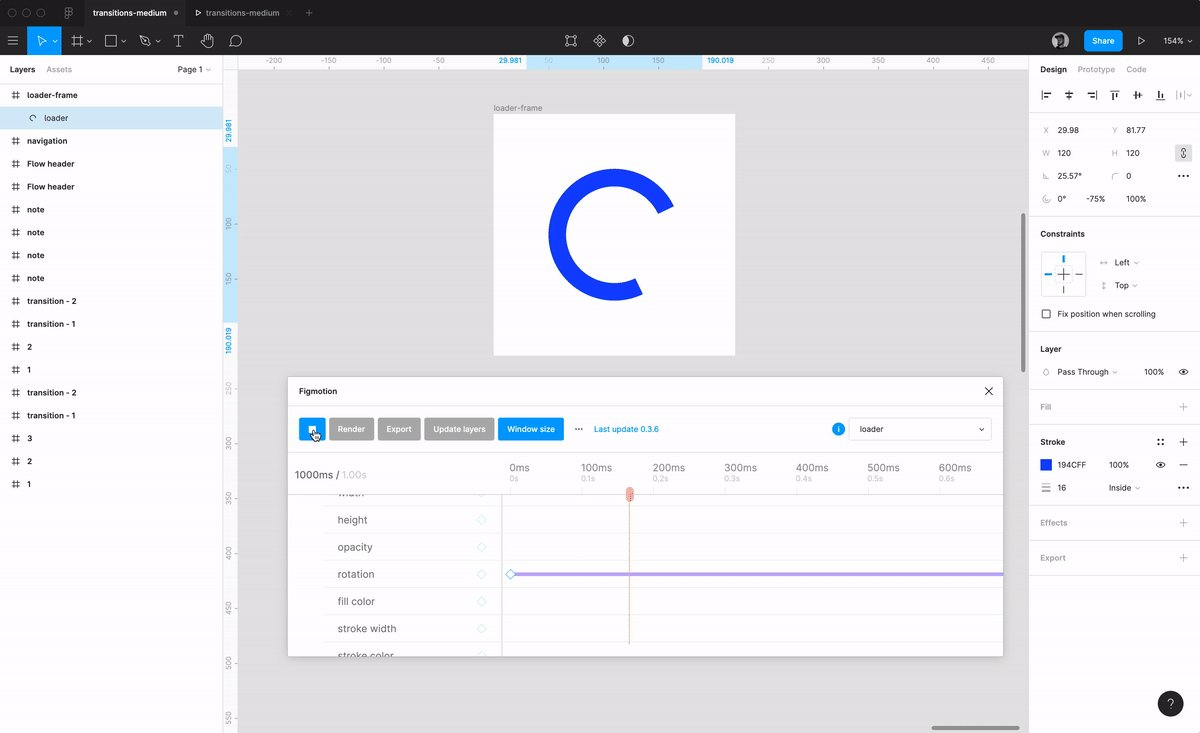
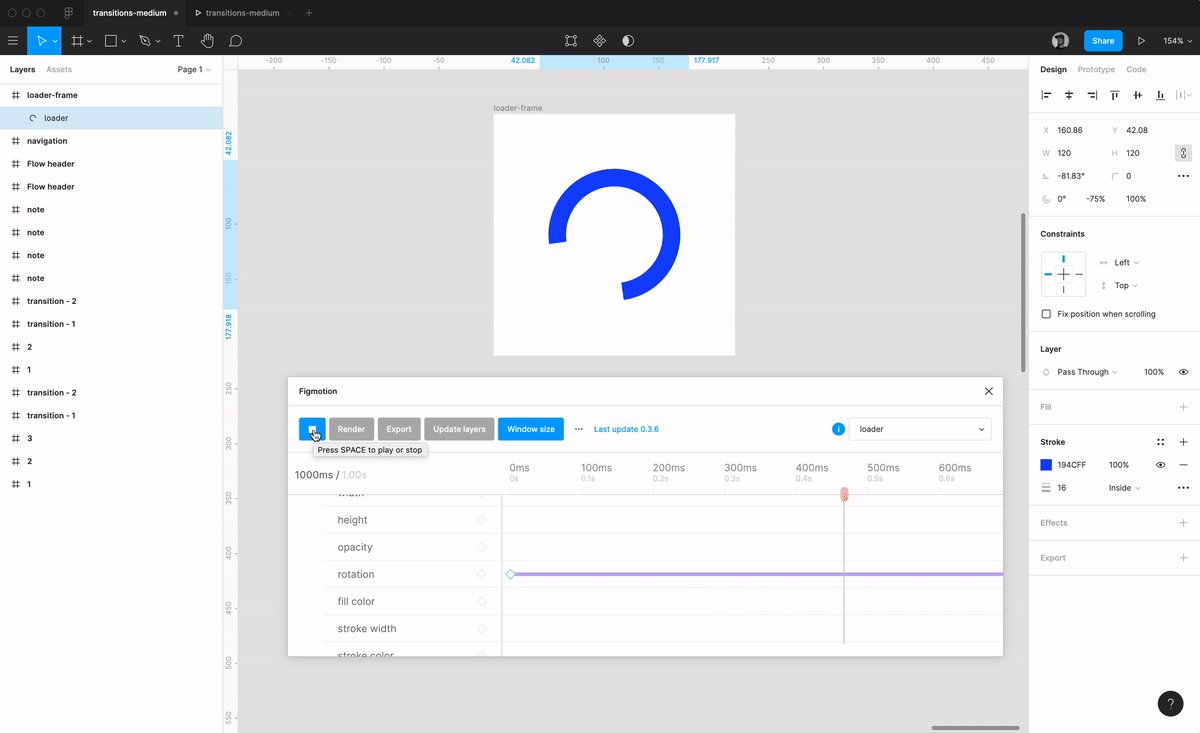
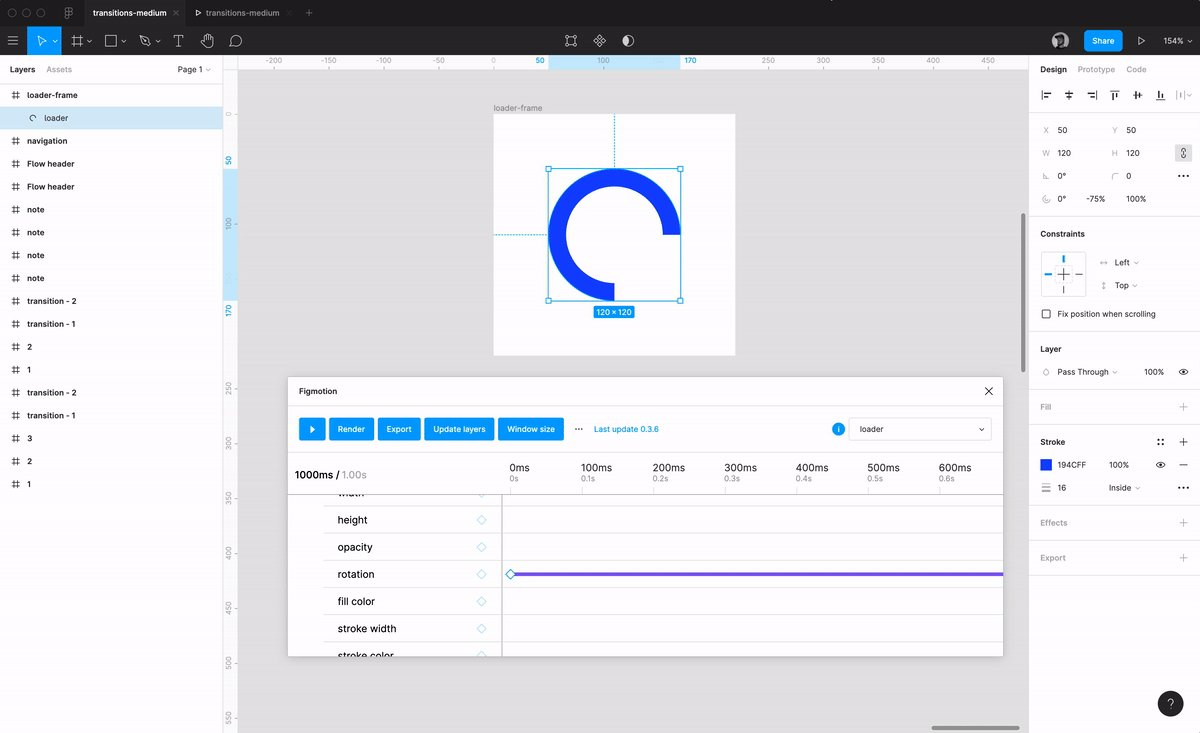
If you’re not familiar with any animation tools or simply don’t have any animation software installed on your machine you can do a lot of stuff with Figmotion. Figmotion is a Figma plugin that helps you animate your designs in Figma without using any third-party software. Here’s an example of how it works:
如果您不熟悉任何动画工具,或者根本没有在计算机上安装任何动画软件,则可以使用Figmotion做很多事情。 Figmotion是一个Figma插件,可以帮助您在Figma中对设计进行动画处理,而无需使用任何第三方软件。 这是它如何工作的示例:

改进原型模式下流程之间的导航 (Improve navigation between flows in prototyping mode)
When I work on a user story, even if it’s the most simple user story in the world, I have at least a few edge cases or validation points that I need to show to the team so we can discuss it. It’s quite frustrating in Figma at the moment. I’ve tried different approaches:
当我处理用户故事时,即使它是世界上最简单的用户故事,我也至少需要向团队展示一些极端的案例或验证要点,以便我们进行讨论。 目前,在Figma中非常令人沮丧。 我尝试了不同的方法:
- I tried to keep my flows in one file and change the starting frame by moving the little blue play button between frames. But it’s inconvenient to find and move this little square when you are showing something to the team plus the loading time. It’s so slow when you reload your prototype (especially if you work with a big file).