为Web 开发者Bug 报告和跟踪工具
软件开发生命周期中最重要的技能就是开发者如何快速和高效的跟踪代码中的错误并解决它们,这就是所谓的“调试”。
这一过程最常发生在实现、测试和质量管控阶段。无论是一个小问题还是错误,web开发者都应该使用他们工具箱中最好的调试工具来对他们的代码和问题保持跟踪。
今天,虽然市面上已经有许多bug报告工具可供使用,web开发者还是可以直接从网页上上手一些最聪明的新生代工具。所有这些工具中最好的部分可以被任何人应用到他们的项目之中——不论是客户、管理者、开发者还是设计师。
此外,这些工具还能节约很多web开发过程中人工跟踪、文档撰写和延长会议等错误/bug相关工作的宝贵时间。这些新生代bug报告工具可以很容易的同其它像Git或者GitHub这样的工具集成
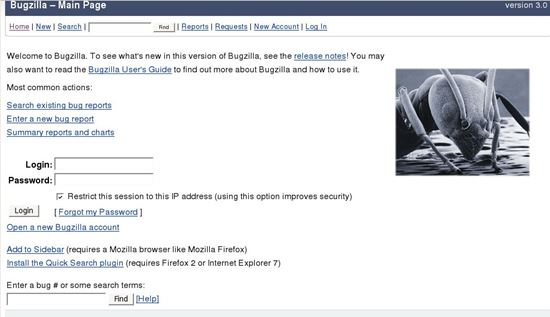
Bugzilla

Apache, Linux, Open Office, NASA, Facebook都在各自的项目中用到了开源的Bugzilla。Bugzilla由Mizilla基金会开发,设计初衷是辅助应用生命周期管理者。 它可以方便地跟踪代码变更导致的Bug。Bugzilla针对不同的需求有各种修订的版本。其特性包括,优化的数据库结构,保护私密的安全性,能够记住搜索历史的高级查询工具等等
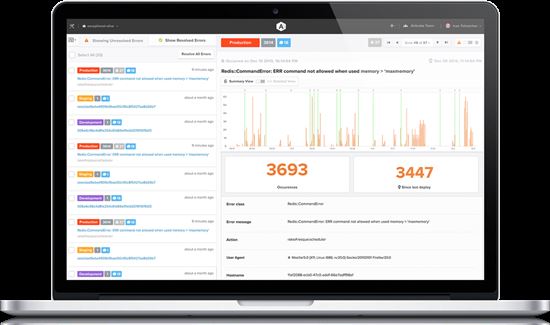
Exceptional

正如名字(异常型)所表明的,这是一款真正的异常调试工具,通过跟踪应用程序来发现错误并实时报告在网页上。Exceptional拥有通过SMS来实时通知,管理errors, bugs, exceptions和issues,收集自定义数据和框架的特性。有超过50,000名开发者并支持包括PHP,Python,Java,Ruby在内的18种编程语言。Oracle、SoundCloud和Zendesk加入到Exceptional队伍中。最近,Exceptional进行重整并迁移到Airbrake
BugHerd

如果你刚刚开始你的web开发旅程,编码时遇到错误,这时有BugHerd。它是最简单的bug跟踪工具使用的web开发人员来跟踪和管理漏洞。它有易于界面和点击BugHerd将在几秒钟内报告你的问题。还可以很容易地集成有很多可用的第三方工具像GitHub,Basecamp,Zendesk。浏览器扩展也可以
UserSnap

