css中div怎么飞翔
标题怎么让div学会飞翔呢
这里我们会提到float属性,这是一个让div浮动,脱离文档流。div就可以自由自在的游泳呢?
div没有学会游泳时,会独占一行。会像洗盘子一样叠起来。

标题div学会飞翔后
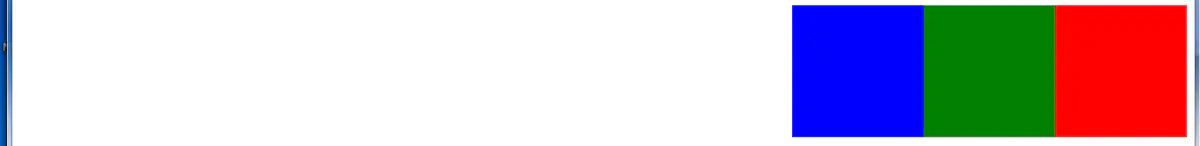
给div设置float属性后,div会浮动,不在独占一行。

.son{
width: 150px;
height: 150px;
float: left;/当给三个son都设置左浮动的时候,三个div向左排成一排/
}
.son1{
background:red;
}
.son2{
background: green;
}.son3{background: blue;}
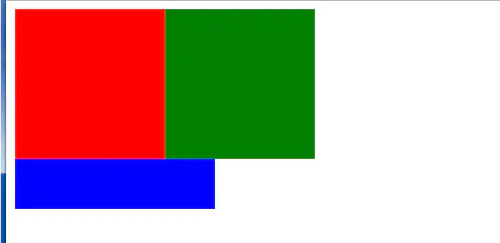
同理我们也可以让div靠右边游泳 让float:right 这会成为这个样子  由于div学会飞翔,就不会占有原来的位置,就会产生这样有趣的事。 原来位置div底下的div会抢占他的位置。 
css中div怎么飞翔相关推荐
- html语言div什么意思,css中div是什么意思?
css中div是什么意思? div是html中的一个标签,通常作为容纳其他元素的容器.在css中,表示一种选择器,可以直接使用div(标签选择器)来查找HTML元素设置样式:而如果是.div那么表示某 ...
- html中div不在火狐居中,Firefox嵌套CSS中div标签居中问题解决方法
本文和大家重点讨论一下Firefox嵌套CSS中div标签的居中问题的解决方法,主要包括使用line-height垂直居中,清除容器浮动,不让链接折行,始终让Firefox显示滚动条等内容. Fire ...
- css中div的意思是什么
css中"div"表示一种选择器,可以直接使用div标签选择器来查找HTML元素设置样式:而如果是".div",那么表示某个标签的class属性即类选择器. c ...
- CSS中div的边框
----------------------------------CSS中div的边框---------------------------------------- div的边框样式 " ...
- css中div高度自适应
高度的自适应(父div高度随子div的高度改变而改变) 1.如果父div不定义height.子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改 ...
- CSS中div的浮动float
------------------------------CSS中div的浮动float----------------------------------- HTML页面的标准文档流(默认布局)是 ...
- css中div居中显示的四种方法
css中设置div元素居中显示的四种方法 一.先确定div的基本样式 二.具体实现方法 第一种:利用子绝父相和margin: auto实现 第二种:利用子绝父相和过渡动画tranform实现 第三种: ...
- css中div布局学习(1)
看完慕课网中的div布局,简单记录一下里面的内容: 1.实现效果: 上面实现效果主要是考虑如何实现块元素居中的问题,关键代码: margin: 0 auto; 实现代码: <!DOCTYPE h ...
- CSS中div平行移动,即轻微动画效果的使用
让div平行移动的方法 使 div 元素匀速向下移动: @keyframes mymove { from {top:0px;} to {top:200px;} }@-moz-keyframes mym ...
最新文章
- tensorflow兼容问题
- JSDOM模型的样例
- win7 绿色版MySQL安装与配置
- 解决 Ubuntu 无法更新软件问题
- [剑指offer]面试题15:链表中倒数第k个结点
- 服务器性能和活动监视
- Windows11电脑锁屏快捷键是什么
- 路由器在多个OSPF进程下的路由学习问题
- 遇到联邦计算数据碰撞难题怎么办?不妨试一试PSI
- 关于SAP性能优化的讨论
- Pyqt 的QThread vs Python标准库的线程
- ASCII三种进制对照表、二进制、字节
- Opencv安装与环境配置
- java 网站 分类
- 中国房价会在四季度下跌
- 数据错误循环冗余检查是什么意思_将解耦功能集成到电源中,会发生什么?
- 玻璃纤维防火毯的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告
- 我对大学的憧憬||每个人都有自己的罗马
- 安卓10.1寸大屏车载导航
- html 404错误页面模板,50款国外非常有意思的网页404错误页面模板
