如何构建React-Native图库教程
目录
介绍
React Native架构
技术栈
Redux中的组件
创建react-native项目:第一步
安装Xcode
安装Node
安装React Native
创建一个新的应用程序
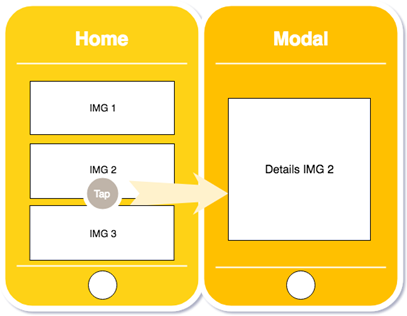
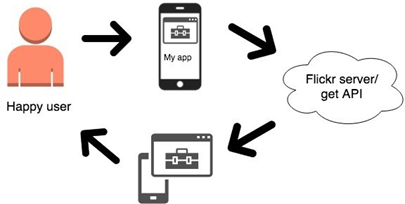
应用程序设计:流程图
创建组件
从API加载数据:Flickr
流程图
使用图像
在本文中,我们使用react-native构建了一个图像库,我们定义了一些堆栈,我们使用flickr API并在模拟器中运行应用程序。
介绍
React-Native允许您使用JavaScript和React创建本地移动应用程序,它遵循与React相同的设计,这意味着您可以创建组件并从其他组件组成这些组件。
React Native为您提供了可在原生移动组件上生成的组件,例如iOS中的UITextView或Android中的TextView。这很重要,因为我们的移动应用程序中不会有Web应用程序,而是我们将拥有本地应用程序。
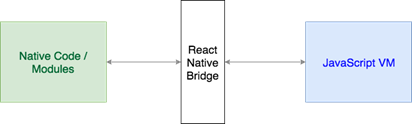
React Native架构
React Native的架构由3个主要组成部分组成:
- Native Code / Modules,这些元素是在Java(Android)或Objective C(iOS)上编写的本地代码。
- React Native Bridge负责本地和JavaScript线程之间的通信。
- JavaScript VM是一个虚拟机,它运行我们所有JavaScript代码,并最后运行。

技术栈
在开始编码之前,我们必须简要说明构建应用程序所需的一些工具:
Node.js是一个开发应用程序的开源平台,它聚焦实时性。它对于具有高并发性的应用程序非常有用。它使用JavaScript作为编程语言和异步和面向对象的编程模式。
Npm包管理器,允许我们安装我们需要的依赖项/包。
ES6作为任何语言,Javascript也有名为ECMAScript的版本(ES的缩写)。是新的JavaScript标准。
Babel是一个JS转换器,可以将新的JS代码转换为旧的代码。一种转换和编译代码的工具。这意味着它允许我们使用EcmaScript的最新功能编写代码,该代码将被转换为与任何浏览器都兼容
Redux “是JavaScript应用程序的可预测状态容器”,这意味着应用程序的完整状态存储在“Store”中。
Redux中的组件
Store:它是所有事物的中心和事实,具有更新,获取和收听数据的方法。
Actions:这些是将数据从应用程序发送到存储(Store)的信息块。
Reducers:是指定操作(Actions)如何更改应用程序状态的函数。
创建react-native项目:第一步
这一点很有趣,因为我们必须记住,我们将拥有不同的环境:开发操作系统:macOS,Windows,Linux。
目标操作系统:iOS,Android。
只有从Mac我们才能使用iOS和Android。
在Windows和Linux中,我们将配置环境以使用Android Studio。
因此,让我们从iOS开始准备环境以便能够创建我们的应用程序。
安装Xcode
要模拟iOS应用程序,我们需要Apple的开发软件Xcode。安装它的最简单方法是通过Mac App Store。安装Xcode还将安装所有必要的工具来构建我们的iOS应用程序。https://itunes.apple.com/us/app/xcode/id497799835?mt=12
安装Node
在Mac上,您可以使用Homebrew轻松安装,而无需手动下载并安装它,因为最后一个程序有时会出现问题。安装node的命令是:

安装React Native
一旦我们在计算机上安装了node,我们就可以通过启动以下命令来安装React Native:

