python中的颜色_Python学习第234课——html中的颜色值
在网页中,经常需要给一些html元素设置颜色,比如给某个html元素设置边框的颜色、字体的颜色、背景颜色等等。
给html元素设置颜色,就是在css中写上你想要设定的具体的颜色值。
比如说,你想给一个html元素的字体设置成红色,你只需要在修饰该元素的css代码中写上color:red即可。
但是,我们知道不仅仅只有红橙黄绿青蓝紫这7种颜色,比如红色,也不仅仅只有深红、浅红、分红等等,还有其他各种各样的红色。颜色会细分成很多很多种,实际上世界上有多达1600万种颜色!所以很多时候,我们需要网页上显示的颜色,并不是红橙黄绿青蓝紫这7种颜色,而是其他我们想要的更加细致的颜色。
当我们要使用红橙黄绿青蓝紫这几种常见的颜色时,我们在css中写上具体的表示颜色的英文单词即可,但是,当我们需要显示除了这7种之外的其他颜色时,我们再用英文单词去表示那种颜色就很难了。
这里就引出html中颜色值的3种表示方法:
1 直接写该颜色对应的英文单词
2 rgb格式的颜色值
3 十六进制格式的颜色值
第一种方式我们就不说了,前面我们都用过了。
这节我们介绍下rgb格式和十六进制格式的颜色值。
● rgb格式颜色值
格式:rgba(0-255,0-255,0-255,opacity)
说明:rgba 是代表red(红色) green(绿色) Blue(蓝色)和 alpha(不透明度)三个单词的缩写。红色、绿色、蓝色被称为三原色,因为这三种颜色可以混合出所有的颜色。
rgba(0-255,0-255,0-255,opacity)格式中:
小括号里总共有4个值,4个值用英文逗号隔开。
前三个值都是0-255之间的整数,第一个值代表红色,第二个值代表绿色,第三个值代表蓝色。
第四个值opacity代表不透明度,opacity具体的值在0-1之间,0代表完全透明,1代表完全不透明,介于0-1之间的值,按值由小到大,越来越不透明。
比如rgba(255,0,0,1)就是纯正的红色,rgba(0,255,0,1)就是纯正的绿色,rgba(0,0,255,1)就是纯正的蓝色,rgba(0,0,0,1)就是纯黑色,rgba(255,255,255,1)就是纯白色。
比如我们现在想把my first html.html这个文件中,id是hello的p元素的背景颜色设置成绿色,如下图图1所示,css代码就可以这样写:

图1
代码保存后,我们在浏览器中,看到的效果如下图图2所示:

图2
如果把rgba小括号中的最后一个值写成0,就表示完全透明,所以如果你写成rgba(0,255,0,0),背景颜色就不是绿色了,而是白色了,因为绿色完全被透明了,没有一丁点绿色了。
大家可以自己在vscode里面,把rgba小括号里面的4个值随便变换,看看效果。
关于rgba格式的颜色值,我们就了解到这,理解它的含义以及小括号中4个值分别代表什么,会用就行了。
●十六进制格式的颜色值(十六进制英文单词是hexadecimal)
格式:#xxxxxx
说明:十六进制颜色值是以#开头,后面跟6个十六进制的数值。这里的x只是表示占了个位置,6个x表示十六进制的颜色值一般是6位,每一个x表示一位。每一位上具体的值是0-f之间的值。
二进制数的每一位上可以是0和1这两个数的其中一个,逢二进一。
十进制数的每一位上可以是0123456789十个数字中的任何一个,逢十进一。
那么十六进制数的每一位上就是0123456789abcdef(这里的abcdef大小写都可以,依次表示10、11、12、13、14、15)中的任何一个,逢十六进一。
比如#000000这个值就是黑色,#ffffff这个值就是白色。
我们现在改用十六进制的颜色值,来表示id是hello的这个p元素,我们把rgba格式的代码先注释掉,下面写上一行十六进制格式的代码,代码如下图图3所示:

图3
在浏览器中效果如下图图4所示:

图4
以上就是关于html中rgba格式颜色值和十六进制格式的颜色值的写法。
那么具体的开发过程中,不管你是用rgba格式的颜色值,还是十六进制的颜色值,来设置你的网页html元素,但是你并不知道你想用的那个颜色,它的具体的值是多少,怎么办呢?
这时候就要用到一些工具了。
可以用在线工具,也可以用一些能安装到本地的工具。
在线工具的话,你可以在搜索引擎中输入"rgba颜色表"或者"hex颜色对照表"等关键词去搜索,都会有很多搜索结果,随便点进去一些搜索结果,打开的网站都可以看到各种颜色,以及它们一一对应的rgba格式或者十六进制格式的颜色值。
比如,我们用"rgba颜色表"这个关键词,搜索出来的结果中,选择如下图图5所示的链接,

