苏宁:我们开发百度小程序遇到的那些“坑”
2018年5月,受百度邀请,苏宁首批入驻百度小程序平台。作为微信小程序的开发工程师,我接手了“开荒”百度智能小程序(以下简称百度小程序)的任务,自5月初开发,一个多月就完成了苏宁易购百度小程序的开发工作,并在7月初的“百度开发者大会”上作为首批小程序对外提供服务。
从5月至今,作为百度小程序的主力开发,总结了以下的一些开发经验。
百度小程序的初探
入驻百度小程序
百度小程序的入驻方式,与微信小程序几乎相同,准备一个百度账号,登录百度智能小程序后台,选择入驻申请,选择适合的类型,填写表单信息,提交审核,一般24小时内可以审核通过。当然,如果有百度小程序的邀请码,也可以走邀请码通道进行入驻。这里特别需要注意的是,目前仅面向企业、政府、媒体及其它组织等非个人主体开放申请,个人用户是没有办法入驻的。入驻完成后,进入平台,可以看到自己的小程序。

开发前的准备
用注册得到的管理员账号登录后台,在成员管理设置项目组成员的权限,百度小程序的用户权限主要分为:开发者权限、开发管理、开发设置、暂停服务设置、推广设置、流量主、数据统计、小程序简介、小程序头像。在设置-开发设置,获取小程序的AppID、AppKey和AppSecret,并设置服务器域名、业务域名和代理域名(小程序web化使用)。在设置-基础设置设置小程序名称、头像和简介等信息。
开发者工具
在从百度小程序官网点击文档-开发-左侧导航栏工具-界面下载开发者工具,开发者工具启动后,有和微信开发者工具差不多的界面,不同的地方如下:
百度小程序没有集成类似于微信小程序Tgit、腾讯云,云开发平台等功能。开发者需要在自备代码管理工具,服务端所需要的服务器等资源。
百度小程序IDE目前的新建功能只支持新建一个DEMO,开发者需要在这个基础上进行修改来得到自己的项目,或者使用搬家具将微信小程序转换为百度小程序,不能从头开始新建。微信小程序的新建功能是从输入appID开始的,百度的appid只能在建好项目后手动的修改。
百度小程序IDE不需要独立设置代理。微信小程序IDE需要单独配置代理,在复杂网络环境下可能会出现内外网不能同时访问的情况,但是百度小程序不需要设置单独代理。
开发文档
百度小程序有丰富的文档,详细的介绍了从申请入驻到小程序发布、从组件到API的百度小程序的方方面面,大家可以自行到官网上去阅读。
前端开发者眼中的百度小程序
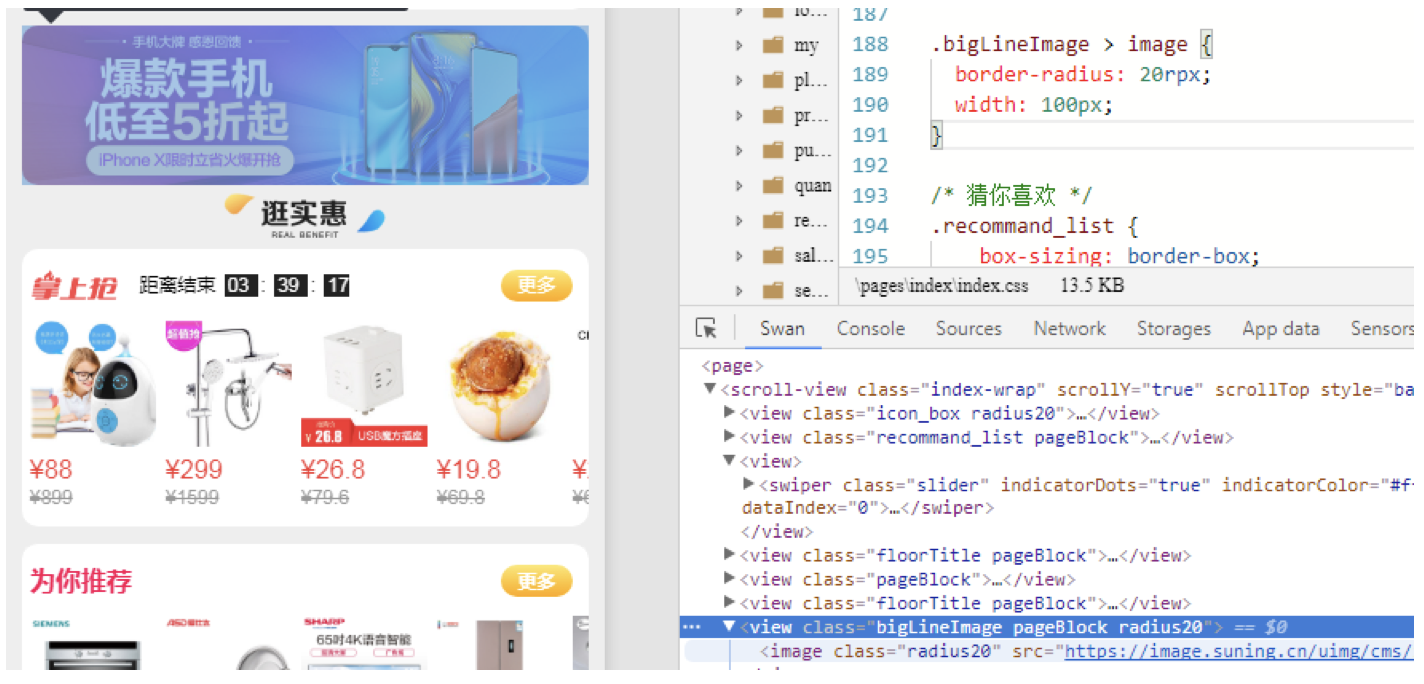
因为同时开发百度小程序和微信小程序,我将对比微信小程序,讲述百度小程序开发过程中遇到的一些问题。
组件和API几乎和微信相同,框架上分为逻辑层、视图层、自定义组件和基础能力,也支持分包加载等能力。百度小程序的组件也分为视图组件、基础组件、表单组件、导航组件、媒体组件、地图组件、画布组件和开放能力相关组件。