创建一个新的应用程序
使用React Native命令行界面生成名为“imageGallery”的新React Native项目:

老实说,最好的指南在官方文档中: https://facebook.github.io/react-native/docs/getting-started.html
项目结构:文件和文件夹的结构。
创建并初始化项目后,我们可以看到React Native创建了一个主文件夹,其中包含开发应用程序所需的所有文件。
让我们关注项目文件的结构:

android和iOS的文件夹是包含每个平台中我们的应用程序的“native文件的文件夹。我们将用于应用程序的不同库保存在node_modules目录中。
应用程序设计:流程图

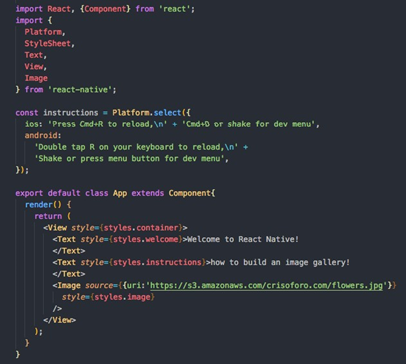
创建组件
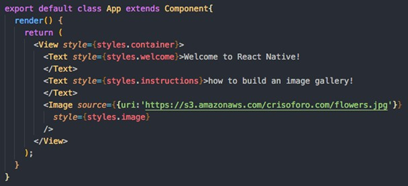
组件是React的主要部分,它们具有属性,状态,生命周期等。主要组件将是视图,文本和图像。
正如我们之前提到的,App.js 是react-init已经创建的主要组件。

使用标记<View/> ,我们将替换html中的<div/> 标记。
在<Text/> 的情况下,它取代段落,标题等。
而使用<Image/> 我们可以包括图像。

在React Native中,我们将使用模拟器代替浏览器来查看内容。

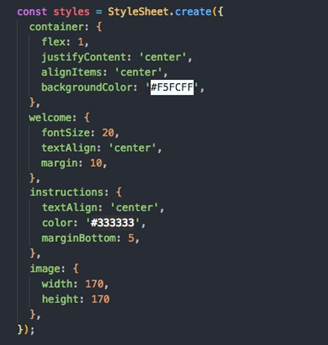
好吧,我们必须说,为了给我们的图像赋予维度,我们需要导入并调用组件StyleSheet 。 这允许我们创建一个对象,在该对象中我们将编写样式,并且我们可以通过其属性style添加到我们的组件中。

从API加载数据:Flickr
要开始从flickr页面中提取信息,我们需要:
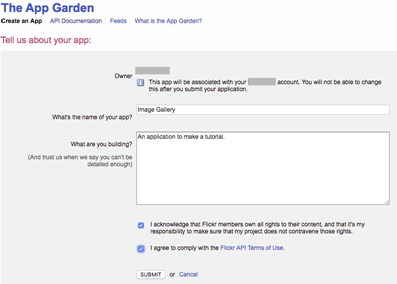
步骤1:进入https://www.flickr.com/services/api/并单击“ 注册” 。

第2步:注册我们的信息,然后将收到一封带着密码的电子邮件。

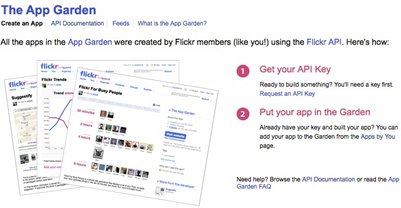
第3步:一旦flickr欢迎我们,我们将创建一个应用程序, 然后在请求中获取您的API密钥。
步骤4:对于此步骤,您必须定义如何选择API “商业”或“非商业”,在这种情况下,我选择非商业。

第5步:注册您的应用程序的信息,接受和提交条款。

准备好了!他马上给了我钥匙和我们的秘密钥匙。
保持他们靠近,因为我们稍后会使用它们。
流程图

使用图像
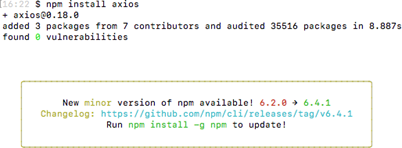
我们要做的第一件事是从服务器检索数据,为了实现这点,我们将使用名为“axios”的库(https://github.com/axios/axios)。为了安装axios,我们将在项目中键入以下命令:
$ npm install axios输出将是这样的:

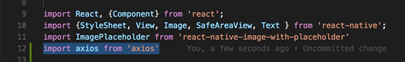
现在我们需要将axios导入我们的App组件。为此,我们将在当前的import语句下面写一个新的import语句:

接下来要做的是我们需要调用端点,在这种情况下Flickr将使用以下端点:https://www.flickr.com/services/api/flickr.photos.search.html
对于此端点,我们需要提供API_KEY,此过程如上所述。我们还将包含一些其他参数来完成我们的搜索。
我们将使用从Flickr获得的API密钥在我们的import语句下面添加新的const
const API_KEY = 'TypeYourAPIKeyHere'我们将定义一个名为imageSearch的新方法,它将接收一个文本作为参数,这将是调用服务器并返回图像的方法。首先我们需要知道我们要调用的地址,然后我们将从服务器获取信息,最后我们将在屏幕上显示图像。
imageSearch(text) {// 1. Build URL endpointconst urlEndpoint = `https://api.flickr.com/services/rest/? method=flickr.photos.search&api_key=${API_KEY}&format=json&text=.${text}&nojsoncallback=true&per_page=20&extras=url_s`// 2. Request data axios.get(urlEndpoint).then((response) => { console.log(response)}).catch((error) => { console.log(error)})
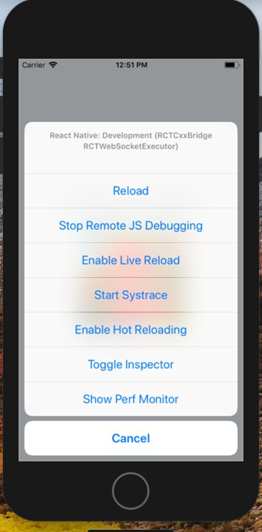
}如果您使用chrome上的CMD + D选项调试应用程序,您可以看到类似这样的内容。CMD + D.

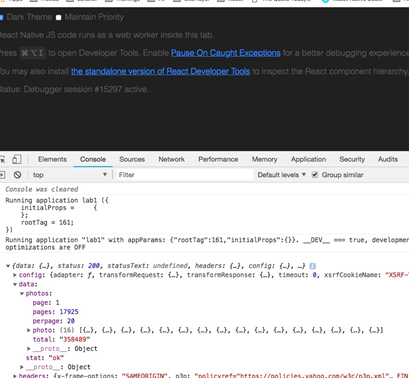
在chome开放开发者工具上:

重要的是要注意“ axios”返回一个包含名为“ data” 的属性的对象,该属性是包含我们需要的信息的属性,在这种情况下是照片,我们也可以检查“ stat”以确定请求是否有错误。
我们将更改应用程序的样式,以便显示“ FlatList”组件删除不需要的项:
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F3F3F3',
},
image: {
width: (Dimensions.get('window').width / 2) - 20,
height: 150,
margin: 10,
},
flatListStyle: { flex: 1,
}
});现在我们使用Dimensions,这个对象来自react-native名称空间,它提供了屏幕的宽度。
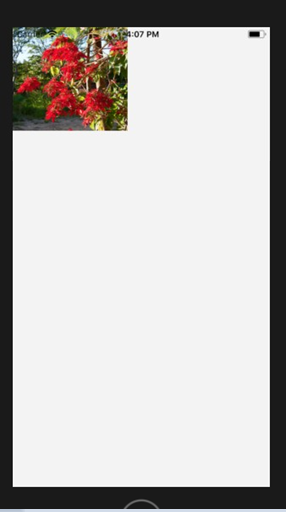
如果你运行应用程序,它看起来像:

正如您所看到的,图像位于左上角并位于状态栏上,为避免这种情况,我们在react-native命名空间中提供了另一个类“ SafeAreaView”,如下所示:
render() { return (<SafeAreaView style={styles.container}><View><Image source={{uri:'https://s3.amazonaws.com/crisoforo.com/flowers.jpg'}} style={styles.image} /></View></SafeAreaView>
);
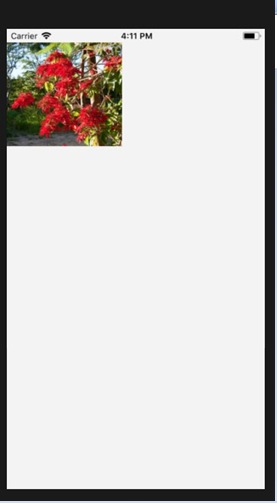
}这将解决问题,图像将正确定位。

