CSS 3 颜色属性
======================================================================================
CSS 3 颜色属性
1. rgba (rgb, a(透明度));
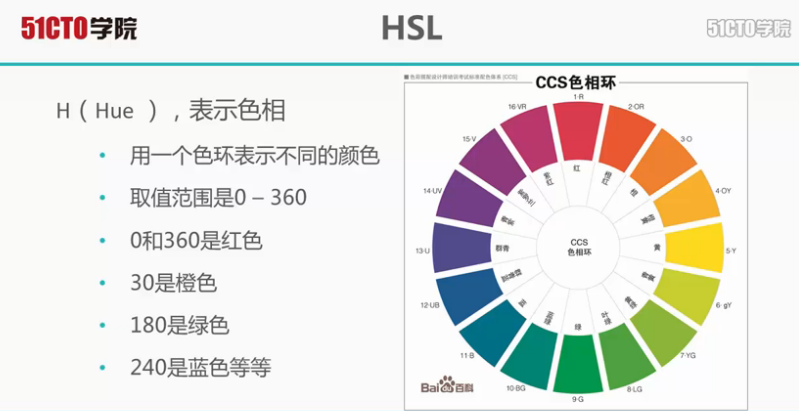
2. HSL (色相[0-360],饱和度[0-100%],亮度[0-100%])



3. HSLa
=====================================================================================
opacity ----- 设置不透明度 [0-1]
****一个元素的opacity属性会应用到这个元素本身以及这个元素所有的子孙元素上


=====================================================================================
颜色渐变
1.线性渐变
background: linear-gradient(to bottom, red ,yellow);
//渐变方向/角度,第一种颜色,第二种颜色,...
关键字表示方向: left,right,top,bottom;
left top, right top, left bottom, right bottom
用数字表示角度: 0--360 单位 deg
2.径向渐变
background: radial-gradient(渐变形状(可选)、大小 at 位置,颜色一,颜色二);
渐变形状:circle(圆形) 、 ellipse(椭圆形—默认)
大小: 长度(px)\ 百分数 (80% 20%)
位置:center\left\right\bottom\top\top left\top right\bottom left\bottom right
转载于:https://blog.51cto.com/11562329/1773787
CSS 3 颜色属性相关推荐
- css中背景颜色用哪个,CSS 背景颜色
颜色背景 CSS中背景颜色由background-color决定,这里的背景颜色会渲染padding和content,不会渲染border和margin部分. 在css3中可以通过background ...
- CSS颜色属性、文本文字属性、属性继承
html零基础必看--html入门,编程就是如此简单 第六章:颜色属性.文本文字属性 一.颜色样式(颜色取值法) 1.颜色属性值取值方法 二.字体样式 1. color 文字颜色 2.font-siz ...
- CSS边框、边距、轮廓(边框宽度/颜色/各边/简写属性/圆角边框/内外边距/高度宽度/框模型/轮廓宽度/颜色/属性/偏移)——万字长文|一文搞懂
目录 CSS边框 CSS 边框属性 CSS 边框样式 实例 CSS 边框宽度 实例 特定边的宽度 实例 CSS 边框颜色 实例 特定边框的颜色 实例 HEX 值 实例 RGB 值 实例 HSL 值 实 ...
- CSS中的颜色值与颜色属性
文章目录 颜色模型 CSS颜色值的类型 颜色名称 rgb[a] rgba的新写法 CSS元素的透明度 hex十六进制值 hsl[a] 颜色值关键字 transparent currentColor C ...
- CSS(一) 文字/文体属性、颜色属性和选择器合集
一.规定文字的属性: 属性类型 取值 快捷键 注意点 文字样式 italic: 倾斜 normal:正常,默认就是正常 fs font-style: italic; fsn font-style: n ...
- CSS的浮动属性,CSS颜色基本样式
前言 校招 -1 年 这个阶段还属于成长期,更需要看重的是你的基础和热情.对于 JS 基础,计算机基础,网络通信,算法等部分的要求会相对高一些.毕竟这个阶段比较难考察你的业务项目中的沉淀,所以只能从基 ...
- css 背景颜色默认,CSS 基础——颜色和背景属性
日常打卡,CSS 基础第二部分:颜色和背景属性.主要介绍了如何使用 CSS 样式设置元素的颜色.背景颜色和背景图像. 1.颜色属性 color color属性用来设置指定元素的颜色,颜色值是一个关键字 ...
- 推荐几个比较好看的CSS颜色属性搭配
在数据列表中,因为某些属性或状态的数据用户需要用特殊的颜色警示或标识,如果直接使用red或green等颜色,其实太艳了,而且还比较刺眼,特别是那一片大红色,诶,刺瞎老夫双眼了. #FFB5B5 #A2 ...
- 巧用CSS的Border属性
. 作者:冯永曜 来源:黄山村夫 制作过网页的人都有为画线而烦恼的经历,本文介绍的小技巧也许对你有所帮助.我们先来认识一下"Border"(画边框),它是CSS的一个属性,用它可以 ...
- CSS中float属性详解
首先我们了解到,CSS网页布局的原理,就是按照HTML代码中对象声明的顺序,以流布局的方式来显示它,而流布局就不得不说到float浮动技术..在HTML中的所有对象,默认分为两种:块元素(block ...
最新文章
- Windows scp传输文件给Linux
- Elasticsearch检索分类详解
- MyBatis 关系映射XML配置
- 32位hex转浮点 python_python——int()、hex()、oct()、bin()、float()数值类型转换函数
- 第十章 深入理解Session与Cookie
- 在Android上将ONNX神经网络模型与TensorFlow Lite结合使用
- Python编译、运行、反编译pyc文件
- 敲黑板!从零开始,小白如何通过Kaggle竞赛提高数据分析能力!
- 2021-08-21 初识javabean
- 压缩JPG图片大小而且不失真
- python假设检验--两个总体参数的检验(方差)
- eclipse资源文件搜索如何去掉class文件
- 计算机视觉学习1-图像处理
- ubuntu下开启/禁用笔记本触摸板
- 解决Angular里的报错:ERROR Error: Uncaught (in promise): NullInjectorError: R3InjectorError()
- kvs(Kyoto Visualization System)的初次使用
- mysql权威指南 代码_mysql权威指南学习札记
- 2020身高体重标准表儿童_儿童身高体重对照表下载-2020儿童身高体重标准表最新版高清版 - 极光下载站...
- 牛奶洗面--对付脸色暗沉
- 深度学习 – Deep learning | DL