对于开发人员来说,UserSnap也是一个容易使用的报表工具。您需要在其网站上创建一个帐户。登录后,您将被重定向到您的项目的列表。没有技术的客户可以很容易地用UserSnap报告问题给开发人员。假设,一个客户报告的问题,网页上的按钮失效了,作为一名开发人员,这可能很长浪费时间来检查什么是客户端。用UserSnap整个过程很简单就像下面的图片。
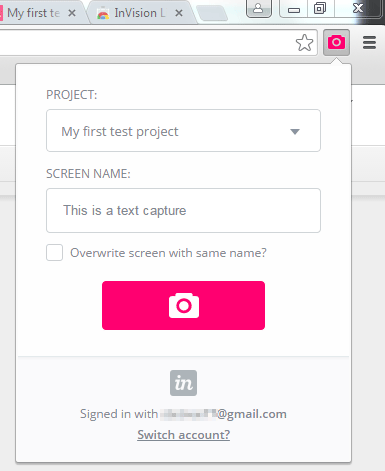
InVision 的 LiveCapture

InVision 是一款被誉为“全能小子”的工具,适用于web开发人员、设计师、项目经理。几天前,他们发布了一个独特的功能,称为LiveCapture- Chrome扩展报告,与超过60万设计师合作。该工具可以帮你版本控制和原型设计。InVision 也可以跟许多知名和web工具整合,像Basecamp, Trello and Stack.
BugMuncher

用了BugMuncher(Bug一扫净),邮箱瞬间变安静。它总是能让你的开发瞬间上手。BugMuncher 可以给站点页面做截图,然后让用户可以高亮指出问题所在。BugMuncher最大的亮点是,能识别浏览器的名字和版本,插件和操作系统版本,并用这些信息生成完整的报告来发送。同样,BugMucher也支持第三方集成,如GitHub、Butbucket、 Trello etc.等
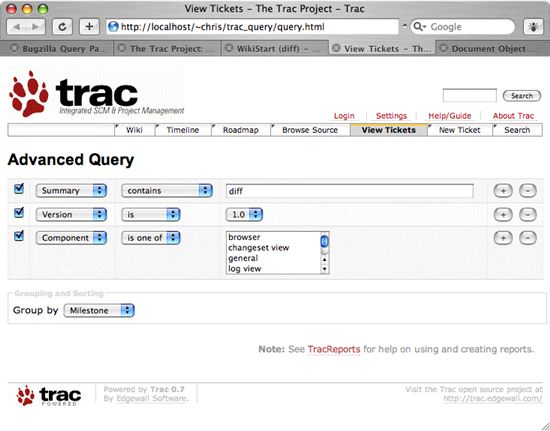
Trac

Trace 是一款开源、跨平台的软件,优秀的问题跟踪系统。由Edgewall软件公司开发。它允许用wiki标记问题细节和提交消息,随时同步bugs、tasks和wiki页面。
Sifter

一家小公司Next Update创造出的迷你却功能强大的工具——Sifter!它是一个基于云的错误和问题跟踪工具,对容易收集的信息报告进行简化处理。适合于开发人员与非技术人员使用。登录网站后,用户可以看到仪表盘显示出项目概况。仪表盘能保持首要跟踪最重要的问题。通过邮件,可以轻易地读取和扫描所有建立和更新的问题
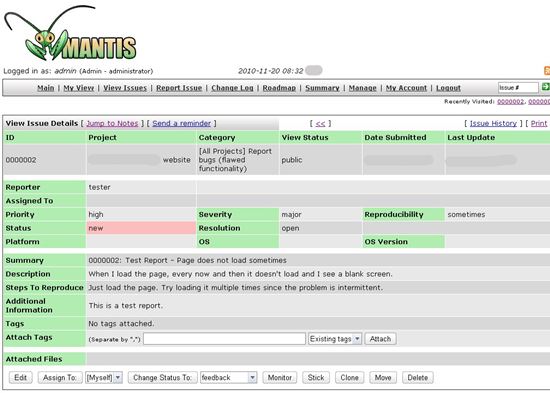
Mantis

Mantis也是一款基于Web的开源Bug跟踪与报告系统。它能很好地在Mysql / MS SQL / PostgreSQL等多种数据库下工作。它综合了时间追踪、交流、Wiki、RSS聚合等等特性。Mantis可以用简单和高级的全文检索来进行过滤和搜索
Redline

