基于phonegap,html5,ratchet,handlebars等技术的微表情APP
该app是由很多有意思的微表情构成的,支持40种表情,并且每种表情都有不同的状态,主要有搜索表情,分享表情,摇一摇换表情等功能。目前只支持安卓版。由前期构思,到技术选型,到界面设计,到编码测试,再到发布,过程还是花了不少心思...
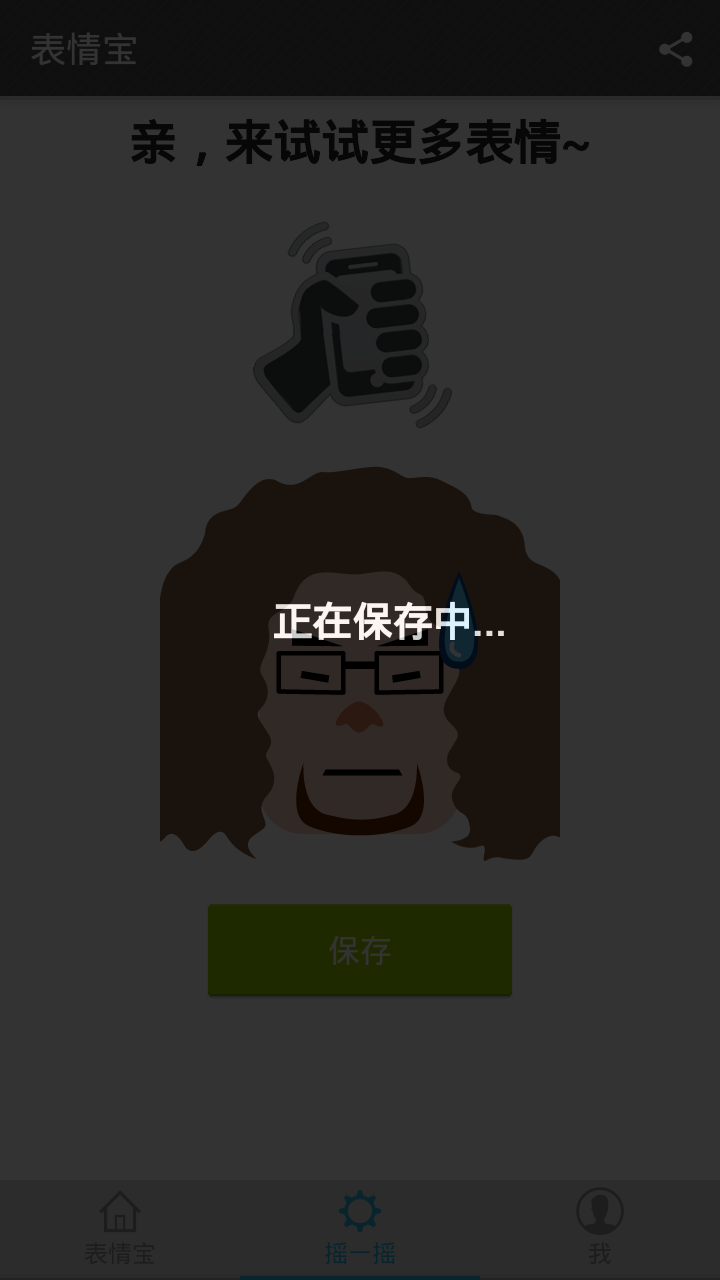
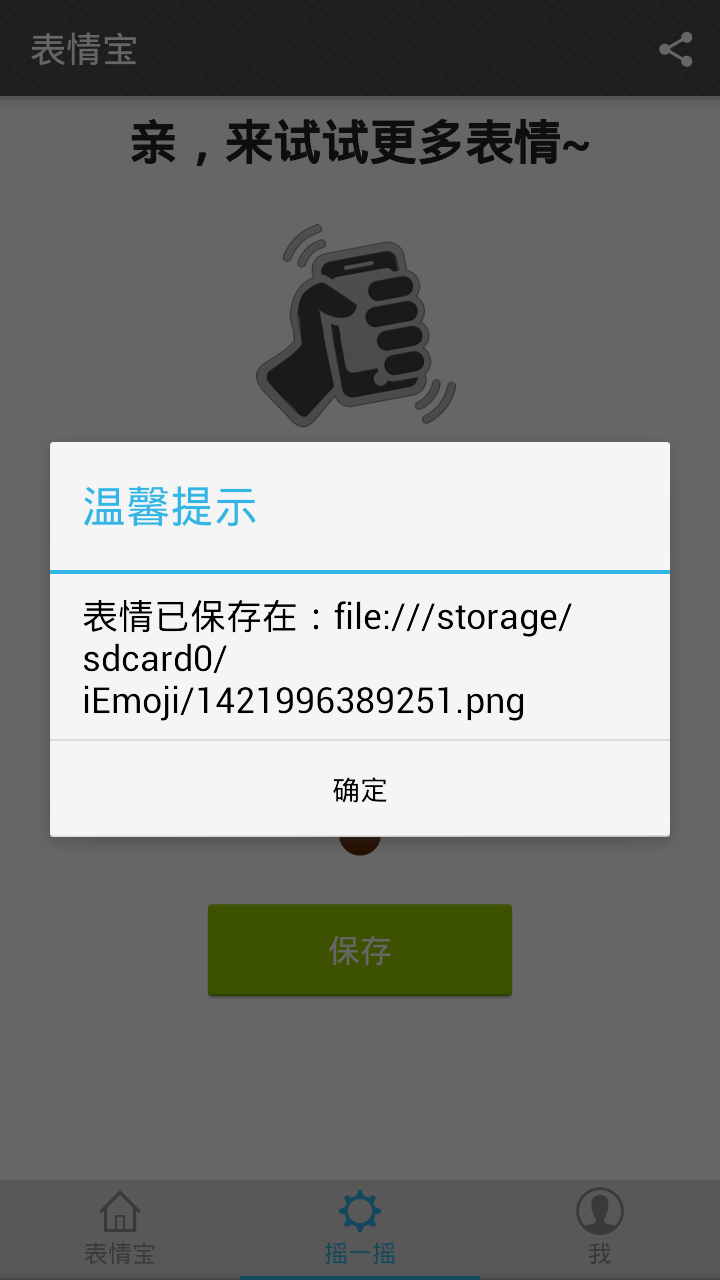
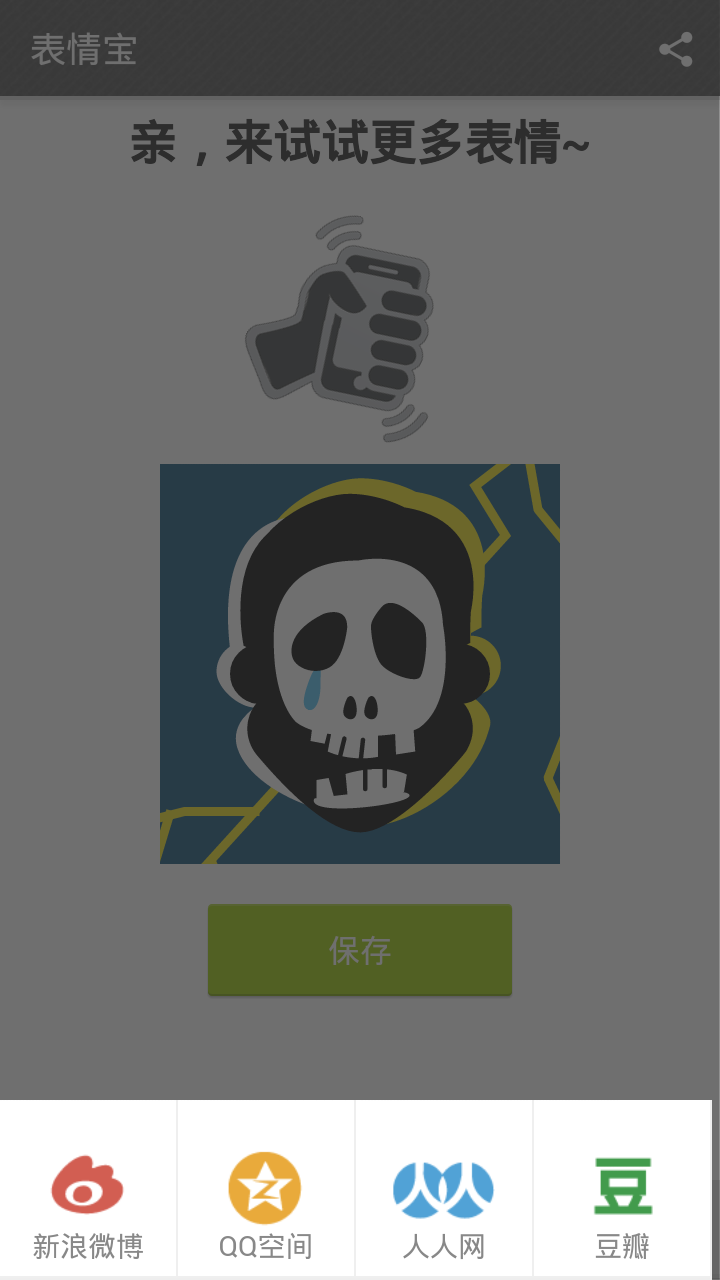
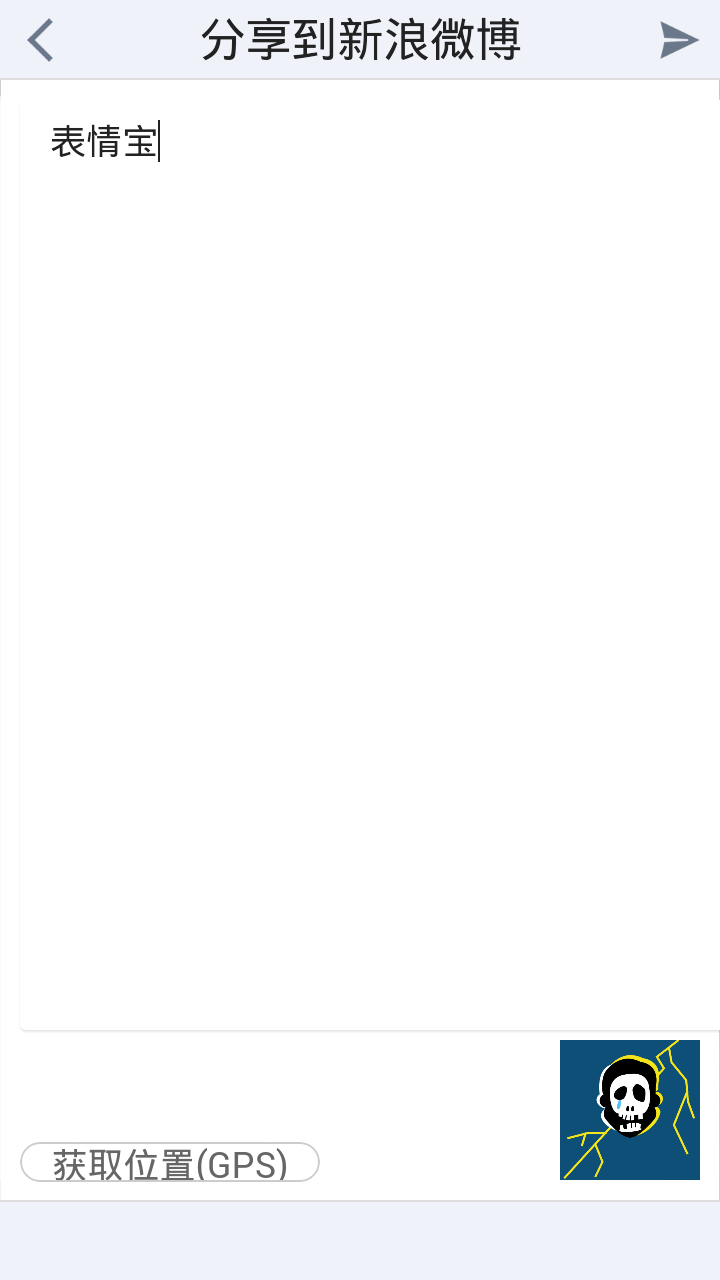
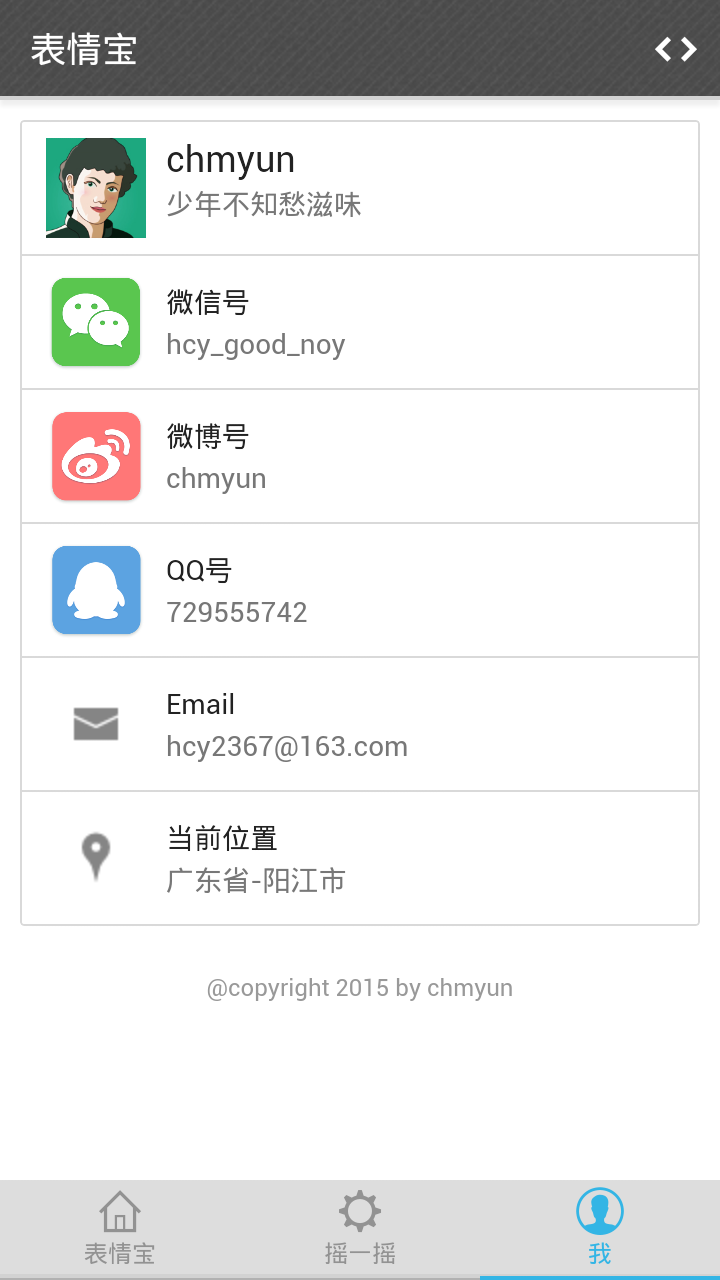
app截图















前期构思
目的:做一个关于表情方面的有意思的app;锻炼和提升自己的各方面能力,从构思到设计到编码到测试,使自己更清晰整个开发流程。