在API方面,百度小程序也分为网络、媒体、文件、数据存储、位置、界面(包含绘图)、设备和开放接口等大类。以下是我们发现的一些百度小程序与微信小程序的不同。
组件的不同
百度小程序的列表渲染和微信不一致:
\u0026lt;view wx:for=\u0026quot;{{array}}\u0026quot; wx:for-index=\u0026quot;idx\u0026quot; wx:for-item=\u0026quot;itemName\u0026quot;\u0026gt; {{idx}}: {{itemName.message}}\u0026lt;/view\u0026gt;//也可以简写为\u0026lt;view wx:for=\u0026quot;{{array}}\u0026quot;\u0026gt; {{index}}: {{item.message}}\u0026lt;/view\u0026gt;百度小程序的列表渲染:
\u0026lt;view\u0026gt;\t\u0026lt;view s-for=\u0026quot;p in persons\u0026quot;\u0026gt;\t\t{{p.name}}\t\u0026lt;/view\u0026gt;\u0026lt;/view\u0026gt;百度小程序的判断和循环不能再同一个组件上。
例如微信小程序可以这么写:
\u0026lt;view wx:for=\u0026quot;{{array}}\u0026quot; wx:if=\u0026quot;{{item.isWx}}\u0026quot;\u0026gt; {{index}}: {{item.message}}\u0026lt;/view\u0026gt;//或者这样子\u0026lt;view wx:for=\u0026quot;{{array}}\u0026quot; wx:if=\u0026quot;{{isWx}}\u0026quot;\u0026gt; {{index}}: {{item.message}}\u0026lt;/view\u0026gt;而百度小程序则必须写成这边这个样子:
\u0026lt;view s-for=\u0026quot;(index,item) in array\u0026quot;\u0026gt; \u0026lt;block s-if=\u0026quot;item.isBd\u0026quot;\u0026gt; {{index}}: {{item.message}} \u0026lt;/block\u0026gt;\u0026lt;/view\u0026gt;//或者这样子\u0026lt;block s-if=\u0026quot;isBd\u0026quot;\u0026gt; \u0026lt;view s-for=\u0026quot;p in persons\u0026quot;\u0026gt;\t{{p.name}} \u0026lt;/view\u0026gt;\u0026lt;/block\u0026gt;API的不同