我们将更改App的render方法的内容,以包含FlatList:
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<FlatList style={styles.flatListStyle} data={this.state.images} numColumns={2} renderItem={({item})=>{ return (
<View>
<Image style={styles.image} source={{uri: item.url_s}} />
</View>
)}
} />
</View>
</SafeAreaView>正如您所看到的,我们已经将FlatList数据的属性定义为this.state.images,这是我们必须定义构造函数的组件状态,以便设置属性,否则我们将得到未定义为值。
constructor(props) { super(props)
// Set the default state this.state = {
images: []
}
// Get some images this.imageSearch('cat')
}在构造函数中,我们将images数组定义为空,但是我们需要在从服务器获取图像后刷新组件,我们将使用setState方法执行该操作,我们只是用我们在axios上的then函数中的方法调用此方法
imageSearch(text) {
// 1. Build URL endpoint
const urlEndpoint = `https://api.flickr.com/services/rest/? method=flickr.photos.search&api_key=${API_KEY}&format=json&text=${text}&nojsoncallback=true&per_page=20&extras=url_s`
// 2. Request data axios.get(urlEndpoint)
.then((response) => { console.log(response) this.setState({
images: response.data.photos.photo
})
}).catch((error) => { console.log(error)
})
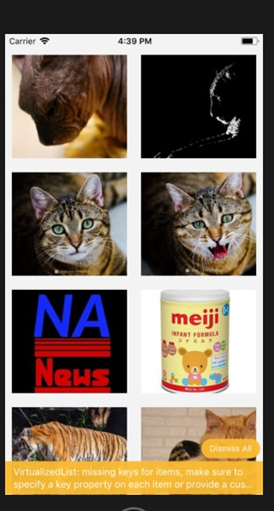
}如果我们现在运行应用程序,我们将看到如下内容:

用户应该能够搜索图像,我们将在渲染上添加一个TextInput:
<SafeAreaView style={styles.container}>
<View style={styles.container}>
<TextInput style={styles.search} placeholder={'Search'} value={this.state.searchTerm} onChangeText={(text)=> { this.setState({
searchTerm: text
})
this.imageSearch(text) }} />
<FlatList style={styles.flatListStyle} data={this.state.images} numColumns={2} renderItem={({item})=>{ return (
<View>
<Image style={styles.image} source={{uri: item.url_s}} />
</View>
)}
} />
</View>重要的是要注意我们正在使用a state.searchTerm但我们还没有定义它,所以我们需要在构造函数上声明它:
constructor(props) { super(props)
// Set the default state this.state = {
images: [], searchTerm: ''
}
// Get some images this.imageSearch('earth')
}此外,TextInput的样式被添加到了StyleSheet.create最后
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F3F3F3',
},
image: {
width: (Dimensions.get('window').width / 2) - 20,
height: 150,
margin: 10,
},
flatListStyle: { flex: 1,
},
search: { height: 30,
marginLeft: 10,
marginRight: 10,
fontSize: 20,
marginTop: 10
}
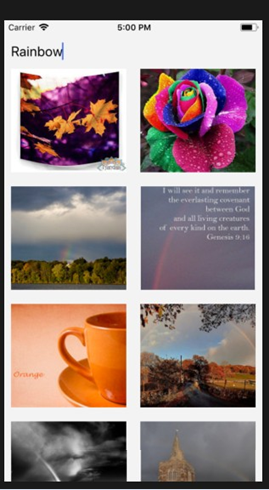
});如果我们刷新应用程序,我们将看到如下内容:

代码位置
您可以在以下位置找到代码:
https://gitlab.itexico.com/groups/blogposts
结论
我们使用react-native构建了一个图像库,我们定义了一些堆栈,我们使用flickr API并在模拟器中运行应用程序。
原文地址:https://www.codeproject.com/Articles/1267698/How-to-Build-a-React-Native-Image-Gallery-Tutorial
如何构建React-Native图库教程相关推荐
- 如何使用动态工具提示构建React Native图表
by Vikrant Negi 通过Vikrant Negi 如何使用动态工具提示构建React Native图表 (How to build React Native charts with dyn ...
- 【REACT NATIVE 系列教程之十三】利用LISTVIEW与TEXTINPUT制作聊天/对话框获取组件实例常用的两种方式...
本站文章均为 李华明Himi 原创,转载务必在明显处注明: 转载自[黑米GameDev街区] 原文链接: http://www.himigame.com/react-native/2346.html ...
- 【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要.那么Himi先讲解React Native与iOS之间的通信交互. 本篇主要分为两部分讲解:(关于其中讲解的OC语法等不介绍,不懂的请自行 ...
- 【REACT NATIVE 系列教程之六】重写SHOULDCOMPONENTUPDATE指定组件是否进行重绘
前几天,Himi 写练手项目时,遇到子更新父state中的某一个属性值,且对父进行重绘时,父包含的所有子组件都进行重绘 – -- 非常尴尬. 查阅了RN文档,终于在生命周期篇看到了想要的答案. 仔细看 ...
- 【前端-React Native】移动端原生开发整合React Native Elements教程-安卓示例
目录 一.移动开发和web开发的区别 二.什么是React Native? 三.如何实现安卓和IOS用一套代码开发 四.React Native开发实战 1. 安装Android studio 2. ...
- 【REACT NATIVE 系列教程之四】刷新组件RENDER(重新渲染)的三种方式详解
本站文章均为 李华明Himi 原创,转载务必在明显处注明: 转载自[黑米GameDev街区] 原文链接: http://www.himigame.com/react-native/2242.html ...
- React Native Android原生模块开发实战|教程|心得|怎样创建React Native Android原生模块...
尊重版权,未经授权不得转载 本文出自:贾鹏辉的技术博客(http://blog.csdn.net/fengyuzhengfan/article/details/54691503) 告诉大家一个好消息. ...
- react native 初构建之我等到花儿都谢了
啰嗦几句 最近 react native 这货貌似很火,如果想让我从技术角度讲述她为什么那么火,那我就不献丑了.很多喜欢刨根问底的程序猿,攻城狮比我说的明白多了.从我的角度来说,我很喜欢 react ...
- 如何在React Native和Firebase中设置Google登录
Google sign-in is a great login feature to offer to your app's users. It makes it easier for them to ...
- 使用React Native进行气泡动画
by Narendra N Shetty 由纳伦德拉·N·谢蒂(Narendra N Shetty) 使用React Native进行气泡动画 (Bubble animation with React ...
最新文章
- PyTorch: 序列到序列模型(Seq2Seq)实现机器翻译实战
- 大数据能成为帮助运动员避免伤病的“洪荒之力”吗
- python基础复习
- flutter 代码仓库_go-flutter开发桌面应用(二) 创建go-flutter插件
- 《嵌入式Linux与物联网软件开发——C语言内核深度解析》一2.4 位运算构建特定二进制数...
- Storm概念学习系列之storm的特性
- mysql 5.7.11 授权_mysql 5.7.11 安装配置教程
- xlwings 合并单元格 读取_xlwings,让excel飞起来
- Redis2.6安装报错
- gpl2 gpl3区别_GPL的下降?
- 题解 P3978 【[TJOI2015]概率论】
- Android 功耗(13)---sleep和suspend
- 如何退订语音包_怎么关闭语音助手 - 卡饭网
- ArrayList 使用迭代抛出ConcurrentModificationException解决方法
- 生产者-消费者习题的运用
- nginx限制请求数(ngx_http_limit_req_module)模块
- Hadoop面试题(一)
- 基于android的家庭财务通 .apk,毕业设计(论文)-基于Android的家庭财务管家的设计与实现.doc...
- win7 共享计算机 网络密码怎么设置,win7局域网共享设置密码 win7局域网如何设置密码【详细步骤】...
- 计算机内存不足 程序无法运行,计算机内存不足处理方法
