ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
前言:昨天我们大致说了一下用户的删除以及使用过滤器过滤用户的登录,当在删除的时候我们我们使用了批量删除数据,也就是用户可以选择多条数据进行删除,而且我们实现了直接删除和伪删除的功能,直接删除就是用户将这条信息直接删除了,而伪删除确是用户只修改了标识是否删除的标记,最后我们我们还实现了过滤器的功能,也就是用户只有登录了才能够进行一系列的操作,负责不管用户怎么操作都会跳转到登录页面让用户登录。
今天我们就来实现用户的修改和浏览,为什么将这两个放到一起呢?因为我觉得这两个功能基本差不多,所以最后肯定就将这两个方法封装起来而使代码变得更加简单一些,下面我们就开始我们今天的博客吧。
1. 用户信息的修改—读取信息显示在层上面
(1)首先我们知道用户信息修改的话,我们只能选择一条数据进行修改,所以我们在代码中就要做限制用户只能选择一条数据,这是我们应该注意的一个细节。
(2)那么我们如何来实现用户的修改呢?EasyUI提供了一种方法,很简单的,但是我觉得不适用我这个项目,因为我在修改的时候会拿出很多在添加的时候数据库中没有的值,但是我们的EasyUI的DataGird里面的值确实很有限的,也就是说不是数据库中的所有的值,我们去不出来一些需要修改的值,那么这样的话我就产生了一个这样的思路,我首先拿到用户的ID,然后直接去后台查询用户信息然后返回给前台,这样前台就可以拿到用户的所有信息了,这就是我的第一种思路,还有就是第二种思路直接使用MVC自带的那些扩展控件来实现直接读取。
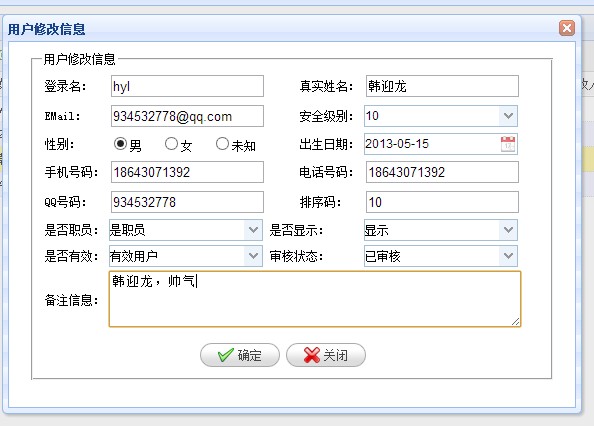
(3)那么下面我们开始来实现用户修改信息的第一步,首先我们能够读取到用户的所有信息显示在弹出层里面,我们就按照上述的方法来实现,那么读取用户显示显示在层上的代码如下,弹出层图纸赋下面:
1 //绑定修改显示详细信息的方法
2
3 function BindShowUpdateUserInfo() {
4
5 //首先用户发送一个异步请求去后台实现方法
6
7 var ID = $("#test").datagrid("getSelections")[0].ID; //获取到了用用户选择的ID
8
9 $.get("/UserInfo/GetUserInfos", { ID: ID }, function (userInfo) {
10
11 $("#UserName1").val(userInfo.UserName);
12
13 $("#RealName1").val(userInfo.RealName);
14
15 $("#Email1").val(userInfo.Email);
16
17 $("#SecurityLevel1").combobox('setValue', userInfo.SecurityLevel);
18
19 $('input[name="Gender"]:checked').val(userInfo.Gender);
20
21 $("#Birthday1").datebox('setValue', userInfo.Birthday);
22
23 $("#Mobile1").val(userInfo.Mobile);
24
25 $("#Telephone1").val(userInfo.Telephone);
26
27 $("#QICQ1").val(userInfo.QICQ);
28
29 $("#SortCode1").val(userInfo.SortCode);
30
31 $("#IsStaff").combobox('setValue', userInfo.IsStaff);
32
33 $("#IsVisible").combobox('setValue', userInfo.IsVisible);
34
35 $("#Enabled").combobox('setValue', userInfo.Enabled);
36
37 $("#AuditStatus").combobox('setValue', userInfo.AuditStatus);
38
39 $("#Description1").val(userInfo.Description);
40
41 });
42
43 }
44
45 //根据用户ID读取当前用户的信息
46
47 public JsonResult GetUserInfos(int ID)
48
49 {
50
51 //根据ID的到当前选中的用户的信息
52
53 var userInfos = _userInfoService.LoadEntities(c => c.ID == ID).FirstOrDefault();
54
55 return Json(userInfos, JsonRequestBehavior.AllowGet);
56
57 } 
(4)通过上面我们就完成了我们的初步读取信息的过程,那么在这个里面还有一个Bug我还没有改过来,那么是性别的读取,我拿到值之后如何赋值给控件呢?我写了Js的方法但是好像实现不了,所以我这里暂时还不知道什么原因。如果大家知道的话可以给我留言,谢谢。
2.用户信息的修改
(1)根据第一个知识点我们已经拿到了用户的信息,那么这时候我们就需要对用户的信息进行修改并且保存,那么现在我们开始描述我们修改用户的方法,首先我们还是给后台发送异步请求,请求的代码如下:
1 //修改用户的信息
2
3 function UpdateUserInfo() {
4
5 //首先取出来用户选择的数据的ID
6
7 var rows = $("#test").datagrid("getSelections");
8
9 //首先取出来值判断用户只能选择一个
10
11 if (rows.length != 1) {
12
13 $.messager.alert("友情提示", "每次只能修改一条,你已经选择了<font color='red' size='6'>" + rows.length + "</font>条", "error");
14
15 return;
16
17 }
18
19 //处理修改的信息,弹出修改的对话框,然后显示选择的用户的详细信息
20
21 $("#DivUpdateUser").dialog('open').dialog('setTitle', '用户修改信息');
22
23 //绑定修改显示详细信息的方法
24
25 BindShowUpdateUserInfo();
26
27 //绑定修改事件
28
29 //BindUpdateUserInfo();
30
31 }
32
33 //修改用户的相信信息
34
35 function BindUpdateUserInfo() {
36
37 $("#btnUpdate").click(function () {
38
39 //首先也是对用户进行检测
40
41 var validate = $("#ffUpdate").form("validate");
42
43 if (validate == false) {
44
45 return false;
46
47 }
48
49 //构造参数发送给后台
50
51 var posData = $("#ffUpdate").serializeArray();
52
53 $.get("/UserInfo/UpdateUserInfo", posData, function (date) {
54
55 if (date == "OK") {
56
57 //修改成功,关闭弹出层,刷新DataGird
58
59 alert("修改成功");
60
61 $("#DivUpdateUser").dialog('close');
62
63 $("#test").datagrid("reload");
64
65 }
66
67 else {
68
69 $.messager.alert("友情提示", "修改失败,请您检查");
70
71 }
72
73 })
74
75 });
76
77 }(2)当我们写完前台的时候这时候我们就要去后台实现修改的方法,这里也就不说了,很简单的,我们直接上代码,如果大家有不懂的地方可以Q我,或者留言都行,代码如下:
1 //根据用户ID信息修改用户的信息
2
3 public ActionResult UpdateUserInfo(BaseUser userInfo)
4
5 {
6
7 //首先根据传递过来的参数查询出要修改的信息
8
9 var editUserInfo = _userInfoService.LoadEntities(c => c.ID == userInfo.ID).FirstOrDefault();
10
11 if (editUserInfo == null)
12
13 {
14
15 return Content("错误信息,请您检查");
16
17 }
18
19 //对用户的信息进行修改
20
21 editUserInfo.UserName = userInfo.UserName;
22
23 editUserInfo.RealName = userInfo.RealName;
24
25 editUserInfo.QuickQuery = userInfo.UserName;
26
27 editUserInfo.Email = userInfo.Email;
28
29 editUserInfo.SecurityLevel = userInfo.SecurityLevel;
30
31 editUserInfo.Gender = userInfo.Gender;
32
33 editUserInfo.Birthday = userInfo.Birthday;
34
35 editUserInfo.Mobile = userInfo.Mobile;
36
37 editUserInfo.Telephone = userInfo.Telephone;
38
39 editUserInfo.QICQ = userInfo.QICQ;
40
41 editUserInfo.SortCode = userInfo.SortCode;
42
43 editUserInfo.IsStaff = userInfo.IsStaff;
44
45 editUserInfo.IsVisible = userInfo.IsVisible;
46
47 editUserInfo.Enabled = userInfo.Enabled;
48
49 editUserInfo.AuditStatus = userInfo.AuditStatus;
50
51 editUserInfo.Description = userInfo.Description;
52
