Axure8实现最常见的左侧动态导航
转载自:Axure8实现最常见的左侧动态导航
当初自己想了很久才实现了这种左侧的动态菜单栏。今天我跟大家分享一下怎么实现点击实现动态开合的那种左侧菜单栏。希望能帮助到一些刚入门的朋友们。
主要知识点:
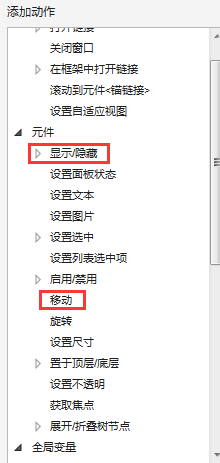
- 通过显示/隐藏实现子菜单的开合
- 通过移动控制菜单间的跟随移动,实现动态效果

问题:
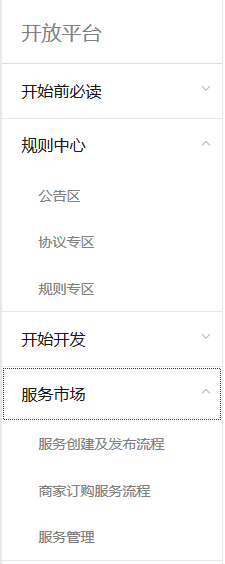
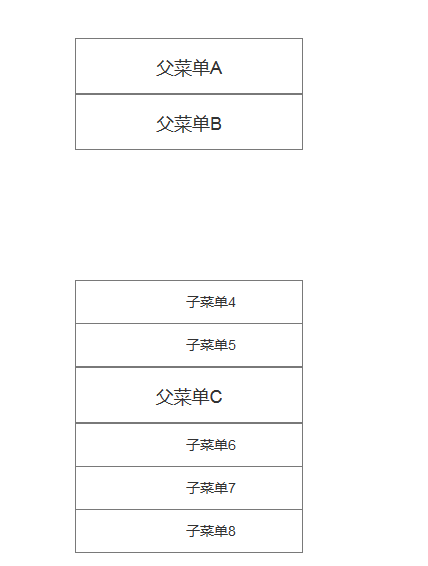
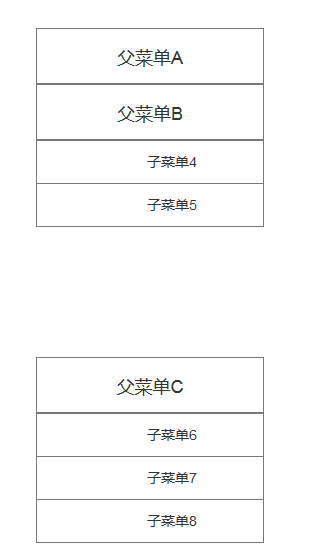
想实现一个如下图一样的左侧动态菜单栏

核心思路:
菜单的开合怎么实现?
答:可以通过动态面板的显示/隐藏实现开合,每级父菜单下的子菜单集放在一个动态面板里,点击父菜单切换动态面板的可见性,从而实现菜单的开合。
菜单合的时候下级父菜单上移怎么实现?
答:初始状态子菜单都是合起来的,父菜单由上向下排列。点击第一个父菜单,其子菜单展开,第二个父菜单下移到第一个父菜单的子菜单级下面,就像这样:

“开始开发”移到了“规则中心”的子菜单集下面,而子菜单集是一个动态面板,即将“开始开发”移动动态面板下,这里可以用移动到绝对位置实现,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的bottom。
当合上子菜单时,就像这样:

同理,合上时隐藏动态面板,x轴方向将“开始开发”移到动态面板的left,y轴方向将“开始开发”移到动态面板的top。
这样既可实现动态移动的效果。
具体步骤:
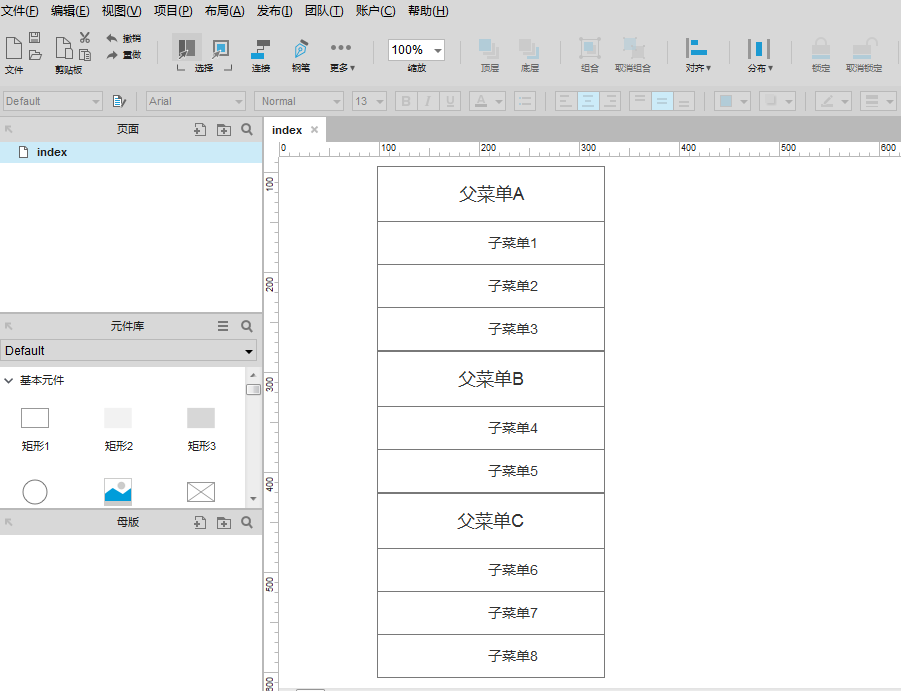
- 在主面板上画出如下几个矩形,排列好,命名好,父菜单分别命名为ra、rb、rc

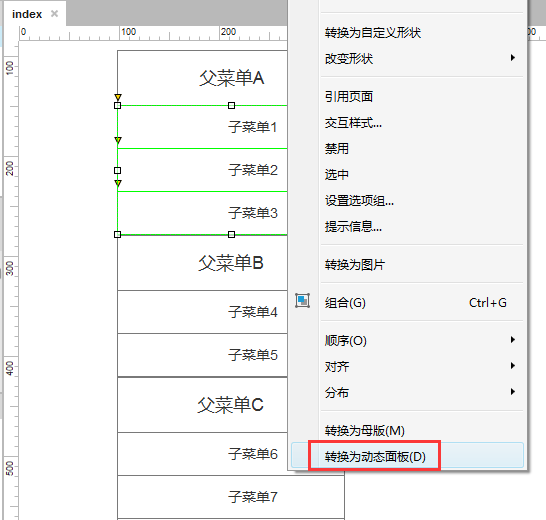
- 将子菜单转化为动态面板,另两个子菜单们类似处理,并分别命名为:p1、p2、p3