我试图将流保存在一个文件中,并通过在帧之间移动蓝色的小播放按钮来更改起始帧。 但是,当您向团队展示东西以及加载时间时,找到并移动这个小方块是很不方便的。 重新加载原型时,速度非常慢(尤其是在处理大文件时)。
- Then I tried to split my design files into a few smaller ones and keep open a prototyping tab for each of them. That’s a pain. If the user story you’re working on is big and complicated (it implies a lot of edge cases and different scenarios) Figma can’t keep all prototyping tabs open and reloads them when you present them to the team. On top of that, it’s very hard to navigate between a lot of opened tabs (1 tab per flow * 2 because of the opened prototype window).然后,我尝试将设计文件分成几个较小的文件,并为每个文件打开一个原型选项卡。 真痛苦 如果您正在处理的用户故事又大又复杂(这意味着很多极端情况和不同的情况),Figma无法将所有原型选项卡保持打开状态并在向团队展示时重新加载它们。 最重要的是,很难在许多打开的选项卡之间导航(每个流程1个选项卡* 2,因为打开了原型窗口)。
Here is the best solution that I’ve found. I’ve designed a navigation screen that I put as a first screen in all my prototypes.
这是我找到的最佳解决方案。 我设计了一个导航屏幕,并将其作为所有原型的第一个屏幕。

在一个文件中分组流 (Grouping flows within one file)
As I mentioned above I always have at least a few flows related to a user story. That’s why I need a way to organize them within one file. To do it I designed a simple element that helps a lot.
