RequireJS对文件合并与压缩实现方法
RequireJS 是一个JavaScript模块加载器。它非常适合在浏览器中使用, 它非常适合在浏览器中使用,但它也可以用在其他脚本环境, 就像 Rhino and Node. 使用RequireJS加载模块化脚本将提高代码的加载速度和质量。
本文为大家讲解的是requireJS对文件合并与压缩的实现方法,感兴趣的同学参考下。
RequireJS提供了一个打包与压缩工具r.js,r.js的压缩工具使用UglifyJS进行压缩的或Closure Compiler。r.js下载
requireJS对互相依赖模块进行合并与压缩,可以对JS,CSS压缩,甚至可以对整个项目进行打包。r.js是基于nodeJS的,所以本机电脑上需要有node环境。
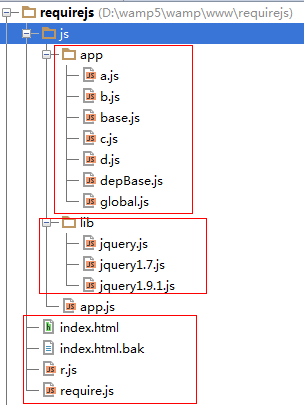
下面还是来看看我整个项目结构吧,如下:

现在是这样的,app/a.js,app/b.js,app/c.js,app/d.js,有依赖关系,分别是a依赖于b,b依赖于c,c依赖于d,入口文件app.js,
代码如下:
a.js
define(["app/b"],function (b) {
return {
"name":1
}
});
b.js
define(function(require, exports, module) {
var c = require('app/c');
});
c.js
define(function(require, exports, module) {
var d = require('app/d');
});
d.js
define(function(require, exports, module) {
alert(1);
});
app.js
require(['app/a'],function(jq){
});
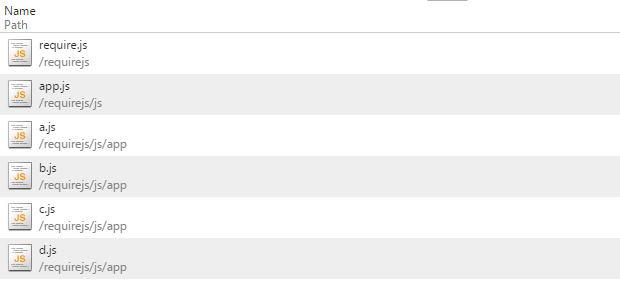
如果我不压缩与合并代码,那么我们在浏览器下看请求如下:

现在我们一步步来解释下合并与压缩吧!
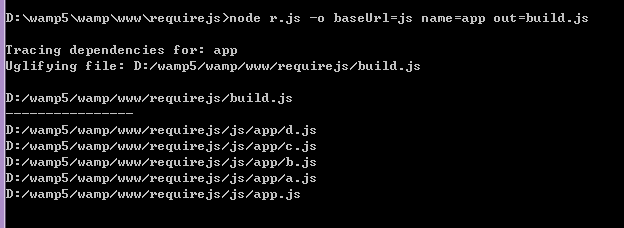
一:打开cmd命令窗口,进入项目requirejs内,如下:

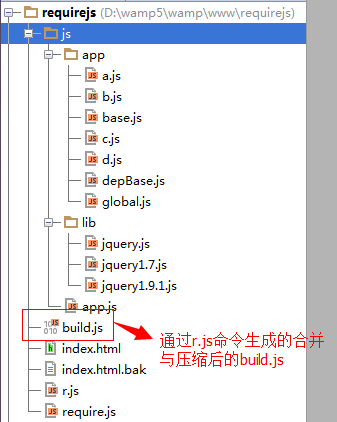
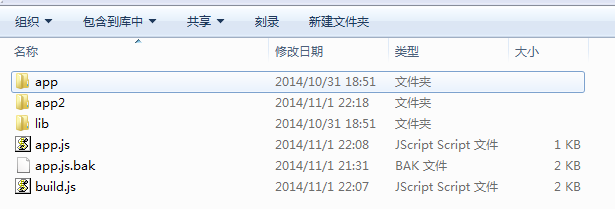
执行命令 node r.js –o baseUrl=js name=app out=build.js命令即可,如上所示已经在根目录下生成build.js了,我们下面再来看看目录结构如下:

下面我们再来看看build.js代码了,如下所示:
define("app/d",["require","exports","module"],function(e,t,n){alert(1)}),define("app/c",["require","exports","module","app/d"],function(e,t,n){var r=e("app/d")}),define("app/b",["require","exports","module","app/c"],function(e,t,n){var r=e("app/c")}),define("app/a",["app/b"],function(e){return{name:1}}),require(["app/a"],function(e){}),define("app",function(){});
已经对app.js,app/a.js,app/b.js,app/c.js,app/d.js,的代码进行合并与压缩了。
接着我们在index.html代码要如下调用:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="require.js" defer async="true" data-main="build"></script>
</head>
<body>
</body>
</html>
直接从build.js内进行加载,现在我们再来看看浏览器内的请求如下所示:

现在只有2个请求了,且也可以执行里面的代码了。
下面我们对命令分别来做一下解释:
-o: 表示优化,该参数是固定的,必选。
baseUrl:指存模块的根目录,可选。
name: 模块的入口文件,这里是app,那么r.js会从baseUrl+name去查找app.js,然后找出所有依赖的模块,然后进行合并与压缩。
out: 指合并压缩后输出的文件路径,这里是直接输出在根目录下build.js 我们也可以输出到其他目录下 比如js/app 目录下,也可以的。
上面的demo已经可以对有依赖的模块进行合并与压缩了,但是目前还不能满足我们的需求,因为代码已经合并且压缩了,对于我们调式代码并不是很方便,所以我接下来给大家来介绍另外1个参数:
1. optimize(none/uglify/colsure),指定是否压缩,默认为uglify。
我们可以指定为none,只合并不压缩。代码如下:

命令如下:
node r.js –o baseUrl=js name=app out=build.js optimize=none.
现在我们再来看看build.js文件代码截图如下:

现在是所有的js文件在一个目录下,那如果js文件在不同的文件夹下面呢?是不是也可以合并呢?当然可以,只要指定依赖就可以了,我们再来演示下。加入我现在js目录下在新建一个文件叫app2,,如下所示:

现在在app2目录下新建一个js文件,假如叫e.js,那么在app目录下的d.js代码要改成如下了:
define(function(require, exports, module) {
var d = require('app2/e');
});
对app2/e.js进行依赖即可。
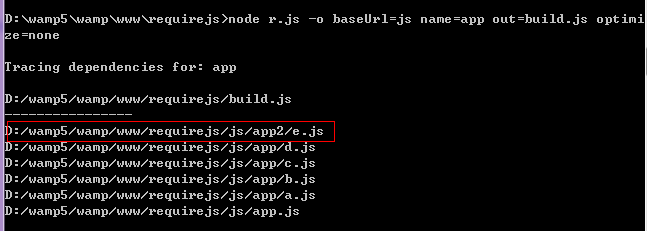
我们再来运行下命令如下所示:

如上可以看到e.js也被合并与压缩了。
上面的是直接敲打命令,我们现在也可以先安装r.js,安装如下:
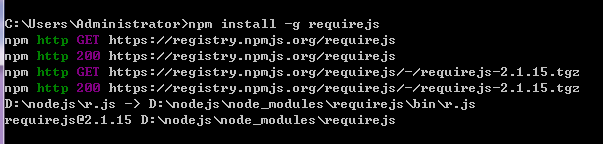
npm install –g requirejs
如下所示表示已经安装成功了。

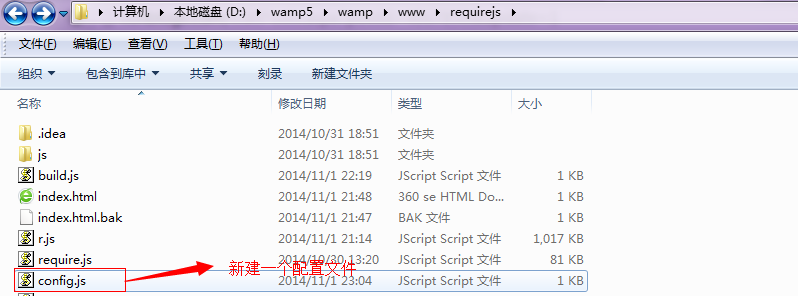
除了上面直接在命令行提供参数设置以外,也可以将参数写入一个文件,假定配置名称为config.js,

代码如下:
({
baseUrl: "js",
name: "app",
out: "app-built.js"
})
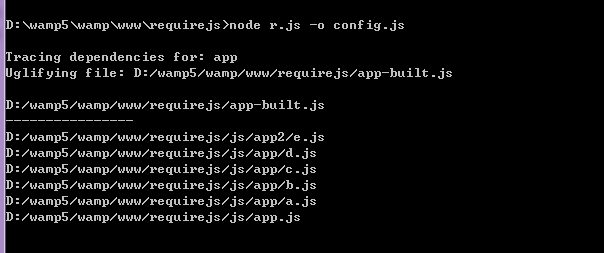
然后进入相应的目录,在命令行下使用r.js来运行config.js文件,如下所示:命令:node r.js -o config.js

