面向 Web 开发者的实用在线工具
大家可能还记得在过去的文章我们我们曾经介绍我们收集的前端开发人员必备的工具,脚本和资源,在今天的这篇文章中,我们将继续推荐给大家一组我们精挑细选的web开发设计必备的在线工具应用。相信会在web开发和设计的过程中给你带来方便和快捷!
前端开发相关
jsfiddle
jsfiddle是老牌的在线调试和分享代码的网站,它可以帮助你在线调试javascript/css/html代码, 并且方便的发布到社区,论坛或者社交媒体上与朋友们分享或者提问。整合了很多的不同的类库供大家选择。 类似的工具还有jsbin.com,也非常不错。更多工具请参考我们以前的文章。

codepen
codepen也是一个可以帮助你在线调试和分享前端代码的地方,和jsfiddle不太一样的地方,它更像一个社区,你可以看到最近的用户添加的在线演 示或者代码,并且可以更加方便的分享到其它网站或者是fork。和jsfiddle相比,更像一个帮助展示前端效果的平台。如果你常常光顾的话,能够找到 很多很不错的前端效果,包括html5,js,CSS3等等。相当不错,向大家推荐!

gbdebug
gbdebug是gb标签社区中整合的前端调试工具,最初是为了方便社区的朋友提问或者展示jQuery代码效果而开发,如果你使用jsfiddle的话,肯定会觉得非常熟悉。最强大的在于和GB社区内容的整合,你可以分享自己开发的前端展示,模板或者教程,并且使用gbdebug来添加”在线调试“,更方便大家在线阅读和调试。

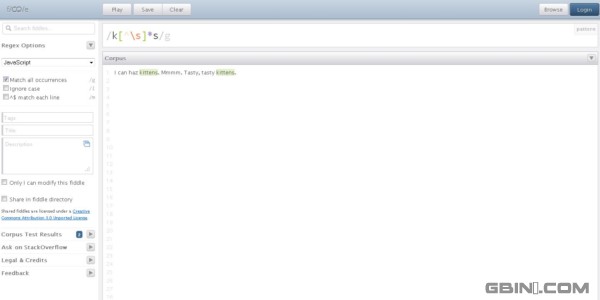
reFiddle+
如果你是个正则表单式的狂热爱好者的话,这款在线工具肯定是你必备的工具之一,reFiddle+可以帮助你在线的调试正则表单式,你只需要输入数据和对 应的正则表达式后,就可以看到高亮显示的结果,是不是非常直观和简单,相信你肯定会喜欢!

RubyFiddle
如果你的开发语言是Ruby的话,你可能已经知道了这个在线工具 RubyFiddle,使用这个在线工具可以帮助你在线的调试Ruby代码,有点儿类似jsfiddle和codepen,只不过是Ruby版本的代码而 已。 你只需要粘贴ruby代码并且点击”RUN”按钮即可,甚至支持Vim或者Emacs的输入方式哦!

CSS3 generator
这个CSS3的代码生成器和一般的CSS3代码生成工具不太一样,它使用了视差滚动的方式来展示内容,并且提供了自定义的选项,可以动态的生成你需要的CSS3代码。超酷超有型!

HTML5 Please
这个网站在之前的相关文章中也介绍过,如果你需要了解如何正确的使用HTML5相关技术的话,最好仔细的看看这个工具网站吧,相当的实用!

前端性能优化工具
DOM Monster
当我们开发web应用的时候,性能是一个永远不能回避的问题。其实对于DOM的性能调试也是一个不可或缺的过程。使用DOM monster你只需要添加到你的”书签中“,在任何需要调试的页面点击这个书签,它就能够帮助你列出目前页面出现的性能问题。是不是很方便!

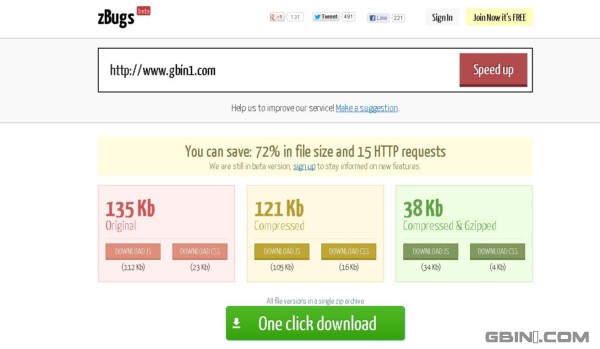
zBugs
zbugs看上去像是一个bug相关工具,其实它是一个快速帮助你压缩CSS/Javascript的在线工具,你只需要提供一个你的网站的链接,下载相关的文件,再上传到你的网站即可!

