Javascript 创建书签小工具 (bilibili视频下载为例)
这里我想向你介绍开发书签小工具以实现一些精妙的书签的全过程。是的,书签,我们将创建不只一个书签,即使是非常小的书签。很好奇吗?我们开始吧!究竟什么是书签小工具呢?
引用前文的话:
书签小工具是一个非常棒的javascript代码小片断伪装成的小应用,它驻留在你的浏览器里并为网页提供额外的功能,仅仅只需要点击一下。
这 个词是bookmark和applet的合成词,也叫做收藏小工具(favelets),这个小的javascript片断让你可以在浏览任何页面时召唤 出额外的功能。因为它们只有javascript构成,所以它们是可移动的,可以支持所有的浏览器,甚至是移动设备和平板设备的。安装它们也相当简单,只 需要将它们拖到收藏夹就行了!
那么,什么是关键呢?
关键之处在于书签小工具认你可以做很多原本要以开发人员为中心才能做的事 情。任何通过书签小工具能获得的功能你都可以使用浏览器的控制台花费很少的时间而获得。书签小工具简化了这个过程,将实现一些功能的代码打包在一个小小的 按钮里。书签小工具大体上来说可以分为以下几类:
用于传输数据。它用于将页面提交到特定的服务。处理社交媒体,查字典,搜索都属于这一类。我们将创建一个提交信息到Reddit(一个新闻网站)的书签小工具。
用于获取信息或修改当前页面的。我们将创建一个设置网页背景色的小工具。
用于后台运作。清除当前网站cookie的书签小工具是一个主要的例子,我们将下面创建一个。
你需要记住的第一点就是在所有javascript代码前缀上“javascript”URI。浏览器实现了特定的前缀因此前缀后面的内容可以被当作javascript代码正确的处理,解析。
例如,点击“这个链接”(代码如下)将会强出一个对话框。
代码如下:
<a href="javascript: alert('文字链接');">这个链接</a>2、包装成匿名函数
记住你的代码将运行于当前加载的页面,它可能会拥有自己的javascript代码,这意味着可能和书签小工具的代码存在冲突。最后你需要做的是让你的小工具中止当前页面。
将你的代码包装在一个匿名函数里可以保证没有名称冲突。此外,javascript新手将会被搞混并认为你是上帝,如果你这样做的话。
代码如下:
javascript:(function(){// your code here })();当你在其它地方使用javascript代码时这也是适当,时刻注意保持自己的代码隔离。
书签小工具不一定要很小,你可以需要多大就写多大。在这种些情况下,为了发布方便并在不让用户手动干预的情况下保持代码为最新,最好是创建一个获取需要的代码的封装。
代码如下:
javascript: (function () {
var jsCode = document.createElement('script');
jsCode.setAttribute('src', 'http://path/to/external/file.js');
document.body.appendChild(jsCode);
}());上面的代码变得美化了许多,它创建了一个script标签,将src属性设置成其它地方的一个文件,然后最终将它附加到文档中。通过这种方法,无论你哪上部分代码发生变化,你可以部署你修改后的文件并立刻传播到每一个用户。
注意:这不仅限于javascript。如果你的书签小工具使用前端,你也可以自由地引入外部HTML和CSS,使得你的小工具真正的自动更新。
4、谨慎地添加类库
如 果你要创建一个大型的书签工具,你可能需要一个javascript类库。但是在你的页面里使用它们不仅仅只是将它们包含进来那么简单,你需要保证这个库 不是已经存在了的。像jQuery和MooTools这样占有很大市场的类库你得仔细的处理来确保它预先没有被载入。
另一方面网页可能已经载入了其它类库,可能会导致“$”符号组件冲突。版本冲突在一些情况下也会出现,所以也要注意。
这里是一段我代码中使用的脚本。注意,在你的代码中你需要注意我上面说的几点。
代码如下:
if (!($ = window.jQuery)) { // typeof jQuery=='undefined' works too
script = document.createElement( 'script' );
script.src = 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js';
script.οnlοad=releasetheKraken;
document.body.appendChild(script);
}
else {
releasetheKraken();
}function releasetheKraken() {
// The Kraken has been released, master!