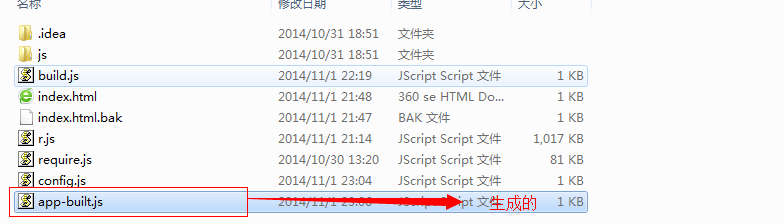
我们再看看生成文件app-built.js,

在页面上引入这个文件也可以了。
转载于:https://www.cnblogs.com/wyaocn/p/5804238.html
RequireJS对文件合并与压缩实现方法相关推荐
- requireJS对文件合并与压缩(二)
requireJS对文件合并与压缩 RequireJS提供了一个打包与压缩工具r.js,r.js的压缩工具使用UglifyJS进行压缩的或Closure Compiler.r.js下载 require ...
- webpack-css文件合并和压缩和css兼容处理
(1): css文件合并(mini-css-extract-plugin) yarn add -D mini-css-extract-pluginconst MiniCssExtractPlugin ...
- 将多个word文件合并为一个的方法
1.将要合并的word文件放入一个文件夹(方便后期一下子选中): 2.如果对合并后的文件有顺序要求的话,可以在名称开头编好序号123456,然后按名称排序: 3.新建空白word用于汇总,点击插入-对 ...
- excel函数去重_Java 嵌入 SPL 轻松实现 Excel 文件合并
大多数JAVA程序猿都选择使用POI或者HSSFWorkbook等第三方类库来实现Excel自动化合并,这样一来不仅需要噼里啪啦的敲好多代码,费事费力,而且用起来灵活度也不高,对Excel的格式要求也 ...
- c++读取excel_Java 嵌入 SPL 轻松实现 Excel 文件合并
大多数JAVA程序猿都选择使用POI或者HSSFWorkbook等第三方类库来实现Excel自动化合并,这样一来不仅需要噼里啪啦的敲好多代码,费事费力,而且用起来灵活度也不高,对Excel的格式要求也 ...
- 手机怎么把几个PDF文件合并到一起?教你一分钟搞定
怎么用手机把几个PDF文件合并到一起呢?大家在阅读浏览PDF文件的时候,如果收到别人发来的几个短小又精简的PDF文件时,浏览时就需要挨个打开,有时可能连打开的顺序都会弄混淆,十分影响我们阅读体验.那么 ...
- peel在Linux生成excel,如何将多个Excel文件合并成一个且保留原有数据?
如何将多个Excel文件合并成一个且保留原有数据?事实上,我们可以借用Excel宏命令来处理该操作,并且保留原有数据,建立多个Sheet页,具体操作请看下文多个Excel文件合并成一个的方法. 如何将 ...
- 如何将两个或多个PDF文件合并成一个?这3个方法可以看看
在工作中,有时候我们需要把两个或多个PDF文件合并成一个,这样一来,可以方便阅读.修改,还能快速打印文件. 下面分享3个工具,看看如何将两个或多个PDF文件合并成一个文件. 方法一:使用美图工具 如果 ...
- linux下将多个文件去除文件头合并_shell命令实现当前目录下多个文件合并为一个文件的方法...
当前目录下多个文件合并为一个文件 1.将多个文件合并为一个文件没有添加换行符 find ./ -name "iptv_authenticate_201801*" | xargs c ...
最新文章
- atitit.人脸识别的应用场景and使用最佳实践 java .net php
- 首次证明:牵手就能同步脑电波,还能缓解疼痛
- 【Java】不正当使用break语句的危害
- 【clickhouse】clickhouse表引擎之CollapsingMergeTree
- Business Connectivity Services 团队博客简介
- java生产者消费者模型到精通_java生产者消费者模型
- JavaScript加密库Crypto-JS的使用
- 如何根据自己需要截取字符串
- (三)JavaScript之[事件]与[字符串]
- Catfish(鲶鱼) CMS博客 php源码超级简洁!可塑性强,体积小省流,三分钟下载安装
- 分享个短视频竞品分析报告
- n6 tenda 固件_腾达 Tenda N6 刷 TTDW 说明
- VS2015社区版、企业版、专业版下载官网地址
- windows多网卡叠加网速
- what is the mes (mes系统是什么)
- 2017-2018 ACM-ICPC, Asia Daejeon Regional Contest (大部分题解)
- 【学习笔记】网络安全基础知识总结
- 浏览器打开服务器上的图片无法显示,网页中的图片打不开怎么办?原因与解决办法...
- Mp3:最后的免费“午餐”
- 深扒中国最神秘的百亿快时尚巨头SheIn