53 editUserInfo.ModifirdOn = DateTime.Parse(DateTime.Now.ToString());
54
55 BaseUser user = Session["UserInfo"] as BaseUser;
56
57 editUserInfo.ModifiedUserID = user.Code; //获取修改信息的ID
58
59 editUserInfo.ModifiedBy = user.UserName;//获取修改此用户的用户名
60
61 if (_userInfoService.UpdateEntity() > 0)
62
63 {
64
65 return Content("OK");
66
67 }
68
69 return Content("Error");
70
71 }(3)这样我们就实现了用户的修改,但是在这里我们需要注意的是前台我们在调用修改的Jquery方法的时候我们要在页面首次刷新的时候就调用一次这个方法,而不是在下面的单击按钮上面,如果实在单击按钮上的话,那么很容易造成连续发好几次请求,也就是执行成功好几次。
(4)那么当我们再次的修改用户的时候,我们也要注意用户的那些信息是不能重复的,所以我们再次的重写用户修改的判断代码如下:
1 //检测注册用户登录名和修改用户名不能重复
2
3 function CheckUserName() {
4
5 $("#UserName,#UserName1").blur(function () {
6
7 //得到验证控件的值
8
9 var UserNameCheck = $("#UserName").val()
10
11 UserNameCheck = $("#UserName1").val();
12
13 //发送异步请求去验证用户名不能重复
14
15 $.get("/UserInfo/CheckUserName", { UserName: UserNameCheck }, function (date) {
16
17 if (date == "OK") {
18
19 alert("该用户已经存在");
20
21 $("#UserName").val("");
22
23 $("#UserName1").val("");
24
25 return;
26
27 }
28
29 });
30
31 });
32
33 }3.用户信息的浏览
(1)那么这时候因为我们数据库中存了很多东西,所以我们需要有一个层当我们需要看某些信息的时候给我们显示出来,这样就产生了用户信息的修改,其实我们再上面也大致看过了这个思路,但是我在这里想怎么能够实现重用的显示用户的信息,最后进过确认就形成了现在的形式。
(2)首先我们到代码上面去重用代码,代码里面我都书写了大量的注释,大家可以去看详细代码如下:
1 //修改用户的信息
2
3 function UpdateUserInfo(browse) {
4
5 //首先取出来用户选择的数据的ID
6
7 var rows = $("#test").datagrid("getSelections");
8
9 //首先取出来值判断用户只能选择一个
10
11 if (rows.length != 1) {
12
13 $.messager.alert("友情提示", "每次只能修改/浏览一条,你已经选择了<font color='red' size='6'>" + rows.length + "</font>条", "error");
14
15 return;
16
17 }
18
19 if (browse == null) {
20
21 //处理修改的信息,弹出修改的对话框,然后显示选择的用户的详细信息
22
23 $("#DivUpdateUser").dialog('open').dialog('setTitle', '用户修改信息');
24
25 //绑定修改显示详细信息的方法
26
27 BindShowUpdateUserInfo();
28
29 }
30
31 else {
32
33 //处理浏览的信息,弹出浏览狂,然后显示浏览信息的相信信息
34
35 //绑定用户的浏览信息
36
37 BindBrowerUserInfo();
38
39 }
40
41 //绑定修改事件
42
43 //BindUpdateUserInfo();
44
45 }(3)上述代码就是我们实现代码重用的部分,至于绑定用户的浏览信息,我这里就不详细描述了,因为我在上面已经第一个信息里面就已经给出了详细的信息。
4.小结
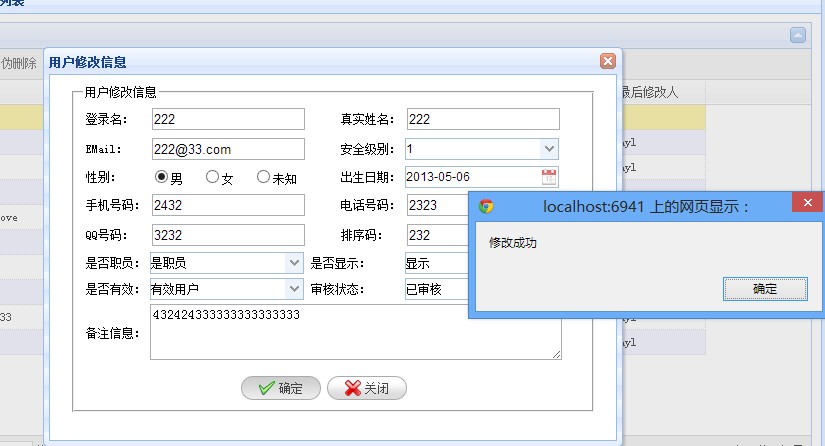
(1)这篇博客到这里我们差不多都已经实现了,现在越来越感觉自己写这些东西有点罗嗦了,当然了用户信息马上完成,当用户完成之后我就会立即直接转入到权限的分析,角色和权限的增删改查录入等信息就不会再展示出来了,在这里给大家做个说明,毕竟如果要实现权限的话还是要有数据的。下面我将展示一些我们今天完成的效果


.NET开发者博客:www.kencery.com
Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览相关推荐
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MV ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)...