百度小程序提供了AI的能力,可以实现文字识别、文本审核、语音合成、图像审核、图像识别和语音识别功能。
Swan.request能力。request的问题主要体现在对单引号,以及URL的汉字的兼容上.百度小程序request能力并未对请求UR中的汉字做encodeURIComponent处理,导致手百客户端发送请求直接失败,这边建议开发者自己对get请求的入参做encodeURIComponent处理.单引号的问题也是这样,具体表现出来,请求发送出去之后,通过抓包可以看到请求正常的发送了,也正常返回了,但是小程序既不会走进success分支,也不会进入error分支,报错也不能被catch,这个问题后期百度官方已经修复了。
分包体积限制不同
微信小程序目前的限制规则是,每个包不超过2M ,总包不超过8M,而百度小程序目前的限制规则是主包不得超过4M,每个分包不得超过2M,总包不得超过8M,这个规则和目前微信程序的限制规则差别较大,在方便了开发者的同时,可能会在性能方便有所损耗。
在CSS和JS处理的上的细微差异
百度小程序不支持css的\u0026gt;选择器,建议样式直接使用class选择器。

百度小程序支持的长度单位是CSS3的vw,当然也支持微信小程序的rpx。
使用伪元素实现的0.5px边框在百度小程序下会有异常,建议不要使用这种方法。
百度小程序不支持类似于微信小程序WXS的写法。百度小程序没有提供类似于微信小程序WXS的写法,但是提供了Filter 过滤器。Filer 代码可以编写在 swan 文件中的标签内,或以 .filter.js 为后缀名的文件内。
登录方式的区别
因为微信客户端是强制要求用户登录的,但是手百不需要,所以在联合登录时,针对此场景,百度小程序需要作出特别的开发。在百度小程序联合登录前,需要使用swan.isloginsync api进行手百客户端的登录状态判断,手百没有登录的,不能使用联合登录,所以建议开发者还需要准备一套独立账号登录体系。
支付方式的区别
微信小程序使用的是微信支付,而百度小程序使用的是百度聚合收银台,在接入流程和开发流程上都和微信小程序不一样,当然百度小程序官方也贴心的提供了微信直联和支付宝直联的能力,大家可以根据自己的需要选用适合自己的付款方式。
打包方式及发布的区别
百度小程序点击预览按钮生成的开发版小程序是可以给其他用户扫码查看的,并未像微信一样严格要求开发者权限才能打开开发版小程序,也没有体验者这一角色,这一点对于测试同学来说还是很方便的。
百度小程序IDE提供了两种编译模式:依赖分析、普通编译。 依赖分析模式 :无用文件不会被打包到产出中,支持node_modules的使用;普通编译模式 :不支持node_modues的使用,打包全部文件。
PhoneX等机型样式适配
