ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)...
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
前言:昨天我们简单的介绍了一下在解决方案中建立虚拟的文件夹和将各个类库生成的DLL文件放到一个统一的文件夹中,还有我们就是介绍了用户的注册功能,不过由于篇幅的原因,上篇博客我只是说到了用户可以注册成功,但是很多细节性的东西我都没有写出来,今天我就将这些验证信息全部写出来吧,也方便大家以后自己做验证的时候用,并且也修改了一部分的代码,使用了JavaScript自带的功能来实现的,下面我们就开始讲述我们今天的内容。
1. 使用Jquery构造Json串发给后台
(1)大家如果看我上一篇博客的话,大家可能会注意的我是怎么获取到前台的数据并且构造成Json串传递给后台的呢?下面看这段代码:
1 //获取参数传递给前台
2
3 //var postData = {
4
5 // UserName: $("#UserName").val(),
6
7 // RealName: $("#RealName").val(),
8
9 // UserPassword: $("#UserPassword").val(),
10
11 // Email: $("#Email").val(),
12
13 // SecurityLevel: $("#SecurityLevel").combobox('getValue'),
14
15 // Gender: $('input[name="Gender"]:checked').val(),
16
17 // Birthday: $("#Birthday").datebox('getValue'),
18
19 // Mobile: $("#Mobile").val(),
20
21 // Telephone: $("#Telephone").val(),
22
23 // QICQ: $("#QICQ").val(),
24
25 // SortCode: $("#SortCode").val(),
26
27 // Description: $("#Description").val()
28
29 //};(2)我就是通过这种方法将我再前台输入的参数传递给后台的,但是这样的话如果我们页面有很多信息要传递给后台的话,那么是不是看起来非常冗余呢,这样的话就有了我下面说的解决方法。
(3)如果我们发送的表单是以Form形式发送的话,那么我们可以直接序列化表单,Jquery提供了这样的函数,我们只需要一句话就能够将所有的参数传递过去,这一句话如下:var postData = $("#ff").serializeArray();,但是如果没有form表单的话那么我们只好这样老老实实的这样写了,如果大家有什么好的方法可以给我说一下,谢谢大家。
2.EasyUI当第二次添加的时候启动窗体第一次的值还存在
(1)在我以前写代码的时候就遇到了这个问题了,可能我标题描述的不是很清楚,那就是当我们第一次添加用户信息的时候,然后我们不要进行任何操作,马上添加第二次用户的信息的时候,第一次的信息还在所有的文本框中,所以这样的话是严重的影响我们的Bug。那么我以前的写法就是写一个JS的方法,此方法实现了清除所有的文本框的值,然后当我们在弹起来添加用户的界面的时候,执行这个清空的方法,那么这样的话文本框就为空了,但是EasyUI也提供了一种清除所有文本框的方法,如果我们的表单里面有form属性的话,我们完全可以直接输入一段代码去解决我们上面的问题,而不用去定义一个方法,然后调用方法去执行,这段代码就是:$("#ff").form("clear");
(2)当我们添加用户完毕的时候,我们就调用这个方法来执行,代码如下:
1 $.post("/UserInfo/RegisterUser", postData, function (data) {
2
3 if (data = "OK") {
4
5 //添加成功 1.关闭弹出层,2.刷新DataGird
6
7 alert("添加成功");
8
9 $("#DivAddUser").dialog("close");
10
11 $("#test").datagrid("reload");
12
13 $("#ff").form("clear");
14
15 }
16
17 else {
18
19 alert("添加失败,请您检查");
20
21 }
22
23 });3.验证登录用户名不能重复
(1)现在做网站或者系统,大部分注册的时候都是不会允许登录的用户名重复的,因为如果一旦重复的话将可能出现一些事情,比如某两个用户注册的时候登录名和密码都写成了一样,这样的当某一个用户登录的时候可能会登录到别人的系统中去,这样是万万不行的,如果这样的话,那么进入到这个系统中的用户不管你是不是这个系统,你都可以进行操作。这样的话我们就要想办法解决这些事情。
(2)根据上面的需求,下面我们就需要做出一个验证用户名不能为空的需求,首先我们就要想一下怎么做,这个我就想写简单点,我的思路就是当用户的鼠标焦点一离开输入登录用户名的控件的时候就去触发一个事件到后台去检验用户输入的信息是否重复,如果重复,则提示错误(这个错误可以做的好看一点,我为了实现功能,就不好看了,直接弹出一个提示框即可),负责就能够通过验证。
(3)根据上面我们所描述的,现在我们开始实现功能,首先我们是去首页当页面初次刷新的时候我们就去使用异步方法触发这个事件,方法代码如下:
1 //检测注册用户登录名不能重复
2
3 function CheckUserName() {