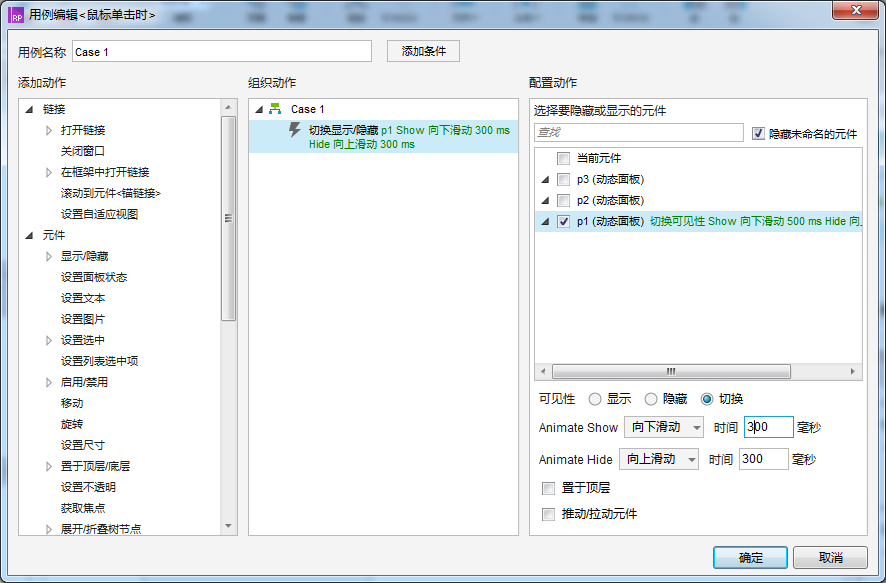
- 处理第一个父菜单A,添加事件,鼠标单击时切换动态面板p1的可见性

同理设置父菜单B鼠标单击时切换动态面板p2的可见性,父菜单C鼠标单击时切换动态面板p3的可见性
按F8预览后可以发现,我们已经实现了点击父菜单控制子菜单的开合,但是没有我们常见的那种动态效果。
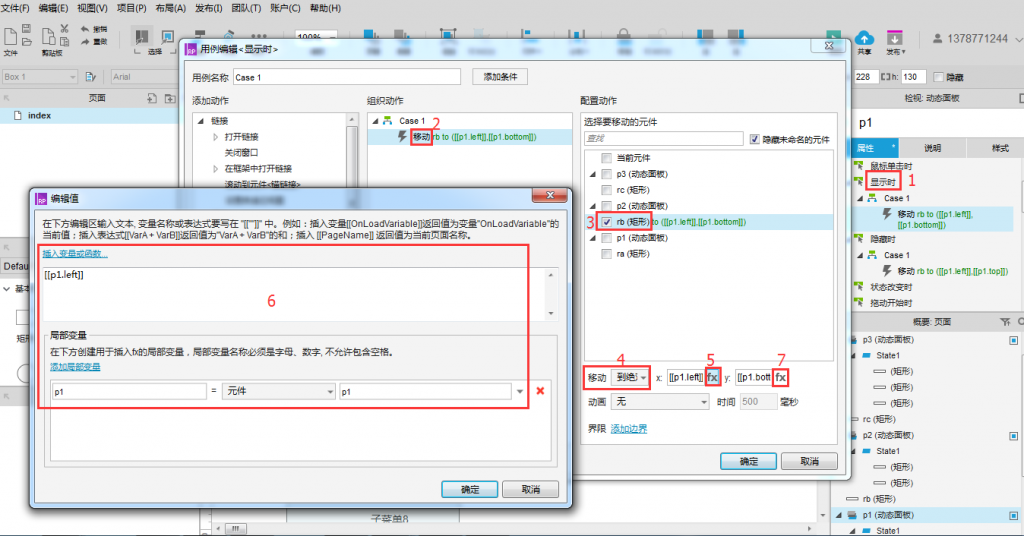
5.接下来:当子菜p1合起来(隐藏)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的顶部。
当子菜单p1打开(显示)的时候,父菜单B在x轴方向移动到p1的左侧,在y轴方向移动到p1的底部。

6.同理,设置好p2
当子菜单p2合起来(隐藏)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的顶部。
当子菜单p2打开(显示)的时候,父菜单C在x轴方向移动到p2的左侧,在y轴方向移动到p2的底部。
这样我们的父菜单的动态变化就正确了。但是父菜单下的子菜单变化不正确,当父菜单上移时,其子菜单仍然在原地不动,就像这样:

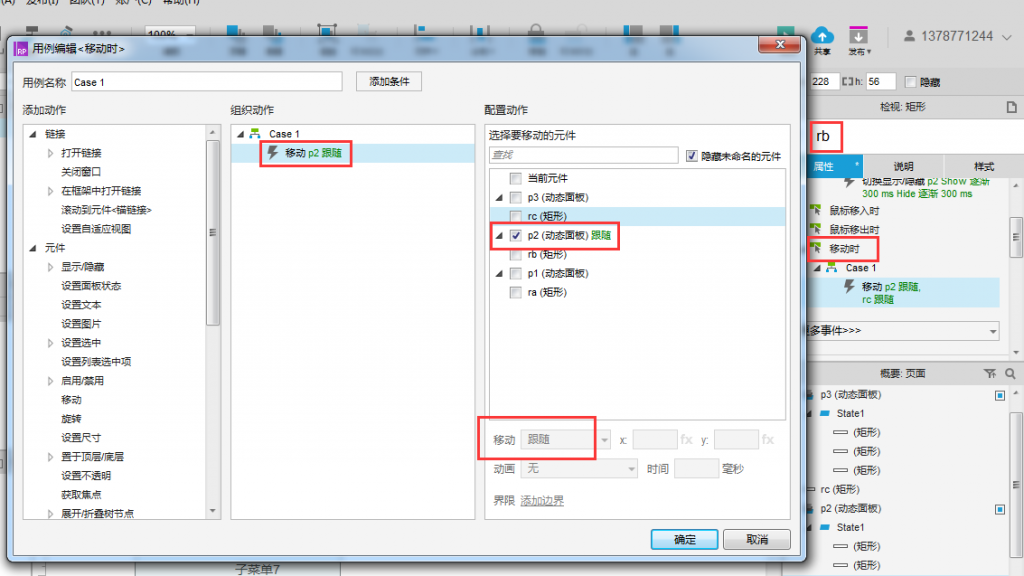
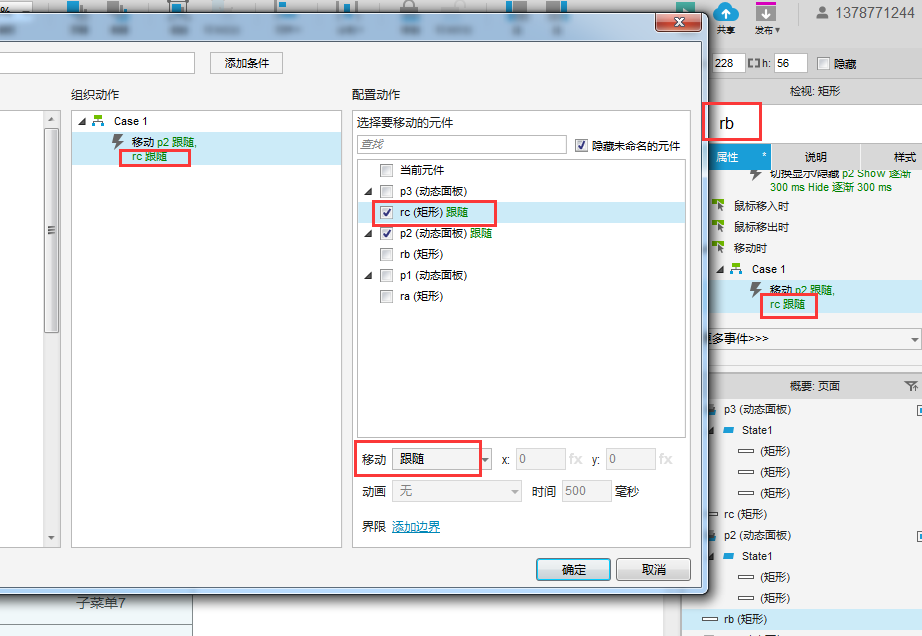
7. 这时我们再设置该父菜单下的子菜单(即动态面板)跟随父菜单移动,p1的父菜单A是顶级菜单,不会移动,所以设置p2跟随B移动、p3跟随C移动即可。

8.按F8预览可以发现,当A的子菜单合并时,B与B的子菜单已经实现跟随移动,但C与C的子菜单并未移动。如下图:

这里增加设置C跟随B移动即可:

9.至此,这个简单的左侧动态菜单就实现啦。也可以给矩形做一下简单的颜色处理,为了美观。就像这样:

个人补充:还需要为各个子菜单的动态面板即P1,P2,P3添加载入时事件,设置为隐藏。
Axure8实现最常见的左侧动态导航相关推荐
- Axure 9实现左侧动态导航栏
目前很多B端产品都是基于左侧的导航栏,有研究表明导航栏放在左侧效率更高.那基于Axure怎么能够实现呢,其实只需要动态面板组件就可以搞定. 1.首先,拖入四个矩形组件,如下图所示,第一个矩形取名为一级 ...
- Vue开发实例(12)之实现动态左侧菜单导航
作者简介 作者名:编程界明世隐 简介:CSDN博客专家,从事软件开发多年,精通Java.JavaScript,博主也是从零开始一步步把学习成长.深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢 ...
- 动态导航与动态路由绑定
动态导航与动态路由绑定 引言 1.导航数据的获取 2.进行导航菜单和路由动态绑定. 2.1动态导航 2.2动态路由绑定 3.问题及解决方法 引言 正常的后台管理系统会分不同的用户,不同的用户会对应不同 ...
- Vue开发实例(11)之el-menu实现左侧菜单导航
作者简介 作者名:编程界明世隐 简介:CSDN博客专家,从事软件开发多年,精通Java.JavaScript,博主也是从零开始一步步把学习成长.深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢 ...
- discuz 版块导航function_forumlist.php,Discuz! X2“扩建”左侧版块导航 让社区层次一目了然...
一般情况下,当社区具有大量栏目和版块的时候,用户往往很容易迷失其中,不清楚自己所在的版块位置,同时也很难找到"目的"版块,容易造成不良的用户体验.Discuz!X2针对此问题在&q ...
- jsf集成spring_Spring和JSF集成:动态导航
jsf集成spring 通常,您的JSF应用程序将需要超越基本的静态导航并开始做出动态导航决策. 例如,您可能想根据用户的年龄重定向他们. 大多数JSF教程建议通过将命令的action属性绑定到支持b ...
- Spring和JSF集成:动态导航
通常,您的JSF应用程序将需要超越基本的静态导航并开始做出动态导航决策. 例如,您可能想根据用户的年龄重定向他们. 大多数JSF教程建议通过将命令的action属性绑定到支持bean来实现动态导航: ...
- Oracle10怎样调出左侧的表,excel2010菜单栏不见了!怎样在excel左侧显示导航
在一张excle表中,左边3列不滚动,其它可滚 冻结左边三列即可... excel左侧编辑栏是怎么调出来的 这个是确认的意思 比如A1单元格是5 你在A1 输入10 如果点X A1的数字恢复成5 如果 ...
- 使用SharePoint Designer,将左侧的导航修改为Treeview
根据以下博客内容,我使用SharePoint Designer,将左侧的导航修改为了Treeview. How to create custom navigation menu in Sh ...
- 汉堡造型的动态导航菜单,非常有意思
大家好,今天给大家介绍一款,汉堡造型的动态导航菜单,非常有意思(图1).可以在餐饮场景使用,送给大家哦,获取方式在本文末尾. 图1 点击汉堡中间"MENU",汉堡就会张开,显示菜单 ...
最新文章
- JavaScript—— 前端编程语言
- AngularDart Material Design 卡片
- AI工程师面试知识点:神经网络相关
- powerbi learning: look up table and data table
- html5语言基础教程,HTML5基础教程,从入门到精通,零基础学HTML5
- 【转】Quartz.NET
- html阴影 渐变,CSS3:图层阴影及渐变
- python图像切面numpy_NumPy做图像处理不香吗?我用Python把秋日里最美的景色做成了这种效果~...
- mySQL | unrecognized service 错误解决办法
- 《剑指offer》面试题6——重构二叉树——已知 前序遍历和中序遍历,求后序遍历(C++)
- Oracle 11g RAC 环境下单实例非缺省监听及端口配置
- linux shell经典脚本,10个经典Linux Shell脚本
- UED设计流程及方法
- html文档是哪个版本,HTML 简介, 版本和文档类型声明
- 小程序拼团营销怎么做
- Python财务分析
- Github常用英文翻译
- 聊天室php数据库,聊天室phpmysql(五)
- 平方之后居然出现负数。数据溢出导致各种离奇运算结果
- 怎样快速在线把pdf转换成word
热门文章
- PX4 Bootloader解析
- websocket简单聊天室
- C# 实现俄罗斯方块
- java 实现 word 文档的在线编辑以及流转
- dfuse 加入 BGA 区块链游戏联盟
- flea-db使用之JPA接入
- liinux下安装jdk
- Divide by Zero 2021 and Codeforces Round #714 (Div. 2)B. AND Sequences(位运算 + 思维 + 排列)
- Nothing Phone 1智能手机;索尼X系列三款便携式蓝牙音箱;三星第二代SmartSSD计算存储驱动器 | 科技新品...
- 4484: [Jsoi2015]最小表示 bitset+拓扑序