其它类型工具
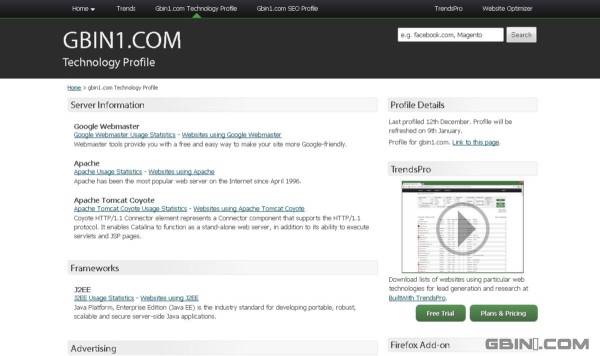
BuiltWith
buildwith是一个帮助里了解网站使用技术的在线工具,你只需输入你要检测的网站地址,它会给你生成此网站使用的前后台技术和相关链接,相信如果你是一个黑客的话,这个工具必不可少 :D

- 来源:GBin1.com
- 原文:面向 Web 开发者的实用在线工具
转载于:https://my.oschina.net/yaohaixiao/blog/123066
面向 Web 开发者的实用在线工具相关推荐
- Web前端开发实用在线工具
在今天的这篇文章中,我们将推荐给大家精挑细选的web开发设计必备的在线工具应用,包括HTML5.CSS3开发工具以及让大家异常头痛的性能优代工具.相信会在web开发和设计的过程中给你带来方便和快捷! ...
- 10个解放双手实用在线工具,有些代码真的不用手写
1.Aliyun Java Initializr 在日常开发工作和自己学习跑demo的时候,往往都需要快速构建一个springboot基础工程.除了用IDEA开发工具构建,更多就是用Spring In ...
- 如何彻底搞懂面向 Web 开发者的正则表达式?
对于正则表达式,开发者如何跳出云里雾里的谜团? 作者 | Chris Achard 译者 | 弯月,责编 | 郭芮 出品 | CSDN(ID:CSDNnews) 以下为译文: 正则表达式能在字符串中查 ...
- 10个针对开发者的实用CSS工具
来源:PHPchina 尽管使用 CSS 可以实现很多漂亮的效果,但对于一些任务来说,实现起来比较费事.但是借助于一些工具,可以让你的项目更快地实现.本文将分享 10 款对于设计师和开发者非常实用 ...
- 10个针对设计师/开发者的实用CSS工具推荐 转
尽管使用CSS可以实现很多漂亮的效果,但对于一些任务来说,实现起来比较费事.但是借助于一些工具,可以让你的项目更快地实现.本文将分享10款对于设计师和开发者非常实用的CSS工具. 1. dabble ...
- [web性能优化] - 使用在线工具对html、js、css进行压缩
参考 1. 学习点 使用 在线工具对html.css.js进行压缩 学会分析压缩前后的效率提高点 2. 解决方案: 2.1 HTML压缩 在线压缩 nodejs提供了 html-minifier工具( ...
- js 正则 或者_如何彻底搞懂面向 Web 开发者的正则表达式?
对于正则表达式,开发者如何跳出云里雾里的谜团? 作者 | Chris Achard 译者 | 弯月,责编 | 郭芮 出品 | CSDN(ID:CSDNnews) 以下为译文: 正则表达式能在字符串中查 ...
- wpf ui框架_替代Silverlight:微软面向Web开发者推出Blazor新框架
Microsoft Silverlight将于2021年10月12日结束支持.尽管现阶段Silverlight依然受到微软的支持,但相关开发工作早在几年前就已经停止,而且仅支持IE 11浏览器.Sil ...
- 实用在线工具 - 在线工具集合 【程序员的工具箱】
一款专为程序员.站长.运营等用户打造的在线工具集,欢迎有需要的朋友使用和分享.记得ctrl+D收藏哦! 常用工具 1.Js加密混淆.压缩格式化工具 提供对js的排版(格式化),混淆,压缩,加密等功能, ...
最新文章
- css属性选择符的应用
- 《java第二次实验》
- 汇博工业机器人码垛机怎么写_一文带您理解码垛机器人,原来它这么简单!
- php在用js_encode()转换时,实现斜杠不转义
- VMware vCenter Server Appliance 模板部署
- Oracle的imp、exp导入导出命令
- bp教学视频完整版,BPA是什么软件
- TCP/UDP Socket调试工具(SocketTool) v4
- Vue 上传图片裁剪
- ITIL学习笔记——核心流程之:配置管理
- 电脑数据格式化如何快速简单恢复数据?
- 简单实现antd的表单设计
- 一文了解程序员必须要知道的JVM和性能优化知识点
- 文件或目录windows/temp/explorer.exe损坏且无法读取 请运行chkdsk工具
- 导入自定义archetype
- 【OpenCV C++】分离颜色通道多通道图像混合
- 帆软报表等于空的时候不显示_web报表工具FineReport使用中遇到的常见报错及解决办法(三)...
- S32DS使用Jlink下载S32K144程序记录
- Fluent Meshing分离边界层网格
- 一次网络波动引发的事故!后端警醒!
