html 微信无法获取图片,微信浏览器input file 图片选择问题,获取不到图片的type等信息...
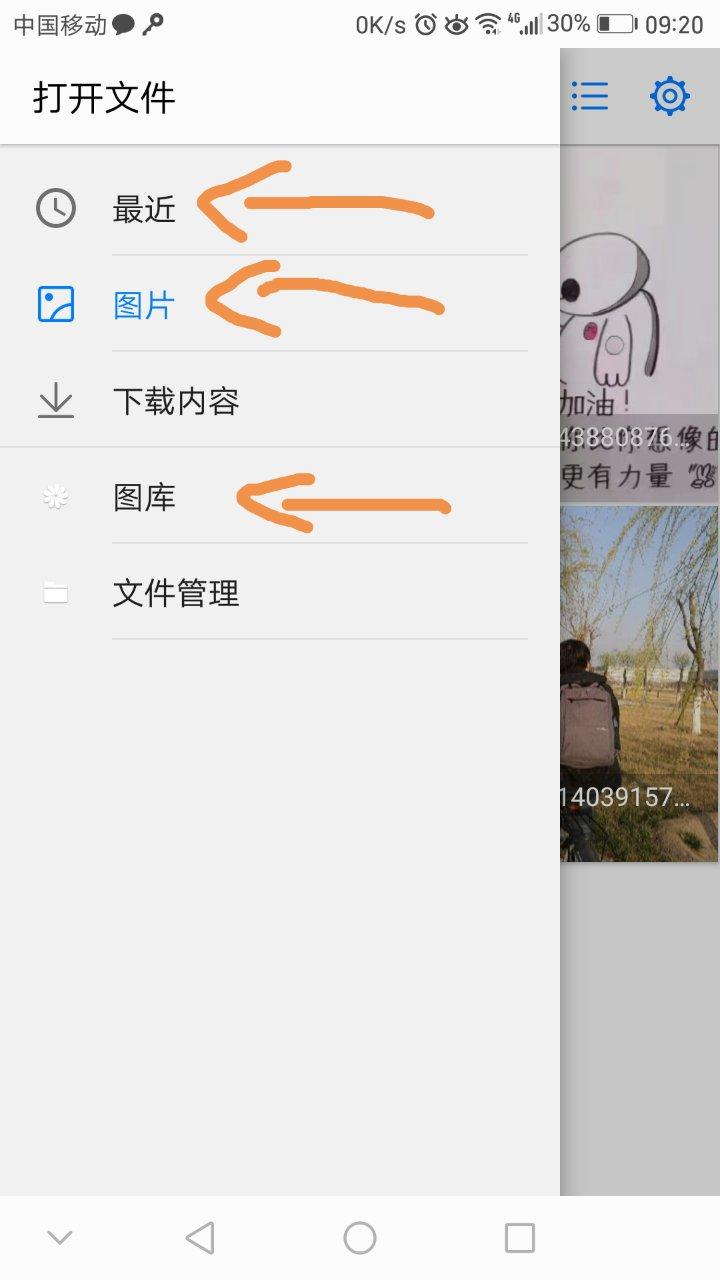
求教一下各位大神,在微信公众号页面出现的问题,通过点击获取一张图片用于上传时,从‘图库’里面获取的图片各个参数(file.type,file.name等)都正常,file.type为image/png等,但是从‘最近’或者‘图片’获取的图片去取file.type时没有获取到,file.name则是image%3A910232,这个问题最近才出现,之前代码运行没出现这个问题。谢谢大神们!!