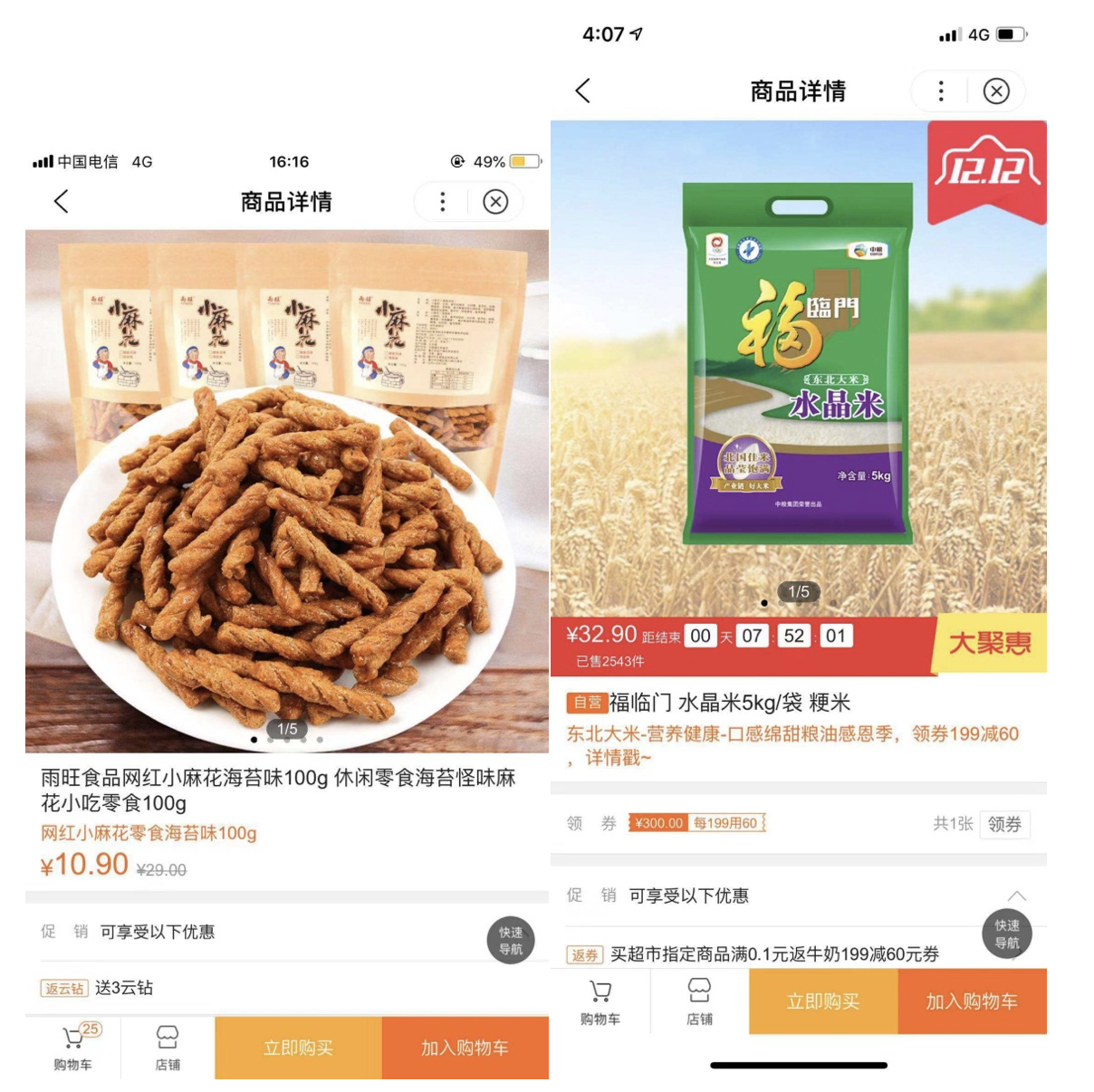
目前微信小程序并没有提供对iphoneX,iphoneXS等机型底部bar的适配,但是百度小程序提供了这样一个适配方案。
.swan-security-padding-bottom { padding-bottom:34px;}.swan-security-margin-bottom { margin-bottom: 34px;}.swan-security-fixed-bottom { bottom: 34px;}该组样式会自动在需要适配安全区的场景动态注入,开发者不需要自行添加,只要在.swan文件中使用这组类名即可。效果如下图所示:

如果你之前有开发微信小程序开发,百度小程序提供了一个搬家工具。 搬家工具,是基于Abstract Syntax Tree开发的辅助工具,可以帮助您把微信小程序的部分代码迁移到百度智能小程序上。
工具可进行静态语法上的转换,根据一些规则去转换代码,抹平微信小程序语法和百度智能小程序语法上的差异,为大家减少因平台差异带来的苦恼。需要注意的是:工具做不到运行时diff的抹平,也做不到一个API从无到有的过程。所以,需要大家根据转换log,进行二次开发。
网络的虚拟性导致信任关系难以建立,交易决策困难。对于小程序这种轻便、易传播的特性,如何让用户能够更容易的决策,并且给用户适合他的商品。这无疑是十分重要的一环,而与百度合作的手百小程序中,百度的基于用户操作行为的大数据商品推荐系统可以处理信任评估中的主观因素,提高交易预测的准确性。
基于双方协同过滤的思想建立一个模糊信誉管理系统,突出对商品信息的处理与个性化推荐。上线以来,百度推荐模块的数据对比于原有苏宁内部的推荐来看,更贴合于用户在基于百度强大的搜索端的行为数据。对垂直行业的定制化推荐,满足不同行业的需求,让我们看到了百度推荐的智能化、专业化。
以上是我在苏宁开发百度小程序的一些经验,各公司也可以尝试一下,百度小程序也在不断的迭代中,每一次迭代都能感觉到进步,感觉百度小程序开发组的同学,远程帮我们解决了很多问题,特别感谢百度方的李嘉辉来苏宁驻场提供技术支持,没有你我们的开发之路不会这么顺利,以及百度的QA同学,对我们小程序提出宝贵的建议。
作者简介
马建旭,苏宁易购前端技术经理,苏宁易购小程序产品线技术负责人。曾任途牛旅游网在线预订前端负责人,具有丰富的前端开发经验,在 nodeJs、reactjs、vue 等多个领域均有技术实践。对前后端分离、前端组件化、小程序开发等方面,有独特的见解和丰富的实践经验。
苏宁:我们开发百度小程序遇到的那些“坑”相关推荐
- 开发微信小程序 中遇到的坑 及解决方法
开发微信小程序 中遇到的坑 及解决方法 参考文章: (1)开发微信小程序 中遇到的坑 及解决方法 (2)https://www.cnblogs.com/feiye512/p/6070052.html ...