4
5 //实现对用户名不能重复的验证,如果用户名称相同的话则报错,负责添加成功
6
7 $("#UserName").blur(function () {
8
9 //得到验证控件的值
10
11 var UserNameCheck = $("#UserName").val();
12
13 //发送异步请求去验证用户名不能重复
14
15 $.get("/UserInfo/CheckUserName", { UserName: UserNameCheck }, function (date) {
16
17 if (date == "OK") {
18
19 alert("该用户已经存在");
20
21 $("#UserName").val("");
22
23 return;
24
25 }
26
27 });
28
29 });
30
31 }(4)然后我们会去控制器中书写实现判断用户是否重复的方法,控制其中的主要代码如下:
1 //验证用户名不能重复
2
3 public ActionResult CheckUserName(string UserName)
4
5 {
6
7 var checkUserName = _userInfoService.CheckUserNameTest(UserName);
8
9 if (checkUserName == LoginResult.OK)
10
11 {
12
13 return Content("error");
14
15 }
16
17 return Content("OK");
18
19 }(5)然后我们回去业务逻辑层实现这个功能,业务逻辑层的代码如下:
1 //判断用户名不能重复
2
3 public LoginResult CheckUserNameTest(string UserName)
4
5 {
6
7 //首先判断是否为空
8
9 if (String.IsNullOrEmpty(UserName))
10
11 {
12
13 return LoginResult.UserIsNull;
14
15 }
16
17 var checkUserName = _DbSession.BaseUserRepository.LoadEntities(u => u.UserName == UserName).FirstOrDefault();
18
19 if (checkUserName != null)
20
21 {
22
23 return LoginResult.UserExist;
24
25 }
26
27 else
28
29 {
30
31 return LoginResult.OK;
32
33 }
34
35 }(6)到这里我们就完成了用户名不能重复的验证,下面我就以hyl为例测试一下,因为hyl我已经注册过了,截图如下:

(7)当然Jquey也提供了专门的函数来实现这个功能,函数就是Remote,至于怎么实现,我还没有研究,如果大家有这样写的,不妨发一下代码我们大家看一下。
4.密码和确认密码必须一致
(1)上面这个我想大家基本上都遇见过,用户名和密码不能为空,大家可能奇怪我为什么拿出来这个说呢,其实大部分人写的时候是一个一个的去判断的,但是我这里就不判断了,我直接去写J一个query方法来实现这个功能,方法如下:
1 //验证用户两次输入的密码是否相同
2
3 function checkPwdAndOKPwdIsEqualTo() {
4
5 $.extend($.fn.validatebox.defaults.rules, {
6
7 //判断必须和某个字段相同
8
9 equalTo: {
10
11 validator: function (value, param) {
12
13 return $('#' + param[0]).val() == value;
14
15 },
16
17 message: '字段不匹配'
18
19 }
20
21 });
22
23 }(2)大部分的方法都是这样写的,你也可以在这里扩展很多东西,我就不说了,当写完这个方法的时候,你就可以去修改确认密码的文本框的代码,代码如下:
<input class="easyui-validatebox" type="text" id="OKUserPassword" name="OKUserPassword" data-options="required:true" validType="equalTo['UserPassword']" invalidMessage="两次输入的密码不匹配" />
(3)现在当你添加用户信息的时候,系统就回去验证密码是否一致,如果一致才能通过验证,负责就会报错,通过不了验证。
5.EasyUI的其它验证
(1)至于我既然已经用了EasyUI的框架来实现这个系统,那么我们的验证也就是用EasyUI的验证了,大部分东西我建议大家可以去网上找找,我这里要说的是当我们的控件定义好了各种验证的时候,这时候当我们单击保存用户的时候就因该触发这个验证的方法去验证各种信息,代码如下:
$("#btnRegist").click(function () {
//判断用户的信息是否通过验证
var validate = $("#ff").form('validate');
if (validate == false) {
return false;
}
}
6.小结
(1)到这里我们今天的内容基本上就算完事了,今天的内容比较简单,但是都是一些细节性的问题,俗话说的好,细节决定成败,如果大家感觉我哪里说的不对,请尽管提出来,如果大家不提出来,我们又怎么能进步呢?