Redline 是一款轻量级但功能强大的Bug跟踪工具。它的免费试用版拥有与个人版、商务版与企业版的全部特性。如同其他跟踪工具,Redline能完全整合到GitHub, Basecamp, Trelle 和Jira中。
为Web 开发者Bug 报告和跟踪工具相关推荐
- 消灭Bug!推荐7款优秀的开源Bug跟踪工具
摘要: 在这个充满 bug 的世界里,最遥远的距离不是生与死,而是你亲手制造的 bug 就在你眼前,你却怎么都找不到她. 在过去几年里,程序员改变着世界,然而,我们手中诞生的每个新网站或 APP 都面 ...
- 开发工具:收集12 个顶级 Bug 跟踪工具,值得收藏!
作者 | Eugene Stepnov 译者 | 张健欣 策划 | Tina 来源丨架构头条(ID:ArchFront) 在如今的在线世界,几乎所有的公司都面临它们产品中的 bugs,并且考虑如何管理 ...
- 项目管理和缺陷跟踪工具Redmine
官网: http://www.redmine.org/ http://demo.redmine.org/ 下载: http://www.redmine.org/projects/redmine/wik ...
- 写给 Web 开发者的深度学习教程 - 向量化 矩阵
前言 在这个科技发展日新月异的时代,行业的宠儿与弃儿就如同手掌的两面,只需轻轻一翻,从业者的境遇便会有天翻地覆的改变. 人工智能作为近两年来业界公认的热门领域,不同于之前火热的移动端开发或前端开发,其 ...
- 微软产品经理:你不能不知道的 6 个 Web 开发者工具
使用开发者工具是开发人员的日常,但多数人往往只使用其中的一小部分,很多功能其实都无人问津.在微软 Edge 项目部担任开发者工具首席产品经理的 Christian Heilmann 认为,开发者工具正 ...
- Microsoft Edge:你不能不知道的6个Web开发者工具
微软产品经理:你不能不知道的6个Web开发者工具 作者|Christian Heilmann 译者|核子可乐 策划|燕珊 多数开发者只有实在没有办法(在谷歌.Stack Overflow 乃至其他社交 ...
- 面向 Web 开发者的实用在线工具
大家可能还记得在过去的文章我们我们曾经介绍我们收集的前端开发人员必备的工具,脚本和资源,在今天的这篇文章中,我们将继续推荐给大家一组我们精挑细选的web开发设计必备的在线工具应用.相信会在web开发和 ...
- 微信开发(web开发者工具)
web开发者工具,就是为帮助开发者更方便.更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具.它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 ...
- WePY框架开发的小程序如何在微信web开发者工具中运行起来
2019独角兽企业重金招聘Python工程师标准>>> 一.首先需要安装node.js,安装步骤如下: 首先下载安装包 https://nodejs.org/en/download/ ...
最新文章
- Windows安装用于OCR的Tesseract及使用命令行参数进行OCR
- [Object-C语言随笔之二] 《NSLog》常用的打印调试语句与自动排版
- 关于Apache Commons-Lang3的使用
- 0. 正规鞅的混沌及可料表示
- 如何用keras实现deepFM
- 2018-2019年度总结
- python之实现从ftp下载文件到本地
- python外星人入侵怎么发给别人_python_外星人入侵(1-1)
- 【程序设计】浅析编程语言的区间为何常是左闭右开
- Python flask使用实例
- 前端开发人员需知——浏览器详解
- Django实现微信消息推送
- 《Effective C#》Item 20:区分接口实现与虚函数重载
- rabbitmq 延迟队列的实现(PHP)http://blog.yuhai.win
- Java 下载Excel打不开是什么鬼
- 制作京东首页右侧固定层练习
- 二、pixhawk光流传感器PX4FLOW
- Python量化教程:量化风险
- POV系列制作之十字旋转LED
- NR SSB Beam Sweeping