- 百度小程序第三方平台开发,一整套流程
百度智能小程序第三方平台开发着力于解决百度生态体系内的小程序管理问题,一套模板,随处部署.能尽可能地减少系统服务商的开发成本,系统服务商只用开发一套小程序代码作为模板就可以快速批量的孵化出大量的商家小 ...
- 【百度小程序】细数百度小程序踩的坑
最近接触百度小程序挺多,开发了几个产品,都快被百度的小程序折磨死.真的是不想吐槽了,接下来我就讲讲我遇到的坑与一些经验. 1. s-for 这个for循环的写法为 s-for='arr' 或者 s-f ...
- 帝国CMS对接百度小程序实现文章自动收录的方法
我们在开发帝国CMS对接百度小程序的时候为了提升百度小程序的收录和关键词权重,需要注意一定要确保每个页面都要有小程序规定的SEO的TDK标签实现动态同步,自动收录,这样就可以给我们省下很多时间和精力. ...
- 微信小程序和百度小程序的登录 wx.login() swan.login() , 以及存在的问题处理
一说到小程序,很多人都知道 微信小程序,但是如果你是小程序开发者,那么也可能知道百度小程序: 有一句开发者的至理名言,如果你在开发百度小程序中遇到了问题,那么第一时间不是取看文档,逛社区论坛, 因为你 ...
- 记录百度小程序开发者工具登录问题
在开发百度小程序的时候,用到getLoginCodeAPI的时候需要登录百度app才能使用,一开始我一直是在手机上调是,后来在小程序论坛搜索找到了在开发者工具登录百度app的方法: 需要在模拟器框中点 ...
- 不知道这几点,千万别开发微信小程序
[回复"1024",送你一个特别推送] 最近经常在各个技术论坛和社区有人吐槽,说:为什么我开发的微信小程序经常审核不通过?为什么别人的半天就能通过,而我的要来来回回的审核,拒绝,再 ...
- 小程序开发提示没有npm路径_百度小程序三个框架的各自的特点
小程序跨平台解决方案方面有Taro.Mpvue.WePY这3个平台,他们各有特点,优势不相上下,他们也在不断不停的迭代更新,都拥有大量的开发者支持,百度也拥抱三方框架,跟他们一起合作,来同步促进小程序 ...
- 开发一款简单的百度小程序(由微信小程序迁移过来)
开发一款简单的百度小程序(由微信小程序迁移过来) 百度小程序刚出两个月不久,上个周末闲来无事,看了一下百度小程序的文档,百度下程序的文档跟微信的差不了多少,就是一些api和语法会有一点差别,基本上能写 ...
最新文章
- java获取mysql表结构
- pythonweb开发-5个最好的Python Web开发框架
- SAP UI5 Tools 里配置文件 ui5-local.yaml 的配置要点
- python Scrapy 从零开始学习笔记(一)
- android于src和background差额
- java 异常怎么划分_java异常的分类
- JavaScript Promise 快速入门
- JS杂谈系列-jquery-插件开发小记
- android AT指令获取SIM卡ICCID
- Elsevier 模板 Latex参考文献按引用顺序排列
- 干法:经营者应该怎样工作
- HTML+CSS奥运五环
- H3C交换机SNMP配置
- 山东理工ACM 1110 C语言实验——Hello World!(printf练习)
- 嵌入式编程 交通灯显示
- python批量查询两地的行驶距离
- java基于Android校园购物商城小超市
- 7个优秀「开放式」前端面试题分享!附答案
- Entity Linking with a Knowledge Base:Issues, Techniques, and Solutions笔记
- 新手必看——微软认证考试