// Yes, I'm being childish. Place your code here
}这段代码的含义应该很明确了,我们简单地过一下。
首先我们通过判断jQuery对象是不是存在于名称空间里来确定jQuery是不是已经被加载了。
如果不存在,我们引入它。我们根据最佳实践能过CDN来载入它。最后我们确保指向包含要执行的代码的程序主函数。
如果已存在,直接运行主函数。
如果你觉得解决这个问题很麻烦,我强烈推荐Ben Alman的“书签小工具生成器”。它用一种很完全的方法解决全称空间和版本冲突。好东西!
5、非不得已不要搞乱母页
这 一点太重要了。如果不小心破坏了母页,书签小工具就是毫无用处的。请注意javascript并不是你唯一需要处理的东西。如果你有一个前端,HTML和 CSS也会在页面中运行。不要给你的容器和类取非常普通的名字,比如你把它叫做“container”,我会永远讨厌你。一种简单的方法就是给所有名字添 加具有工具特色的特别前缀(或者是后缀)字符串。当你写CSS的时候,需要特别特别的特殊。使用样式很不错,但请使用最高的精度。如果有样式泄漏到主页面 上是不合规范的,且会引发不信任。
6、测试,测试,再测试
如果你正创建一个较小的书签小工具,它引用了脆弱的第三方的类库,你可能会碰到永远的噩梦——跨浏览器兼容性问题。看起来很明显但是这是很多人很多时候都会忘记的一点。
另一个陷阱是希望能工作在所有网站上的小工具只工作在几个网站上。网页可以有不同的层次,使用不同的方法论。有些网站可能包含了HTML5并且使用了相关的容器而其它的可能安全起见使用了通用的div标签。在收集信息的时候确保考虑了每一种情况。(www.jb51.net/article/26364.htm)
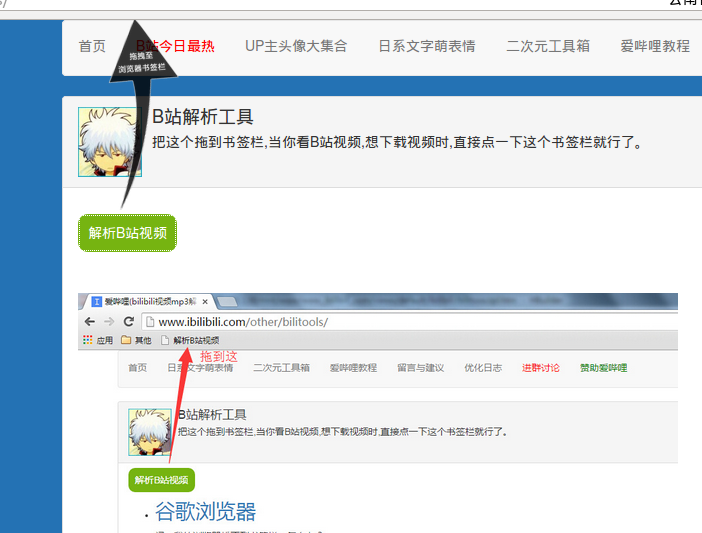
7、实例:现在我们以bilibili视频下载为例:

页面:http://www.ibilibili.com/other/bilitools/ 中,有个添加书签的链接:
<a style="cursor: move;padding:10px;background:#76B411;border-radius: 10px;color: white;text-decoration: none;" href="javascript:(function(){CLIP_HOST='http://www.ibilibili.com';try{var x=document.createElement('SCRIPT');x.type='text/javascript';x.src=CLIP_HOST+'/static/js/bili.js?'+(new Date().getTime()/100000);x.charset='utf-8';document.getElementsByTagName('head')[0].appendChild(x);}catch(e){alert(e);}})();" title="解析B站视频">解析B站视频</a>链接的内容解析出来就是:
javascript: (function() {CLIP_HOST = 'http://www.ibilibili.com';try {var x = document.createElement('SCRIPT');x.type = 'text/javascript';x.src = CLIP_HOST + '/static/js/bili.js?' + (new Date().getTime() / 100000);x.charset = 'utf-8';document.getElementsByTagName('head')[0].appendChild(x);} catch(e) {alert(e);}
})();
大意就是在当前页面添加一个script链接标签,即:http://www.ibilibili.com/static/js/bili.js 这样当前的页面就可以被这个js文件所控制了。
转自:Javascript 创建书签小工具 (bilibili视频下载为例)
Javascript 创建书签小工具 (bilibili视频下载为例)相关推荐
- js 创建书签小工具并实现自动表单填写
1.最近学校布置网课视频,贼心不改,就找了一个自动刷题软件就处理好了,本来是一件完美的事情,可是作为学计算机的同学,我是不允许有什么神奇的事情发上,必须研究研究怎么实现的 2.虽然只是有了一小点了解, ...