于是寻找市面上的一些表情app,例如脸萌啥的,对比了下一些功能点和差异化….IEmoji也就因此诞生了,由于本人技术和经验有限,所以设计的功能点比较简单,主要有一套表情,描述不同状态的表情,如下列英文表情所示:’blink’, ‘chill’, ‘chuckle’, ‘confused’, ‘cry’, ‘drooling’, ‘drowsy’, ‘embarrassed’, ‘flushed’, ‘grimace’, ‘grin’, ‘hellooo’, ‘hotkiss’, ‘hypnotized’, ‘inthedark’, ‘laugh’, ‘like’, ‘onfire’, ‘panic’, ‘pig’, ‘pleased’, ‘pucker’, ‘puke’, ‘scold’, ‘scowl’, ‘scream’, ‘sick’, ‘silence’, ‘skull’, ‘sleep’, ‘smile’, ‘smug’, ‘sneer’, ‘sniffle’, ‘sob’, ‘sobeye’, ‘strive’, ‘surprised’, ‘sweating’, ‘wantmoney’, ‘wink’,提供表情搜索,本地下载,社会化分享,摇一摇随机换表情(这个是比较有意思的)等功能,服务器端用户如何交互的功能没有做,这个花费的时间和精力比较大,并且像脸萌等一些拼脸软件也没有做。关于素材的准备,这个是比较蛋疼的,由于自己没有设计功底和细胞,主要是用一个php微表情生成系统,能根据定义的一些规则,根据脸部不同部位的组合,生成一套表情,这个是比较有意思的哈。图片主要采取svg图,体积小,缩放不失真,图片外部链接下载主要托管到github服务器上,要想搭建自己的图片服务器,no money no talk。说了这么多,感觉还没有说到重点,哎,自己的语言表达能力越来越差了。。。
技术选型
PhoneGap主要依赖于webkit浏览器的内核解析,所以它的运行效率不及于原生。但是为了提高APP性能,选择一个小而灵活的框架就显得尤为重要。其实phonegap可以和很多移动框架搭配,但是前期不考虑合适的框架,后期维护的成本就高,坑就越多,来看下以下的一些框架情况:
jQuery Mobile:资源载入慢,流量损耗大
Sencha Touch:比较旧,学习成本相对较高,也比较笨重