(2)这篇博客的主要验证基本都是根据JS来验证的,大家懂的。
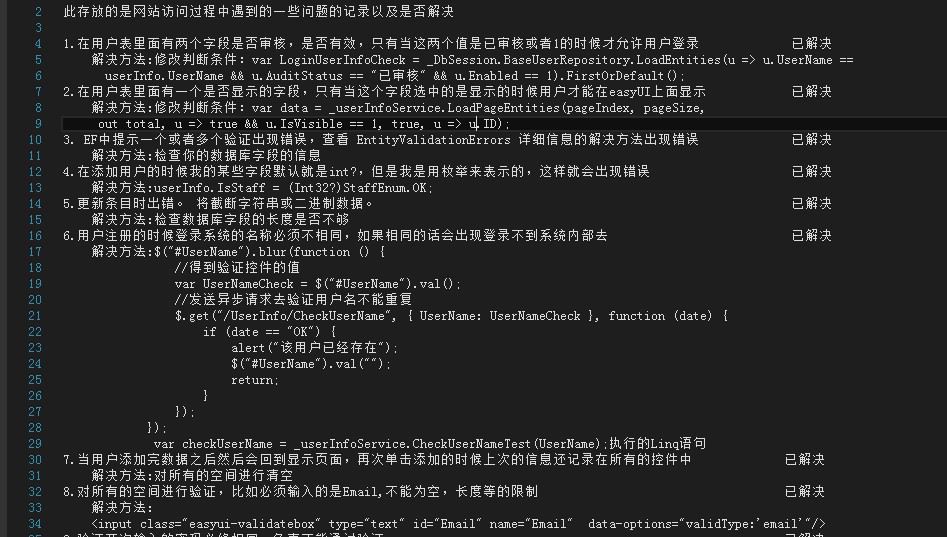
(3)最好,给大家展示一下我的计划图纸,本来想找一个BugTrack软件存放的,但是很遗憾没找到什么好的,所以暂时用txt文件存放了,等以后有时间写一个Winform的简单BugTrack系统。

.NET开发者博客:www.kencery.com
Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)...相关推荐
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MV ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)...
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) 原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理(附源码)
前言目录 前言:时间很快,已经快到春节的时间了,这段时间由于生病,博客基本没更新,所以今天写一下我们做的一个项目吧,是对权限的基本操作的操作,代码也就不怎么说了,直接上传源码和图片展示,下面我们直接进 ...
- 一起谈.NET技术,专访微软MVP衣明志:走进ASP.NET MVC 2框架开发
日前微软已经发布ASP.NET MVC 2框架RC版,究竟这次RC版本的发布对于WEB开发者带来怎样的改变?以及未来ASP.NET MVC 2正式版还会有哪些改进?带着这样的问题,我们51CTO记者彭 ...
- 《精通 ASP.NET MVC 3 框架(第三版)》----第2章 准备工作 2.1 准备工作站
本节书摘来自异步社区<精通 ASP.NET MVC 3 框架(第三版)>一书中的第2章,第1节,作者: [美]Adam Freeman , Steven Standerson,译者: 林逸 ...
- ASP.NET MVC 生成简单的 xml 权限结构
ASP.NET MVC 生成简单的 xml 权限结构 当我的一个项目到尾声时,发现系统很多模块权限有遗漏.部分模块权限遗漏是由于前期开发速度太快,开发人员未先给模块加权限而后再编写该模块功能代码.当我 ...
- 《ASP.NET MVC 4框架揭秘》试读章节
新作<ASP.NET MVC 4框架揭秘>于两日前分别在互动网和当当网预售,得到了广大网友,尤其是园子里面的兄弟们的热烈响应和积极支持,作为作者的我甚为感动.今天将两个试读章节发布出来,朋 ...
- ASP.NET MVC 4框架揭秘
ASP.NET MVC 4框架揭秘(国内第一部Asp.net MVC 4图书,.NET名家名作,深度剖析) 蒋金楠 著 ISBN 978-7-121-19049-0 2013年1月出版 定价:89.0 ...
最新文章
- EditPlus 3.5 版已经发布
- IntelliJ IDEA: 无法创建Java Class文件
- switch使用中遇到的问题
- 使用C#代码部署SharePoint 2013开发包简单总结(一)
- 解决 :sudo:/etc/sudoers 可被任何人写
- [转]粤语发音字典-粤语翻译
- xhr请求python_Python爬虫进阶必备!关于某电商网站的加密请求头!
- 无模型自适应迭代学习控制原理和matlab代码仿真学习记录
- Markdown常用数学符号
- 干货!软考高级网络规划设计师备考经验分享
- 菜鸟教程笔记:TypeScript
- 冰点还原离线激活_冰点还原密钥,小编告诉你如何激活冰点还原
- mybatis入门笔记(一)
- 同济大学软件学院特聘教授朱少民谈《测试,从哪里来,到哪里去》
- perspective 3D 效果和动画配合
- aquarius Java自定义对象池
- Microsoft Office无法验证此应用程序的许可证怎么解决
- 基本数据类型有哪些?
- 好东西大家分享: 怎么画数据流图 1
- Android中的加密方法