- python批量下载bilibili视频_关于bilibili视频下载的一些小思路
关于bilibili视频下载的一些小思路 (基于b站官方接口实现) 由于B站近期某些蛋(chou)疼(feng)表现,某十八线女团不知名野站(我无聊作死的地方)为了稳健,需要备份一份所有视频.然而市面 ...
- Downkyi(哔哩下载姬)绿色便携版V1.4.0 | bilibili视频下载工具 \ B站解析器 -- b站视频怎么下载到电脑?
downkyi(哔哩下载姬)是一款优秀实用搭载有强力B站解析器的bilibili视频下载工具,基于多线程Aria下载技术开发,具有简洁的界面和流畅高速的下载体验以及别具一格的代码开发逻辑,哔哩下载姬d ...
- python怎么执行程序_小鹅通视频怎么下载?用python实现小鹅通视频下载(二)
小鹅通视频怎么下载?用python实现小鹅通视频下载(二) 背景 上次分享<小鹅通视频怎么下载?用python实现小鹅通视频下载(一)[1]>后,引来了很多人咨询小鹅通视频怎么下载的问题. ...
- 收藏 取消收藏html,一键解除网页限制,浏览器收藏夹书签小工具
一键解除网页限制,浏览器收藏夹书签小工具 经常上网都会遇到一些网站不能复制文字.不能选择或者不能使用右键菜单,有时候非常的不方便. 比如:要用朗读女,读选中文字时,如果该网站有网页限制:不支持选中,复 ...
- bilibili视频下载神器[无广告]
一.前言 最近群里有小伙伴问我bilibili视频如何下载,当然目前下载的方法网上有很多,但是习惯使然,我一般只介绍我信得过的软件以及广告很少的软件,也就是追求最简洁的页面以及最强大的功能,因此这 ...
- 快手今日头条火山秒拍陌陌美拍抖音小咖秀视频下载软件神器或手机 视频去重消重伪原创 批量处...
今日头条趣东方头条凤凰新浪看点网易企鹅UC大鱼一点资讯自媒体快传视频处理软件 今日头条推广视频教程自媒体推广短视频教程今日头条引流小白入门 视频解析下载支持今日头条快手抖音火山映客陌陌西瓜美拍微博等 ...
- 伪站小工具整站下载工具
用于将整个网页代码css样式.js.img等资源文件下载下来的实用小工具 镜像源下载地址 http://smalltool.xftsoft.com/
- pyqt5练手项目-抖音小姐姐短视频下载
pyqt5=Python+ qt,这块的资料现在慢慢多起来了,这里给大家送一个小的demo用来练手. 里面技术点: 1)控件 Pushbutton的使用: 2)pyqt5线程的用法; 3)界面和逻辑分 ...
最新文章
- 关键词与关键词之间的相关度计算
- C#操作符??和?:
- 服务器应用程序不可用您试图在此 Web 服务器上访问的 Web 应用程序当前不可用。请点击 Web 浏览器中的“刷...
- python爬虫之基于scrapy_redis的分布式爬虫
- qq群 html,我的群组-普通群组.html
- Python学习4 列表基础知识和常用函数
- ID Tech 5 中 Megatexturequot;针对地形的D3D9 基本实现原理
- Python框架篇之Django(路由系统URL、视图函数views)
- C语言之字符串探究(七):atoi、itoa——整型数字和字符串的相互转换
- 为何优秀如程序员,也会构建 Bug 满格的软件?
- Centos-redis安装配置
- adam优化_认识 AdaMod: 一个新的有记忆的深度学习优化器
- [svc]证书学习索引
- gd库多点画图 php_用 PHP 实现身份证号码识别
- 【图像去噪】基于自适应布谷鸟算法优化维纳滤波器实现多光谱图像去噪附matlab代码
- 学习《华为基本法》(8):人力资源管理准则
- hprose-php教程,Swoole学习笔记(六):Hprose入门
- java清空购物车方法_Javaweb网上商城项目实战(21)删除和清空购物车
- Spring源码研读
- 使用Xilinx Vivado 创建自己板卡文件-以 EBAZ4205(旷板ZYNQ7010) 为例