如上所述,我总是至少有一些与用户故事相关的流程。 这就是为什么我需要一种将它们组织在一个文件中的原因。 为此,我设计了一个简单的元素,对您有很大帮助。


不可触摸 (Hand-off)
Sometime I have details related to the implementation of my design files that I need to pass on to the engineers and they usually work better next to the mockups. That’s why I made a post-it note component and I use it to specify details related to the implementation of my design.
有时候,我有一些与设计文件的实现相关的细节,我需要将这些细节传递给工程师,它们通常在模型旁边工作得更好。 这就是为什么我制作了便笺组件,并用它来指定与设计实现相关的详细信息的原因。

I have all three components that I mentioned above in my UI components library in Figma. It allows me to access them quickly from any file I’m working on.
我在Figma的UI组件库中拥有上面提到的所有三个组件。 它使我可以从正在处理的任何文件中快速访问它们。

Here is a link to a Figma file with the examples that I’ve mentioned: Figma link. Thank you for reading and I hope you found this useful. Feel free to reach out to me on dribbble or twitter.
这是带有我提到的示例的Figma文件的链接 : Figma link 。 感谢您的阅读,希望对您有所帮助。 随时通过运球或推特与我联系 。
Originally published at https://chainstack.com on May 5, 2020.
最初于 2020年5月5日 发布在 https://chainstack.com 上。
翻译自: https://uxdesign.cc/tips-and-tricks-for-prototyping-in-figma-a3e5de19d1
figma下载
http://www.taodudu.cc/news/show-894005.html
相关文章:
- 不想当全栈的设计师不是_但我不想成为产品设计师
- ux和ui_我怎么知道UI / UX是否适合我?