html代码
<input accept="image/*" type="file">
js代码
var src = picfile.files[0];
if (!/image\/\w+/.test(src.type)) {
alert("只能选择图片文件");
return;
}
你好,我跟你遇到的问题一样,是微信升级后导致的,之前的版本是OK的
我也出现这个问题了
是微信升级造成的bug,主要就是因为安卓机在上传图片的时候图片路径出错了。查看了一些文章,发现不同的网站解决方法好像还不一样,但基本都与accept这个属性有关。有人在上传文件的input里添加accept=”image/*” 解决了,有人把accept这个属性去掉解决了。我添加的是accept=”image/gif,image/jpeg,image/jpg,image/png,capture=camera”
然后能上传了,这个属性反复试着改改看吧!也可以参考知乎上的相关回答:https://www.zhihu.com/questio…
一样一样的错误 ,表示蛋痛。

html 微信无法获取图片,微信浏览器input file 图片选择问题,获取不到图片的type等信息...相关推荐
- 不同浏览器input file样式不一样
2019独角兽企业重金招聘Python工程师标准>>> 在开发项目过程中会碰到不同浏览器input file样式不一样. 经过分析,打算都用IE上面的附件上传样式, 方案如下: 1 ...
- 将input file的选择的文件清空的两种解决方案
将input file的选择的文件清空的两种解决方案 参考文章: (1)将input file的选择的文件清空的两种解决方案 (2)https://www.cnblogs.com/wangxueyin ...
- HTML5 - 限制input file 可选择的文件类型
前言 实现选择文件并上传的功能时,都会用到 input file 控件. <input id="inputFile" type="file" /& ...
- 【VUE】将图片的url或file类型转换成base64,并压缩图片大小
话不多,看代码! 1.将图片的url转换成base64 urlTobase64(url) {var that = thisvar img = new Image()img.src = url + '? ...
- JavaScript、jquery将input file的选择的文件清空
上传文件后想清空选择的文件 <label for="importCsv" class="btn btn-primary btn-flat" style=& ...
- [转]将input file的选择的文件清空
本文转自:http://hi.baidu.com/xiongshihu/item/125c79b47632e794194697f5 上传文件时,选择了文件后想清空文件路径的两种办法: JS代码 < ...
- js图片压缩java上传,JS实现异步上传压缩图片
摘要: 使用iframe来处理异步上传图片,在现在这个时代来说,多多少少都有点落后了!单单就凭AJAX和JS就不能做到异步上传图片了吗? 先看调用页面: 选择图片 var img; $("i ...
- html只允许上传xlsx,input file限制上传文件类型的方法
在前端html中,上传文件时,一般都是用到 type 属性值为 file 的 input 标签,但在默认情况下,file 类型的 input 标签是不限制选择本地文件的类型的,那么本篇博文,飞鸟慕鱼就 ...
- 复选框 遍历选中 php,jQuery的复选框选择并且获取值
这次给大家带来jQuery的复选框选择并且获取值,jQuery复选框选择并且获取值的注意事项有哪些,下面就是实战案例,一起来看一下. 一.checkbox选择 在jQuery中,选中checkbox通 ...
最新文章
- 知乎热问:成为算法工程师的路上,掌握什么技术会感觉自我提升突飞猛进?
- 面试:ArrayList哪种遍历效率最好?
- java php安全性_java和php安全性有什么不同
- 一周完成的小项目-某银行短信发送
- 京东健康股价创下新高 市值突破6000亿港元
- Android Studio 1.1.0汉化初步出炉!
- 案例学习BlazeDS+Spring之四InSync02使用RemoteObject事件
- ScrollMagic-jQuery元素滚动动画库插件
- Java自定义类创建对象数组并赋值
- ssm基于微信小程序校园商铺购物商城系统
- EXCEL TIPS From Webs
- Matplotlib库学习笔记(4) pyplot的文本显示以及Latex的使用
- python判断字符串大小写的三大函数——islower、isupper、istitle函数的用法及实例
- 初窥Deno 1.0面纱
- 用c语言做一个栈,完成逆波兰表达式
- DynDNS免费动态域名解析
- PR快捷键图片(可打印)
- 网易云音乐:从刷屏 IP 到音乐生活王国
- Cadence Allegro 如何制作表贴焊盘
- otc焊接机器人编程模拟软件_otc焊接机器人编程