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) 原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)...
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理(附源码)
前言目录 前言:时间很快,已经快到春节的时间了,这段时间由于生病,博客基本没更新,所以今天写一下我们做的一个项目吧,是对权限的基本操作的操作,代码也就不怎么说了,直接上传源码和图片展示,下面我们直接进 ...
- 一起谈.NET技术,专访微软MVP衣明志:走进ASP.NET MVC 2框架开发
日前微软已经发布ASP.NET MVC 2框架RC版,究竟这次RC版本的发布对于WEB开发者带来怎样的改变?以及未来ASP.NET MVC 2正式版还会有哪些改进?带着这样的问题,我们51CTO记者彭 ...
- 《精通 ASP.NET MVC 3 框架(第三版)》----第2章 准备工作 2.1 准备工作站
本节书摘来自异步社区<精通 ASP.NET MVC 3 框架(第三版)>一书中的第2章,第1节,作者: [美]Adam Freeman , Steven Standerson,译者: 林逸 ...
- ASP.NET MVC 生成简单的 xml 权限结构
ASP.NET MVC 生成简单的 xml 权限结构 当我的一个项目到尾声时,发现系统很多模块权限有遗漏.部分模块权限遗漏是由于前期开发速度太快,开发人员未先给模块加权限而后再编写该模块功能代码.当我 ...
- 《ASP.NET MVC 4框架揭秘》试读章节
新作<ASP.NET MVC 4框架揭秘>于两日前分别在互动网和当当网预售,得到了广大网友,尤其是园子里面的兄弟们的热烈响应和积极支持,作为作者的我甚为感动.今天将两个试读章节发布出来,朋 ...
- ASP.NET MVC 4框架揭秘
ASP.NET MVC 4框架揭秘(国内第一部Asp.net MVC 4图书,.NET名家名作,深度剖析) 蒋金楠 著 ISBN 978-7-121-19049-0 2013年1月出版 定价:89.0 ...
最新文章
- c#异步socket
- 仿写百度百科的目录树
- ASP.NET Core静态文件处理源码探究
- 清华硕士一针见血:这些才是机器学习必备的数学基础
- flexcell控件 许可证信息没有找到_报表控件 ActiveReports 全面迎来 .Net Core 时代
- easyphp环境配置
- java怎么得到1.5_如何使用httpclient获取SSL网站页面源码(jdk1.5)(中篇)
- 移动web-margin塌陷
- Windows核心编程_更改当前工作目录
- Java中异常处理和设计
- 不是计算机专业的,可以转行学IT吗?
- @拔赤:前端开发十日谈
- 【科创人独家】军哥手记程军:我的2020,先打个60分吧
- 阿里云CDN和全站加速区别在哪?使用有感
- 【免费赠送源码】Springboot理发店线上预约排队的设计与实现 7vsz2计算机毕业设计-课程设计-期末作业-毕设程序代做
- K - Period(周期)
- 不同网段无法访问共享文件夹的解决办法
- android9壁纸存放路径,Android基础入门教程——10.9 WallpaperManager(壁纸管理器)
- Cache原理简介及cache miss
- GDP平减指数整理 (1978-2017年)
热门文章
- bat 判断文件名字含有某些字段_PE文件头及其简单逆向运用
- 学生选课系统代码--分析1
- oracle行相减,oracle两张表满足某个条件时,表中满足条件的那一行的某列相减
- 有哪些特点_锌钢栅栏有哪些特点?锌钢栅栏特点有哪些?
- c语言程序设计cspn,Null-terminated wide strings
- 安装java目录不存在_从GitHub安装R packge - “'''在当前工作目录中不存在
- Ubuntu远程办公 -- 设置SSH服务
- Python 中的 if __name__ == '__main__'
- glEnable(GL_DEPTH_TEST)作用
- TurboMail邮件系统提醒广大用户小心DXXD勒索邮件