jqmobi:Intel的app框架,比jQuery Mobile体积小,兼容性也不错
ratchet ui:轻量级ui,上手比较快
handlebarsjs:前端模板引擎,是Mustache的升级版,推荐
ionic:体积小,基于html5的hybird app框架,没用过
功能点和解决方案
在开发过程中遇到的问题和解决方案主要有以下点,代码就不贴了:
- 数据初始化和下拉加载:iscroll5.js,也用于局部内容滚动
- 切换页面闪烁:定义不同页面模板,根据定义的路由规则渲染模板
- 汉字转拼音:表情搜索和中英文识别,这个还没做
- 表情资源准备:svg矢量图,体积小,缩放不失真,本地化和托管到github服务器上
- 社会化分享:umeng phonegap平台,微信不支持,svg转为png图
- 地理位置获取:html5 geolocation,百度地图api
- 图片上传/下载:phonegap FileTransfer插件,图片资源是外部链接
- 安卓手机sd卡位置获取:生成图片保存的目录
- 摇一摇:html5 devicemotion,phonegap accelerometer插件
- 本地存储:localStorage?web sql?ajax json?、index db?
- 前端依赖包管理:bower
- 前端自动化构建工具:gulp
总结
其实还有很多的功能点可以做,但时间有限,苹果版就不搞了,先来个安卓版v1.0.0吧,app下载地址:http://pan.baidu.com/s/1i3HyRrf github代码(完整版):https://github.com/hcy2367/iEmoji/
岁月安好!
转载于:https://www.cnblogs.com/cyStyle/p/4244929.html
基于phonegap,html5,ratchet,handlebars等技术的微表情APP相关推荐
- 26thCSIG云上微表情:基于面部动作单元(AU)的微表情分析
26thCSIG云上微表情:基于面部动作单元(AU)的微表情分析 1.报告一 2.报告二 3.学习链接 1.报告一 微表情的分类是模糊的,增加了微表情识别的难度. 2.报告二 3.学习链接 26thC ...