- vs2017字体最佳选择_如何为下一个项目选择最佳字体? 一个简单的游戏
- ui设计中的版式设计_设计中的版式-第3部分
- ucla ai_UCLA的可持续性:用户体验案例研究
- ui设计颜色的使用_UI设计中颜色使用的10条原则
- 如何设置ad18捕捉图标_图标设计中的像素捕捉
- 插图 引用 同一行两个插图_为什么插图是产品的重要组成部分
- 祖父元素_帮助祖父母建立Skype帐户的UX经验教训
- 分布式实物实现方式_这是您完成实物产品设计任务的方式
- figma下载_在Figma上进行原型制作的各种触发选项
- ux和ui_如何为您的UX / UI设计选择正确的原型制作工具
- figma下载_我如何使用Figma,CSS Grid和CSS Flexbox构建登录页面
- 使命召唤ios_使命召唤的精巧UI:战地
- 鲸鱼网络连接_登陆鲸鱼:在网络上读书,第1部分
- 静态原型设计 加载中_见解1:原型设计有助于填补静态设计留下的空白。
- 最优资产组合步骤_重新设计投资组合网站之前,请按照以下5个步骤进行操作
- sketch放入app组件_使用Sketch App设计CSS网格
- 猎鹰spacex_我如何重新创建SpaceX仪表板UI
- 页面滚动时触发图片逐帧播放_如何在滚动效果上创建逐帧运动图像
- 1812:网格_指导设计:网格的历史
- python 投资组合_成功投资组合的提示
- 屏幕广播系统_如何设计系统,而不是屏幕
- Futura:从纳粹主义到月球-甚至更远
- 爬取淘宝定价需要多久时间_如何对设计工作进行定价—停止收取时间并专注于价值
- 昆虫繁殖_“专为昆虫而生” –好奇!
- 字母框如何影响UI内容的理解
- hashmap 从头到尾_如何从头到尾设计一个简单的复古徽标
- 极端原理_为极端而设计
- ux和ui_从UI切换到UX设计
figma下载_在Figma中进行原型制作的技巧和窍门相关推荐
- figma下载_在Figma上进行原型制作的各种触发选项
figma下载 Prototypes are model versions of digital products. They're used to measure usability by test ...
- figma下载_Figma和ProtoPie中的原型制作,比较
figma下载 第1部分 (Part 1) Prototyping has never had such a high profile with a whole host of tools that ...
- figma下载_在Figma中将约束与布局网格一起使用
figma下载 While doing research for the book "Designing in Figma", I discovered a powerful wa ...
- figma下载_通过构建7个通用UI动画来掌握Figma中的动画
figma下载 Originally published on my personal blog. 最初发布在我的 个人博客上 . Most designers will spend many hou ...
- figma下载_何时在Figma中使用组或框架
figma下载 Groups and Frames have very different uses in Figma, but it's difficult at first to tell why ...
- figma下载_素描vs Figma困境
figma下载 I distinctly remember how much hatred I had in my heart when I lived through my first UI upd ...
- figma下载_不用担心Figma中的间距
figma下载 重点 (Top highlight) I spend way too much time caring about spacing when designing interfaces ...
- figma下载_如何在Figma中创建逼真的3D对象
figma下载 by Gbolahan Taoheed Fawale 通过Gbolahan Taoheed Fawale 如何在Figma中创建逼真的3D对象 (How to create reali ...
- figma下载_我如何使用Figma,CSS Grid和CSS Flexbox构建登录页面
figma下载 I enjoy looking at website designs that are on platforms like Behance, Dribble, etc. as they ...
最新文章
- 清华滴滴:出行数据透视中国城市空间发展报告!
- Python中的HTTP协议
- Fiddler 域名过滤
- 步步为营-77-Ajax简介
- java scala_经过几天的Scala回归Java的10个最烦人的事情
- 从Java程序员进阶架构师,必看的书单推荐!
- python输出矩阵的行数_python查看矩阵的行列号以及维数方式
- 网络存储(三)之ISCSI搭建的入门
- Excel 如何让复制的内容保持原文本格式
- python序列化类_python 序列化
- CAD梦想画图如何打印图形
- 【SPSS】SPSS学习笔记
- html js css 简明教程,Web前端开发简明教程(HTML+CSS+JavaScript+jQuery)
- 如何删除word中的长横线(由三个减号---自动生成)
- js写给定k个字符串数组,从这k个数组中任意取一个字符串,按顺序拼接,列出所有可能的字符串组合。(不要使用库方法)
- java pdf 签名_java – PDFBox 1.8.10:填充和签名PDF生成无效签名
- 巧用键盘鼠标!打字更快—办公效率更好!
- Android保存图片和视频到本地并更新相册
- socks5与http代理如何转化?stormproxies怎么解决?
- pandas--数据预处理