图5
我们点开这个"RGB颜色查询对照表|RGB颜色|三原色配色表"链接,打开的这个网站,如下图图6所示:

图6
我们看到每一种颜色对应的rgba和十六进制的颜色值全都有,非常方便。你想用哪种颜色,就把这个颜色值复制到你的css代码中就行。
这种在线工具很多,你不一定要用我举例的这个,随便用哪个都行。
除了在线工具,还有一种就是需要安装到本地的工具,比如你在搜索引擎中搜索关键词"吸色器"、"取色器",在搜索结果中,选择一个网站进行下载就行,如下图图7所示:

图7
下载软件安装包之后,在你的电脑本地安装上,然后打开它,就会用了,非常简单。
吸色器软件可以吸取任何你想要的颜色,比如你拿到设计师给你的设计稿,设计稿上面某一个区域的颜色,你不知道颜色值是什么,你可以问设计师,也可以不问他,直接使用你的吸色器,就能得到那个区域的颜色值。把颜色值复制到你的css中,就能在网页中显示相应的颜色。
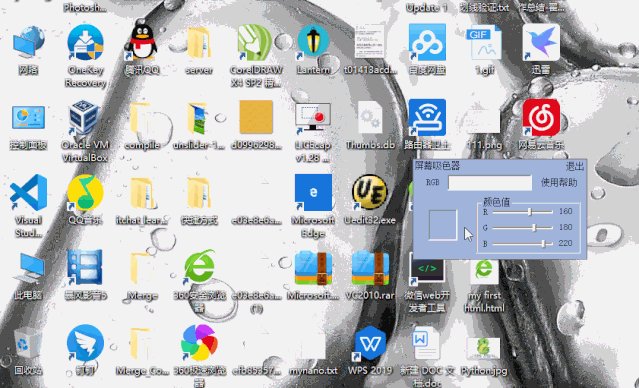
我这里简单说明一下我们按图7下载的吸色器软件的用法,下载后双击打开,如下图图8所示:

图8
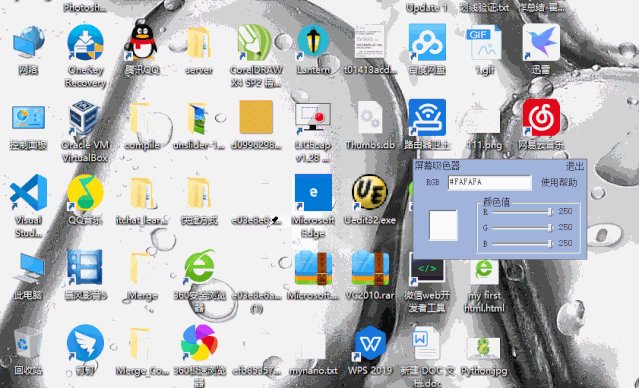
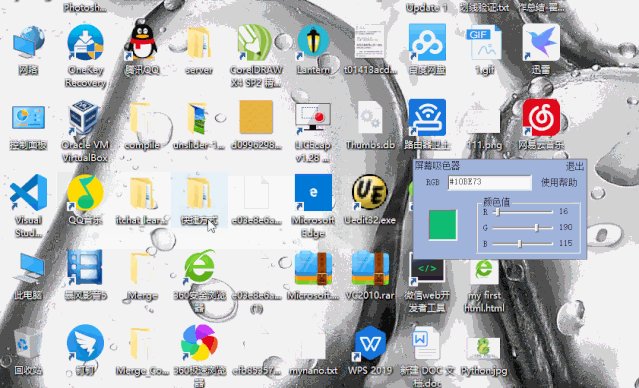
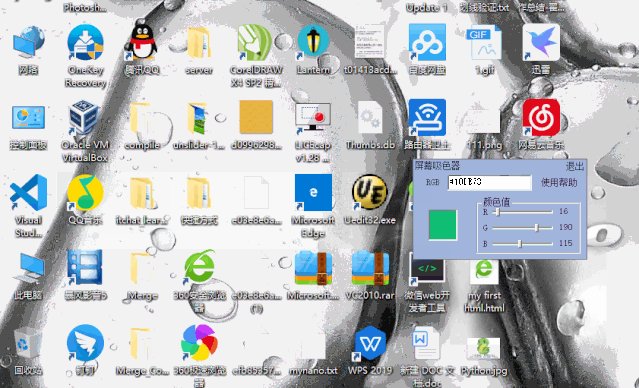
我们看到打开的吸色器软件的界面上,左下角有一个正方形,把鼠标移到这个正方形区域,鼠标箭头会变成一个像针管一样形状的图标,然后左键按住不松手,移动鼠标到你想吸取颜色的图片或者其他区域,然后松手,就会在吸色器界面上白色背景的框内,显示出鼠标最后松手时所在区域的颜色值,然后你把这个颜色值复制到你的css中就行了。
比如我现在想使用我的电脑桌面上的QQ音乐的图标的绿色的那一块的颜色,但是它不是纯绿色,我不知道这一块的颜色值是什么,我就可以用吸色器来吸取它的颜色了,操作如下图:

以上就是html中颜色值的3种表示方法以及如何获取想要的颜色值的方法。
python中的颜色_Python学习第234课——html中的颜色值相关推荐
- python创建文件夹_Python学习第71课-本地建立repository仓库
[每天几分钟,从零入门python编程的世界!] 我们在本地建立一个repository(仓库),这个repository(仓库)就是用来对我们的文件版本进行跟踪的.repository(仓库)就是通 ...
- python递归创建目录_Python学习第172课——Linux中一次性创建多层目录以及递归列出所有子目录...
我们现在是学习Linux,Linux是服务器.云计算方面的东西,我要把这些东西都掌握,我们现在要开始去学,那我们现在在桌面专门建一个文件夹,名字叫做Linux,这个文件夹用来保存我们专门去学习的东西. ...
- linux python命令无反应_Python学习第164课--Linux命令行特殊符号的意义及命令的语法规则...
[每天几分钟,从零入门python编程的世界!] 这节我们介绍Linux系统命令行中的一些特定的符号具有什么含义,以及命令行的语法规则. ●Linux命令行中特定的符号的含义 比如我登录到系统中之后, ...
- python修改屏幕分辨率_Python学习第150课——虚拟机切换鼠标状态以及调整桌面分辨率...
[每天几分钟,从零入门python编程的世界!] 之前我们介绍过虚拟机和真实机之间鼠标的切换,这里再稍重复一次. ●切换虚拟机和真实机的鼠标和键盘捕捉状态 对于不同的电脑,切换的按键可能会有所区别,一 ...
- python中图例legend标签内容_Python学习第87课-数据可视化之图形标识title、label、legend...
[每天几分钟,从零入门python编程的世界!] 第86课我们学习了matplotlib,并且用它画了一个简单的图形,但是这个图形上面没有标题,没有标明x轴和y轴,而且用于画这个图形的数据都是我们手动 ...
- python饼图添加颜色_Python中的五颜六色的饼状图!(二)
[5x00]突出显示扇形块 explode 参数可以实现突出显示某一块扇区,接收数组形式的参数,这个数组中的元素个数应该是 len(x),即和扇区块的数量相同.import matplotlib.py ...
- python中pandas格式_Python学习笔记之数据分析中Pandas常用知识
前言 Pandas基于两种数据类型:series与dataframe. 一个series是一个一维的数据类型,其中每一个元素都有一个标签.series类似于Numpy中元素带标签的数组.其中,标签可以 ...
- python函数isdisjoint方法_Python学习之---Python中的内置函数(方法)(更新中。。。)...
add(item)#将item添加到s中,如果item已经在s中,则无任何效果 break#退出循环,不会再运行循环中余下的代码 bool()#将参数转换为布尔型 bytes()#将值转成bytes类 ...
- python语言中、复数类型中实数部分_python学习03.02:Python数值类型(整形、浮点型和复数)及其用法...
实际开发中,我们经常需要使用数字记录游戏中用户的得分.游戏中角色的生命值.伤害值等信息,Python 语言提供了数值类型用于保存这些数值. 需要注意的是,Python 中这些数值类型都是不可改变的,也 ...
最新文章
- android 实现 下拉筛选的效果
- 第七章:暴力求解法。第二部分
- html+css+js实现登录页面
- 关于Excel中的F2键(知道了,会对Excel的操作非常方便)。
- 用c语言覆盖前一个字符的值,C/C++笔试题
- Tomcat内存溢出(OutOfMemoryError)
- 计算机图片怎么截图快捷键,电脑系统截图快捷键(电脑怎么截图)
- Goby - 新一代安全工具
- [luogu4234]最小差值生成树
- pulse 去马赛克软件_去马赛克神器AI修图黑科技PULSE 有码变高清,AI一秒还原马赛克...
- Region Proposal by Guided Anchoring论文翻译和理解
- 怎么在小程序里开店铺?【小程序开店】
- vulnhub-nark靶机渗透
- 设计模式之禅读书笔记—行为类模式
- 更快更安全,HTTPS 优化总结
- Docker Swarm集群与Kubernetes的搭建与试用
- 学习常用模型及算法:2.元胞自动机和交通模型
- echarts数据传输图表
- 2017_10_16-compile_gcc_from_source
- JS屏蔽某地区(城市)访问网站