- 微表情如何用计算机分析计算,面部微表情识别若干关键技术之计算机研究
面部微表情识别若干关键技术之计算机研究 论文价格:免费 论文用途:其他 编辑:vicky 点击次数:188 论文字数:31584 论文编号:sb2019053109223726543 日期:2019- ...
- PRICAI 2016 论文精选 | 基于稀松K-SVD算法的自发性微表情识别
随着信息采集技术和传感器技术的迅速发展,利用计算机视觉技术识别微表情的相关研究实验已经越来越多.这些试验中,实际获取的图像数据的维数越来越高,如何有效地描述图像,方便后续处理,已成为图像处理.模式识别 ...
- HTML二维试衣游戏,基于纯HTML5实现的在线3D虚拟试衣系统(试衣间)解决方案
3D虚拟试衣系统的使用场景主要是在线电商或数字营销,为品牌服装.服饰.饰品添加高端3D虚拟购物动效,提升用户感官体验和交互体验. 要研发这样的在线系统,有2个方向,一个是使用Flash或Unity3D ...
- matlab白化滤波,基于预白化方法的降噪预处理技术与流程
本发明属于信号处理领域,尤其涉及一种在信噪比较小,以至于在频域上无法分辨出所需信号与噪声信号的情况下的处理方法. 背景技术: 通过信号手段来检测风机信号从而判断风机运行状况是当下风机故障监测的重要手段 ...
- 报名 | 基于大数据的中国城市技术社会治理探索
本讲座选取北京.深圳.成都三个城市基于大数据手段的技术社会治理探索的四个街道(区)的典型案例,以社区社会资本.行政资源配置力度为划分标准,将这些街区的探索实践归纳为四种中国城市大数据技术社会治理模式. ...
- 人工智能的另一方向:基于忆阻器的存算一体技术
2020-05-06 22:10:35 作者 | 刘千惠.邢东 编辑 | 蒋宝尚 过去的十年以深度神经网络为代表的人工智能技术深刻影响了人类社会.但深度神经网络的发展已经进入瓶颈期,我们仍处于弱人工智 ...
- 基于深度学习的病毒检测技术无需沙箱环境,直接将样本文件转换为二维图片,进而应用改造后的卷积神经网络 Inception V4 进行训练和检测...
话题 3: 基于深度学习的二进制恶意样本检测 分享主题:全球正在经历一场由科技驱动的数字化转型,传统技术已经不能适应病毒数量飞速增长的发展态势.而基于沙箱的检测方案无法满足 APT 攻击的检测需求,也 ...
- 基于SQL on Hadoop的数据仓库技术
http://www.uspeed.com.cn/958.html 数据仓库是企业统一的数据管理的方式,将不同的应用中的数据汇聚,然后对这些数据加工和多维度分析,并最终展现给用户.它帮助企业将纷繁浩杂 ...
最新文章
- LeetCode简单题之赎金信
- ios收货地址三级联动选择
- 购物车的实现 ajax
- oracle11g之管理oracle数据库笔记(理论基础知识)
- Mockito cannot mock/spy because : - final class 问题
- WAMP_DEDE兼容配置
- Ubuntu16.04编译RK3399:make kernel.img error
- 菜鸟超级进口大仓618首度亮相!跨境商品也能当日次日达
- 什么叫轻量瓷_为什么说陶瓷是华夏文明的徽章?
- 前端学习(2247)为什么用git-new
- 对Spring的IoC和DI最生动的解释
- [C#][SAMPLE][CODE][Control]RadioBox、CheckBox和Validating事件的相关处理
- 错误解决:当前目录下有so,提示 error while loading shared libraries
- 三、 CSS3流星雨划过动画特效
- 【2019年01月18日】股息率分红最高排名
- 电力电子技术笔记(7)——器件的保护
- Adrealm:区块链的“快慢之道”|金色财经独家专访
- 【DL】第 6 章:语言建模
- ZYNQ开发系列——hw_platform包和BSP包中的一些理解
- python基础(一)字符串变形
